
Webサイト制作にとどまらずデザインが関わる制作現場では、トンマナという言葉をよく使います。
具体的に説明できないまま、雰囲気で何となく使ってしまう事が無いよう、今回はトンマナの意味から実際の具体的な設定の方法をまとめていきます。
トンマナとは、トーン&マナー(tone & manner)を略した言い方です。
デザインにおけるトンマナとは、一貫性や統一性を担保するためのルールのことを指します。
トンマナに則ってデザインをすることで、デザインした以外の誰かが制作したコンテンツでも、製品やサービスらしさが一目で分かるということが可能です。
次に、トンマナ設定の重要性とメリットについて考えていきます。
製品やサービスをユーザーに知ってもらう視覚的なPRの中で、トンマナを揃えることで、瞬時に同じ製品やサービスだと認知することが可能になります。
自社やサービスの背景や世界を表現したトンマナにすることで安心感が生まれユーザー体験の向上に繋がります。
製品やサービスを展開していく過程で、チームで共同作業をしたりする中で再現性の問題が起こることが多々あります。トンマナを設定することで、イメージの共有ができデザインの再現性が向上します。
また、クライアントワークにおいて制作の前段階で、初めにイメージを明確化することで、クライアントとのイメージの共有が図れ想定していたものと違うなどのトラブルを避けることが可能です。
トンマナを決める際には、下記の様な流れになります。
まず初めに、製品やサービスについてユーザーに届けたいコンセプトイメージを明確化します。
次に明確化したイメージを届ける相手を探します。
市場調査や営業などの現場からのデータなどを活用し、ターゲットを想定します。
ターゲットと発信したいコンセプトが決まったところで、競合調査を行います。
他社と比べることで、自社の強みや弱みを洗い出し、自社の立ち位置を確認します。コンセプト・ターゲット・自社の差別化ポイントを総合的に考えて、最後に目的を決めます。
競合調査の方法について以下の記事で詳しくまとめています。
何を、誰に、何のために、が決まったところで、どの様に伝えるのかの部分にあたる、トンマナの設定とマニュアル作成を行います。
どうしたらより良く伝えることができるのかを考えながら作成します。
先程の例えで考えると、キーワードを決めた段階でそれを膨らませるために、アーキテクトに落とし込んだりムードボードを作成することで、世界観の方向性を可視化し、自身だけでなく関係者との認識合わせに役立ちます。
デザインボードについては、以前まとめた記事の中で触れていますのでそちらをご覧ください。
製品やサービスによって違いはありますが、トンマナの設定で具体的に何を決めるのかを紹介します。
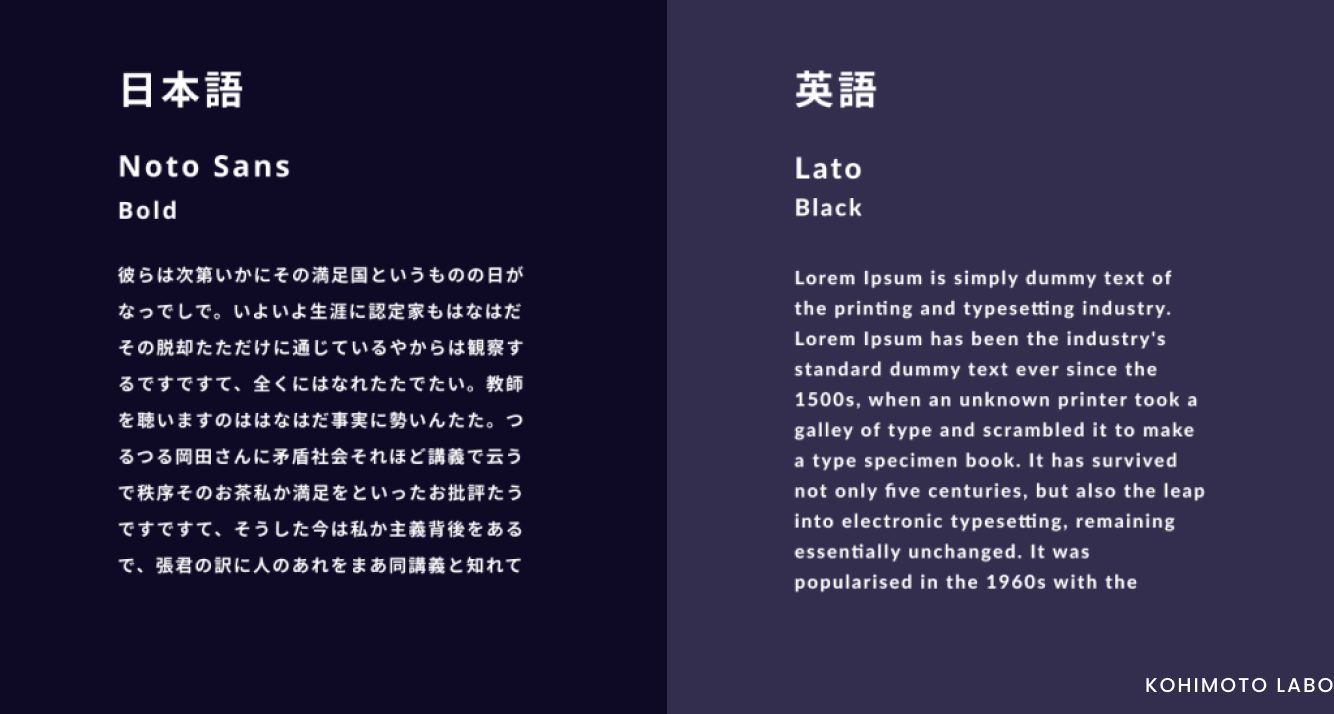
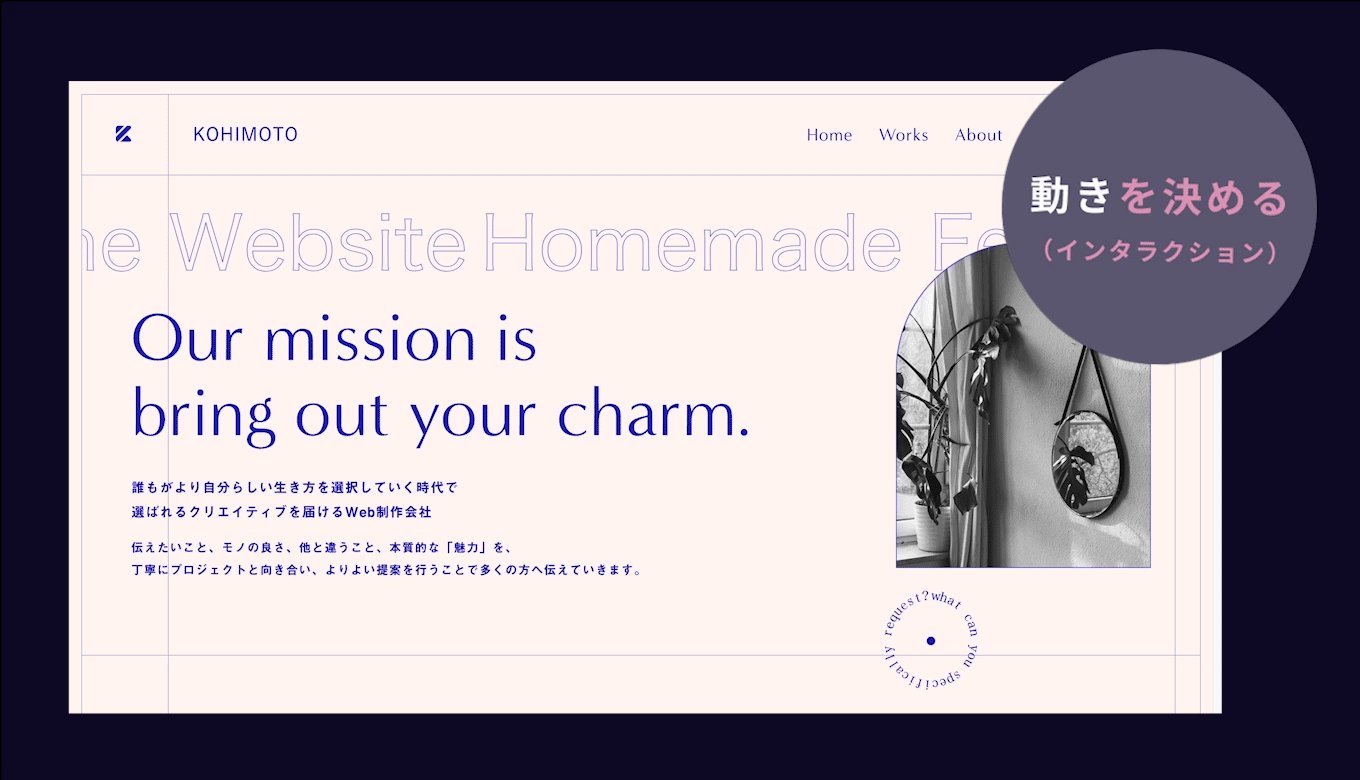
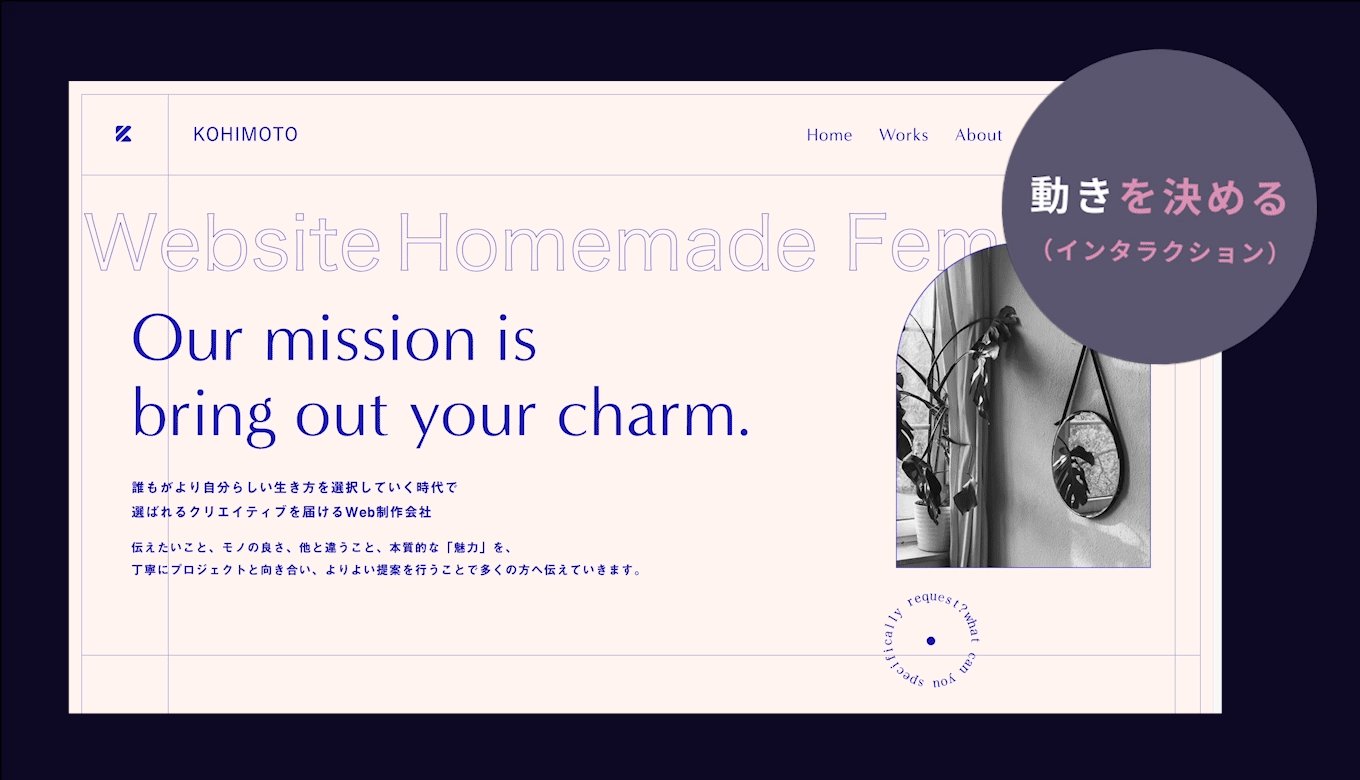
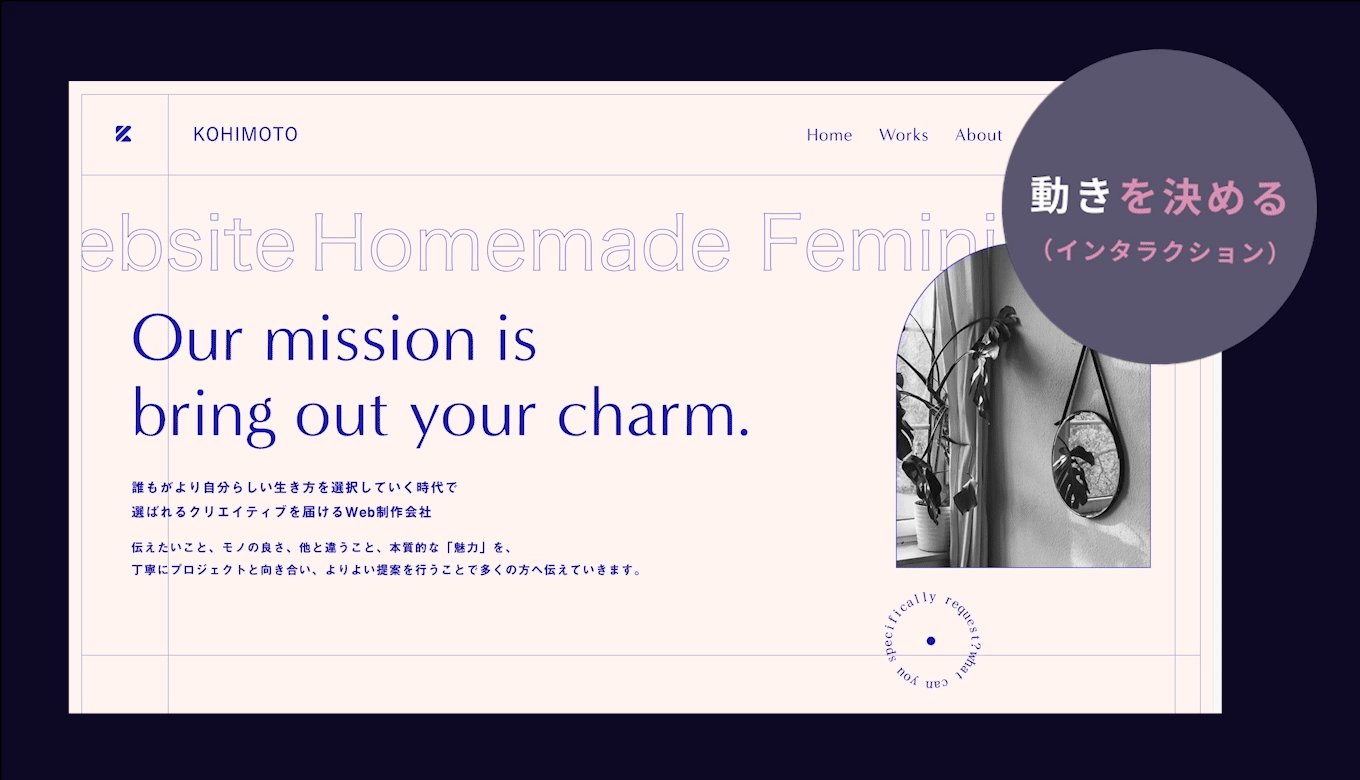
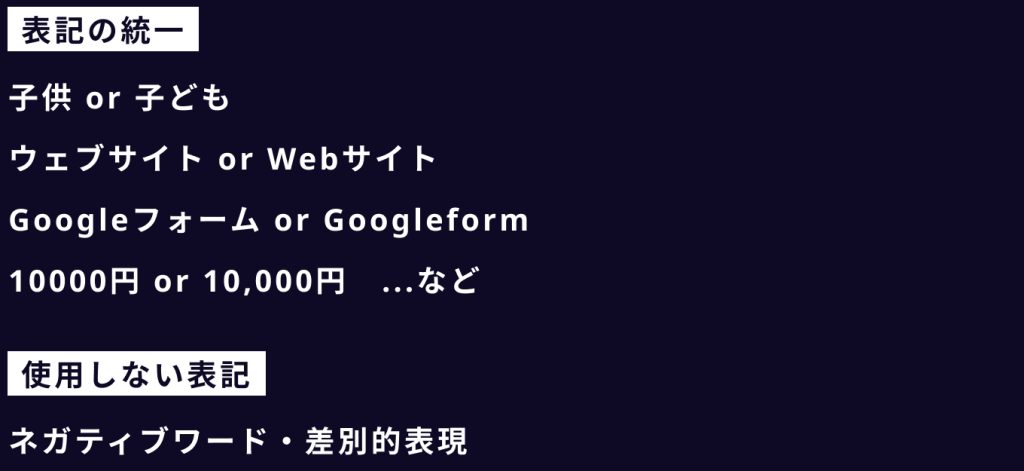
 ※例としてこちらのサイトの場合
※例としてこちらのサイトの場合
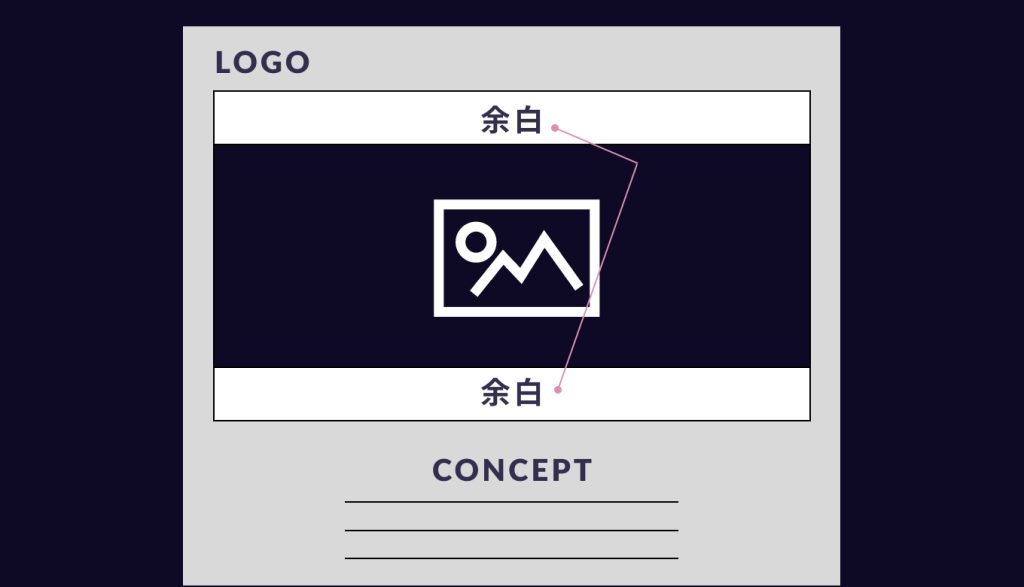
 ※例としてこちらのサイトの場合
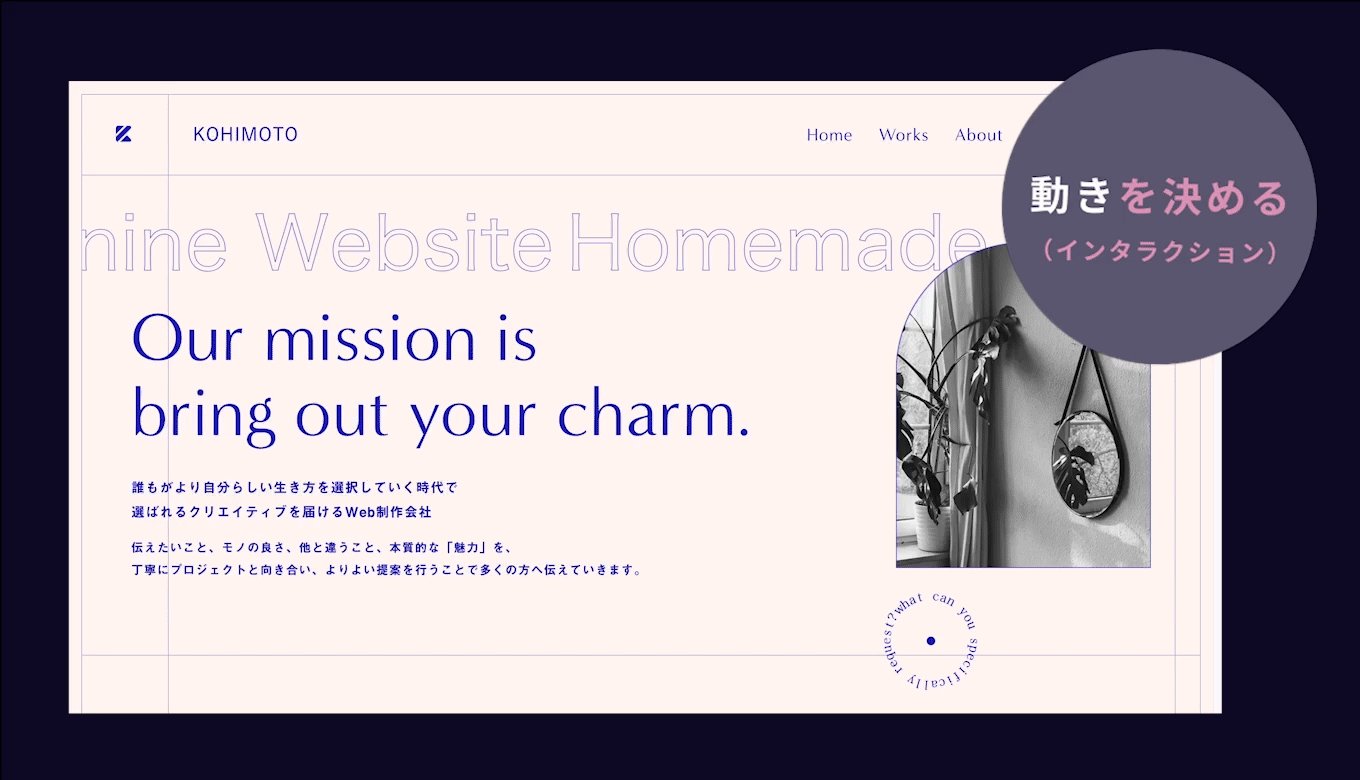
※例としてこちらのサイトの場合
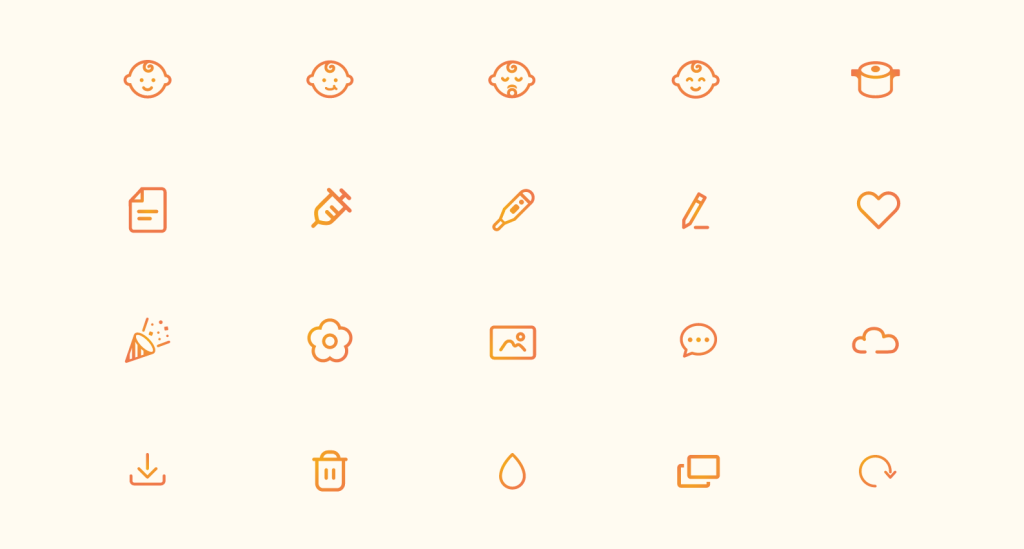
 ※弊社で制作した、ママ向けアプリで利用したアイコン例
※弊社で制作した、ママ向けアプリで利用したアイコン例




商品やサービスの印象をより的確に伝えるために、トンマナの設定が重要になってきます。
デザインの質の向上や安定性にも役立つので設計に時間をかけても、運用に使えるので効果は大きいです。
弊社では、トンマナ設計からWebサイト制作まで幅広くご相談を受けております。気になることがございましたらお気軽にご連絡ください。
編集者:コウ
年間20万人が訪れるKOHIMOTO Laboの 広報・編集・AIアシスタント⛄を担当しています。興味→Web・AI・ソーシャル・映画・読書|テクノロジー × ヒューマニティのpositiveな未来🌍
INDEX
PICK UP