【インタビュー】課題であった、UI改善やライターのモチベーションアップができました。―WingArc1st Inc.


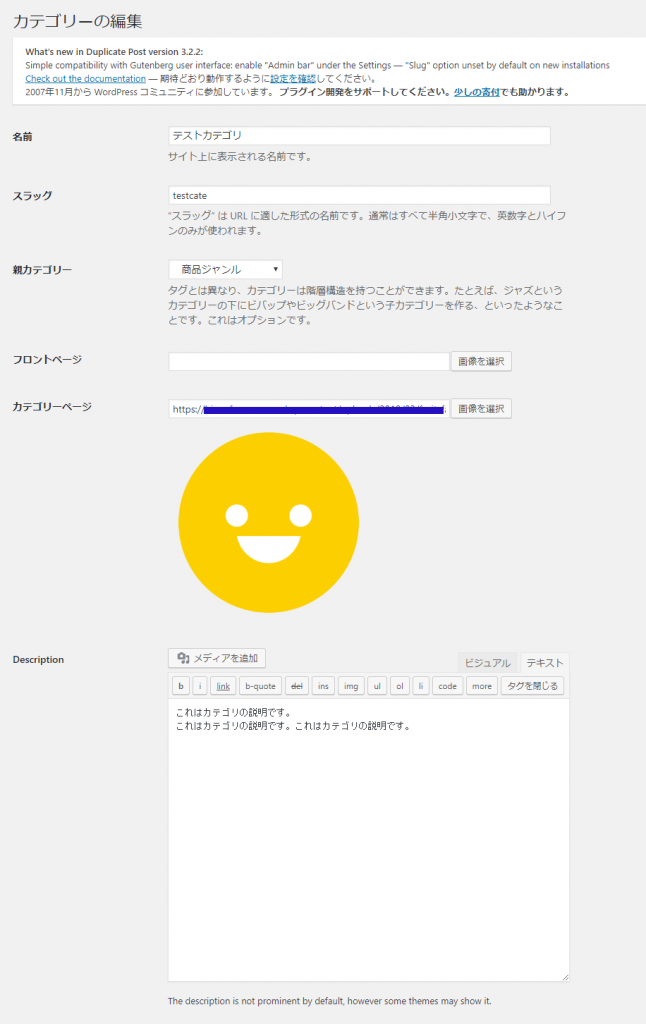
 「カテゴリページ」という項目を選択し画像を設定すると、該当のカテゴリページのアイキャッチと挿入文として、サイト側に自動で反映されています。(私の場合は、welcartの子テンプレートを使用していました。)
「カテゴリページ」という項目を選択し画像を設定すると、該当のカテゴリページのアイキャッチと挿入文として、サイト側に自動で反映されています。(私の場合は、welcartの子テンプレートを使用していました。)|
1 2 |
<?php echo $term_img; ?> <?php the_archive_description( '<div class="taxonomy-description fromBottomIn" data-scroll="once">', '</div>' ); ?> |
Web Trends Lab.編集部
KOHIMOTO Inc.所属。トレンドやノウハウ中心にWebサイトを作るための知見を現場から発信していきます👀また、制作したWebサイトでの活用法や、最前線での施策を伺う企業へのインタビューも実施予定。
INDEX
PICK UP

KOHIMOTOは実用的なWebサイトを追求するWeb制作会社です。
現場から最前線のWebトレンドやノウハウなどをお届けしていきます。