【インタビュー】課題であった、UI改善やライターのモチベーションアップができました。―WingArc1st Inc.

Font Awesomeを使おうとしてたまに陥るこの問題。時間がないときに限ってハマるし( ゜Д゜)てなるのですが、落ち着いて確認すべきポイントをまとめます。
サーバに置いたcssを読む場合、パスが間違っていないか確認してください。
|
1 |
<link rel='stylesheet' href='/css/font-awesome.min.css' type='text/css' media='all' /> |
Font Awesome5の場合faプレフィックスに代わり、種類ごとのプレフィックスfas,far,fal,fabになりましたが、
それ以前のバージョンの場合は使えないので、「fa」にすることでなおることがあります。
|
1 |
<i class="fa fa-facebook"></i> |
Font Awesome5の場合「font-family: “Font Awesome 5″」の指定になりますが、それ以前の場合は「FontAwesome」にしてください。
|
1 2 3 |
.fa { font-family: FontAwesome; } |
font-awesome.min.cssを使い回したりしている場合、コピー等によってファイルの文字コードが変わっている事があるかもしれません。テキストエディタで文字コードの確認をしたり、ターミナルの場合はnkfコマンドで確認します。
utf-8にすることで表示がなおるかもしれません。
|
1 |
$ nkf -g font-awesome.min.css |
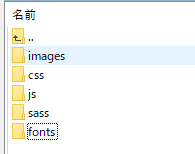
サーバにcssを設置していて、上記すべての作業をおこなっても表示されない場合、「fonts」そのものをサーバに設置していない可能性があります。(使い回している場合などは要注意です!)
Fontawsomeをダウンロードした際にcssと一緒に入っているfontsディレクトリをcssフォルダと同じ階層に設置してください。

Web Trends Lab.編集部
KOHIMOTO Inc.所属。トレンドやノウハウ中心にWebサイトを作るための知見を現場から発信していきます👀また、制作したWebサイトでの活用法や、最前線での施策を伺う企業へのインタビューも実施予定。
PICK UP

KOHIMOTOは実用的なWebサイトを追求するWeb制作会社です。
現場から最前線のWebトレンドやノウハウなどをお届けしていきます。