【インタビュー】課題であった、UI改善やライターのモチベーションアップができました。―WingArc1st Inc.

会社にとって、投資家の信頼を得て、継続的に応援(投資)をしてもらうことは非常に重要なことです。
そのためにも企業は、IR情報に関して積極的に展開していく必要があります。投資家に企業の現状と今後を深く理解してもらうためにも、IR情報ページに関しては信頼感・安心感が伝えられるデザインを目指しましょう。
11月は9月末締めの企業の決算発表が行われる時期でもあり今回はいくつかIR情報のデザイン事例を紹介したいと思います。



出典:https://dena.com/jp/ir/ IR TOP | 株式会社ディー・エヌ・エー
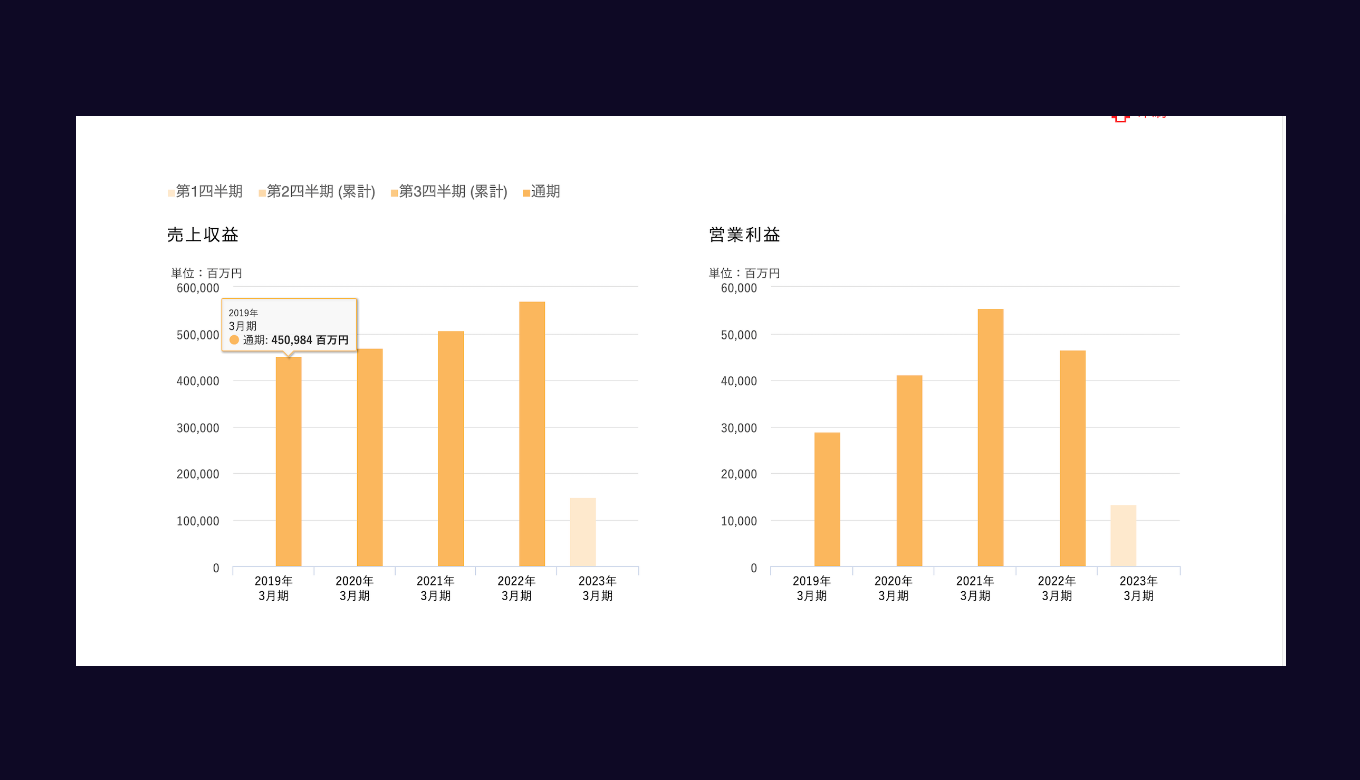
https://dena.com/jp/ir/finance/highlight.html 業績ハイライト | 株式会社ディー・エヌ・エー


出典:https://www.nissin.com/jp/ir/ IR TOP | 日清食品株式会社
https://www.nissin.com/jp/ir/financial/outline/ 業績ハイライト | 日清食品株式会社


出典:https://corp.moneyforward.com/ir/ IR TOP | 株式会社マネーフォーワード
https://corp.moneyforward.com/ir/finance/ 財務ハイライト | 株式会社マネーフォワード


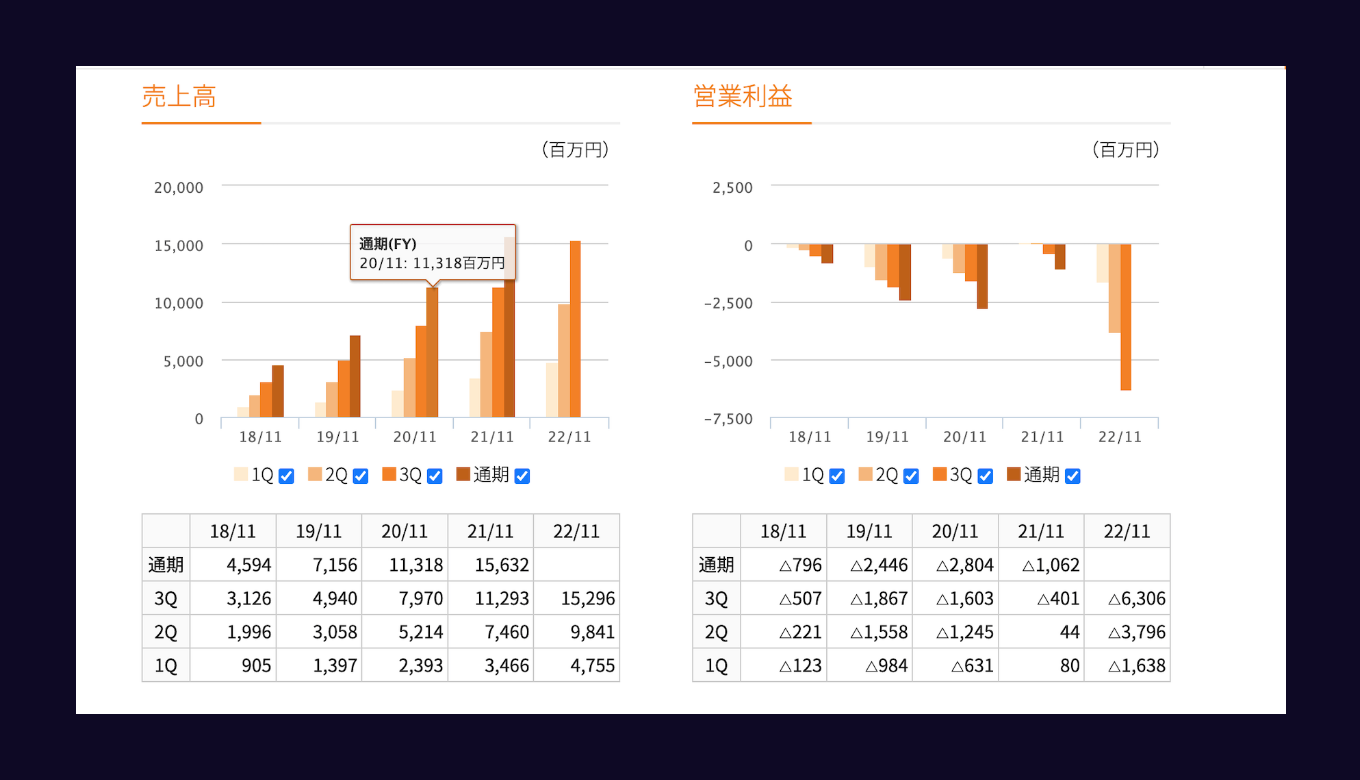
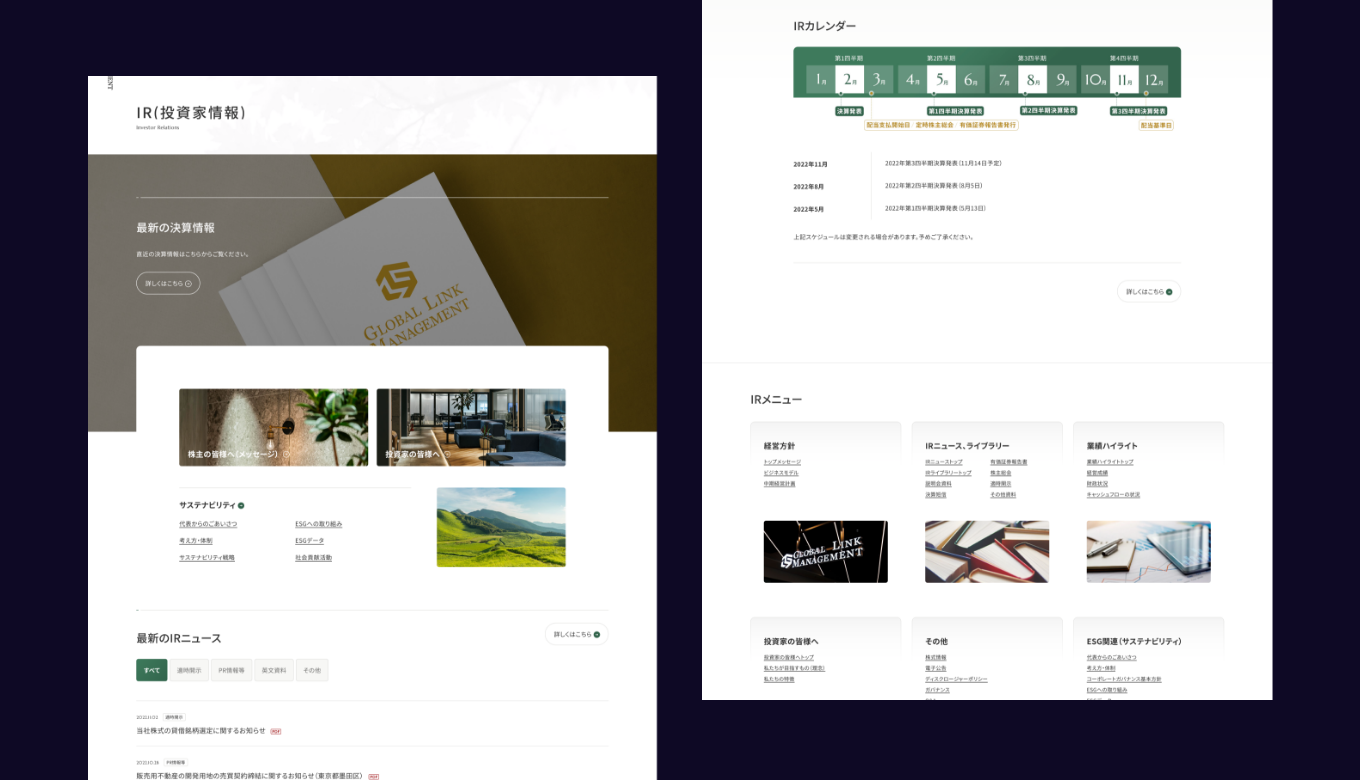
出典:https://www.global-link-m.com/ir/ IR TOP | 株式会社グローバル・リンク・マネジメント
https://www.global-link-m.com/ir/highlight/ 業績ハイライト | 株式会社グローバル・リンク・マネジメント



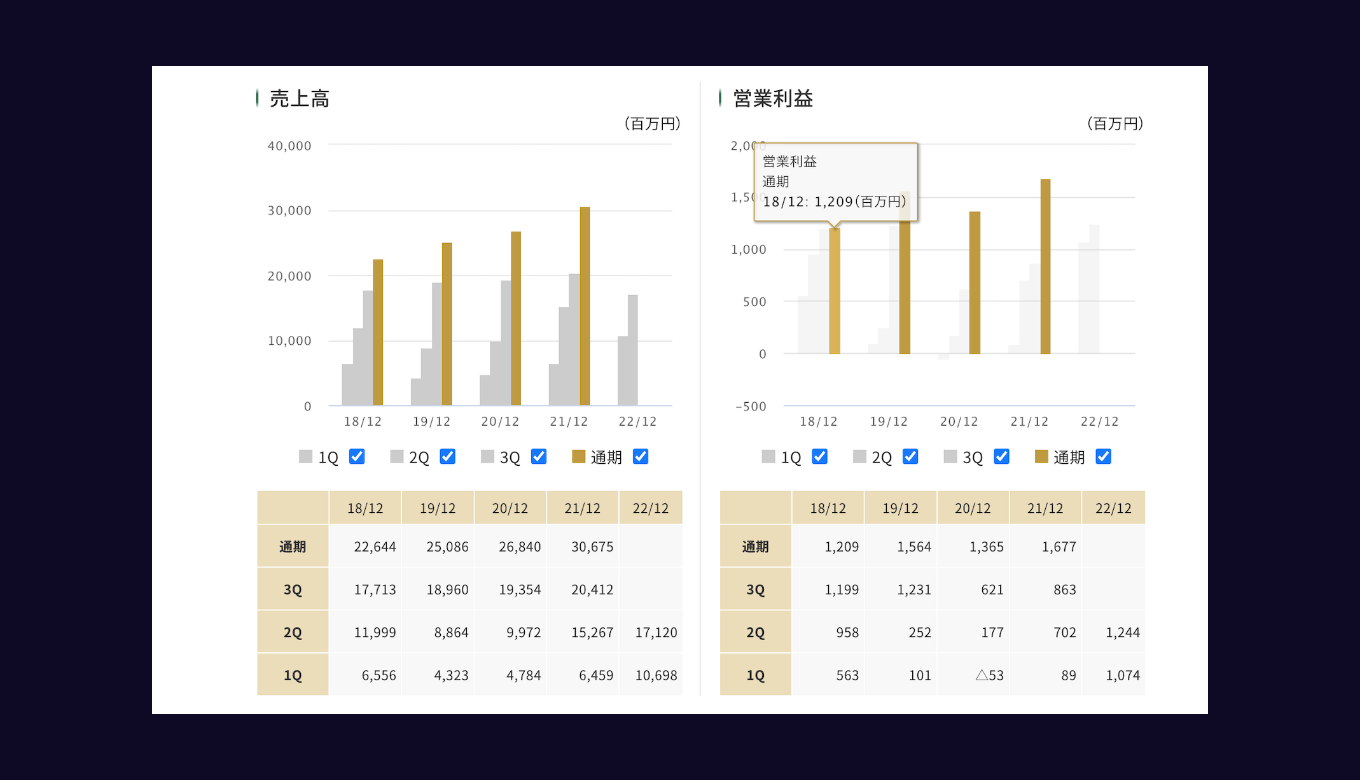
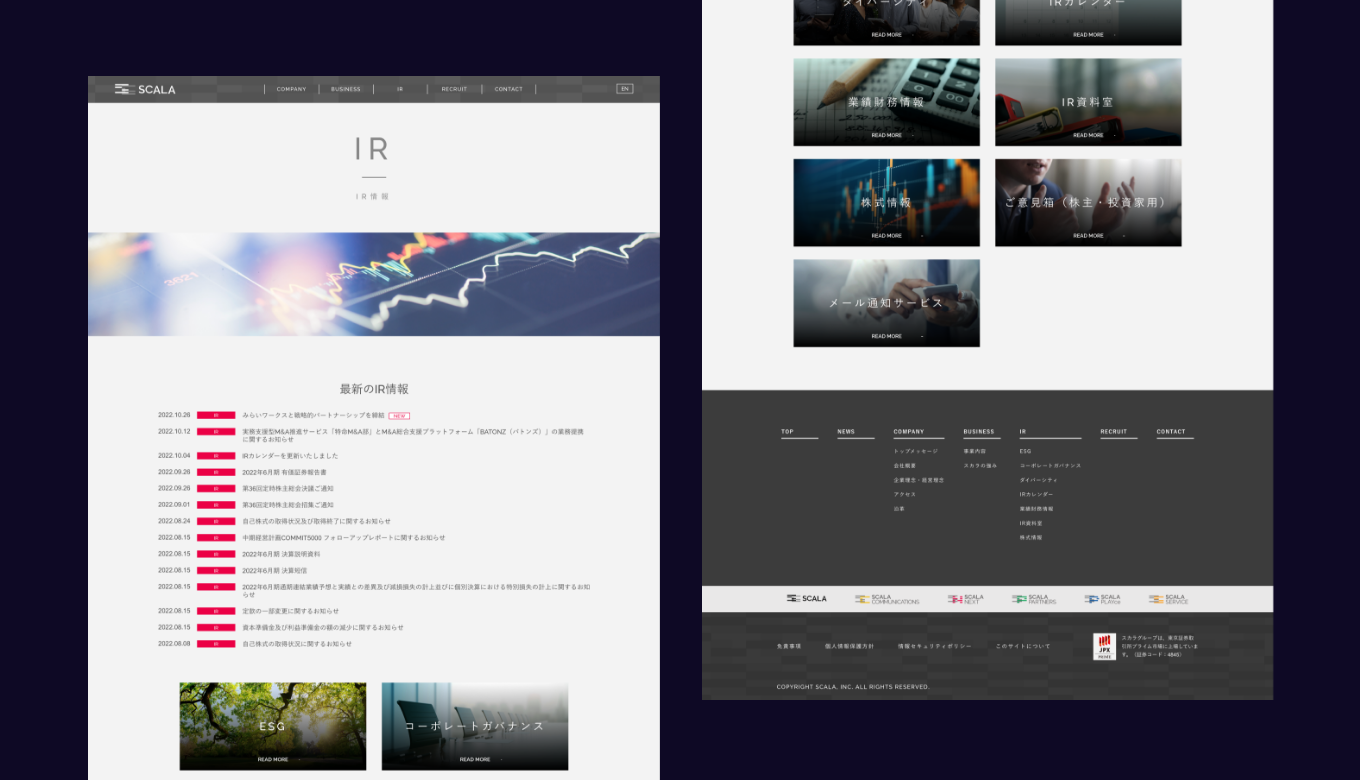
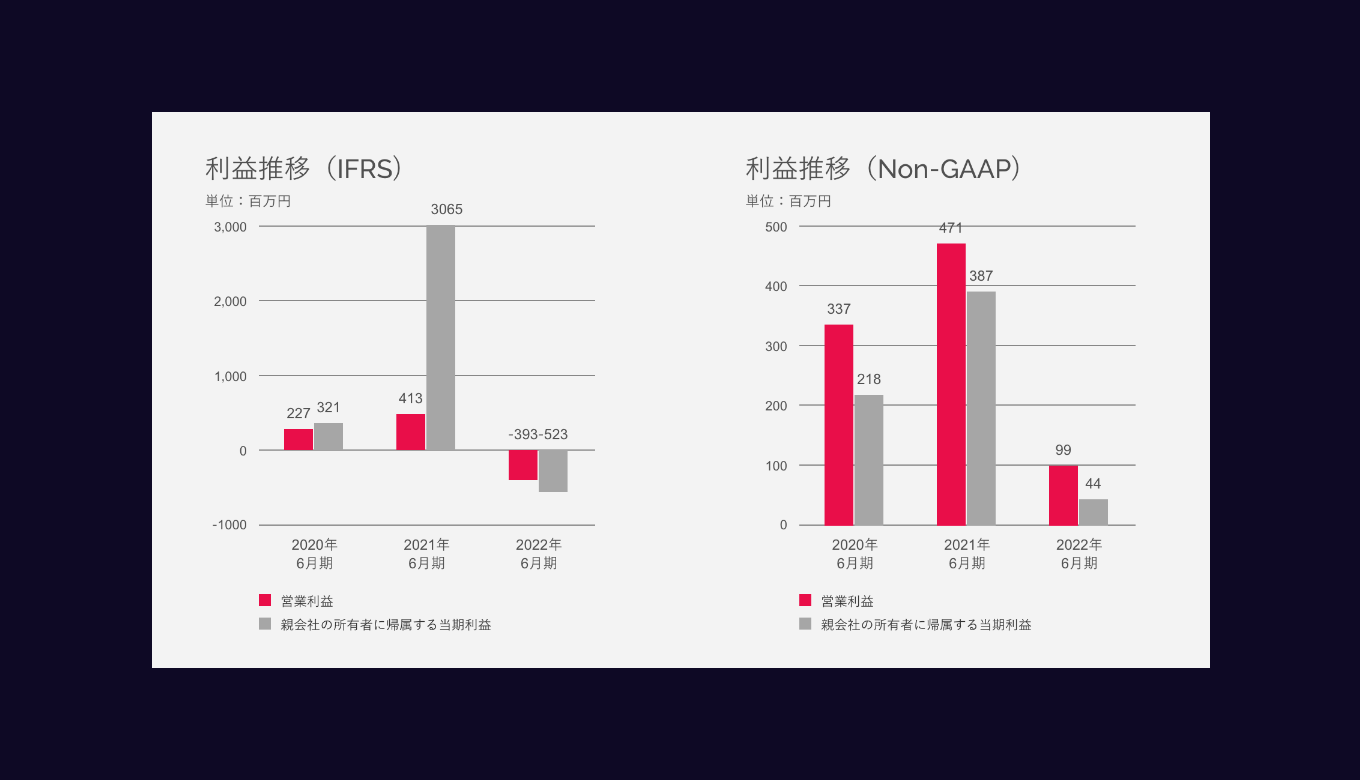
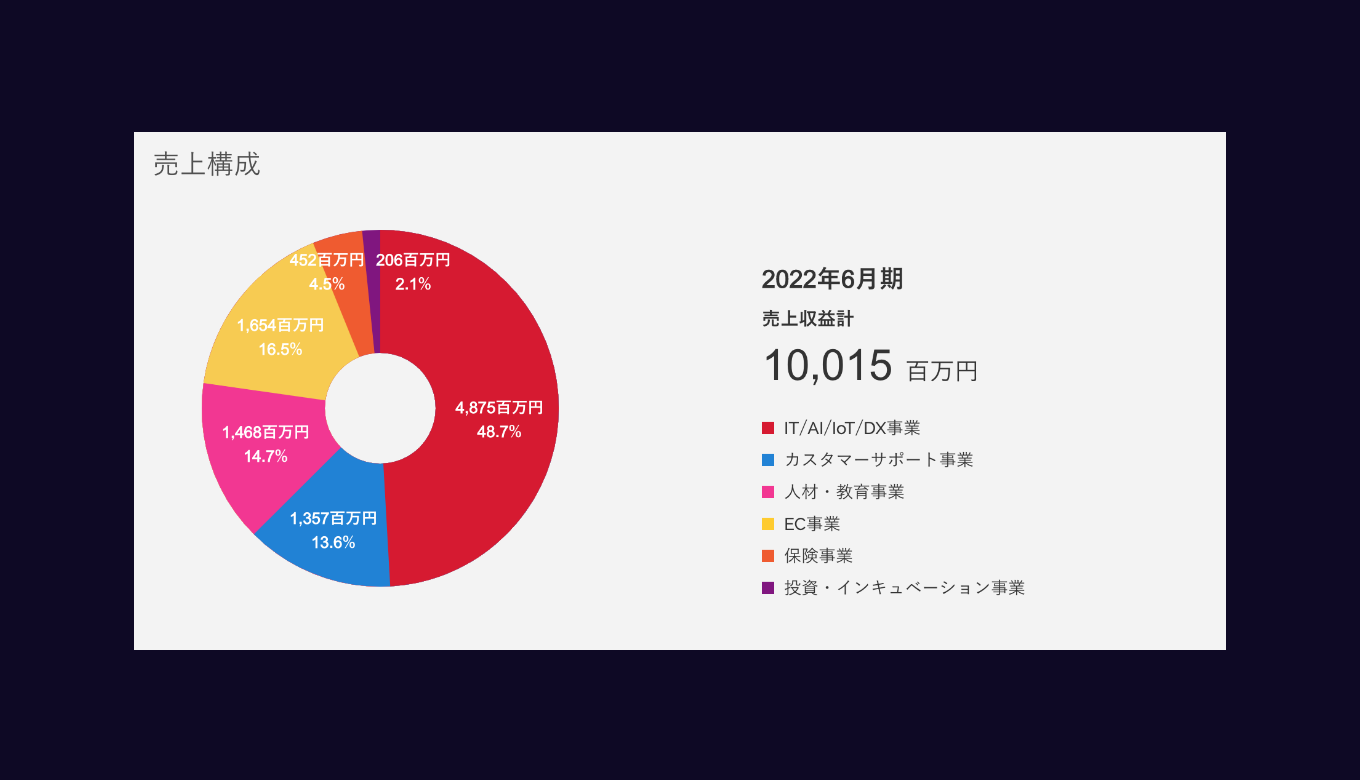
出典:https://scalagrp.jp/ir/ IR TOP | Scala Group / 株式会社スカラ
https://scalagrp.jp/ir/performance/ 業績財務情報 | Scala Group / 株式会社スカラ
各企業のIRページを比較してみると、同じ要素(グラフのチェックボックスなど)を採用している企業も多く、一種のトレンドのようなものを感じました。IRについては、情報量が多いコンテンツになるため、どの企業も見やすいシンプルなデザインを重視していることが分かります。
数字などの細かい情報をいかに分かりやすく伝えるか、目的の情報にいかにスムーズにアクセスできるかということがIRページ制作には非常に重要なポイントとなります。
また企業によっては、コーポレートカラーを積極的に使用し、自然と投資家へ向け自社ブランディングを行うというのも興味深い点でした。
今回の記事をきっかけに、自社のIRページを見直すというのも良い機会ですね。
KOHIMOTOでは、今回ご紹介したIR情報ページ制作のご相談等も承っております。どうぞお気軽にご相談くださいませ。
tacot
大学卒業後、デジタルマーケティング会社に入社しメディア広告営業やウェブサイトのディレクションを担当。前職の経験を活かしウェブディレクターをしながらWeb制作業界にまつわるコンテンツを執筆中。
INDEX
PICK UP

KOHIMOTOは実用的なWebサイトを追求するWeb制作会社です。
現場から最前線のWebトレンドやノウハウなどをお届けしていきます。