【CV達成27%⤴ 】月間80万人に読まれるオウンドメディア「データのじかん」サイト改善の裏側
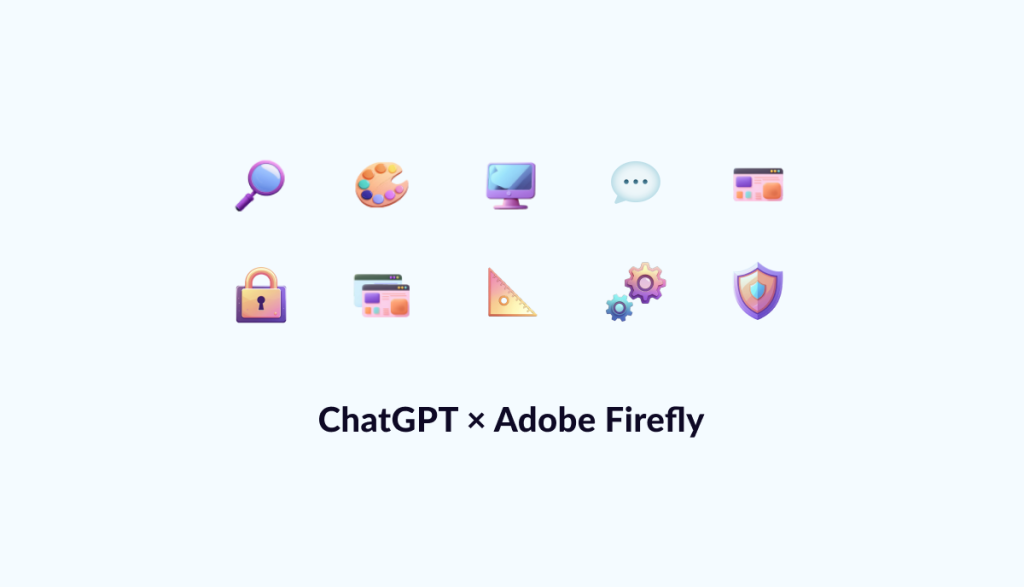
本記事では、対話型AIのChatGPTと画像生成AIのFireflyを組み合わせ、ゼロからオリジナルアイコンを作るプロセスを実験レポート形式で紹介しています。生成コストや著作権の不安を減らし、ブランドの世界観にフィットするアイコンを作るべく奮闘しました。
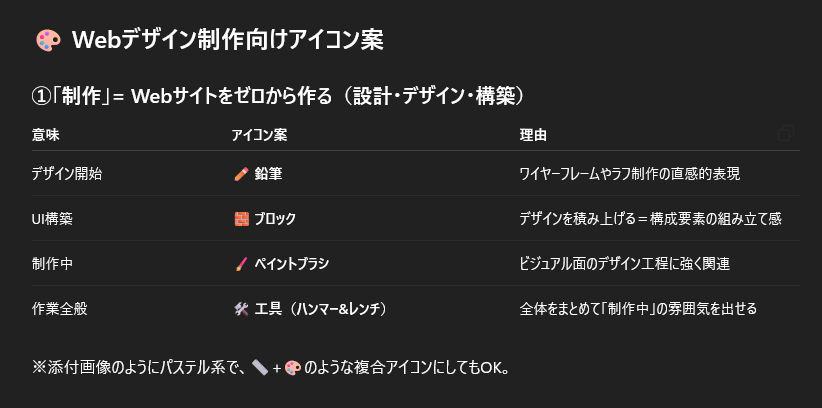
今回は、「制作・改善・保守」それぞれのアイコンを既存サイトに会う形で考えたいと思います。
抽象的な言葉を、視覚的にどう表現するか?をChatGPTに相談します。18px程の小さいサイズでも視認できるように「シンプルな形状」であることも補足で伝えます。

ChatGPTで得られたアイコンの中から、イメージにフィットするものを選びます。
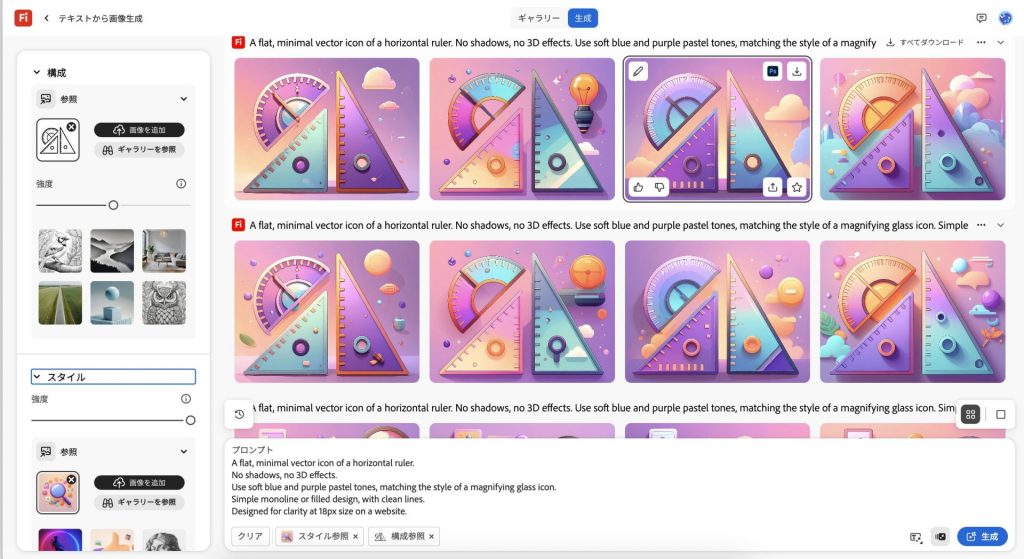
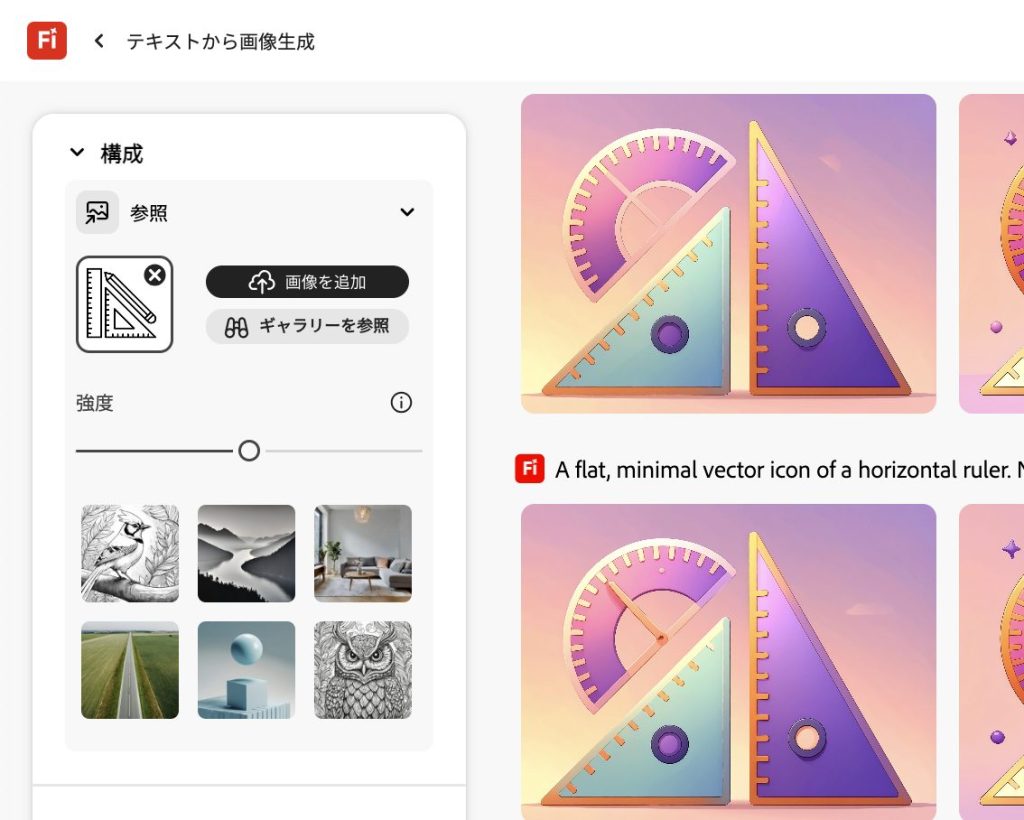
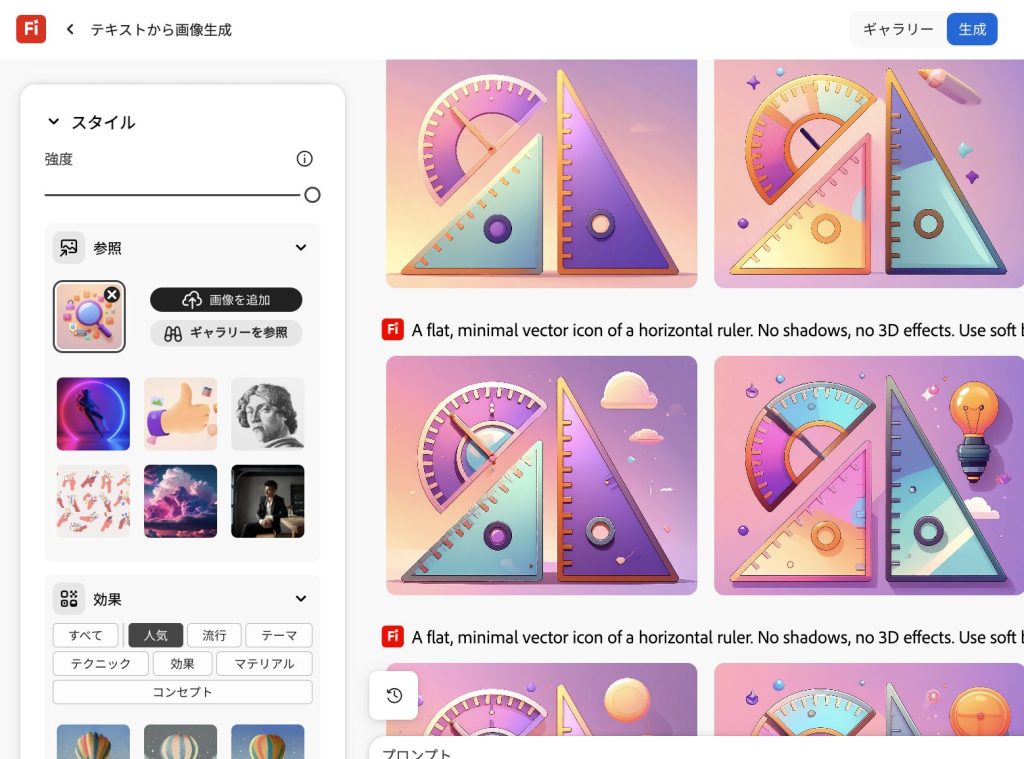
ChatGPTから得たプロンプト例を一部抜粋して紹介します。完成度を上げるために、英語で出してもらいます。
A flat, minimal vector icon of a horizontal ruler. No shadows, no 3D effects. Use soft blue and purple pastel tones, matching the style of a magnifying glass icon. Simple monoline or filled design, with clean lines. Designed for clarity at 18px size on a website. Transparent background.
A flat, simple vector icon of two gears (one large, one small) interlocked. No shading or 3D effects, minimal detailing. Colored in soft blue and purple pastel tones, consistent with a magnifying glass icon style. Clear lines and simplified shapes for visibility at small sizes (18px). Transparent background.
A flat, minimal vector icon of a closed padlock. Avoid complex details or shadows. Use soft blue and purple pastel colors, matching the style of a magnifying glass icon. Clean outline or filled shape, suitable for 18px use on a website. Transparent background.




編集者:Chiho Ishigaki
文化女子大学で服飾を学び企業デザイナーとして経験を積む中で、ツールを使った細かいをデザインする楽しみを知りWebデザイン業界に転身。2児の母。日々学びを忘れず、人としても良いアップデートをしていく事が目標です🌷
監修者:Yuka Fujimoto
Webディレクター / デザイナー。美大在学中に、画面ひとつで世界中の人と繋がれるWebの可能性やデザインへ興味を持つ。インターンを経て就職したIT企業で実務経験を積む。肉より魚派🐟
INDEX
PICK UP