【インタビュー】課題であった、UI改善やライターのモチベーションアップができました。―WingArc1st Inc.




|
1 2 3 4 5 6 7 8 9 10 |
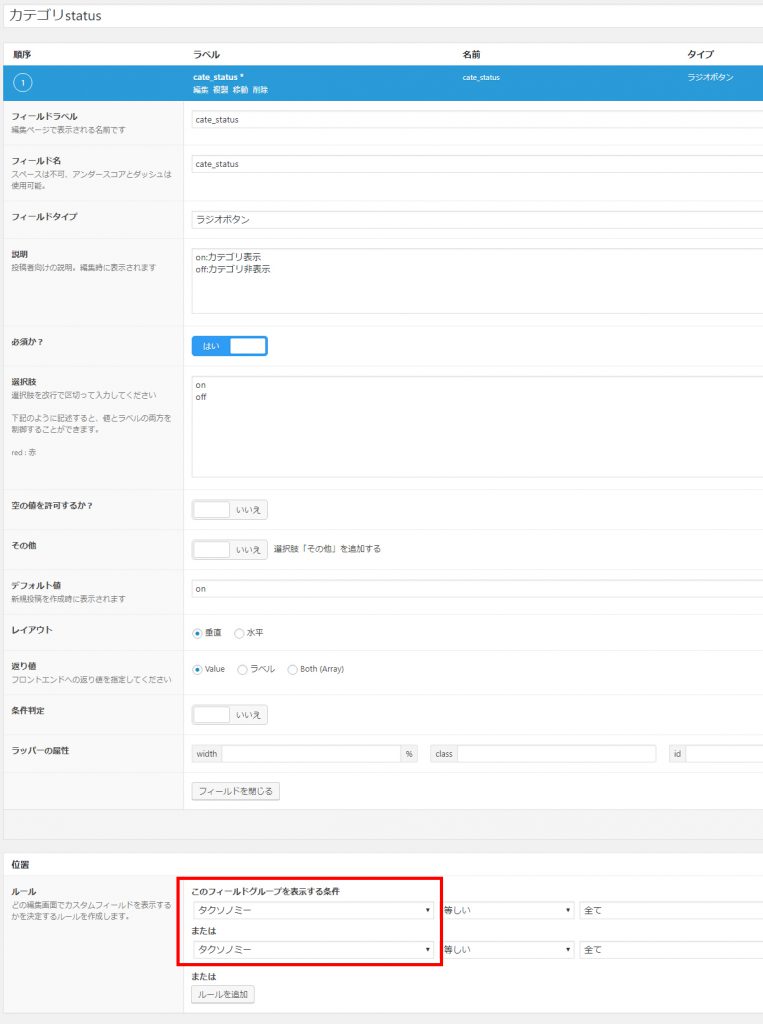
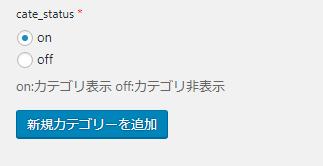
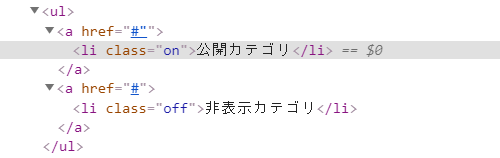
$catChildren = get_categories( $catargs ); if($catChildren){ //子カテゴリーがある場合、子カテゴリーを表示する echo '<ul>'; foreach($catChildren as $catChild){ $cat_class = get_field('cate_status', 'category_'.$catChild->term_id); //カスタムフィールドの値取得 //var_dump($cat_class); echo '<a href="'. get_category_link($catChild->term_id). '"><li class="'.$cat_class.'">'. $catChild -> name. '</li></a>'; } echo '</ul>'; } |

Web Trends Lab.編集部
KOHIMOTO Inc.所属。トレンドやノウハウ中心にWebサイトを作るための知見を現場から発信していきます👀また、制作したWebサイトでの活用法や、最前線での施策を伺う企業へのインタビューも実施予定。
INDEX
PICK UP

KOHIMOTOは実用的なWebサイトを追求するWeb制作会社です。
現場から最前線のWebトレンドやノウハウなどをお届けしていきます。