【インタビュー】課題であった、UI改善やライターのモチベーションアップができました。―WingArc1st Inc.


|
1 2 3 |
<script type="text/javascript" src="js/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/web-animations/2.3.1/web-animations.min.js"></script> <script type="text/javascript" src="js/muuri.js"></script> |
|
1 2 3 4 5 6 7 |
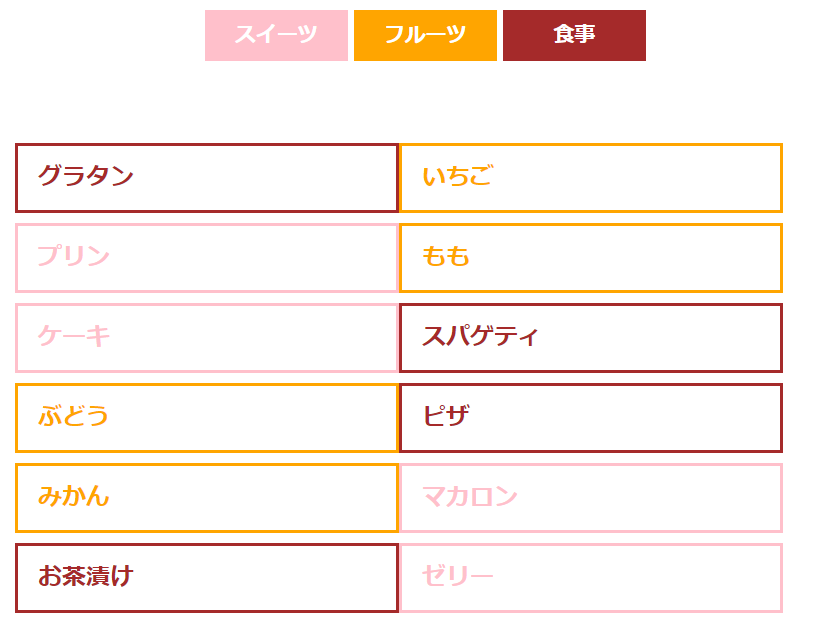
<div class="list-btn"> <ul> <li class="sort-sweet"><a href="#"><button>スイーツ</button></a></li> <li class="sort-fruit"><a href="#"><button>フルーツ</button></a></li> <li class="sort-meal"><a href="#"><button>食事</button></a></li> </ul> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<div class="list"> <ul class="grid"> <li class="item"><a class="item-content" data-sweet="5" data-fruit="5" data-meal="1"><div class="meal">グラタン</div></a></li> <li class="item"><a class="item-content" data-sweet="6" data-fruit="1" data-meal="5"><div class="fruit">いちご</div></a></li> <li class="item"><a class="item-content" data-sweet="1" data-fruit="6" data-meal="6"><div class="sweet">プリン</div></a></li> <li class="item"><a class="item-content" data-sweet="7" data-fruit="2" data-meal="7"><div class="fruit">もも</div></a></li> <li class="item"><a class="item-content" data-sweet="2" data-fruit="7" data-meal="8"><div class="sweet">ケーキ</div></a></li> <li class="item"><a class="item-content" data-sweet="8" data-fruit="8" data-meal="2"><div class="meal">スパゲティ</div></a></li> <li class="item"><a class="item-content" data-sweet="9" data-fruit="3" data-meal="9"><div class="fruit">ぶどう</div></a></li> <li class="item"><a class="item-content" data-sweet="10" data-fruit="9" data-meal="3"><div class="meal">ピザ</div></a></li> <li class="item"><a class="item-content" data-sweet="11" data-fruit="4" data-meal="10"><div class="fruit">みかん</div></a></li> <li class="item"><a class="item-content" data-sweet="3" data-fruit="10" data-meal="11"><div class="sweet">マカロン</div></a></li> <li class="item"><a class="item-content" data-sweet="12" data-fruit="11" data-meal="4"><div class="meal">お茶漬け</div></a></li> <li class="item"><a class="item-content" data-sweet="4" data-fruit="12" data-meal="12"><div class="sweet">ゼリー</div></a></li> </ul> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.list .grid { position: relative; /**重要**/ padding-left: 0; } .list .grid li { position: absolute; /**重要**/ width: calc(50% - 0px); width: 48%; display: inline-block; padding-bottom: 10px; line-height: 1; } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
$(function(){ var grid = new Muuri('.grid', { sortData: { sweet: function (item, element) { return parseFloat(element.children[0].getAttribute('data-sweet')); }, fruit: function (item, element) { return parseFloat(element.children[0].getAttribute('data-fruit')); }, meal: function (item, element) { return parseFloat(element.children[0].getAttribute('data-meal')); } } }); $('.list-btn li.sort-sweet').click(function(){ grid.sort('sweet'); return false; }); $('.list-btn li.sort-fruit').click(function(){ grid.sort('fruit'); return false; }); $('.list-btn li.sort-meal').click(function(){ grid.sort('meal'); return false; }); }); |
Web Trends Lab.編集部
KOHIMOTO Inc.所属。トレンドやノウハウ中心にWebサイトを作るための知見を現場から発信していきます👀また、制作したWebサイトでの活用法や、最前線での施策を伺う企業へのインタビューも実施予定。
PICK UP

KOHIMOTOは実用的なWebサイトを追求するWeb制作会社です。
現場から最前線のWebトレンドやノウハウなどをお届けしていきます。