インクルーシブデザインとは
インクルーシブデザインとは、
これまでのデザインプロセスの中で軽視されがちだった人々を、デザインの上流から巻き込んでいく手法 のことです。
インクルーシブデザインの意味を理解する前提として、
インクルーシブとは逆の「排除」 について知る必要があります。
製品やサービスデザインにおいては、ターゲットとして考慮されずに排除されてしまうケースが存在します。ここで対象となるのは、高齢者や外国人、身体に障がいを持つ人、年齢・国・文化によって差別を受ける人々などです。
彼らは、「リードユーザー(特別なユーザー)」と呼ばれ、人だけでなく、性・ジェンダー・言語による障壁の持つ社会なども含まれます。
インクルーシブデザインには様々な定義が存在しますが、それらすべてに共通する事項があります。
それは、
これまで排除されてきたユーザーの視点や課題をもとにデザインへ取り組むこと、そしてデザイナーだけで課題を解決するのではなく、排除されてきたユーザーから学び、共にデザインをすること です。
インクルーシブデザインの7原則
1. 同等の体験を提供する
すべての人に平等の体験を提供できるようなインターフェースを用意する。それぞれのユーザーが異なるアプローチやツールを用いても、コンテンツの品質は損なうことなく同等の体験を提供すること。
2. 状況を考慮する
新規・既存のユーザー、仕事中・移動中のユーザーなどそれぞれのユーザーの状況を考慮する。
3. 一貫性を保つ
インターフェースの意味や目的を明確にするため、ユーザーにとって馴染みのあるパターンを用いて、一貫して適用する。
4. 利用者に制御させる
ユーザーが自らコンテンツを制御できるようにすること。フォントサイズやデバイスの向き、コントラストなどの設定変更を制限しないこと。
5. 選択肢を提供する
ユーザーがタスクを完遂できるように、複数の手段を提供すること。ユーザーの置かれた状況によって、自分に合った選択が可能となるようにする。
6. コンテンツの優先順位をつける
ユーザーが主たるタスク、機能、情報に集中できるように、コンテンツやレイアウト内でも優先順位付けをすること。メールのアプリケーションでは、メール作成ボタンは全ての画面に表示させるなど。
7. 価値を付加する
ユーザー体験に価値を付加し、体験を向上させること。音声、位置情報、カメラ、バイブレーションなどのデバイス機能を活用すること。
引用元:Inclusive Design Principles
インクルーシブデザインが生まれた背景
インクルーシブデザインを提唱したのは、イギリス・ロンドンにあるロイヤル・カレッジ・オブ・アート(英国王立芸術大学院)のロジャー・コールマン教授です。
彼は、ある時車椅子生活をする友人からキッチンのデザインを依頼されました。車椅子の生活を考慮し、機能的なデザインを提案したところ、友人からは「他のひとが羨むようなキッチンが良い」という言葉が返ってきました。この経験を通して、彼は
障害のある人々と同じ目線で考え、その真意を捉えることの大切さ に気づきました。
webサイト制作にインクルーシブデザインを活かすには?
インクルーシブデザインは、Webサイト制作にも用いることのできるデザイン手法です。
例えば、一貫したページ構造やデザインパターン、ガイドラインに基づいたデザインを施すことにより、明確な目的や意味を伝えることが可能となります。
またWebサイトにおいてインクルーシブデザインは、SEOに効果的とされ、自然検索による高いアクセスアップが期待できます。
現在、Googleの検索エンジンは、インクルーシブデザイン性の高いWebサイトを優遇しています。
他にも動画にキャプションを入れたり、画像に代替テキストを入れたりといったアクセシビリティ対応は検索順位を上げることにも繋がります。
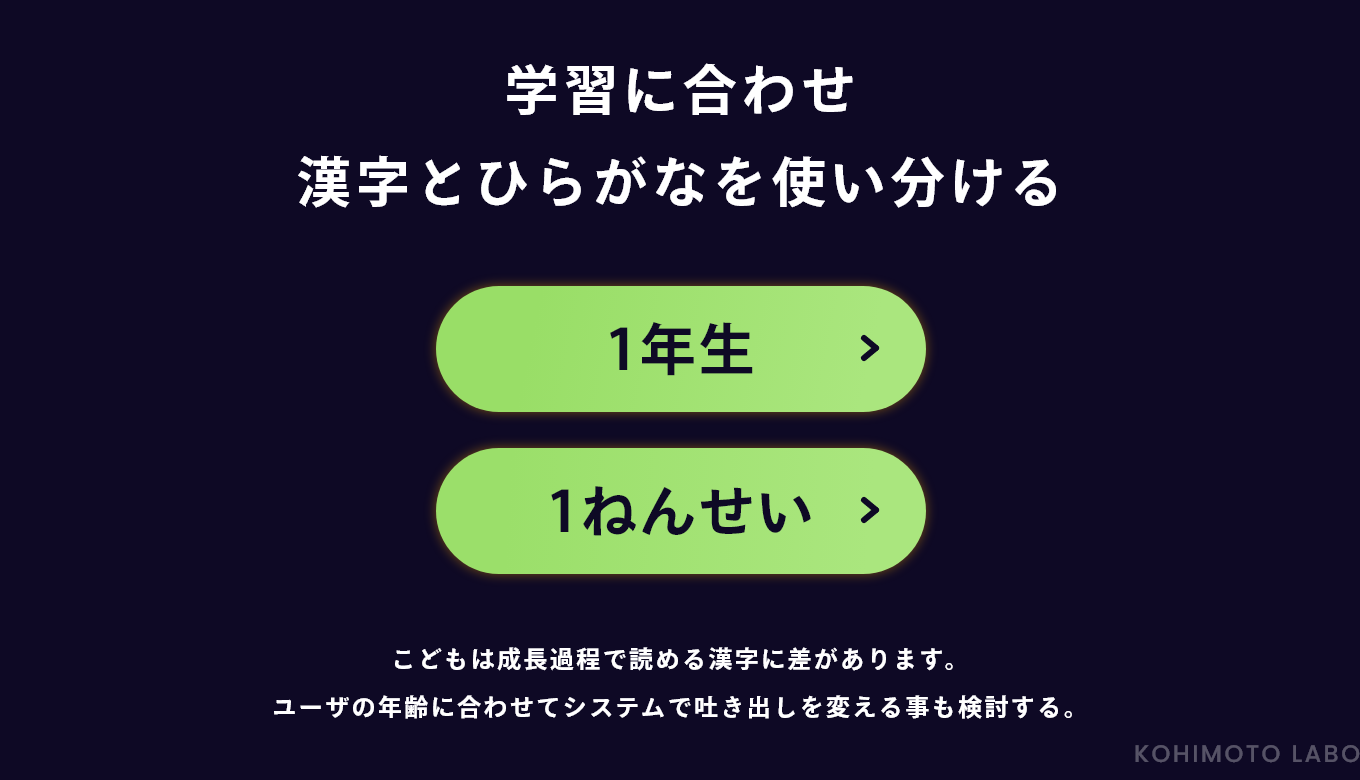
KOHIMOTOでも、インクルーシブデザインの手法に基づき、制作するケースがあります。その一例として、教科書DX化に伴う小学生向けのWebアプリケーションのUIデザインが挙げられます。「年齢によって、読み書きのレベルが異なる」という課題を解決するため、学年別で漢字とひらがなを分けて表示させるとシステムで吐き出すという仕組みを取り入れました。
子供向けWebアプリケーションでのUI・UXデザインのポイントは以下の記事で紹介しております。是非ともご参考に。
生活の中にある、インクルーシブデザインの事例4選
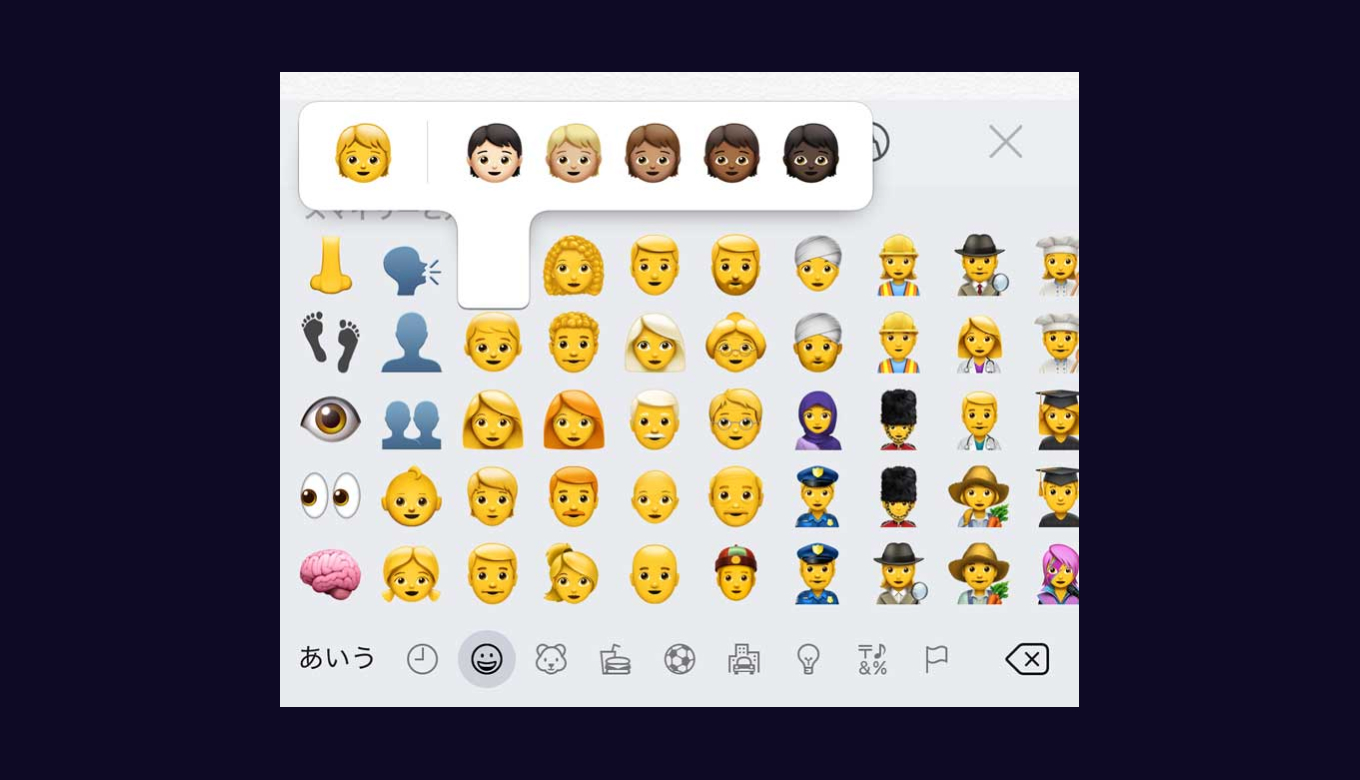
iPhoneの絵文字
日々私たちが利用しているiPhoneの絵文字。人物の絵文字は、長押しするとスキントーン(肌の色合い)が選べる仕様になっています。肌の色は、人によって異なるという多様性を尊重した一例となります。
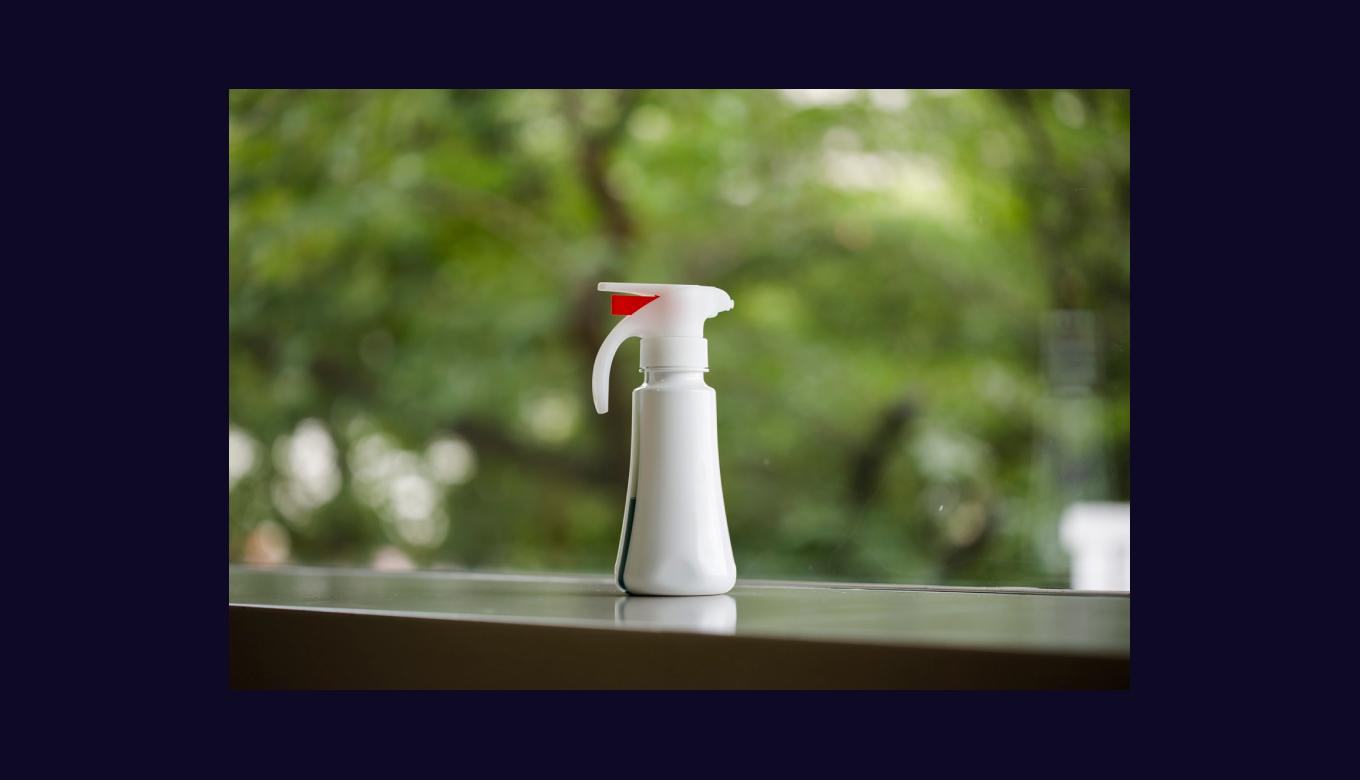
花王アタックZEROの容器
人気俳優5人が出演するCMも話題となりました。「アタックZERO」の容器は、視覚障害者や手に軽度のまひがある人、高齢者などの協力を得て開発されました。1回のプッシュで5gを計量できるワンハンドプッシュは、子どもを抱えた保護者や握力の弱くなった高齢者でも楽に使え、計量に慣れていない人や視覚に障害もある人も直感的に計量できるようにという考えで設計されています。
オールジェンダートイレ
オールジェンダートイレとは、どんな性別の人でも利用できるトイレのことです。「ジェンダーインクルーシブトイレ」、「ジェンダーニュートラルトイレ」と呼ばれることもあります。従来公共の場のトイレは男女別であることがほとんどですが、近年世界では性別を問わず、性自認に配慮したトイレの設置が進んでいます。国内でも2020年秋に国際基督教大学(ICU)がオールジェンダートイレを導入したことがニュースになり、成田空港や鳥取大学にも設置されています。
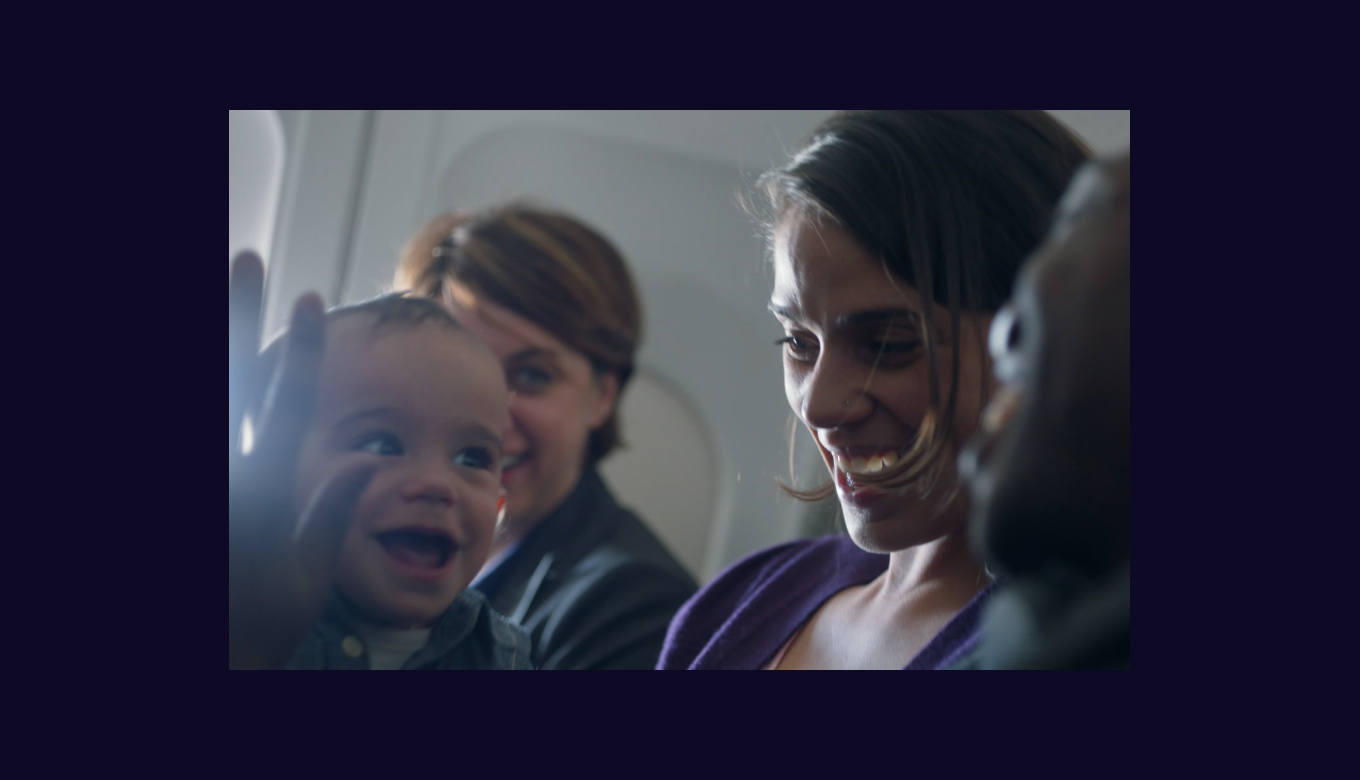
航空会社JetBlueによる母の日キャンペーン
アメリカの航空会社Jet Blueは、母の日のサプライズとして、フライト中に赤ちゃんが1度泣くと次回のフライトが25%OFFになるというキャンペーンを実施しました。4回泣き声をあげたあとは、次回のフライトは無料。赤ちゃんが泣くことで周りの乗客に迷惑をかけてしまうのでは、という母親の不安と後ろめたさを解消し、乗客全員が笑顔になれたキャンペーンとして話題を集めました。
インクルーシブデザインを考える上で
インクルーシブデザインは一人ひとりが持っている見えざるバイアスを意識し、どのような人々がどのような環境・状況において排除されてきたのかを理解した上で、その課題を共に解決するアプローチであることが分かります。
このような事は誰にとっても他人事ではありません。世界人口の約15%にあたる10億人以上の人々が障がいを持って暮らしており、この数字は人口増加や高齢化に従って増加すると言われています。 今は不自由がない人でも、将来的に加齢やその他の条件でハンデを持つ可能性があることも含めて、インクルーシブデザインは誰にとっても深く関係のあるものです。
“私は『誰を置いてきぼりにしているだろう?』を問い続けています。
引用元:Airbnbインクルーシヴ・デザイン・リードは「誰が取り残されているか?」を問い続ける より
上記の言葉は、民泊のサービスを運営する米Airbnb社のインクルーシブデザイン・リードのBenjamin Earl-Evans氏の言葉です。
障害や差別といったバイアスは、社会が抱える問題でもあり、同時に私たちも向き合う必要があります。
Benjamin Earl-Evans氏の言葉のように日々自分達に問い続けることができれば、意識改革だけでも社会的な意義があると思います。
私たちもプロダクトをつくるエンジニア・デザイナーとして、多様性や違いを認め合いお互いを尊重しあえる世界になる事を願い、自分たちにできることを社会に還元できればと思います。
KOHIMOTOでは、WebアプリやWebサイト設計に関するご相談も承っております。以下よりお気軽にご連絡ください。
編集者: tacot
大学卒業後、デジタルマーケティング会社に入社しメディア広告営業やウェブサイトのディレクションを担当。前職の経験を活かしウェブディレクターをしながらWeb制作業界にまつわるコンテンツを執筆中。

 インクルーシブデザインには様々な定義が存在しますが、それらすべてに共通する事項があります。
インクルーシブデザインには様々な定義が存在しますが、それらすべてに共通する事項があります。