この記事は「
ウェブメディアのデザイン研究① ファーストビュー・記事一覧・スマホを比較」の続きです。
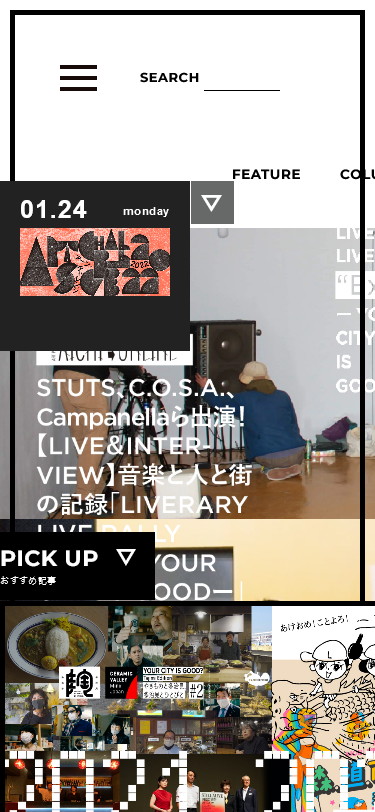
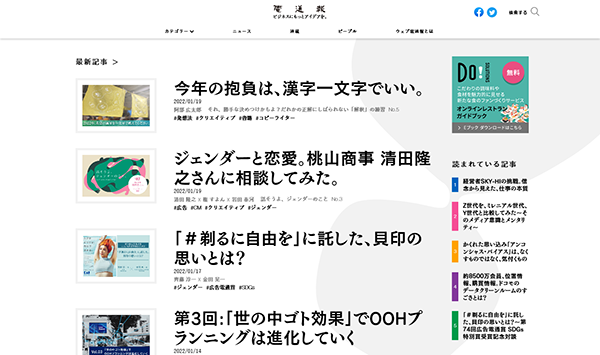
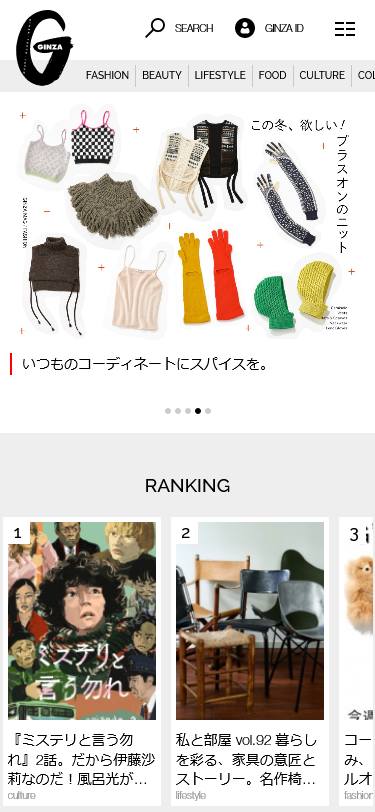
ファーストビュー

記事

SP

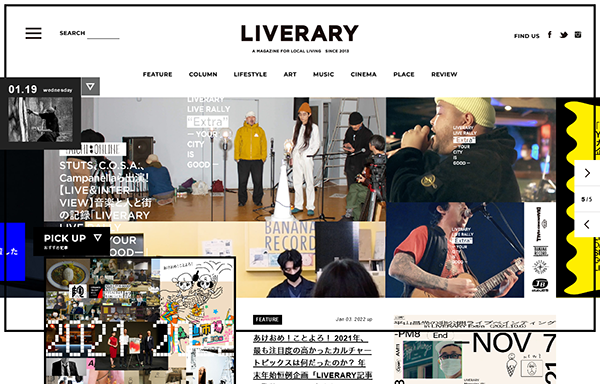
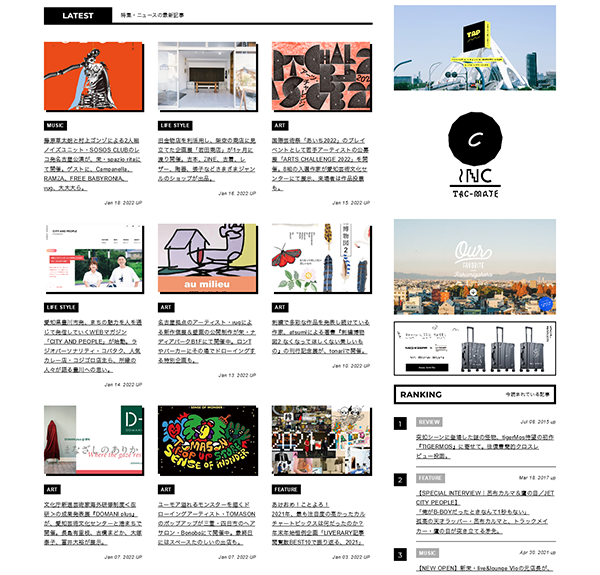
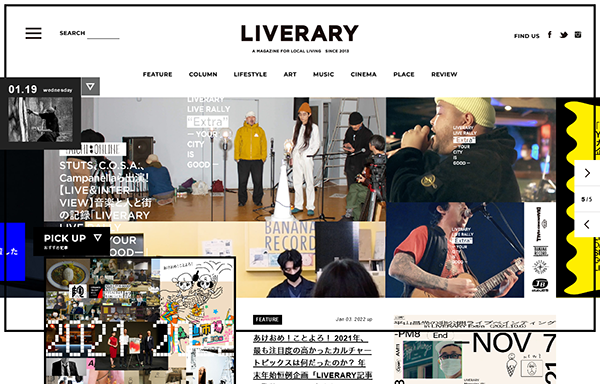
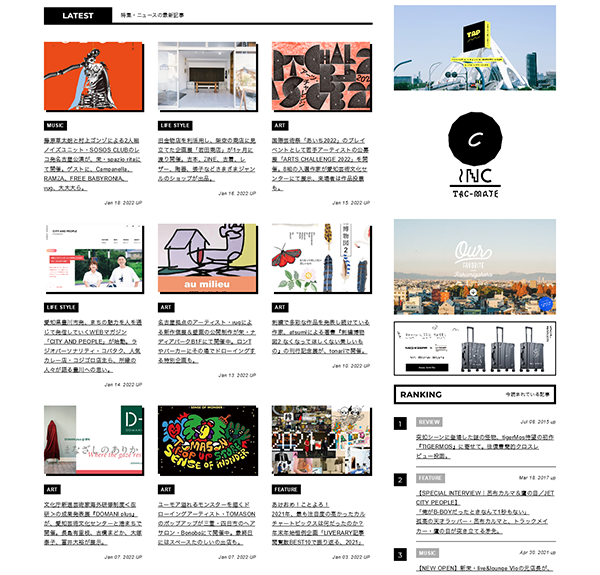
ポップでディグりたくなるWebメディア。カテゴリがブラックの枠で分かりやすい。
地元でのイベントや展示の情報など、ARTやMUSICの一覧では開催期間が掲載されいるのが見やすい。
| 日本語フォント |
ヒラギノ角ゴシック |
| 最少フォントサイズ |
13px |
| FV記事数 |
4記事 |
| アイキャッチ画像 |
イラスト・フライヤー・写真/縦長・横長 |
| メニュー |
ヘッダーへハンバーガーとカテゴリー表示 |
| 記事フォントサイズ |
PC/SP:14px |
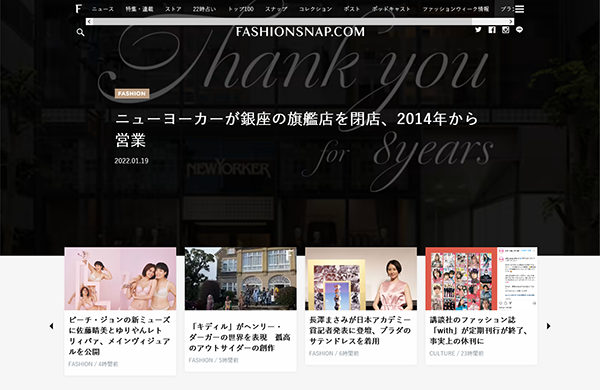
ファーストビュー

記事

SP

文字数も多くないサラッと読みやすいコンテンツが多い。
ランキングや関連記事の配置で回遊率も高そう。
| 日本語フォント |
ヒラギノ角ゴシック |
| 最少フォントサイズ |
14px |
| FV記事数 |
1記事 |
| アイキャッチ画像 |
写真・イラスト/縦長・横長 |
| メニュー |
ヘッダーへハンバーガーとカテゴリー表示 |
| 記事フォントサイズ |
PC/SP:17px |
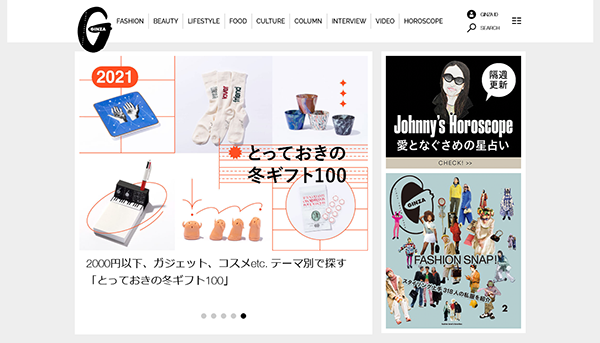
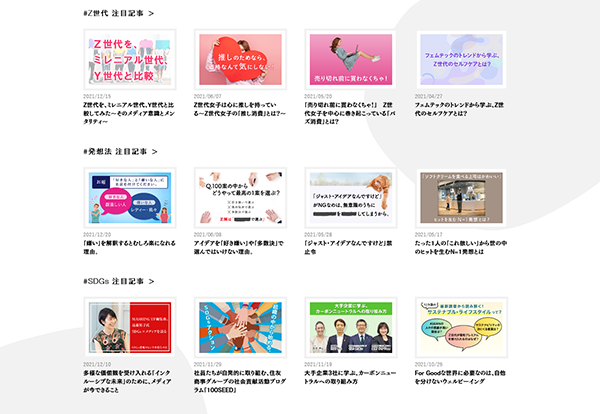
ファーストビュー

記事

SP

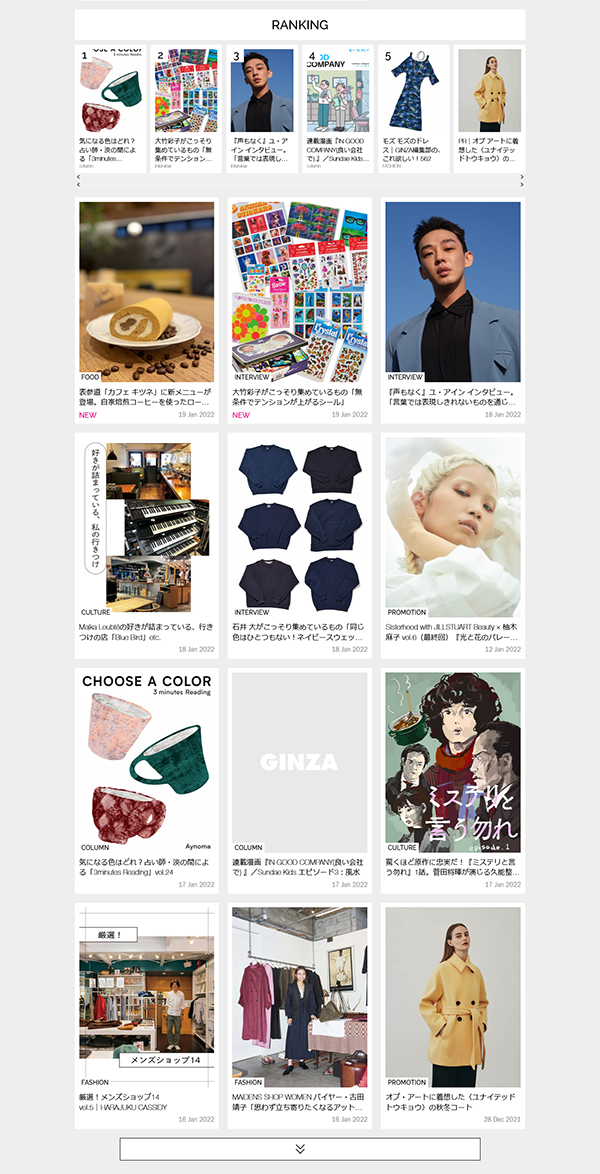
意外と記事一覧は、カード型ではなくニュースサイトのような記事のデザイン。
個人的に好きなコンテンツは「今年買って良かったモノ。
| 日本語フォント |
ヒラギノ角ゴシック |
| 記事フォントサイズ |
18px |
| FV記事数 |
5記事 |
| アイキャッチ画像 |
写真・動画/横長 |
| メニュー |
ヘッダーへカテゴリー表示とハンバーガー |
| 記事フォントサイズ |
PC:17px / SP:16px |
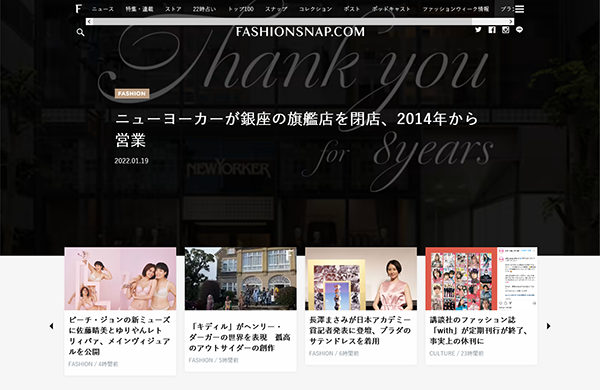
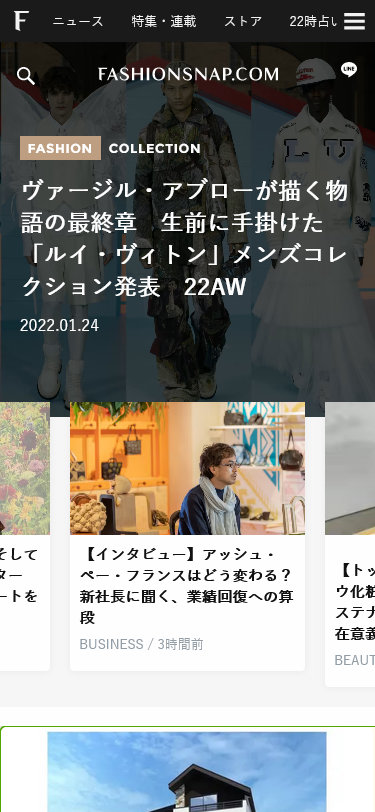
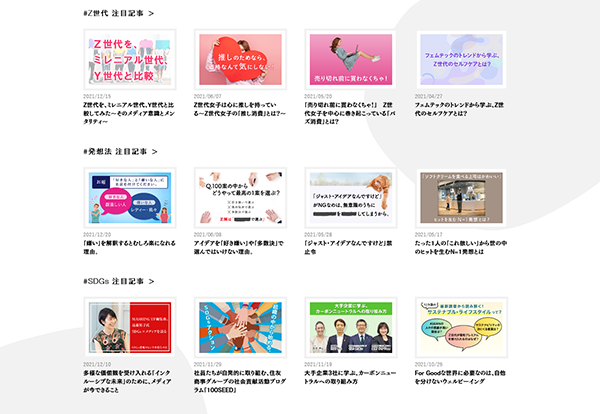
ファーストビュー

記事

SP

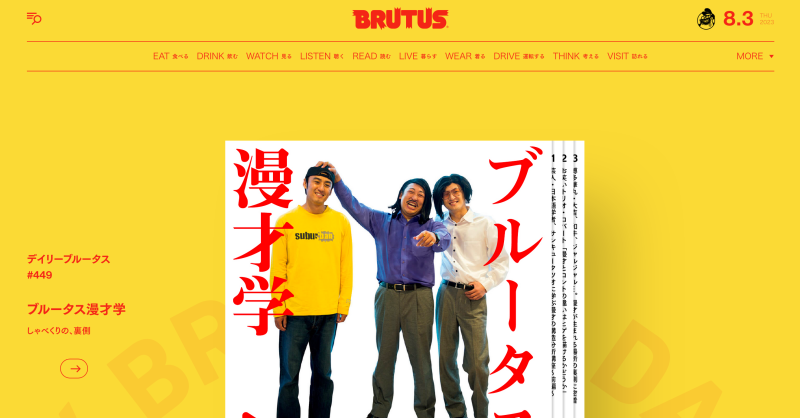
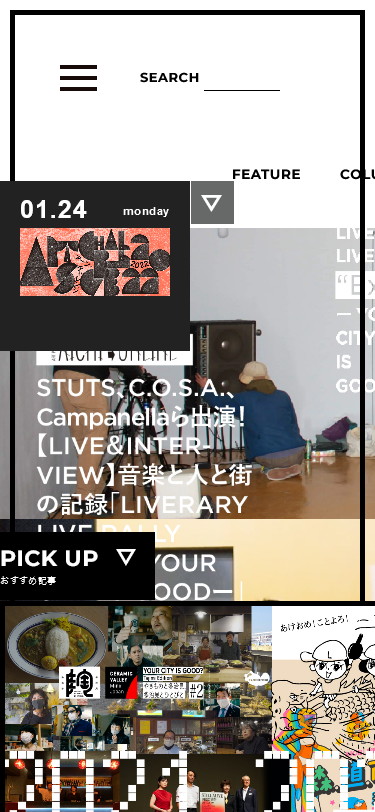
まず、タイトルのゴシック体Xひらがなでパンチがある。色もカラフルでオンリーワンな印象。新しい考え方などに対するインプットが早い。
| 日本語フォント |
ヒラギノ角ゴシック |
| 最小フォントサイズ |
12px |
| FV記事数 |
9記事 |
| アイキャッチ画像 |
写真・動画/横長 |
| メニュー |
ヘッダーへカテゴリー表示 |
| 記事フォントサイズ |
PC:17px / SP:15px |
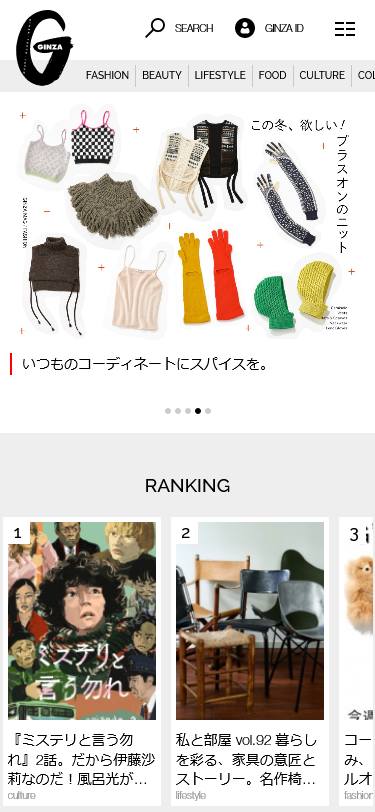
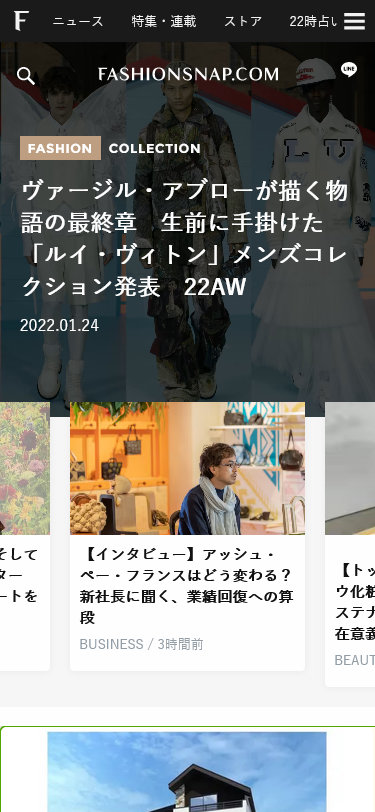
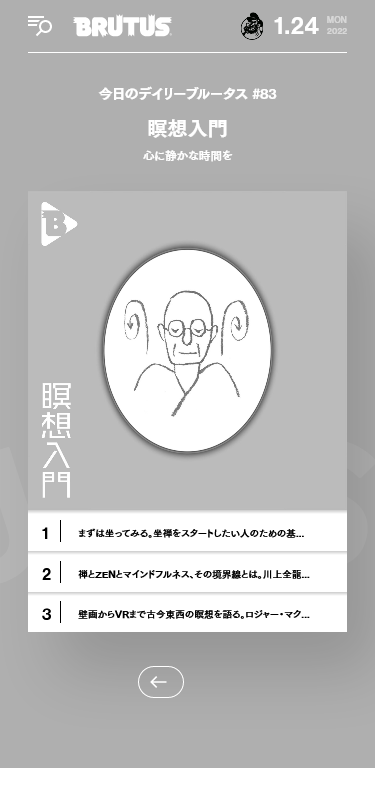
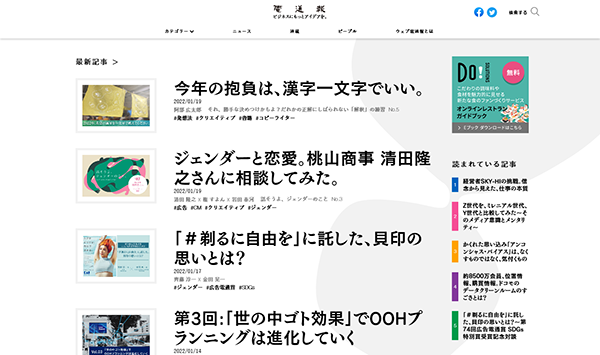
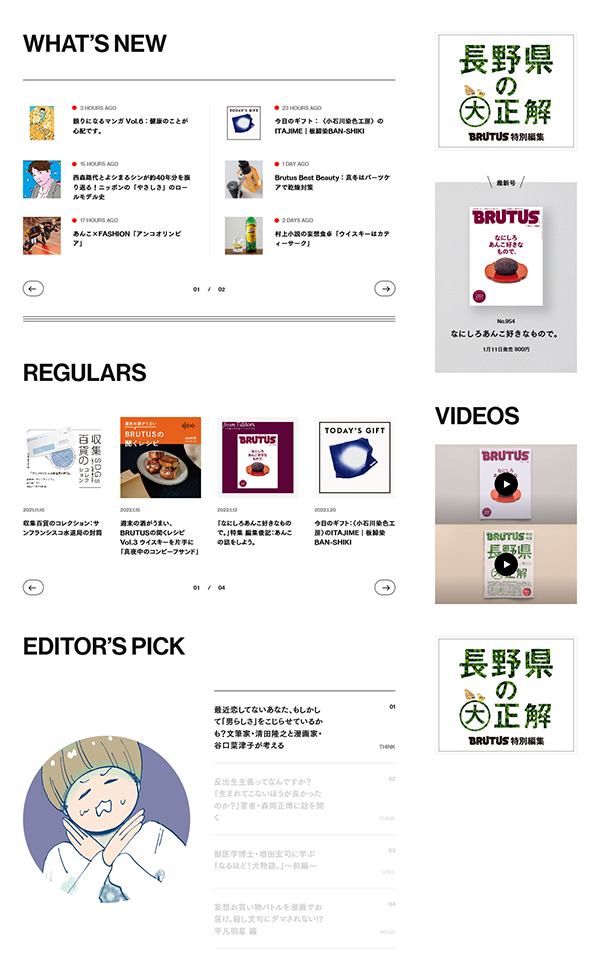
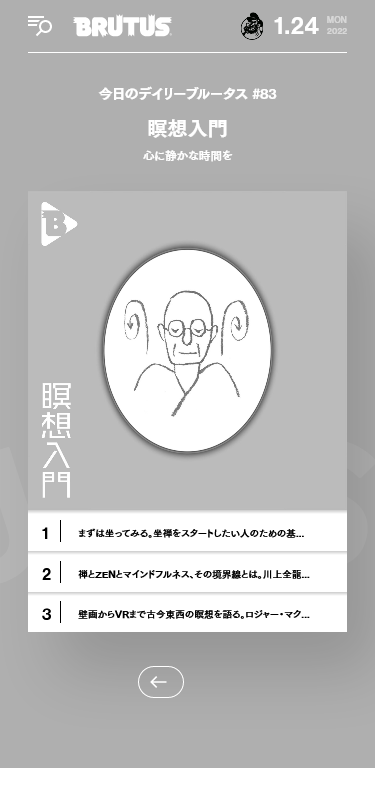
ファーストビュー

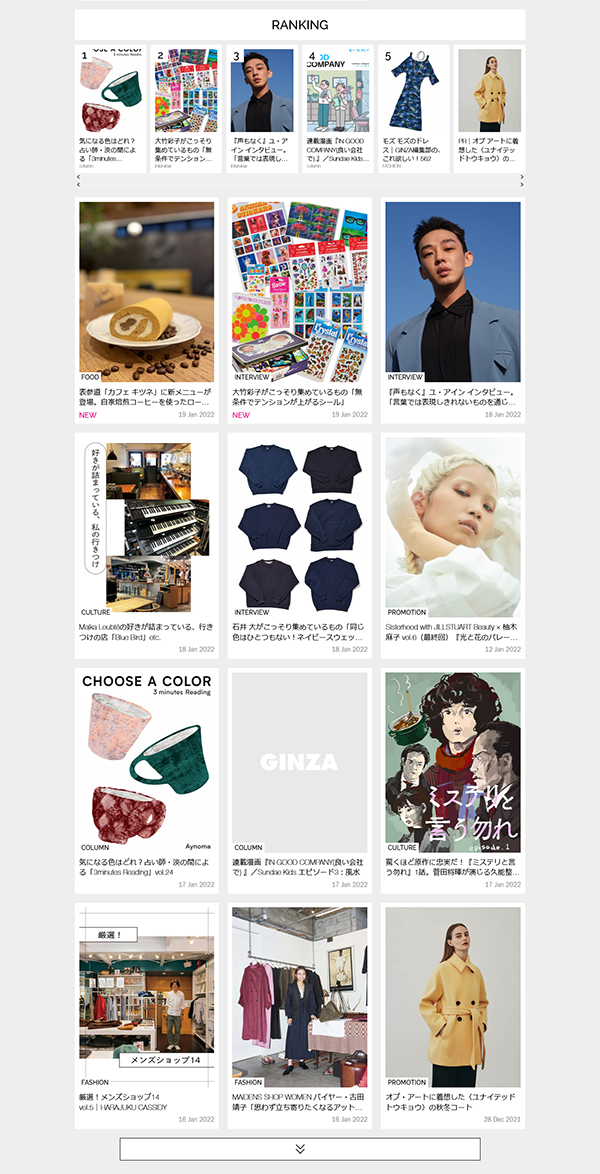
記事

SP

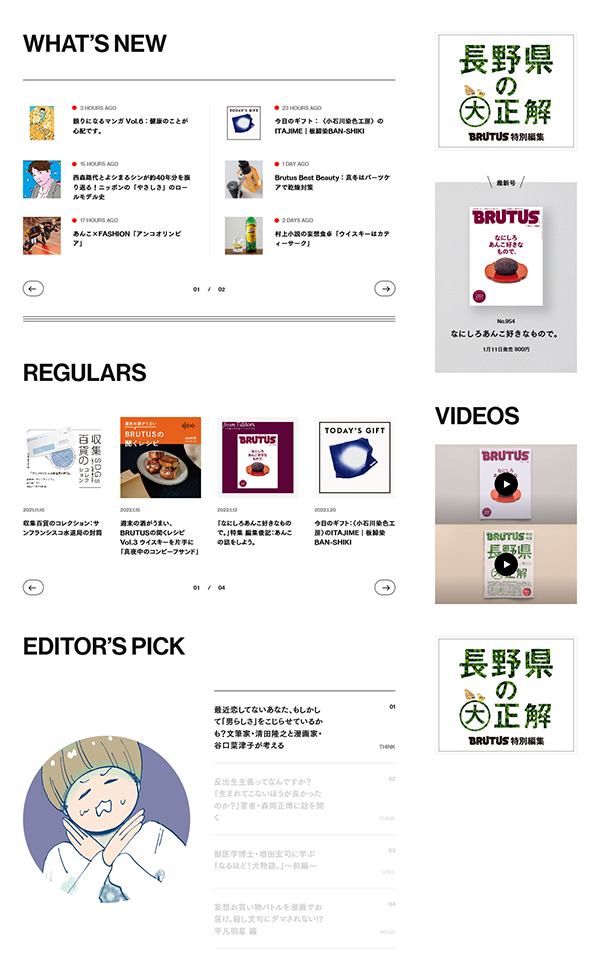
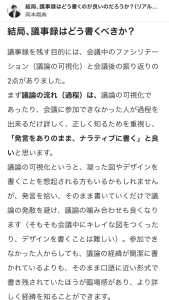
ファーストビューでは特集の目次タイトルがでているのが珍しい。
記事の並べ方も雑誌の楽しさを連想できる。新しい記事で「何時間前にアップ」と赤丸が出てくるのもタイムリー感があり◎
| 日本語フォント |
筑紫ゴシック |
| 最小フォントサイズ |
17px |
| FV記事数 |
1記事 |
| アイキャッチ画像 |
写真・イラスト/正方形 |
| メニュー |
ヘッダーへカテゴリー表示 |
| 記事フォントサイズ |
PC:17.7916px / SP:13.9915px |
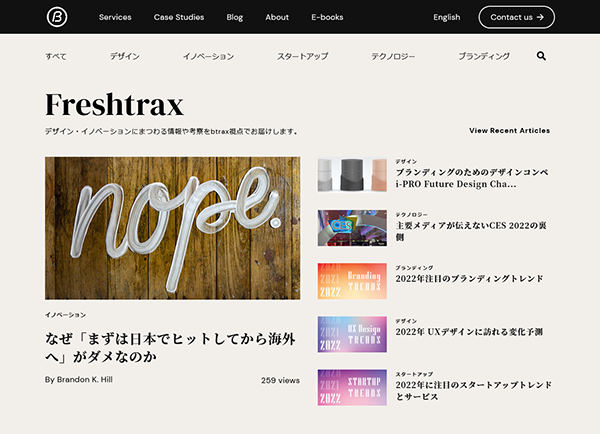
ファーストビュー

記事

SP

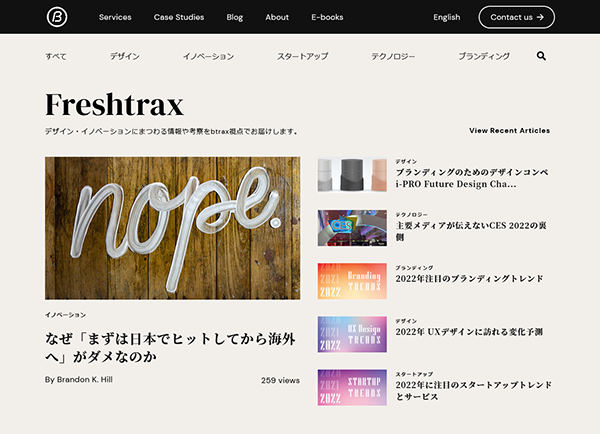
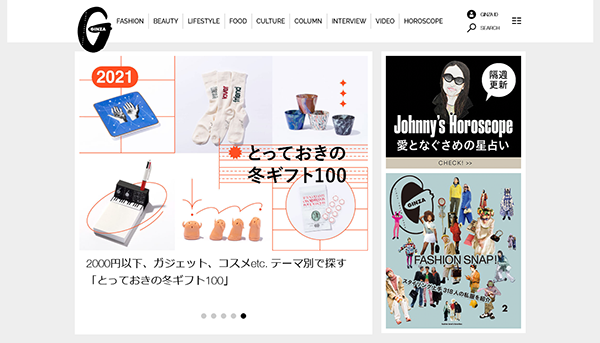
記事の配置や余白の取り方、色味がきれいで流石って感じ。CVの問い合わせへの導線も分かりやすい。
| 日本語フォント |
DM Sans |
| 最小フォントサイズ |
14px |
| FV記事数 |
6記事 |
| アイキャッチ画像 |
写真・イラスト/横長 |
| メニュー |
ヘッダーへカテゴリー表示 |
| 記事フォントサイズ |
PC:18px / SP:16px |
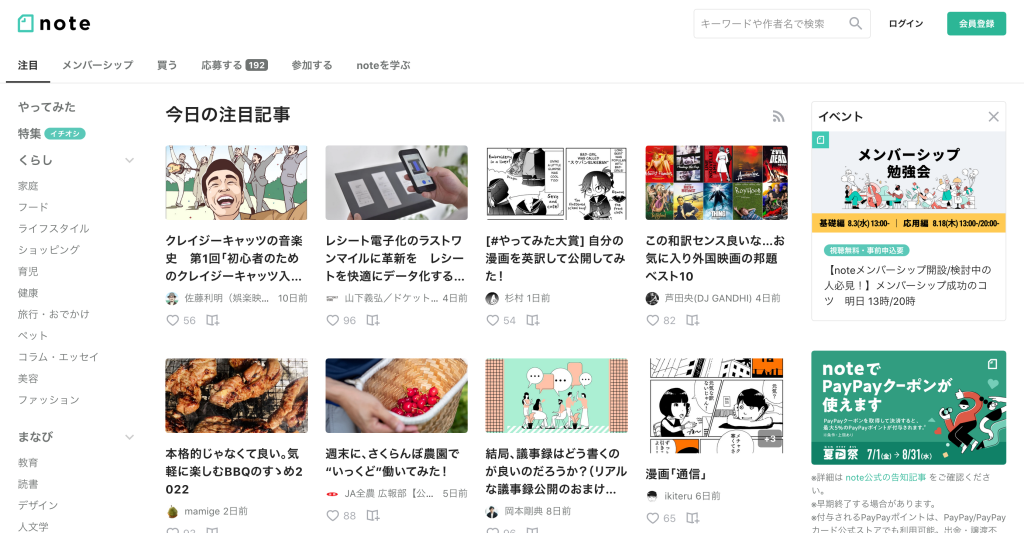
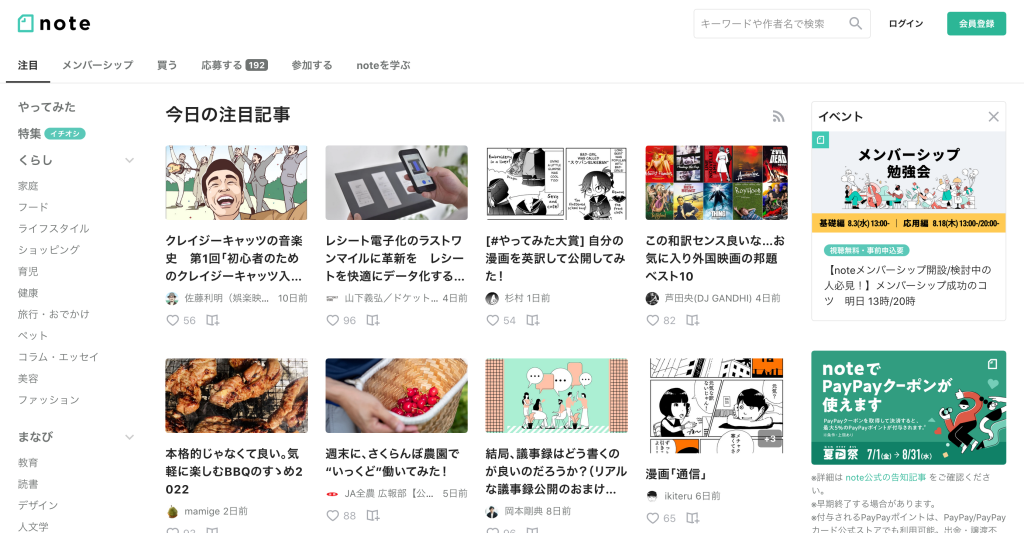
noteはだれもが創作を楽しみ、その過程や作品を発表して、応援しあう場所。(SNSのようなカテゴリになるかもなのですが、記事ページの読みやすさは逸材なのでご紹介させていただきます。)
https://note.com/
ファーストビュー

”
記事

SP

個人的には記事ページの読み心地の良さは、note以前note以後で語ることができるほど逸材だと思います。ベンチマークしてるサイトも多いはず!
| 日本語フォント |
DM Sans |
| 最小フォントサイズ |
14px |
| FV記事数 |
6記事 |
| アイキャッチ画像 |
写真・イラスト/横長 |
| メニュー |
ヘッダーへカテゴリー表示 |
| 記事フォントサイズ |
PC:18px / SP:16px |
最後に。
一概にウェブメディアといっても、そのメディアが何を重視しているかが、により工夫されたデザインになっていました。
また紙では新聞のような毎日のもの、週刊、月刊などのメディアがあるように、以外と個性的なデザインが多くて面白かったです。
更新頻度や、記事内容の濃さ(軽くキャッチアップする情報、又はちゃんと読み込む情報なのか)、ファッションやサブカル系は写真大きく見せた
方がいい、ファーストビューに何を置くか、カテゴリの出し方、取り扱うジャンルによっても適切な見せ方は変わってくると思いました。
一度考察して制作してからABテストを行ったりして運用していっても面白いと思います。
あと、記事ページのフォントサイズは意外と大きめな印象。やっぱりnoteの記事ページは読みやすすぎる。
今後は、スマホファーストは絶対、加えて記事一覧の配置がピコピコと動いていたり、BRUTUSの赤丸のように更新のリアルタイム感がアピールできるUIが主流になっていくのではないかと考えられます。
ニュースメディア、アプリのデザインはどう進化していくのか、今後も注目していきたいと思います!
KOHIMOTOではオウンドメディア制作の案件も承っておりますのでお気軽にご連絡ください。
Web Trends Lab.編集部
KOHIMOTO Inc.所属。トレンドやノウハウ中心にWebサイトを作るための知見を現場から発信していきます👀また、制作したWebサイトでの活用法や、最前線での施策を伺う企業へのインタビューも実施予定。













 記事
記事
 SP
SP




 ”
”