【インタビュー】課題であった、UI改善やライターのモチベーションアップができました。―WingArc1st Inc.

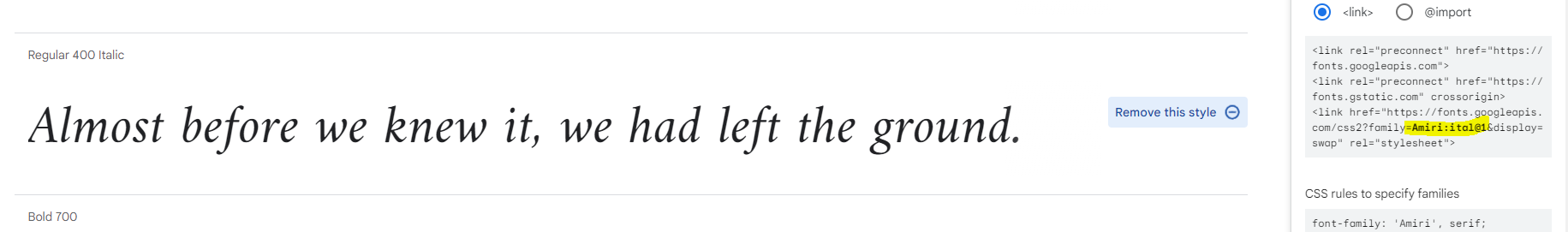
font-style:italicをつけたかったのですが、適用されないことがありました。 生成されたlinkは下記のようになりました。「Amiri:ital」がありますね。
生成されたlinkは下記のようになりました。「Amiri:ital」がありますね。|
1 |
<link href="https://fonts.googleapis.com/css2?family=Amiri:ital,wght@0,400;0,700;1,400;1,700&display=swap" rel="stylesheet"> |
font-style:italicを指定し、適用されればそれでOKです。|
1 2 3 4 5 6 |
<style> .italic { font-style: italic; display: inline-block; } </style> |
font-style:italicが適用されるようになりました。Web Trends Lab.編集部
KOHIMOTO Inc.所属。トレンドやノウハウ中心にWebサイトを作るための知見を現場から発信していきます👀また、制作したWebサイトでの活用法や、最前線での施策を伺う企業へのインタビューも実施予定。
INDEX
PICK UP

KOHIMOTOは実用的なWebサイトを追求するWeb制作会社です。
現場から最前線のWebトレンドやノウハウなどをお届けしていきます。