先日お仕事で「Webサイトに小説を載せたい」というご依頼がありました。最近は活字離れもあり、長い文章はユーザーに読まれないと言われています。
そんな中、ユーザーに長文をスムーズに読んでもらえるWebデザインについてまとめてご紹介していこうと思います。
そもそも長い文章は読まれるのか?
2008年と古い調査結果ではありますが、月並みなWebページの場合、平均的アクセス中にユーザーが読むテキストの量は多くても
全体の28%にすぎないという分析結果が出たそうです。
テキストを全て読むのではなく、
流し読みをして興味のあるところだけ読むなど以下の様な傾向があります。
- ユーザーはWebページを見ながら、目に入ったキーワードや注目すべき箇所を探す。テキスト全体を読むのではなく、スキャンして必要な情報を取り出す傾向にある。
- ユーザーはWebページをF字の様な流れで見る傾向があるとされている。先頭のタイトルや見出しを読み、その下にあるテキストの先頭部分を見て、必要な情報を得る傾向にある。
- ユーザーは写真やイラストなどのビジュアル要素に対して高い関心を示す傾向がある。
- 要約やリストなど箇条書きを好む傾向にある。簡潔でわかりやすい目次を設置するのも効果的。
日本語は英語の様に単語の区切りがなく、文字が長く連続して並ぶのでより、読みやすさの工夫が必要になります。
長文が読みやすい。参考にしたいWebデザイン15選
アニメーション+イラスト編
すべてのお母さんに、ありがとう。| ポーラ公式 エイジングケアと美白・化粧品
株式会社寺田ニット | SEAMLESS KNIT FACTORY –
File teacher |後悔しないためのライフシミュレーション
アニメーション+グラフィック編
私たちについて | スタディサプリ BRAND SITE
アニメーション+グラフィック+写真編
タイガー・イン・スペースタイガー魔法瓶
Sense Island -感覚の島- 暗闇の美術島 2022

アニメーション+写真+イラスト編
Why Häagen-Dazs? 食べたくなる7つの理由|ハーゲンダッツ Häagen-Dazs
アニメーション+グラフィック+写真+イラスト編
本格麦焼酎「隠し蔵」特設サイト|濵田酒造
グラフィック+写真+イラスト編
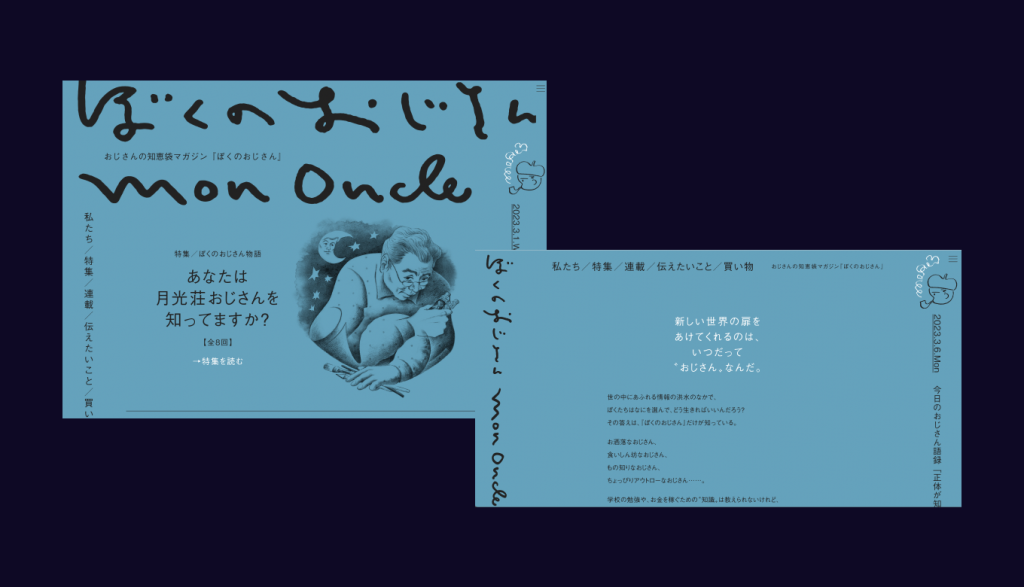
ぼくのおじさん|おじさんの知恵袋マガジン|MON ONCLE

レトロな雰囲気のWebマガジン。親しみを感じるイラストとおしゃれな手描き風のグラフィック、カラーをうまく活用し目新しい独自の世界観を構築しています。グラフィックの配置と色使い、また特に「白」に使い方がとても参考になります。
出典:https://www.mononcle.jp/
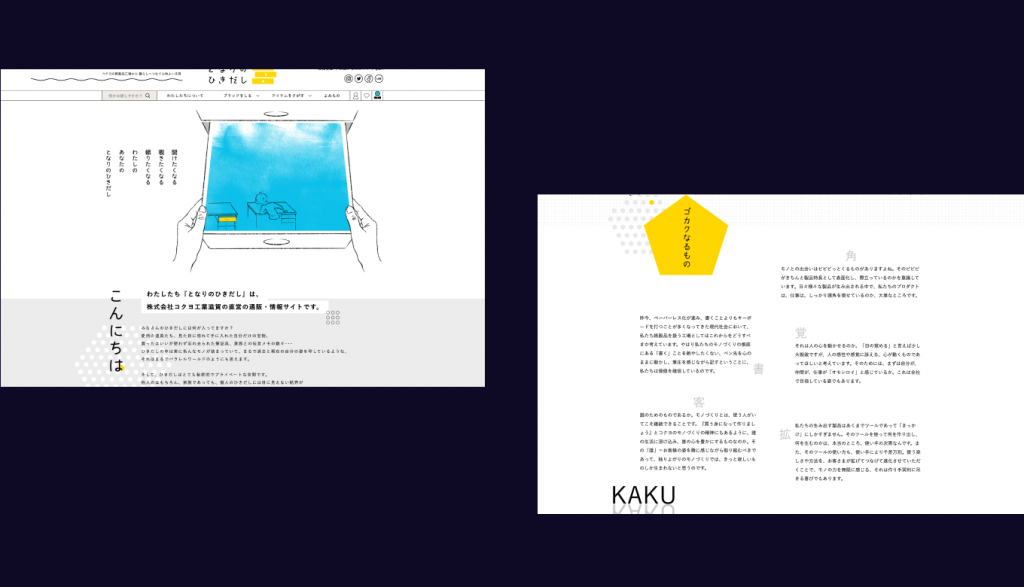
わたしたちについて | となりのひきだし

グラフィック+写真編
HARKEN

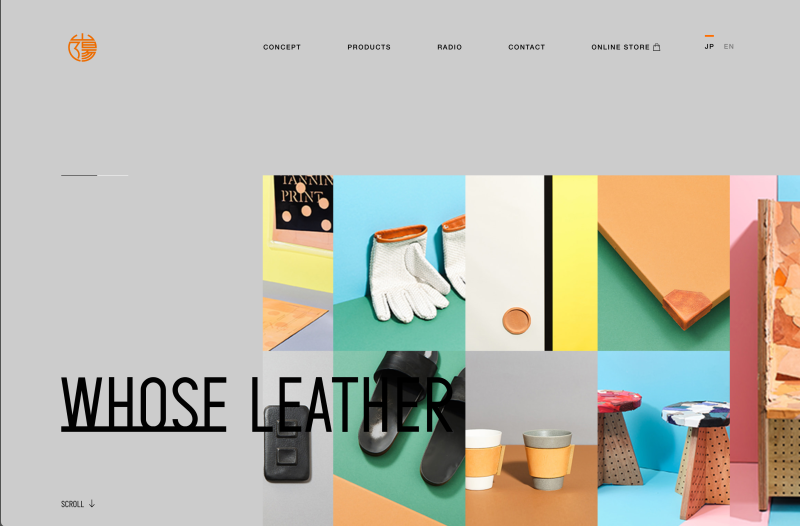
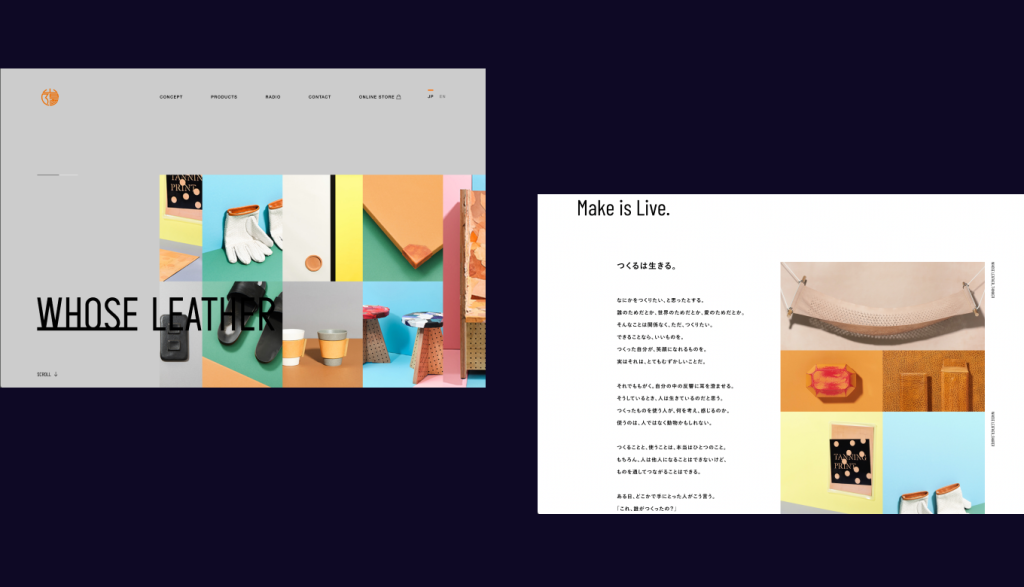
WHOSE LEATHER

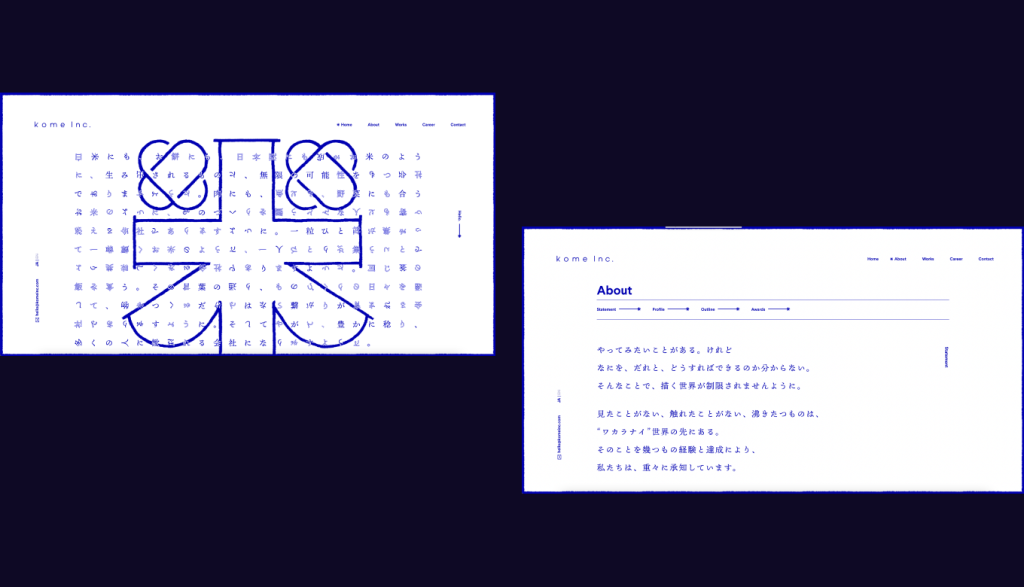
About | 株式会社 米

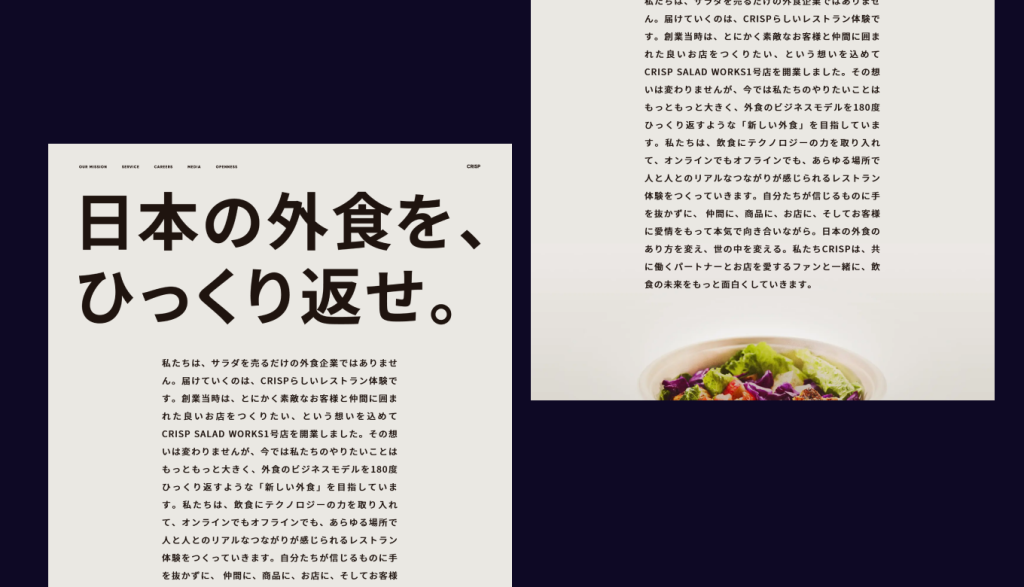
CRISP

写真編
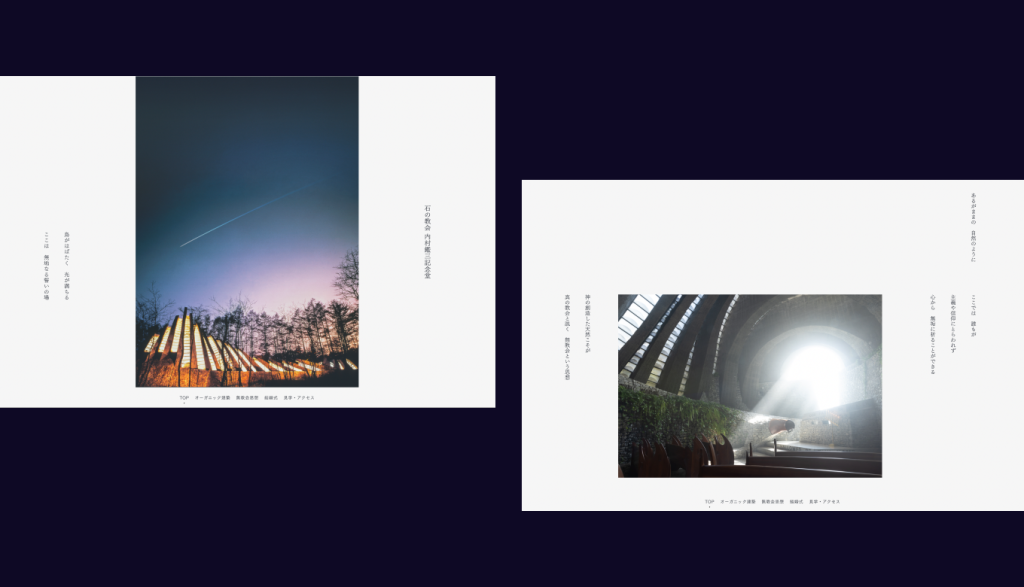
軽井沢 石の教会 内村鑑三記念堂

長文の読ませる、レイアウトのポイント
素敵なサイトを沢山ご紹介させていたきました。
次に、長文を読みやすくするWebデザインのポイントについてご紹介します。
テキストのレイアウトを工夫する
- 文章を1行に詰め込まない
- 文章の行数が多い場合は、段落を分けて読みやすくする
読みやすいフォントの工夫
- 適切なフォント・太さ・大きさを選択する
- 小さい文字は読みづらいので、大きめに設定
色使いを工夫する
- コントラストのある配色を使用することで、文字をハッキリと見せる
- 文字色は濃い色を利用する
余白の工夫
- カーニングと行間を調整し適度な余白を設ける
- 段落の上下左右に余白を作ることで視線迷子を防ぐ
目次や見出しの工夫
- 目次や見出しを使用することで、文章の構成を把握しやすくする
- 見出しと本文でサイズの差をつけることで、文章の流れを明確にすることで読みやすさを向上できる
装飾・動きの工夫
- イラストや写真などの装飾でテンポを付ける
- 動きは目線に合わせて滑らかな動きを意識する
- 文章の背景の装飾で背景を付ける
長文を読みやすくするレイアウトデザインのポイントをまとめてみました。
これらのポイントを意識することで、Webサイトの利用者にとって文章をスムーズに読み進めることができるといった、より良いユーザー体験を提供することができます。
KOHIMOTOでは、届けたい文章やコンテンツを的確に届けられるWebサイト制作のご相談を承っております。どうぞお気軽にご相談ください。
編集者:コウ
年間20万人が訪れるKOHIMOTO Laboの 広報・編集・AIアシスタント⛄を担当しています。興味→Web・AI・ソーシャル・映画・読書|テクノロジー × ヒューマニティのpositiveな未来🌍