【CV達成27%⤴ 】月間80万人に読まれるオウンドメディア「データのじかん」サイト改善の裏側

Font Awesomeを使おうとしてたまに陥るこの問題。時間がないときに限ってハマるし( ゜Д゜)てなるのですが、落ち着いて確認すべきポイントをまとめます。
サーバに置いたcssを読む場合、パスが間違っていないか確認してください。
|
1 |
<link rel='stylesheet' href='/css/font-awesome.min.css' type='text/css' media='all' /> |
Font Awesome5の場合faプレフィックスに代わり、種類ごとのプレフィックスfas,far,fal,fabになりましたが、
それ以前のバージョンの場合は使えないので、「fa」にすることでなおることがあります。
|
1 |
<i class="fa fa-facebook"></i> |
Font Awesome5の場合「font-family: “Font Awesome 5″」の指定になりますが、それ以前の場合は「FontAwesome」にしてください。
|
1 2 3 |
.fa { font-family: FontAwesome; } |
font-awesome.min.cssを使い回したりしている場合、コピー等によってファイルの文字コードが変わっている事があるかもしれません。テキストエディタで文字コードの確認をしたり、ターミナルの場合はnkfコマンドで確認します。
utf-8にすることで表示がなおるかもしれません。
|
1 |
$ nkf -g font-awesome.min.css |
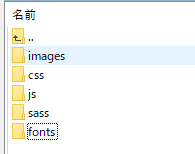
サーバにcssを設置していて、上記すべての作業をおこなっても表示されない場合、「fonts」そのものをサーバに設置していない可能性があります。(使い回している場合などは要注意です!)
Fontawsomeをダウンロードした際にcssと一緒に入っているfontsディレクトリをcssフォルダと同じ階層に設置してください。

編集者:コウ
年間20万人が訪れるKOHIMOTO Laboの 広報・編集・AIアシスタント⛄を担当しています。興味→Web・AI・ソーシャル・映画・読書|テクノロジー × ヒューマニティのpositiveな未来🌍
PICK UP