小さな工夫が大きな差に!
ユーザー体験を向上させるには、細部の工夫が重要になります。直感的で使いやすいUIパーツは、ユーザーの満足度を左右します。
そこで本記事では、この記事では、思わず「使いやすい!」と感じる秀逸なUIパーツを9個紹介します。
具体的なUIパーツを選定するポイントは以下となります。ぜひ参考にしてみてください。
- 視認性:直感的に理解できるデザイン
- 操作性:スムーズなユーザー体験を提供できる
- 一貫性:サイトやアプリ全体で統一感がある
- アクセシビリティ:PC・誰でも快適に操作できる
Webサイト・アプリの秀逸なUIパーツ10選
今回は、思わず「使いやすい!」と感じる秀逸なUIパーツを10個紹介します。
①FVの検索エリア

特徴とUIのポイント
- 直感的で使いやすい検索UI
- 信頼性を強調する要素
- 行動を促すCTA(検索ボタン)
- クリーンでシンプルなレイアウト
URL:
https://jukunavi.com/
②カード型レイアウト

特徴とUIのポイント
- 視認性の高いカード型レイアウト
- 色とデザインで違いを強調
- クリックしやすい大きめのタップターゲット
- 選択肢の分かりやすさと網羅性
URL:
https://jukunavi.com//
③グリッドレイアウト

特徴とUIのポイント
- クリックしやすいデザイン
- アイコンやビジュアルの工夫
- ユーザーの目的に応じた分類
URL:
https://cookpad.com/jp/
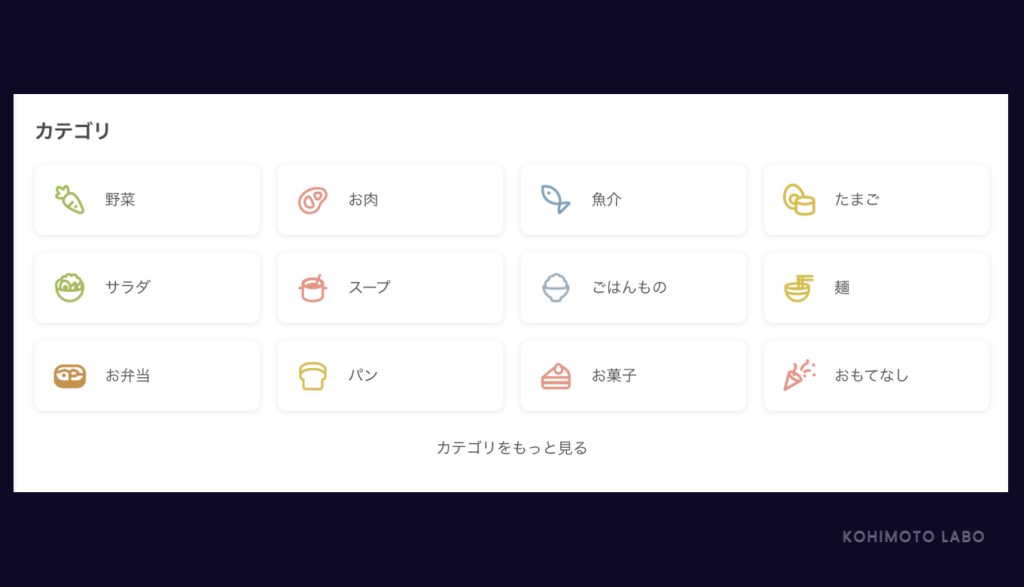
④カテゴリ分類検索

特徴とUIのポイント
- シンプルなデザインで余白を活かし、視認性が高い
- 「野菜」「肉」「魚」「卵・乳製品」など、大きなカテゴリ分けで分類が分かりやすいカテゴリ設計
URL:
https://delishkitchen.tv/
⑤相手別検索の図

特徴とUIのポイント
- カテゴリ別の整理
- 視覚的に魅力的なレイアウト
- クリック可能なリンク
URL:
https://www.ozmall.co.jp///
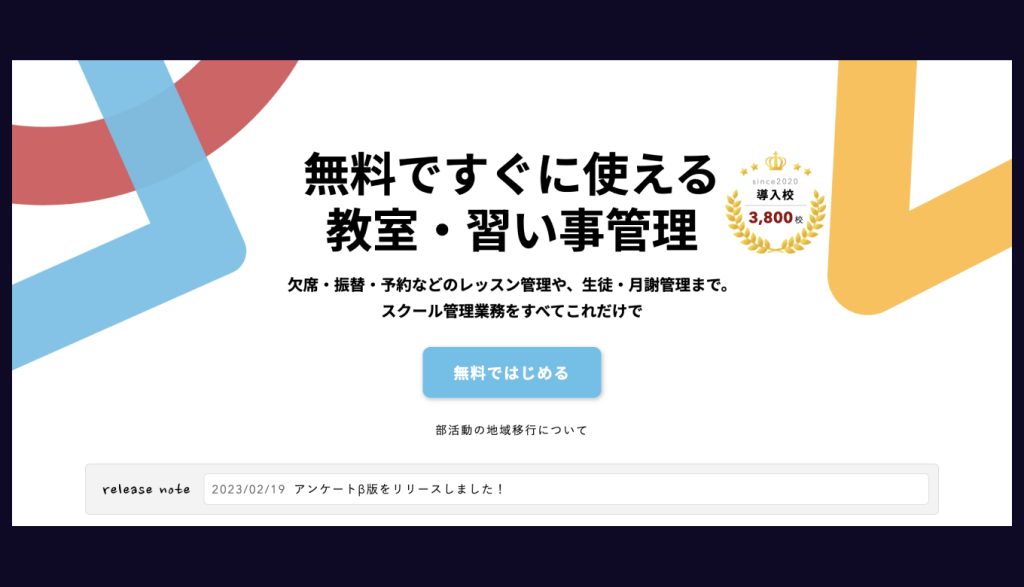
⑥Release note配置のFV

特徴とUIのポイント
- 直感的なリリース情報表示
- 目立つCTAボタン(「無料ではじめる」)
- シンプルで目を引くデザイン
URL:
https://dekita.online/
⑦Featuresの訴求

特徴とUIのポイント
- シンプルで明確なメッセージ
- スムーズな利用開始ができることを訴求
- 画像と端的な説明で理解しやすい
URL:
https://dekita.online/
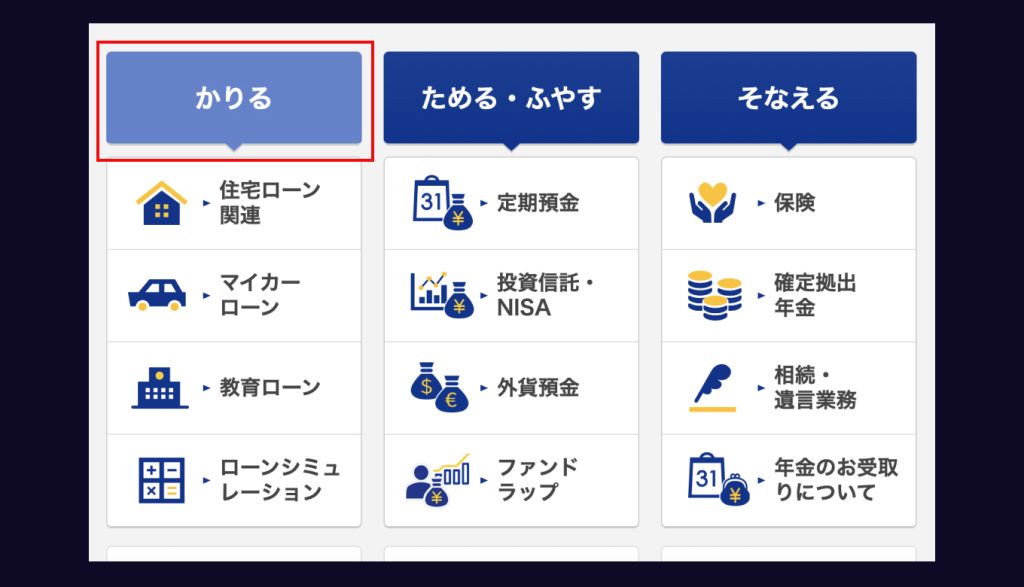
⑧ホバー効果

特徴とUIのポイント
- 各ローンやサービス名にカーソルを合わせると、視覚的に強調され、クリック可能であることが分かりやすい
- 各サービスにアイコンが添えられており、視覚的に素早く内容が把握できる
- 各リンク先に矢印がついており、次のページへの誘導が明確で直感的
URL:
https://www.kiraboshibank.co.jp/
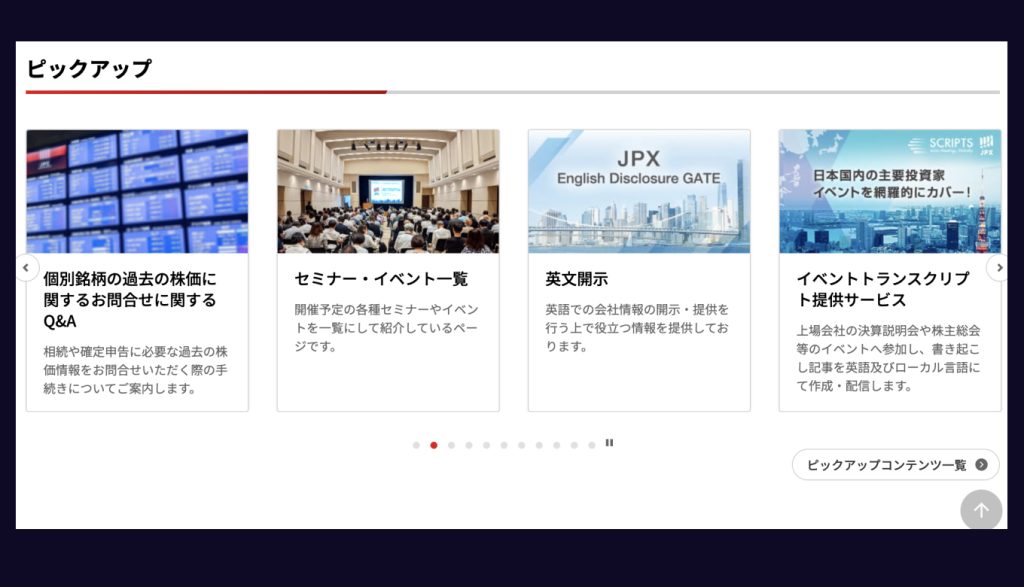
⑨カード型スライダーデザイン-2

特徴とUIのポイント
- 各項目がアイコン付きで視覚的に整理され、明確に区切られておおり内容がすぐに理解できる
- 各リンクにカーソルを合わせると、色が変わり、選択可能であることが視覚的に強調される
URL:
https://www.jpx.co.jp//
細部の工夫が、質を変える
UIパーツひとつひとつに込められた「ちょっとした工夫」は、ユーザーの操作性に大きな影響を与えます。
今回ご紹介したUIパーツは、視認性・操作性・一貫性・アクセシビリティといった基本を押さえつつ、ユーザー目線で最適化されているように感じました。 ユーザー目線で「使いやすさ」を伝えるUIで、より心地よい体験をユーザーに届けましょう✨
編集者:コウ
年間20万人が訪れるKOHIMOTO Laboの 広報・編集・AIアシスタント⛄を担当しています。興味→Web・AI・ソーシャル・映画・読書|テクノロジー × ヒューマニティのpositiveな未来🌍