なぜスマホアプリにデザインが必要?
iphoneなどスマートフォンで機能するアプリは、生活の様々なシーンで人々が活用しています。
現在多様なスマホアプリが登場し、使い勝手が良くユーザに親しまれるアプリにするためにも、UIデザインが欠かせない要素となっています。
アプリデザインのUI/UXデザインとは

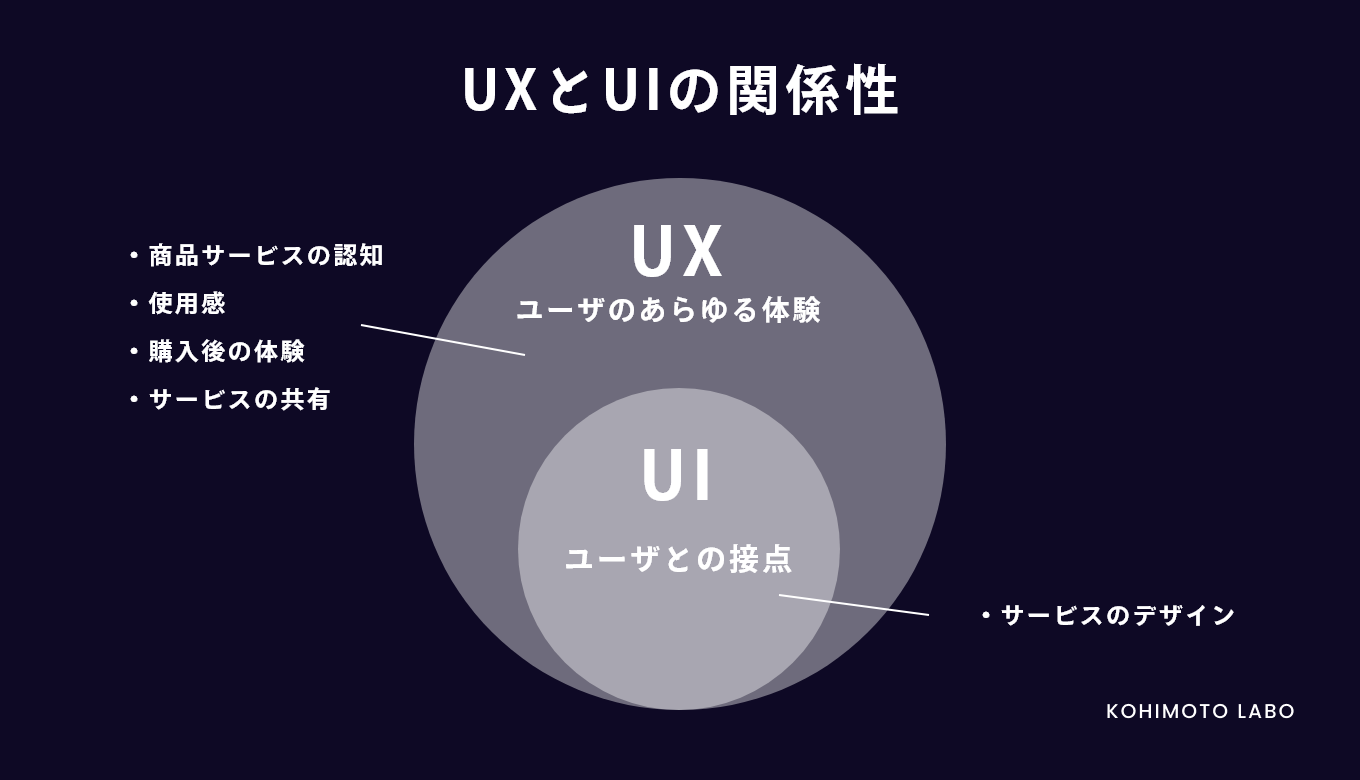
UI(ユーザーインターフェース)を最適なものにすることでUX(ユーザーエクスペリエンス)が向上し、コンテンツの質を高めることが可能です。
UIとはユーザーインターフェース(User Interface)の略で、情報をやりとりするための機械と利用者が接する部分を指します。簡単に言うと、操作画面や操作方法などの見た目や使い勝手のことです。
UXとはユーザーエクスペリエンス (User Experience)の略で、製品やサービスを使用する際に感じた印象や記憶などの利用者が得る体験のことです。
ユーザー体験であるUXの質を高めるためには、コンテンツのほかに、操作性や視認性などのUIの質も高める必要があります。両者ともにアプリのデザインをする際に考慮していくことが必要になります。以下のツイートがすごく分かりやすいです。
スマホアプリのUIデザイン制作に必要なこと
スマホアプリのUIデザインを検討する際に、まずはサービスの概要を把握する必要があります。
「どんなサービス?」「どんな機能がある?」をはじめ、
構成(WF)、ターゲット、利用シーン、ペルソナを可視化すると、サービスの概要がみえてきます。
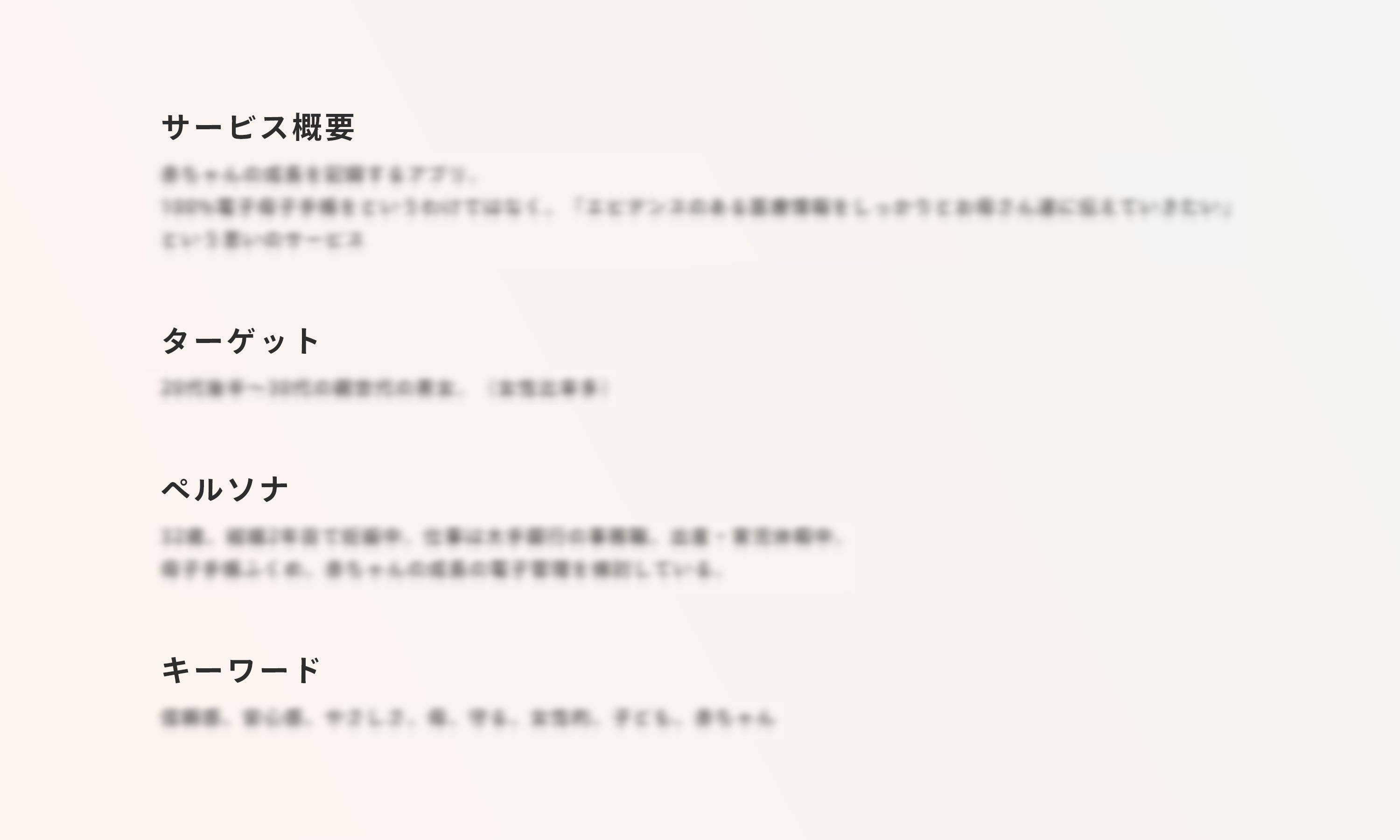
例:弊社で担当した、赤ちゃんを育てる親へ向けたアプリUIの概要

■制作前に必要な情報例
- サービスの内容
- 機能
- 構成(WF)
- ターゲット
- 利用シーン
- ペルソナ
- キーワード
デザインボード作成
次に、デザインの方向性を可視化し議論するため、ムードボードを作ります。
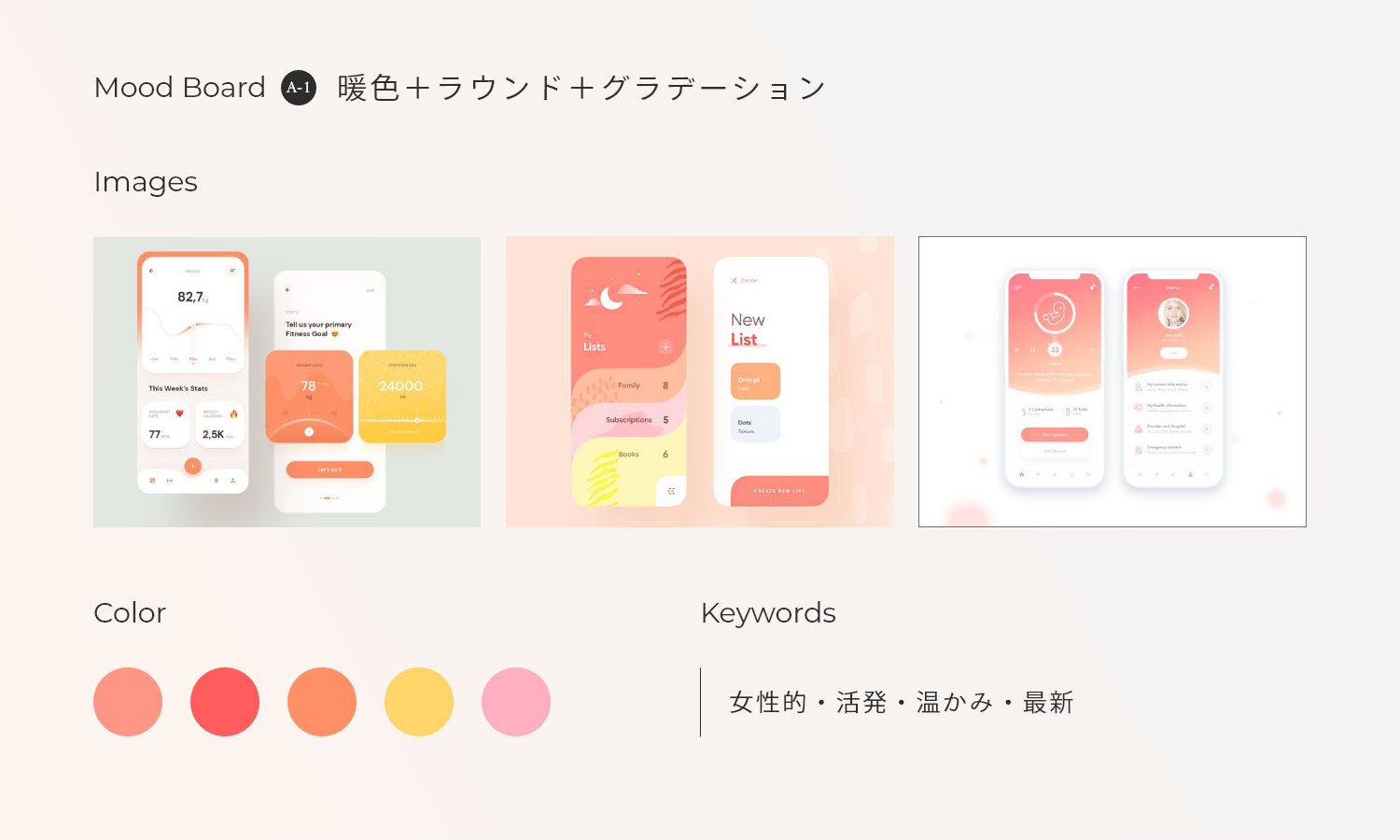
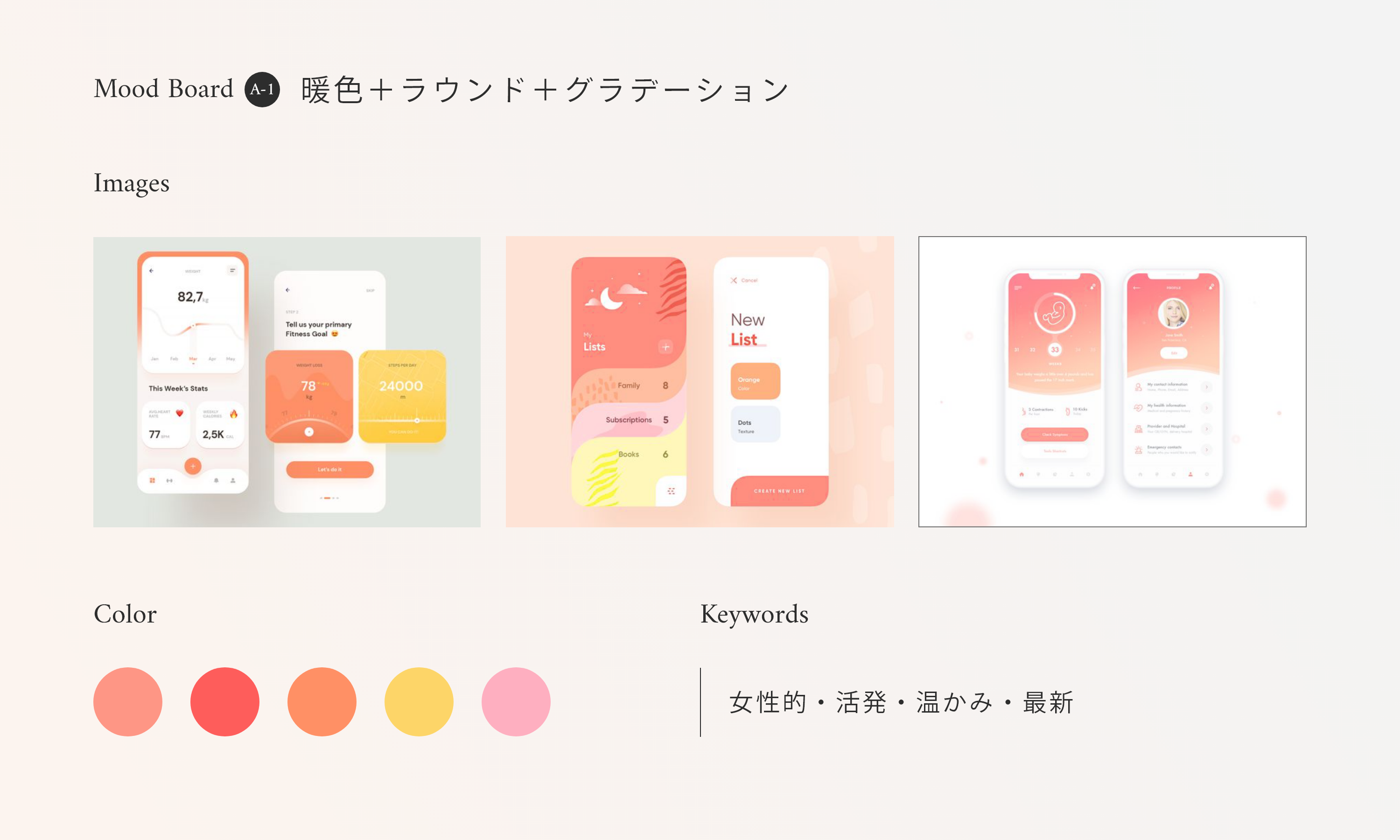
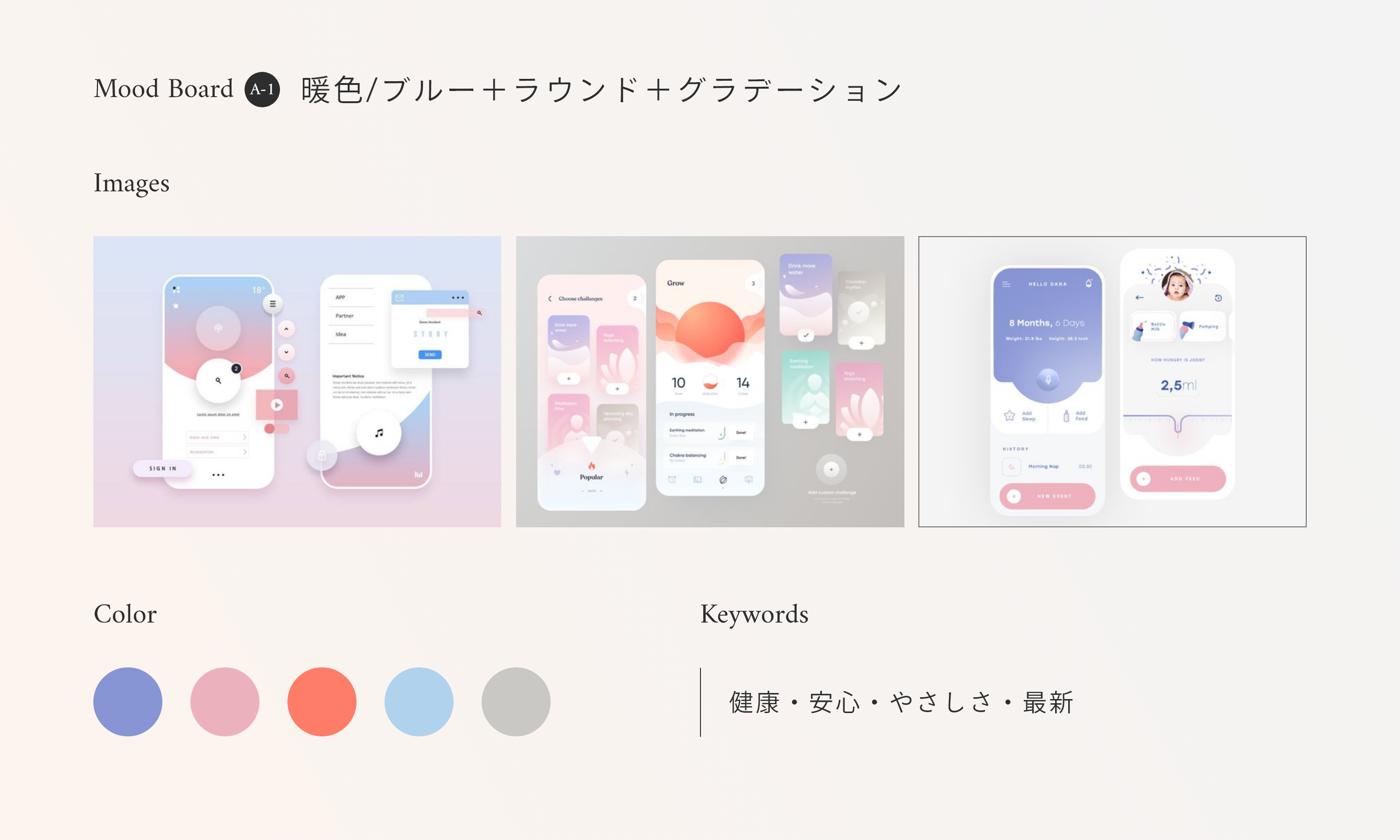
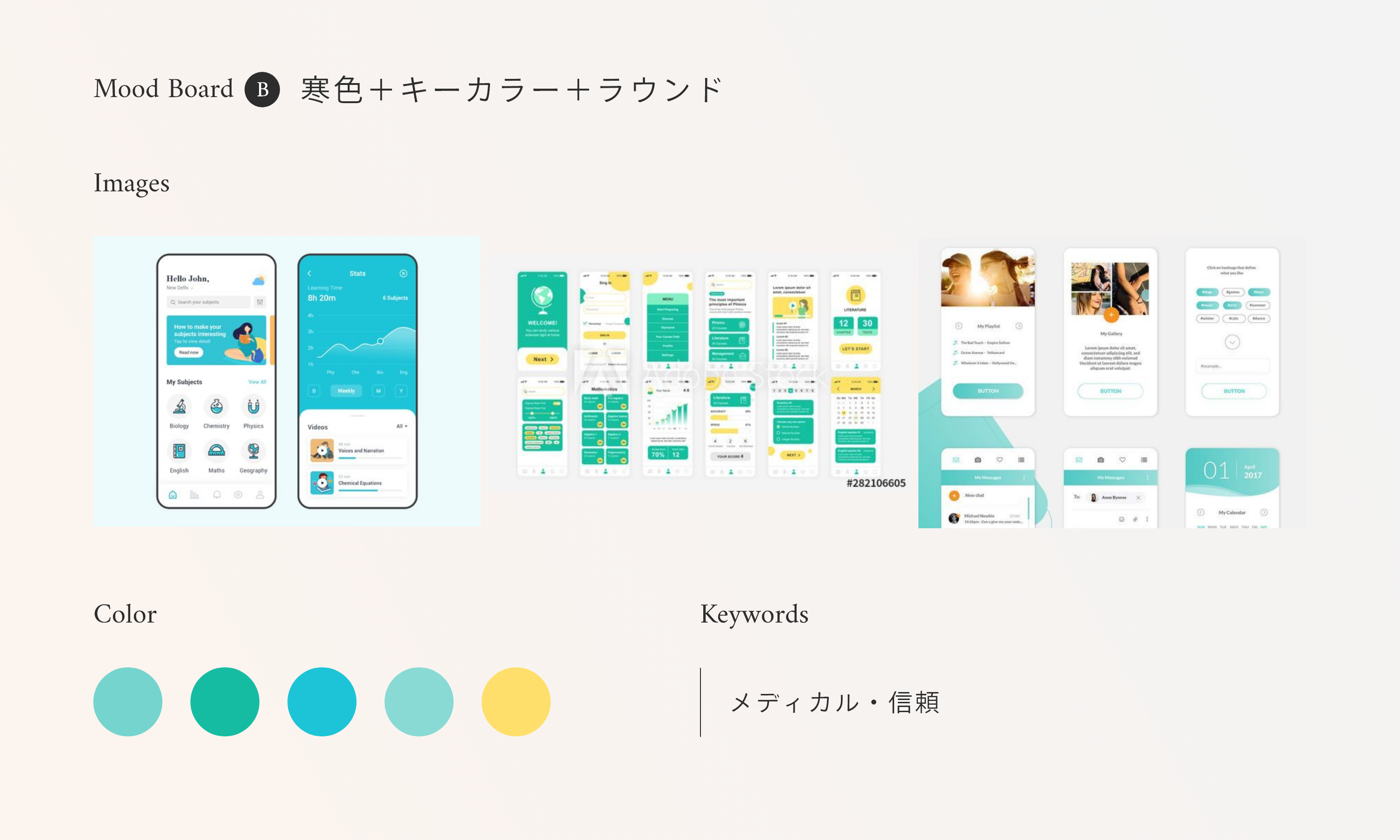
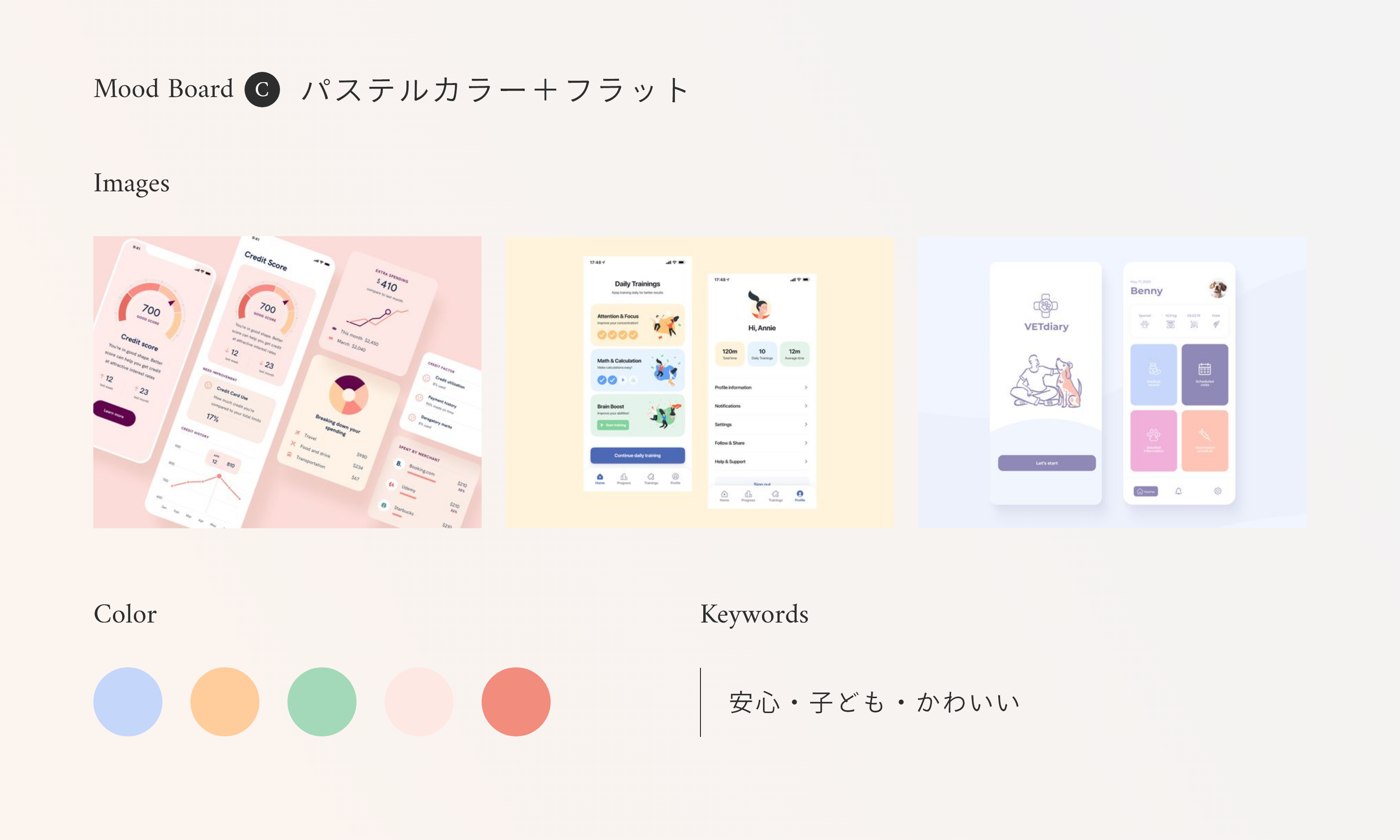
弊社で担当した赤ちゃんを育てる親へ向けたアプリデザインのムードボードでは、柔らかい雰囲気は決まっていたので、そちらに合わせてデザインボードをつくりました。
例:弊社で担当した赤ちゃんを育てる親へ向けたアプリのデザインボード




初回でのポイントは、
文字のフォントやアイコンなどデザインをきっちり決めすぎないことです。
理由としては、方向性が決まったのちデザインをつくって検証していく過程で最適なものを選んでいった方がデザインのクオリティが高くなる事が多いためです。
デザインボードに乗せる事
デザインボードに記載することは、サービスによりより良い検討やコミュニケーションができるように考える必要があり正解はありません。
以下の中から必要なものをピックアップすることが多いです。
■デザインボードに掲載する情報例
- デザイン参考
- トンマナ言語化
- 写真
- 色味
- 雰囲気
- 模様パターン
- 参考ビジュアル
- キーワード
また、既存のもので近しいけど色味がすこし違うなと感じたものはその箇所を修正することもあります。
例えば、細かな違いですが以下例ではサービスのイメージにより近くなるように、提案時にはPhotoshopで赤みを落とす加工をしています。

スマホアプリのUIデザインの参考を探す
方向性を決めていく際に参考になる、ギャラリーサイトをご紹介します。
アプリデザインをする際はすでに世の中に出回っており、
UIとして優れていると評価をうけているアプリを参考にするのがおすすめです。なぜなら、すでに運用しているアプリはデザインも最適化されたものにしている場合が多いからです。
また、情報の見せ方の切り口などデザインの発想の幅が広がります。
Pinterest
 https://www.pinterest.jp/
https://www.pinterest.jp/
アプリUIのみならず、Webサイトやチラシなど多種多様なデザイン参考の定番サイトです。
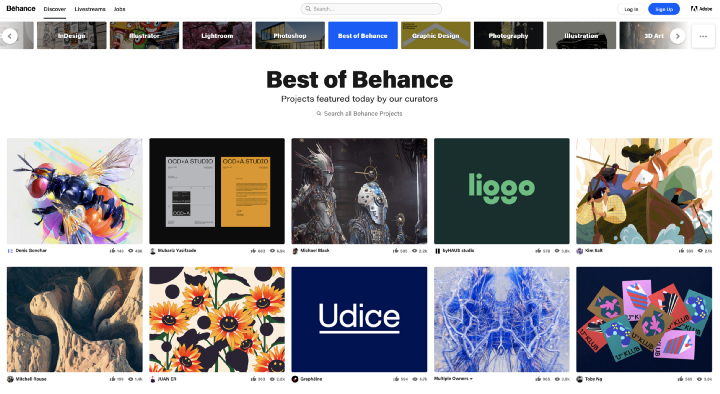
Behance
 https://www.behance.net/
https://www.behance.net/
クリエイターツールの定番Adobeが運営するクリエイター発信型のギャラリーサイトです。
Dribbble
 https://dribbble.com/
https://dribbble.com/
UIデザインに関する投稿が多く存在するクリエイター向けのSNSです。紹介での会員のため高クオリティのデザインを見ることができます。
スマホアプリのUIデザインで最も大切な視点
ユーザーの視点に立って考える
以下の画像はUXのとんち話のような例です。
アプリを利用するのはお客さんではなく、アプリを提供するユーザである事を念頭に置きデザインを考えましょう。
ユーザファーストを心がけることは
結果的にサービスの成長にもつながります。
KOHIMOTOでは、WebアプリケーションのUI設計なども承っております。お仕事のご相談は以下よりご連絡ください。
編集者:Yuka Fujimoto
Webディレクター / デザイナー。美大在学中に、画面ひとつで世界中の人と繋がれるWebの可能性やデザインへ興味を持つ。インターンを経て就職したIT企業で実務経験を積む。肉より魚派🐟








 https://www.pinterest.jp/
https://www.pinterest.jp/ https://www.behance.net/
https://www.behance.net/ https://dribbble.com/
https://dribbble.com/