【インタビュー】課題であった、UI改善やライターのモチベーションアップができました。―WingArc1st Inc.

pathが正確なSVGを使ってheightも指定して、paddingやmarginもとってないのに謎の余白ができる。
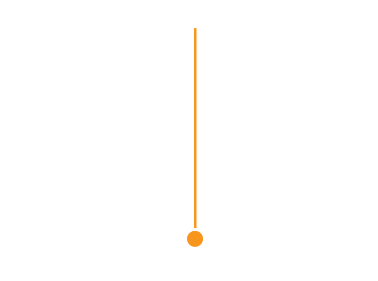
図のように数pxの余白ができる…
なぜだろう。。。

試行錯誤をした結果、
|
1 |
line-height: 1; |
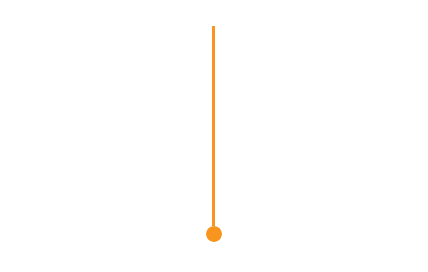
を追加したら、、、くっついた!!!

なんだ~、、と思ったのですが、解決法が検索しても分からず、時間がかかってしまったので、残しておきます!!
Web Trends Lab.編集部
KOHIMOTO Inc.所属。トレンドやノウハウ中心にWebサイトを作るための知見を現場から発信していきます👀また、制作したWebサイトでの活用法や、最前線での施策を伺う企業へのインタビューも実施予定。
INDEX
PICK UP

KOHIMOTOは実用的なWebサイトを追求するWeb制作会社です。
現場から最前線のWebトレンドやノウハウなどをお届けしていきます。