以前、株式会社AMALフラッグエステート様のWebサイトのリニューアルオープン(システム改修とコーディング)を担当させていただきました。
事例はこちら👉
https://kohimoto.com/works/2021/amalfragestate.html
こちらの記事では、「物件情報のような詳細情報の管理ってWordpressで出来るの?」「Webサイトに製品の一覧ページを作りたいけど、誰にどうやって頼めばいいの?」などの疑問の参考になるような、
情報をまとめたページ制作の一連の流れを解説しようと思います。
開発者目線での組み込み方やコーディングの詳細は、また別でご紹介できればと思います。
はじめに、ご依頼内容
・不動産会社のWebサイトのリニューアルオープン(WordPressは導入済み)
・既存サイトは、会社のWebサイトでありながら、物件情報を発信している。そのサイトへの機能追加。
改修内容
①物件情報ページに、表示できる情報の追加を行いたい
②物件情報の一覧に条件別で絞り込み機能を付けたい
③会員様のみがアクセスできる物件ページを制作したい
システム改修を伴う変更点としては、大まかに上記のような内容がありました。
既存サイトの仕様調査
改修において、
最も重要といえる仕様調査。
具体的には、Wordpressの管理画面の情報やFTP情報を共有いただき、管理サイトでの仕組みやソースの内容を目視しながら現時点での仕様がどのようになっているかを把握します。(仕様書などあれば、そちらも確認します。)
新規と改修での違いはこの調査の有無が大きく異なる点になるかと思います。新規でサイトを制作する場合は、この辺はあまり考えずに最初から仕様を設計できるのである意味ではやり易いかもしれません。
この調査をしっかり行い設計することで、以下の点に影響してきます。
・クライアントの今までの運用の延長線での機能追加を実現
→機能を追加することで運用のプロセスが極端に増えたり、煩雑化しないような設計を心がけます。(もっと使いやすくしたい、などのご要望があれば相談します。)
・プラグインなども既に利用されているものを汎用する
→こちらもクライアントの手間を増やさないこと等を目的としています。
・ソースの複雑化を避ける
→元の仕様を理解していないことで無駄な処理を作ってしまうことが無いようにします。無駄な処理はサイト表示のスピード遅延にもつながるので気を付けたいところです。
開発環境準備
改修の場合、本番で公開されているサイトとは別に、開発環境を用意する必要があります。
クライアントの運用状況や契約サーバーによって、常に開発環境と本番環境を併用している企業様もいらっしゃいますし、改修の際につくる必要がある場合もあるので、相談しながら用意する必要があります。
(弊社では、改修時に弊社の開発環境を用意することも可能です。)
追加機能の仕様決めと改修作業
ここでようやく今回の機能を追加するにあたっての仕様を考えていきます。
1.管理画面での基本の設定はカスタム投稿タイプとカスタムフィールド
元々、AMAL様の物件情報ページはカスタム投稿タイプを利用して作成されていました。
そして、各物件情報の設定については、カスタムフィールドのフィールドグループを利用して管理画面で設定が出来るようになっていました。
そのため、「①物件情報ページに、表示できる情報の追加を行いたい」は、基本的にこのカスタムフィールドの項目を追加したり並び変えを行うことで実現が可能と予測できました。

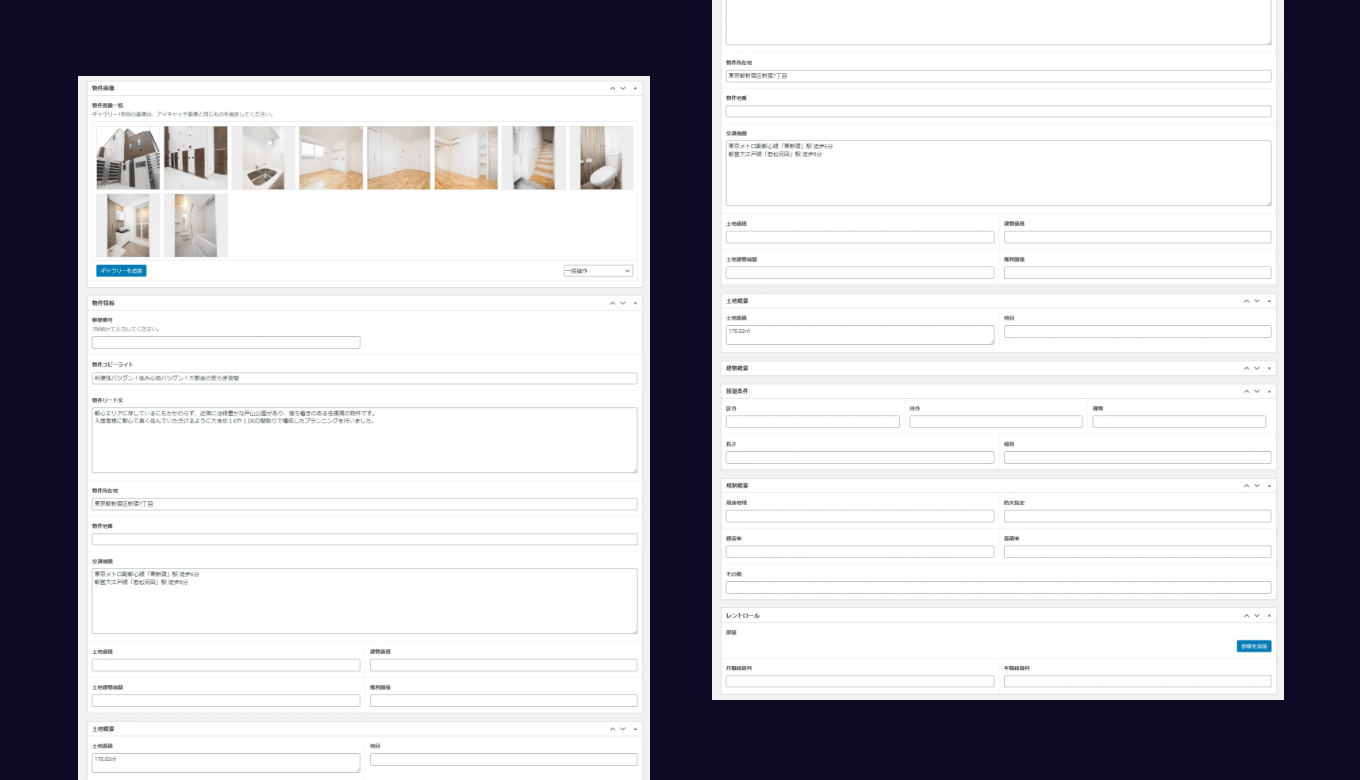
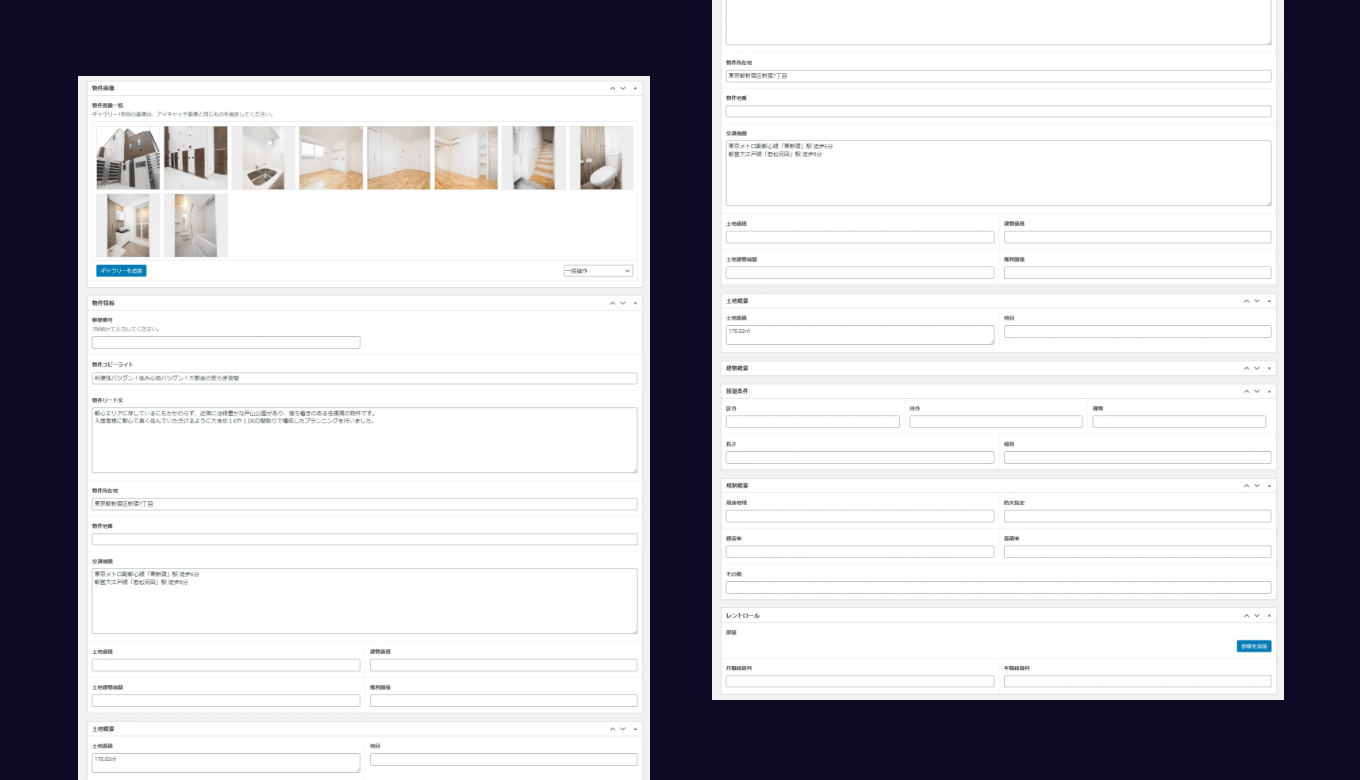
最終的には、上記のような形で物件の画像をギャラリーとして登録できるところから、物件情報を所在地~築年数・間取り・防火指定などまで、細かく設定できる項目を追加していきました。
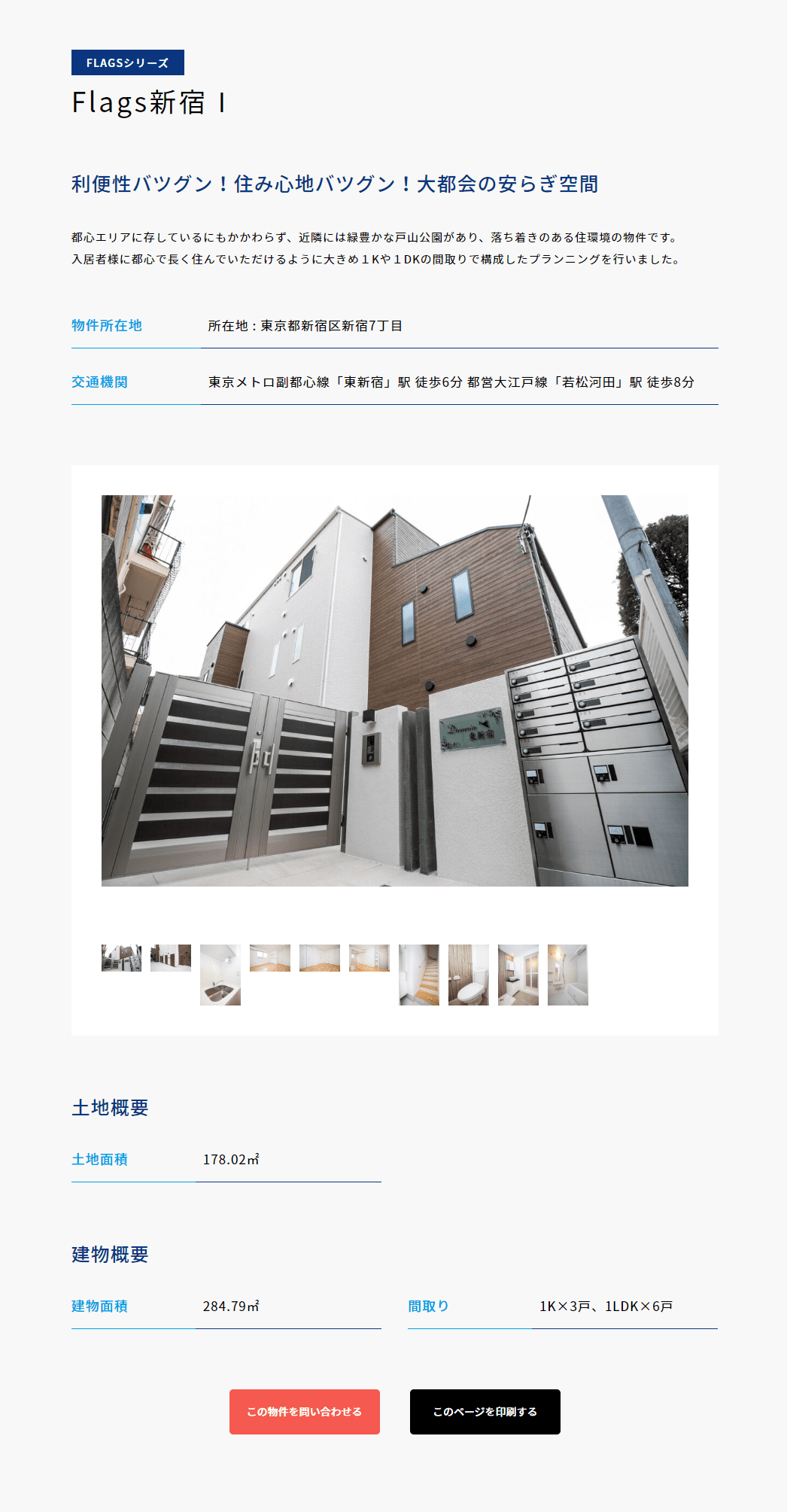
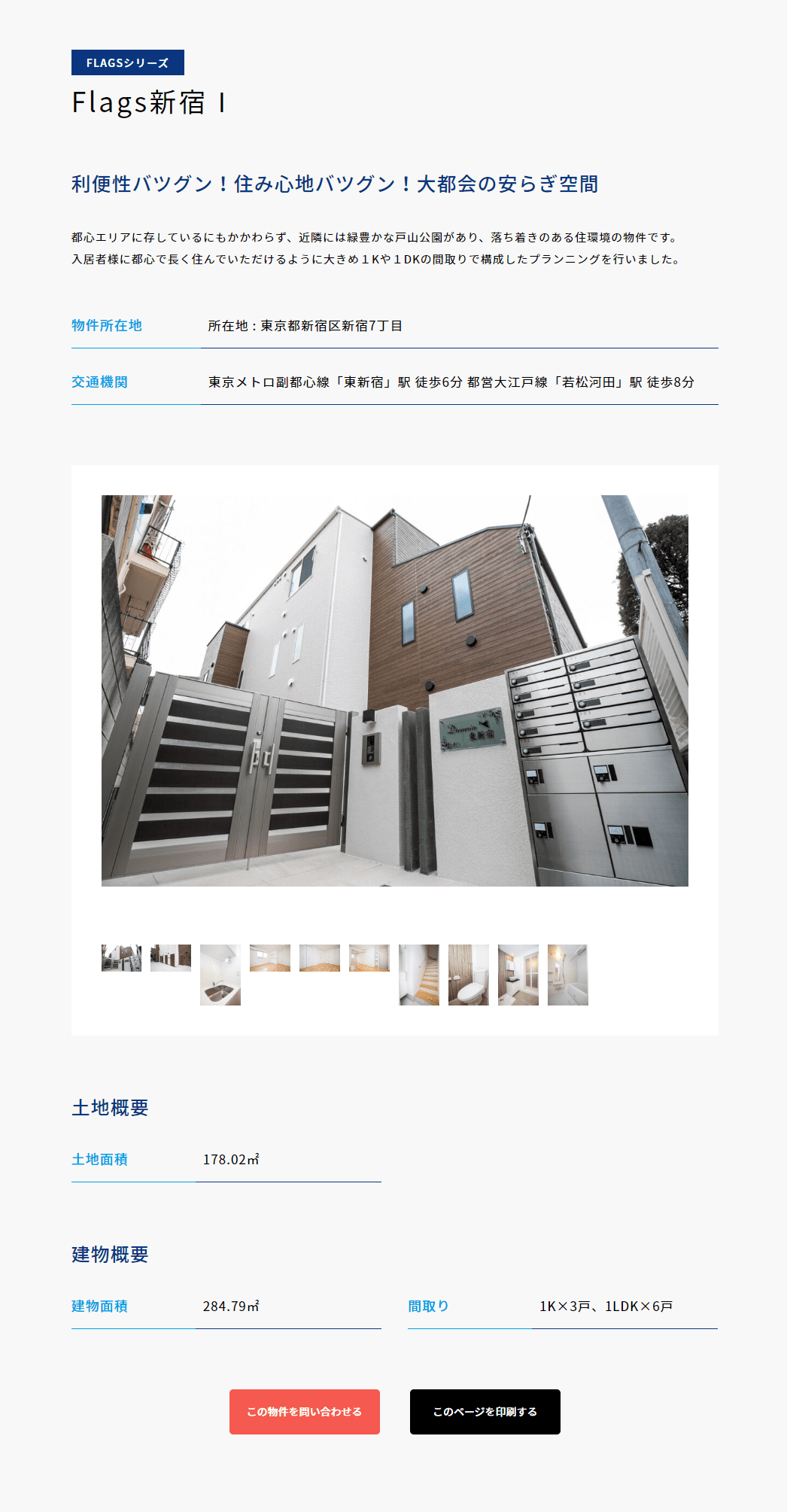
管理画面で上記の情報を埋めていくと、実際の物件情報ページでは、下記のような形で表示されます。項目を埋めていない箇所については非表示になるよう、コーディングとシステム側で制御しています。

2.絞り込み機能の追加は、プラグイン「Search & Filter」を利用
元のサイトには、全体的に絞り込み機能は使われていませんでした。そこで、「②物件情報の一覧に条件別で絞り込み機能を付けたい」の機能については、システムを自作するか、プラグインを利用するかが必要となりました。
まず、今回の検索の条件は下記でした。
・投稿タイプ「物件一覧」の中のカテゴリで絞り込む
・物件件数は、すごく多いというわけではないので、絞り込みはOR検索を採用
・表示上の見栄えは、チェックボックスをベースのデザイン
このような条件を基準にプラグインを調べ、「Search & Filter」を採用することに決めました。簡単なショートコードを使って実装が可能な点や、operatorsというオプションの設定でOR検索とAND検索を使い分けられるところに魅力を感じたからです。
チェクボックス型か、ラジオボタン型かも選択できたので、今後物件数が増えて何かしらの仕様変更が必要になったときにも使いまわし易いプラグインであると感じました。
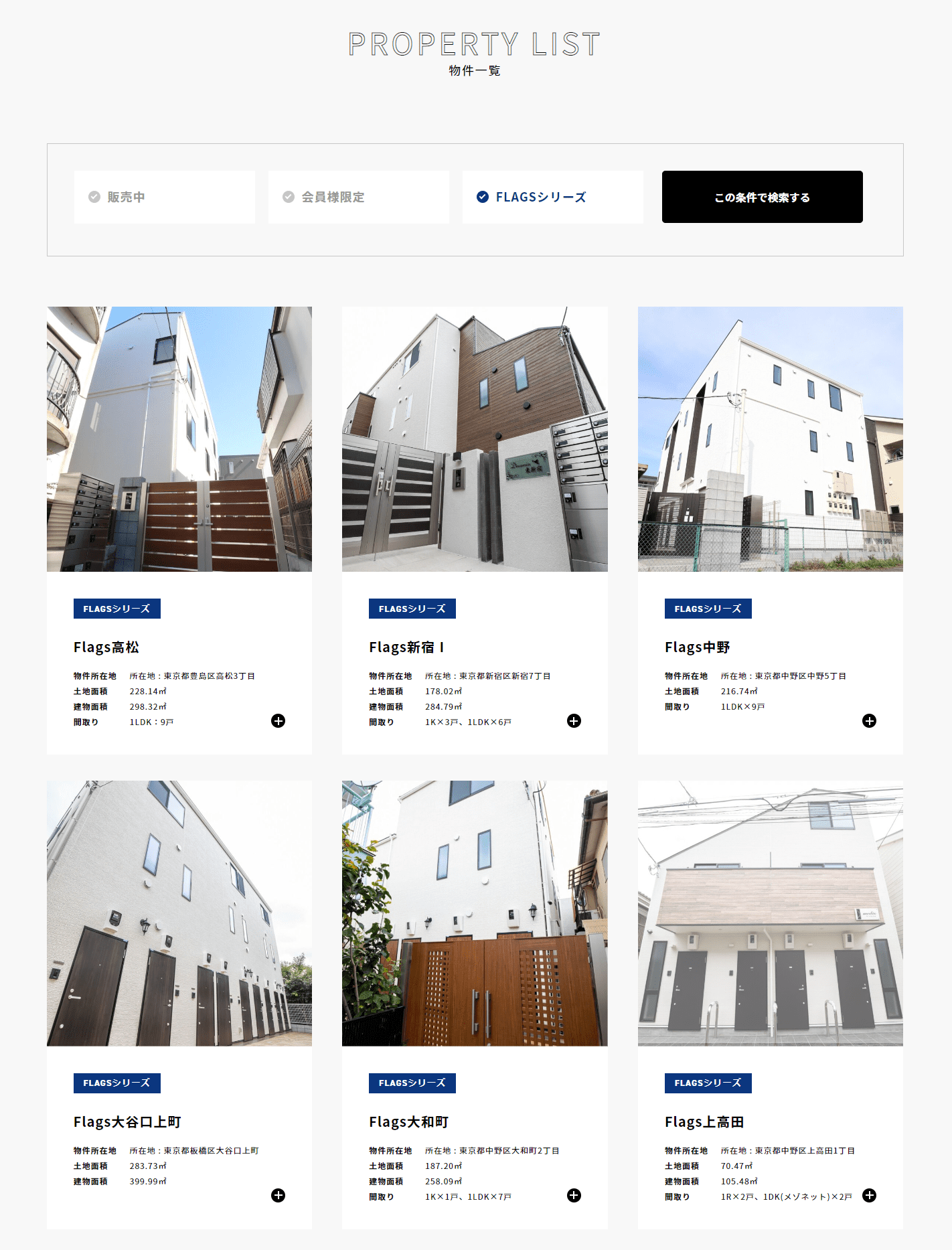
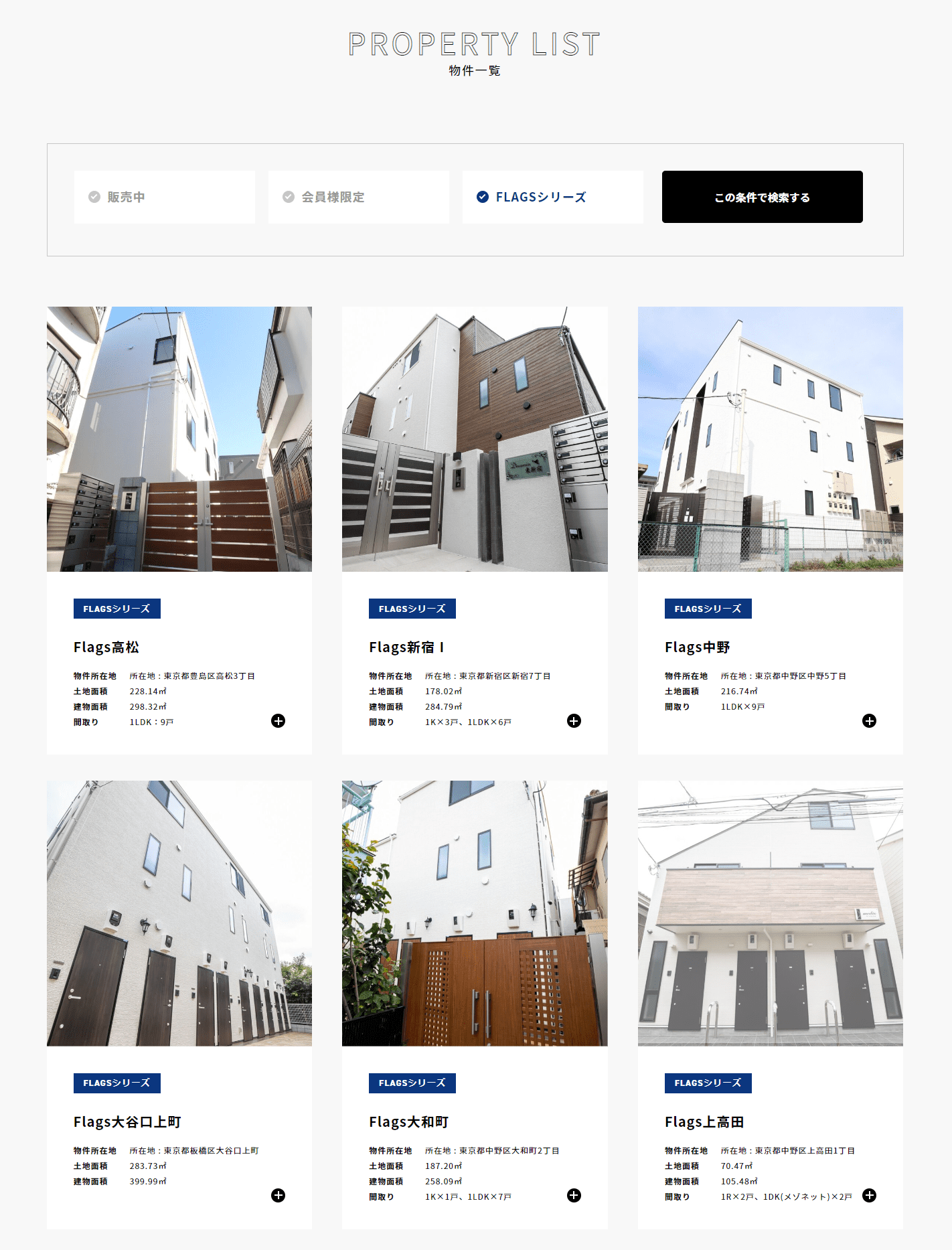
このプラグインを物件一覧ページに組み込み、最終的には下記のような絞り込み可能な物件一覧ページが完成しました。

3.既存の会員機能を把握し、phpで会員か否かを判定しソースを切り分ける
会員機能は沢山種類があるとおもいますが、その仕様を理解さえできれば、ソースの切り分けはそこまで難しくないと思います。
例えば、Wordpressのデフォルトでは、ログインユーザーと非ログインユーザーである場合は、is_user_logged_in()などで条件分岐します。
このような要領で、「③会員様のみがアクセスできる物件ページ」を実現します。
今回の要望は下記です。
・特定の物件を会員限定に公開する→会員限定カテゴリを設ける
・会員限定カテゴリに所属している物件に関しては、会員ユーザーのみが詳細ページに遷移できるようにする
・非会員ユーザーに対しては、アイキャッチにモザイクをかける
・非会員ユーザーのみにお問い合わに誘導するボタンを表示
このような仕様の実現は、管理サイト側は関係なく、ソース側とcssで行います。phpの処理で会員かどうかを判定し、会員と非会員に表示するソースを切り分けるイメージです。
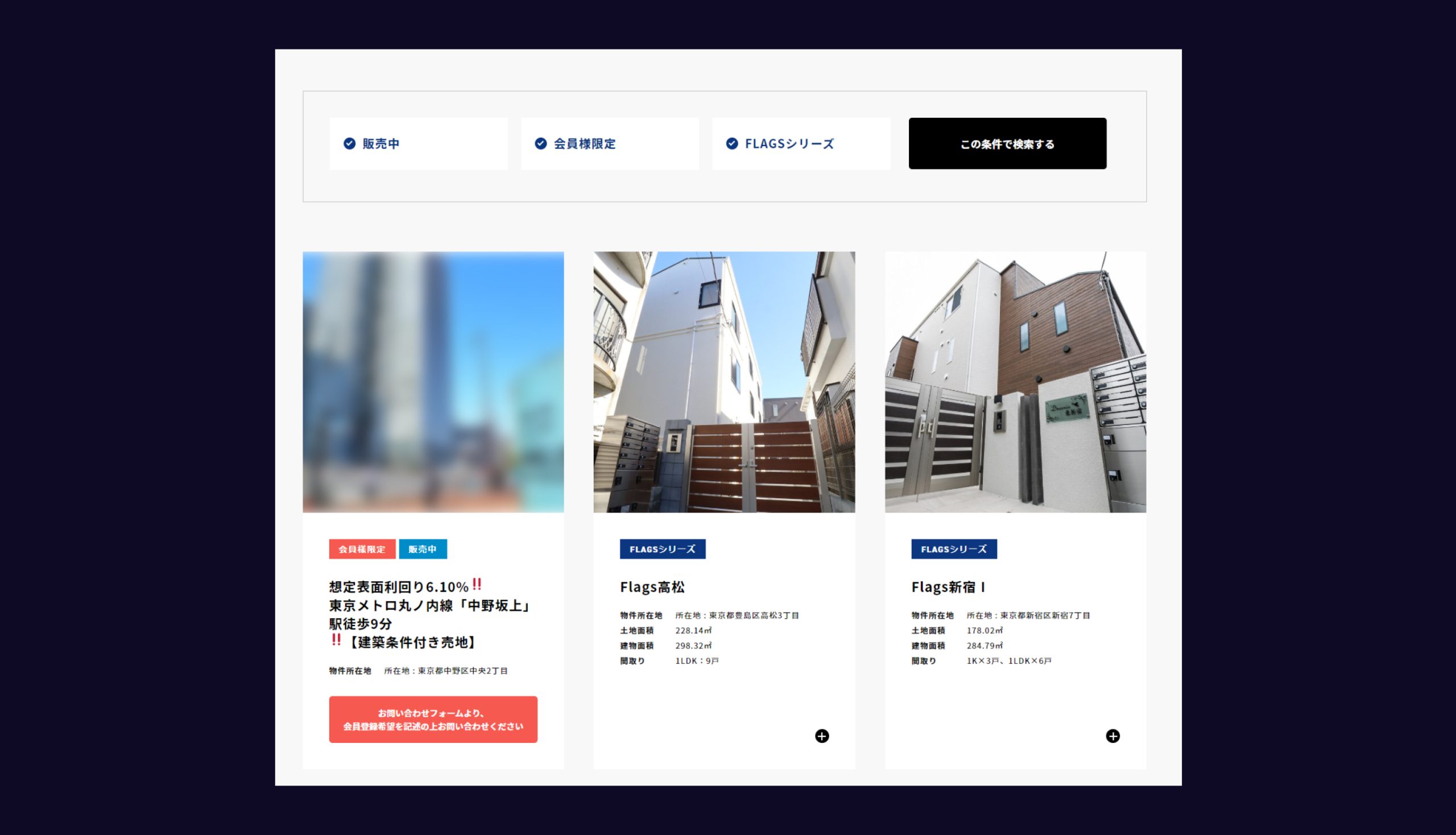
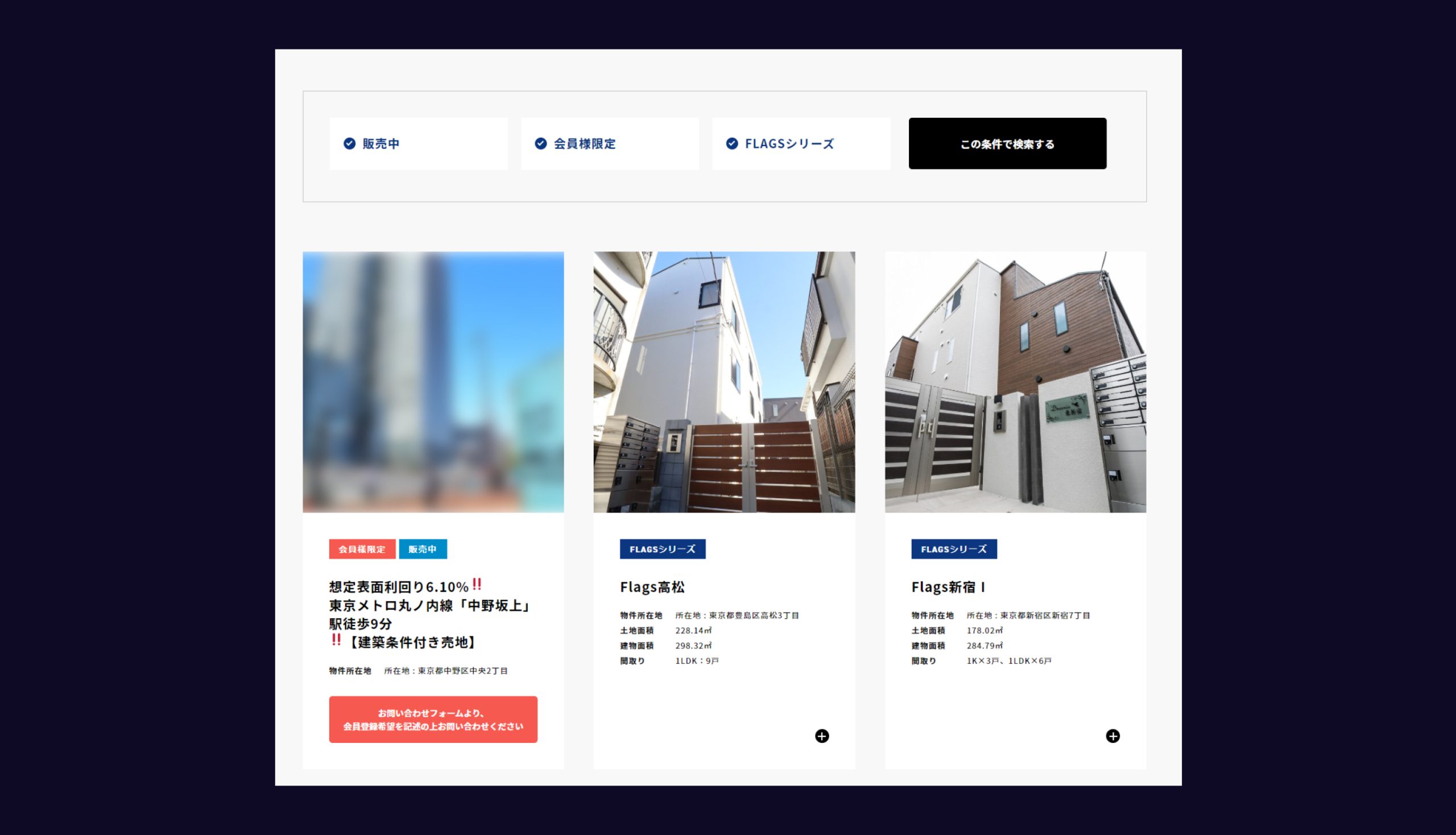
こうして制作したページが下記になります。

アクセスしたユーザーが会員でない場合、会員限定の物件に関しては、このようにモザイクがかかり、表示されている内容も異なります。
リリース
開発環境にて一連の改修が完了。
完成したサイトを開発環境でクライアントにご確認いただき、本番環境に改修ソースやデータを移行してリリースとなります。
リリースの日程や時間は、アクセスが少ない時間に行うか等、都度クライアントと相談します。
まとめ
このような流れで、今回のご要望は実現することができました。
ただ色々と調べていると、「不動産プラグイン」というものも有料・無料問わず配布されているようでした。そのため、新規で制作する場合や機能・予算によっては色々と相談をしながら実装の方法は何通りもあるのかな、と感じました。
今回は、Wordpressでこんなことも出来るよ!の一例でした。
Wordpressを使っていると、アイデアによって色々と実現できて面白いなぁと思います。今回の事例は物件でしたが、商品紹介などにも応用が出来ると思います。
「こんなことしたいけど出来るのかなぁ」などありましたらお気軽にお問い合わせください。
Miki Kohinata
就活時代、企業で働きたくないがゆえに将来独立することを決めエンジニアの道へ。IT企業で藤本と運命的に出会いKOHIMOTO設立。目指すのは人の心に寄り添えるエンジニア。人生のテーマソングはWeekend by 5lack。

 最終的には、上記のような形で物件の画像をギャラリーとして登録できるところから、物件情報を所在地~築年数・間取り・防火指定などまで、細かく設定できる項目を追加していきました。
最終的には、上記のような形で物件の画像をギャラリーとして登録できるところから、物件情報を所在地~築年数・間取り・防火指定などまで、細かく設定できる項目を追加していきました。

 アクセスしたユーザーが会員でない場合、会員限定の物件に関しては、このようにモザイクがかかり、表示されている内容も異なります。
アクセスしたユーザーが会員でない場合、会員限定の物件に関しては、このようにモザイクがかかり、表示されている内容も異なります。