【インタビュー】課題であった、UI改善やライターのモチベーションアップができました。―WingArc1st Inc.





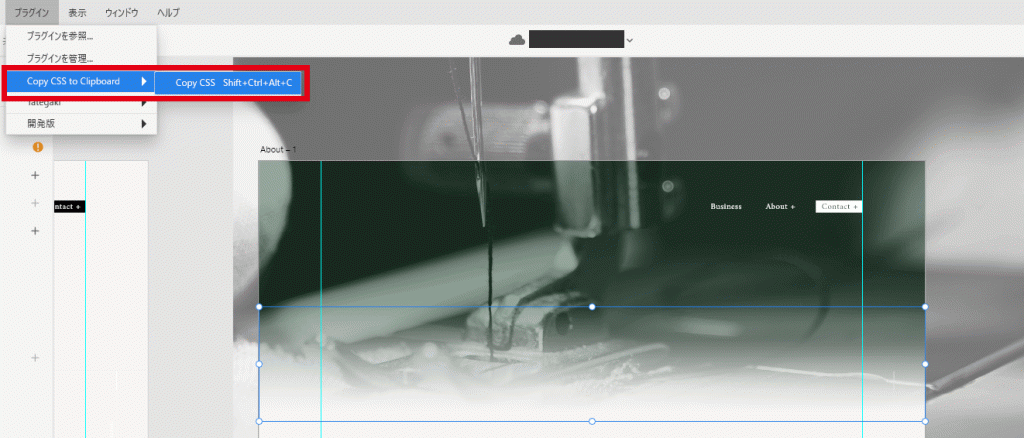
 「Shift + Ctrl + Alt + C」でもOKです。
「Shift + Ctrl + Alt + C」でもOKです。
|
1 2 3 |
width: 1920px; height: 330px; background: linear-gradient(rgba(247, 245, 244, 0) 0%, rgba(247, 245, 244, 0.87) 72.79%, #f7f5f4 92.46%, #f7f5f4 100%); |
Miki Kohinata
就活時代、企業で働きたくないがゆえに将来独立することを決めエンジニアの道へ。IT企業で藤本と運命的に出会いKOHIMOTO設立。目指すのは人の心に寄り添えるエンジニア。人生のテーマソングはWeekend by 5lack。
INDEX
PICK UP

KOHIMOTOは実用的なWebサイトを追求するWeb制作会社です。
現場から最前線のWebトレンドやノウハウなどをお届けしていきます。