【インタビュー】課題であった、UI改善やライターのモチベーションアップができました。―WingArc1st Inc.

|
1 |
<video width="300" height="150" src="Videoリンク" autoplay="autoplay" muted="" playsinline=""></video> |

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
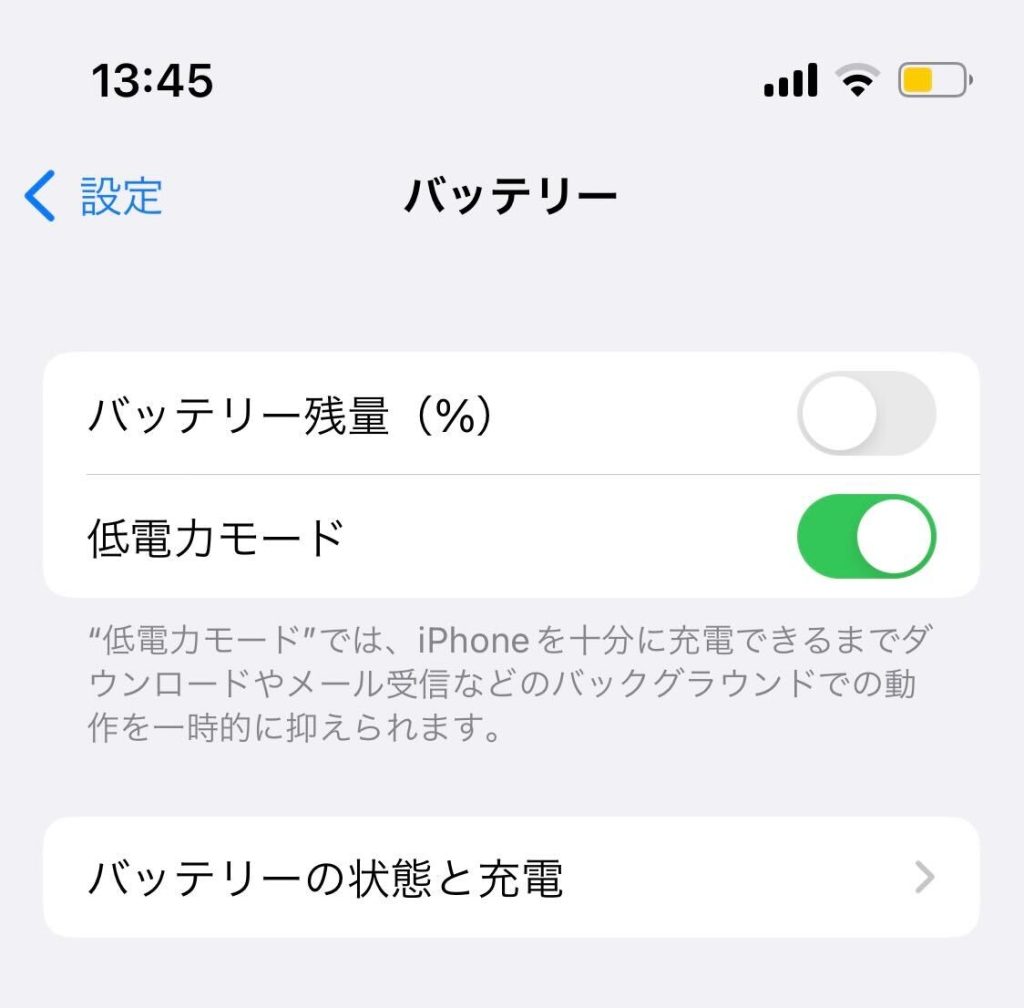
$(function(){ let is_playing = false; const video = document.querySelector('.mv_video'); video .play() .then(() => { // 省電力モードではないときの処理 //alert("省電力モードではありません"); }) .catch((error) => { // 省電力モードのときの処理 $('.mv_video').css('display', 'none'); $('.mv_image').css('display', 'block'); }); }); |
|
1 2 3 4 |
<div class="mv"> <video autoplay muted playsinline="" src="./mv.mp4" class="mv_video"></video> <img src="./images/mv.jpg" class="mv_image"> </div> |
Miki Kohinata
就活時代、企業で働きたくないがゆえに将来独立することを決めエンジニアの道へ。IT企業で藤本と運命的に出会いKOHIMOTO設立。目指すのは人の心に寄り添えるエンジニア。人生のテーマソングはWeekend by 5lack。
INDEX
PICK UP

KOHIMOTOは実用的なWebサイトを追求するWeb制作会社です。
現場から最前線のWebトレンドやノウハウなどをお届けしていきます。