
ユーザーは、サイトを訪れてわずか0.3秒で、そのブランドの印象を瞬時に判断します。その一瞬で印象を決定づけるカギとなるのが、視線を狙い通りに誘導するレイアウト設計です。
本記事では、ファーストビューで好印象を与え、最終的にコンバージョンへと導く“視線誘導レイアウト”の作り方を詳しく解説していきます。

| 原則 | キーポイント | よくある失敗例 |
|---|---|---|
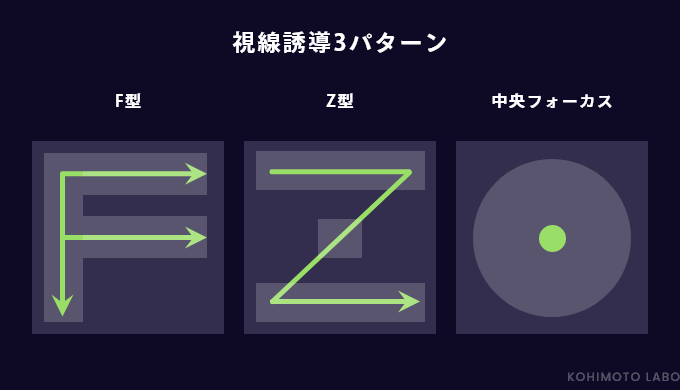
| Z型 | 左上→右上→左下→右下のZパス。ヒーロー→キャッチ→セールス→CTAを順に配置 | スマホ時にZ型崩壊、CTAがFV外へ |
| F型 | 横→縦→横のFパターン。テキスト優勢なBtoBサイトに有効 | 1行目が長過ぎて2行目が読まれない |
| 中央フォーカス | 中央に大ビジュアル+ミニマルコピーで“停留点”を作成 | 背景動画が重くLCP悪化 |

「ファーストビューUI診断チェックリスト(Excel)」を用意しました。視線誘導の各要素とKPIを一枚で管理できるシンプルなフォーマットです。ダウンロードして自社用にカスタマイズしてみてください!
KOHIMOTOではWebサイトの成果最大化を目的に、クライアントと伴走しています。「自社サイトのファーストビューも診断してほしい!」という方は、お気軽にご連絡ください。
編集者:コウ
年間20万人が訪れるKOHIMOTO Laboの 広報・編集・AIアシスタント⛄を担当しています。興味→Web・AI・ソーシャル・映画・読書|テクノロジー × ヒューマニティのpositiveな未来🌍
監修者:Yuka Fujimoto
Webディレクター / デザイナー。美大在学中に、画面ひとつで世界中の人と繋がれるWebの可能性やデザインへ興味を持つ。インターンを経て就職したIT企業で実務経験を積む。肉より魚派🐟
INDEX
PICK UP