【インタビュー】課題であった、UI改善やライターのモチベーションアップができました。―WingArc1st Inc.

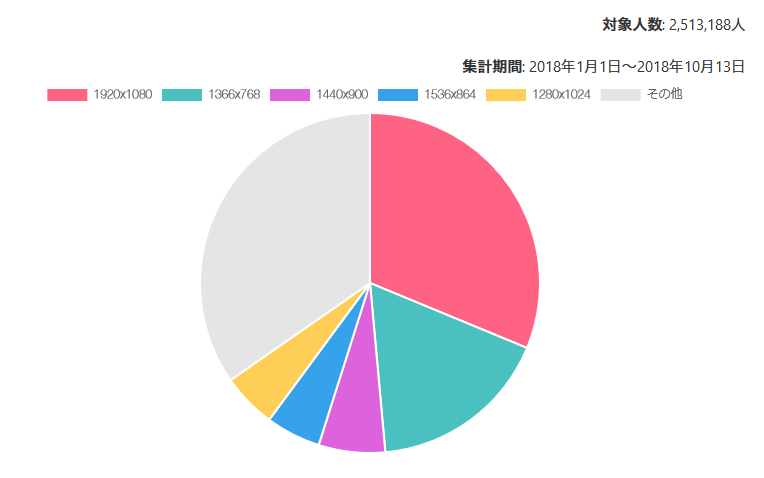
 参考:【2018年】画面幅のシェアの統計情報
参考:【2018年】画面幅のシェアの統計情報Web Trends Lab.編集部
KOHIMOTO Inc.所属。トレンドやノウハウ中心にWebサイトを作るための知見を現場から発信していきます👀また、制作したWebサイトでの活用法や、最前線での施策を伺う企業へのインタビューも実施予定。
INDEX
PICK UP

KOHIMOTOは実用的なWebサイトを追求するWeb制作会社です。
現場から最前線のWebトレンドやノウハウなどをお届けしていきます。