【インタビュー】課題であった、UI改善やライターのモチベーションアップができました。―WingArc1st Inc.

sassは、覚えるとかなり効率的にコーディングが進むらしい…とは聞いていましたが、1から勉強しなくてはいけないと思いなかなか手が出せずにいました。
ここでは、”sassとは何か” や “sassに必要なコンパイルとは?” などの説明はすべて割愛し、とにかくまずはやってみよう!の説明をメモします。
prepros公式より自分のPCに合わせたファイルをDLします。
ダウンロードが完了し起動させると、preprosの色が選択できる設定画面になるので「Dark」or 「Light」を選択します。

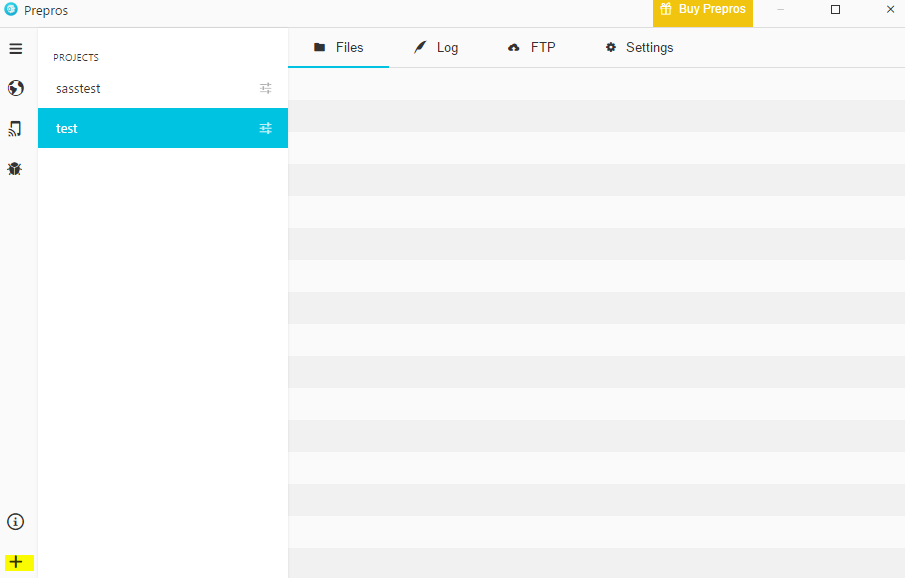
・prepros画面左下にある+マークをクリックするとフォルダを選択する窓が立ち上がります
・開発で使用するフォルダを選択します
・今回デスクトップのtestというフォルダを選択したところ、画面上に新しく「test」フォルダが追加されました

・該当のフォルダ(デスクトップ > test)にsass/style.scssを作成します。まずは中身は空っぽでも大丈夫です
・また同じ階層にcss/フォルダを空っぽで用意します
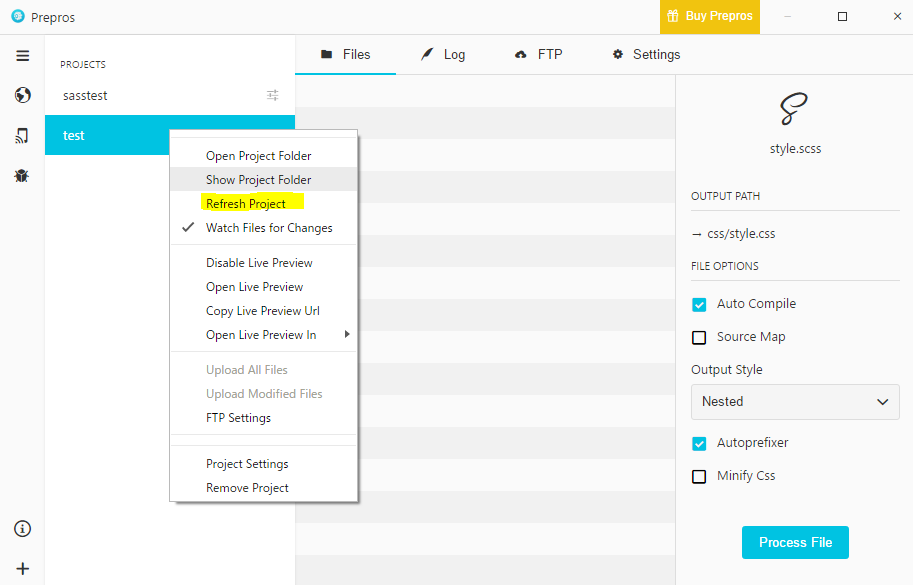
・prepos画面に戻り、Refresh Projectすると、フォルダとpreposが同期されます

・先ほど用意したsass/style.scssを開き以下のように記述し保存してみます
・私のPCの場合、右下に緑の☻顔文字でsuccessのアラートがあがりました
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
@charset "utf-8"; /** SETTING **/ $sp-width: 768px; $color: #000066; $font-size: 16px; /** //SETTING **/ body{ color: $color; font-size: $font-size; } .header { width: 1200px; margin: 0 auto; overflow: hidden; @media(max-width: $sp-width) { width: 100%; } &-logo { float: left; width: 20%; } &-nav { width: 80%; float: left; text-align: right; } } |
・先ほど空っぽで用意しておいたcssフォルダの中に、自動でstyle.cssができていました
・中身を覗くとこんな感じに↓
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
/** SETTING **/ /** //SETTING **/ body { color: #000066; font-size: 16px; } .header { width: 1200px; margin: 0 auto; overflow: hidden; } @media (max-width: 768px) { .header { width: 100%; } } .header-logo { float: left; width: 20%; } .header-nav { width: 80%; float: left; text-align: right; } |
*変数をわかりやすくするためにコメントアウトで表記していた/**SETTING**/はそのまま残っているので、書かない方がいいかもですね。
*変数で置き換えていた箇所には数値が代入され、&でつないでいたクラスも、正規のクラス名に変わっています!すごい。
こうして生成された、css/style.cssをcssを適用させたい各htmlファイルで読み込んで下さい。
*gitなどを利用し複数人で開発を行う場合は、それぞれがpreposをDLし、フォルダごとソース管理すれば、sassを使用したコーディングもみんなで効率的に、楽しくできそうです。
以上。まずは何よりも先に手を動かしてしてsassを使ってみたい!という方と自分のためのメモでした…
Web Trends Lab.編集部
KOHIMOTO Inc.所属。トレンドやノウハウ中心にWebサイトを作るための知見を現場から発信していきます👀また、制作したWebサイトでの活用法や、最前線での施策を伺う企業へのインタビューも実施予定。
INDEX
PICK UP

KOHIMOTOは実用的なWebサイトを追求するWeb制作会社です。
現場から最前線のWebトレンドやノウハウなどをお届けしていきます。