アイキャッチとは
アイキャッチ(Eye Catch)とは、
ユーザーの目を惹きつけるための画像であり、アイキャッチ画像とも呼ばれています。
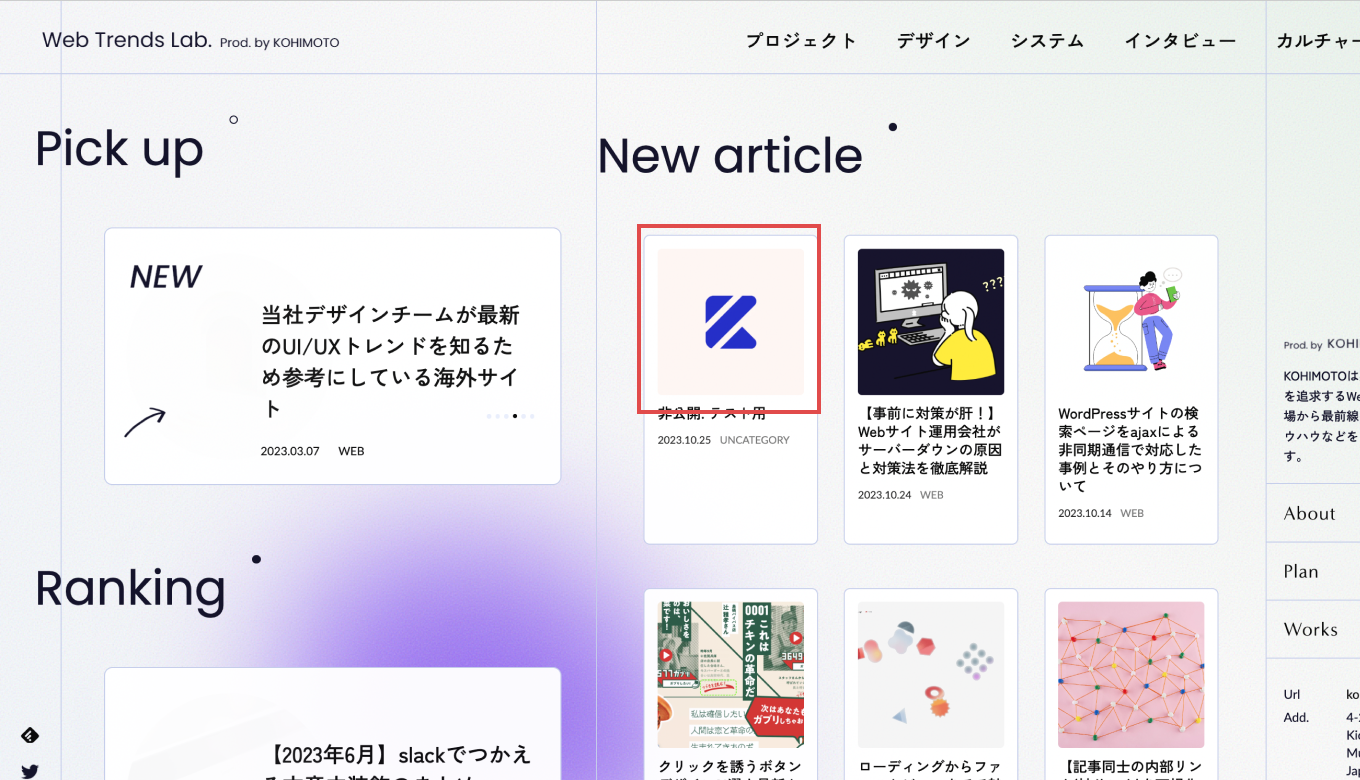
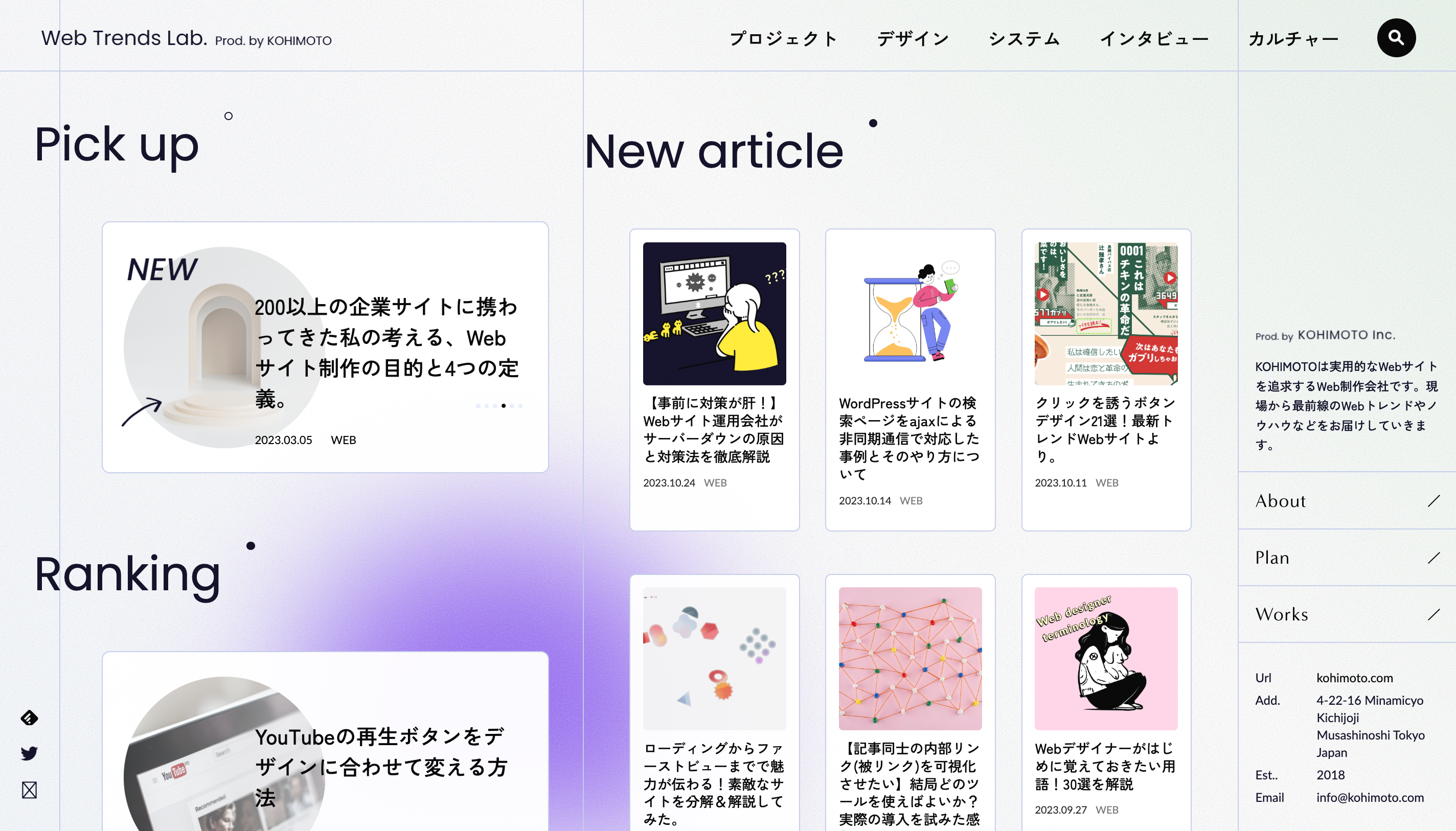
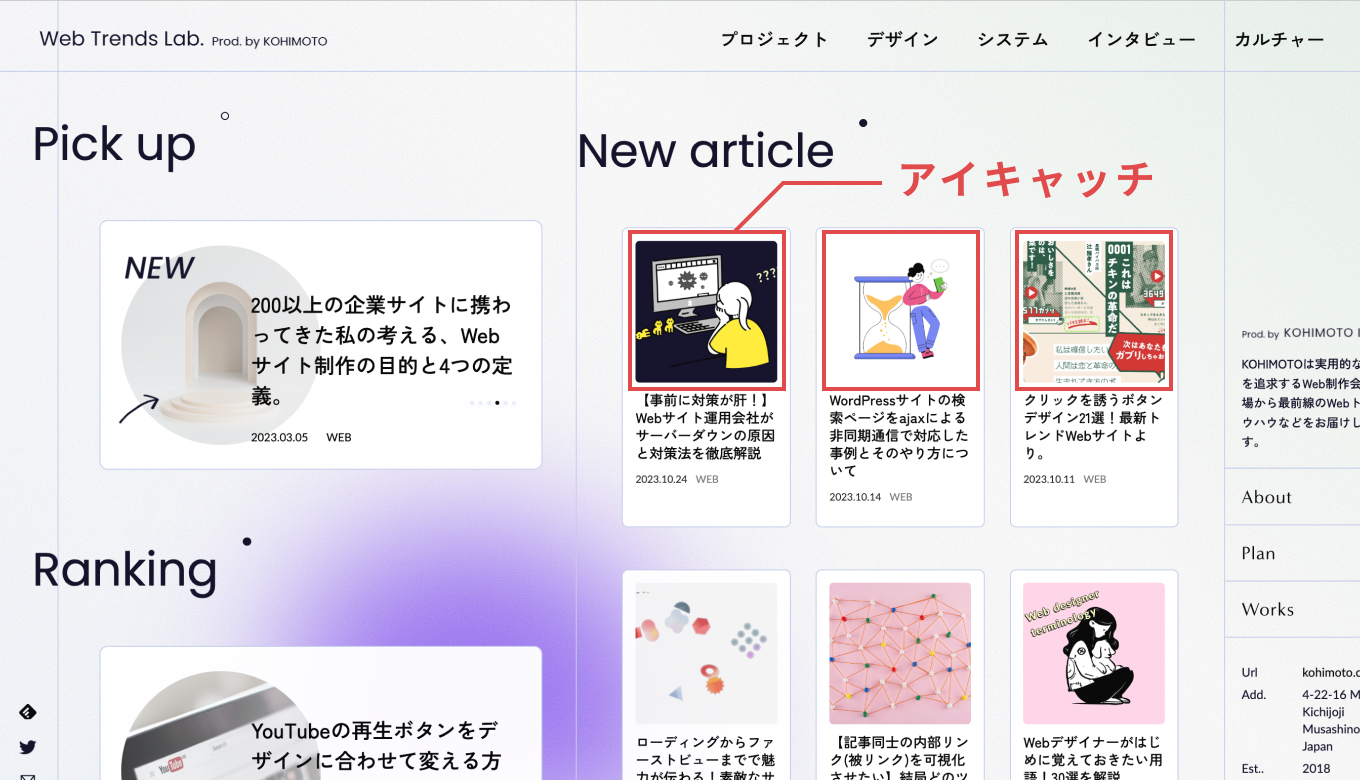
WordPressでは、このアイキャッチ画像を設定する機能が備わっており、webメディアやブログサイトなどでは記事のサムネイル要素として表示されます。
 *例:このサイトKOHIMOTO LABOのアイキャッチ画像
*例:このサイトKOHIMOTO LABOのアイキャッチ画像
アイキャッチを設定する目的
ユーザーの目(興味)を惹き、記事に関心を持ってもらうということが、アイキャッチを設定する第一の目的です。また、アイキャッチは
SNSでシェアした際に表示されるOGP画像としても使用できるため、タイムライン上でユーザーの目に留まるデザインであるということも重要です。
WordPressでのアイキャッチ画像設定方法
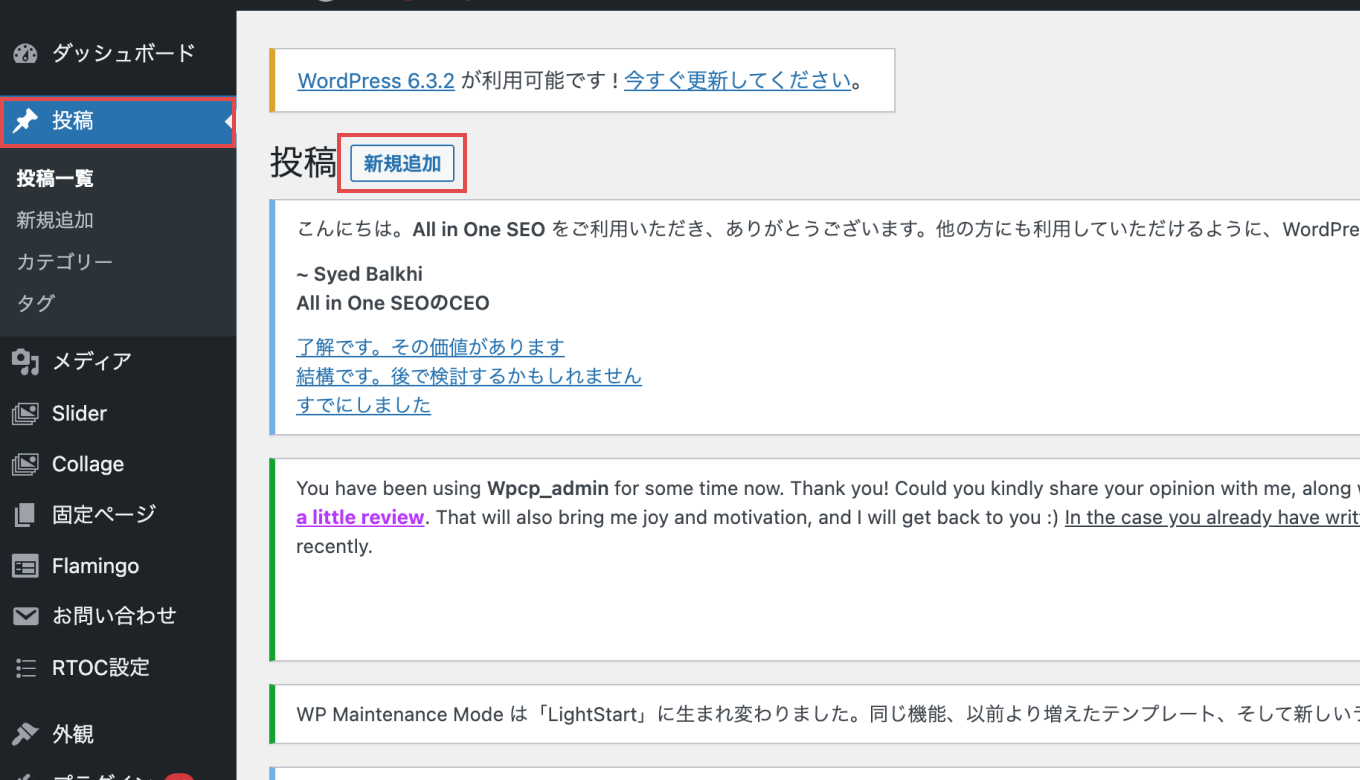
01.WordPressダッシュボードの投稿>新規追加をクリック

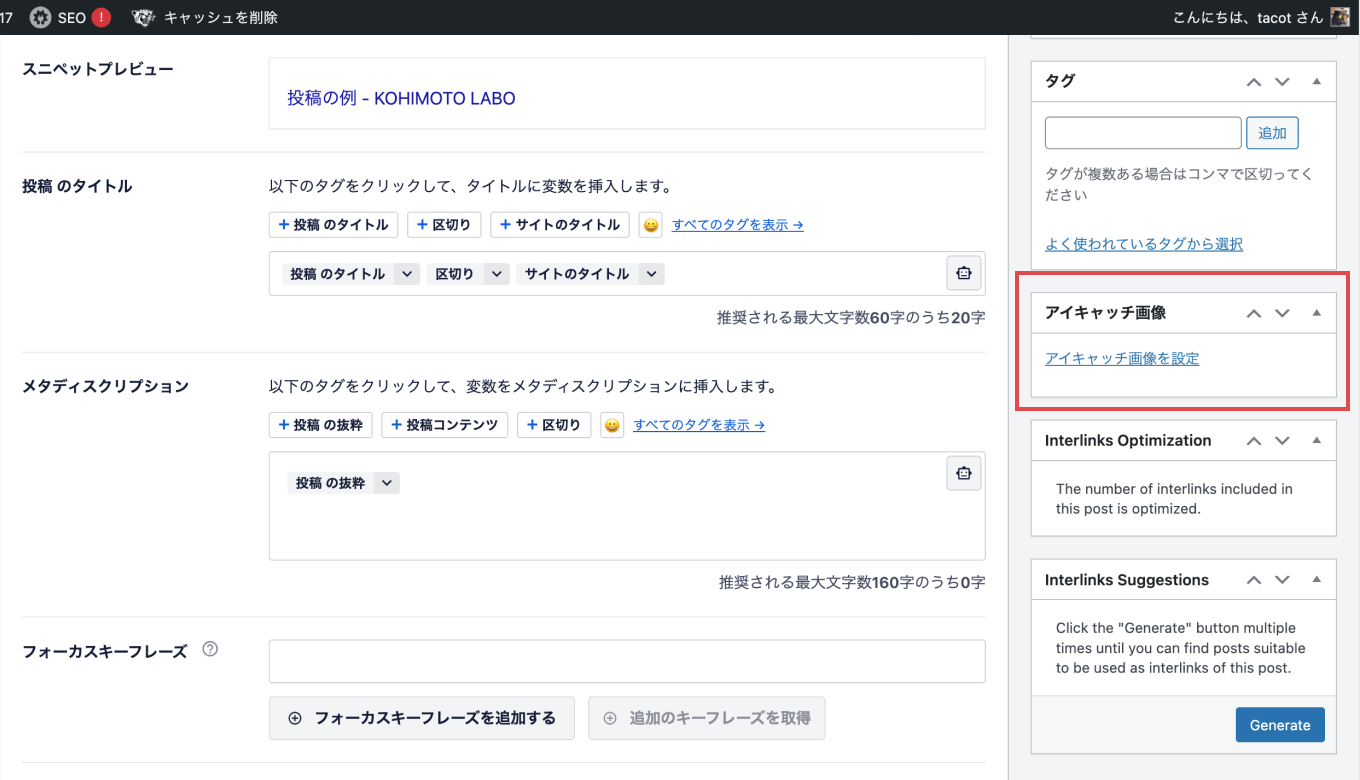
02.右端の各種設定エリアより、アイキャッチ画像を設定をクリック

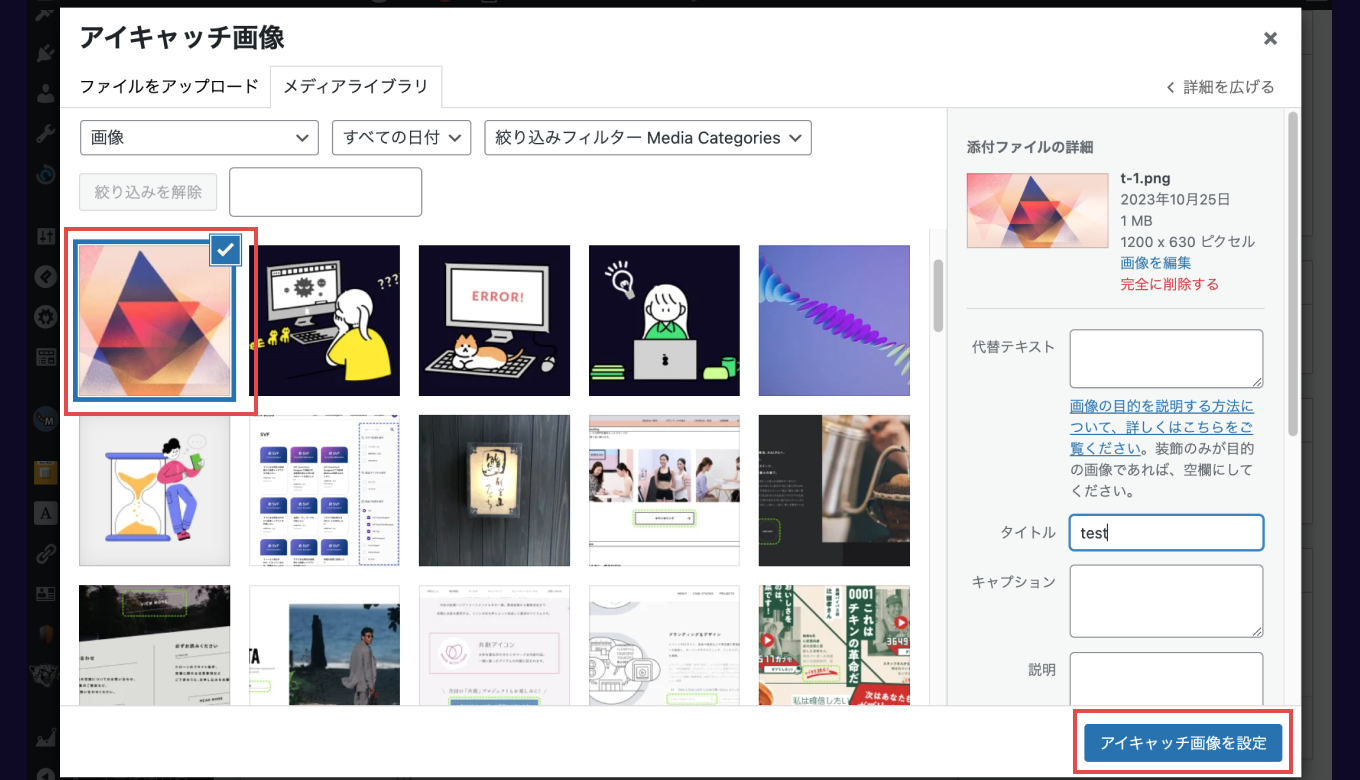
02-1.既存の画像をアイキャッチに設定する場合
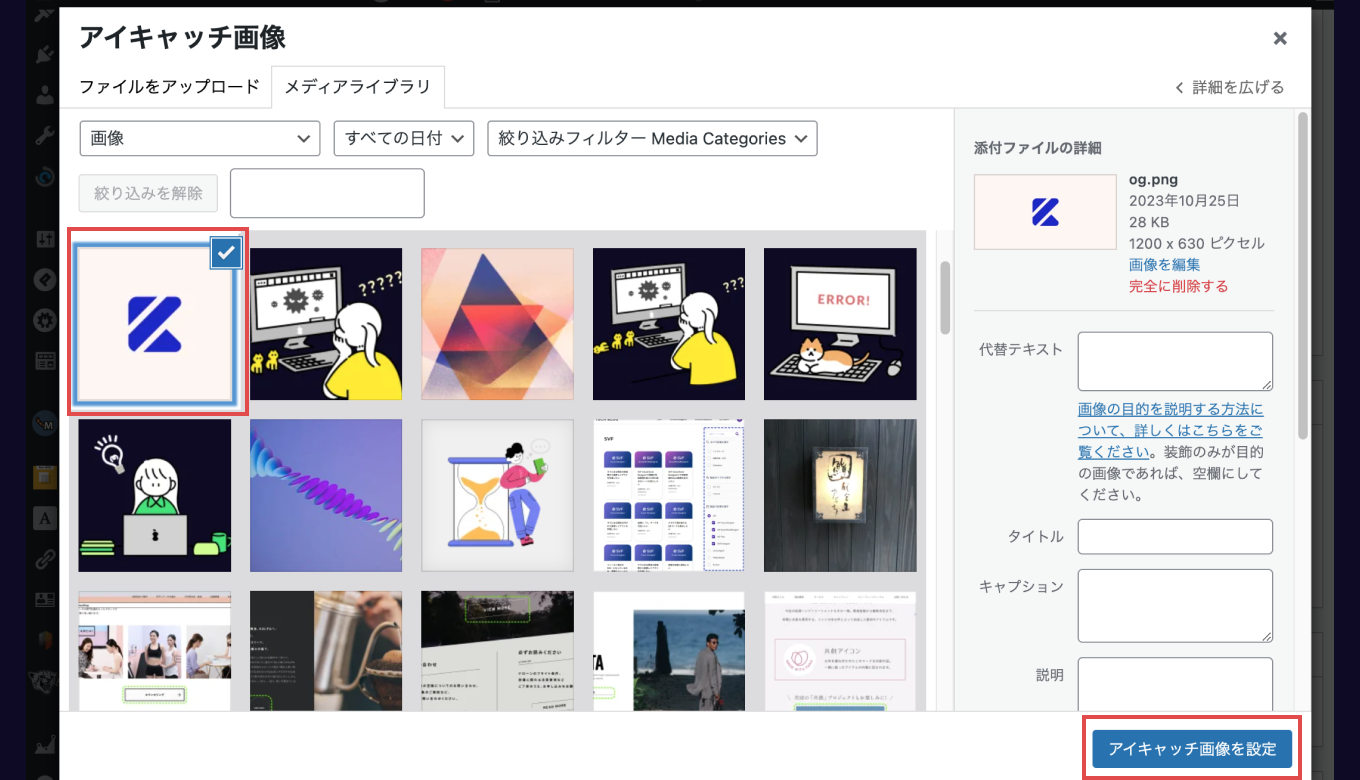
メディアライブラリより画像を選択し、
アイキャッチ画像を設定をクリック

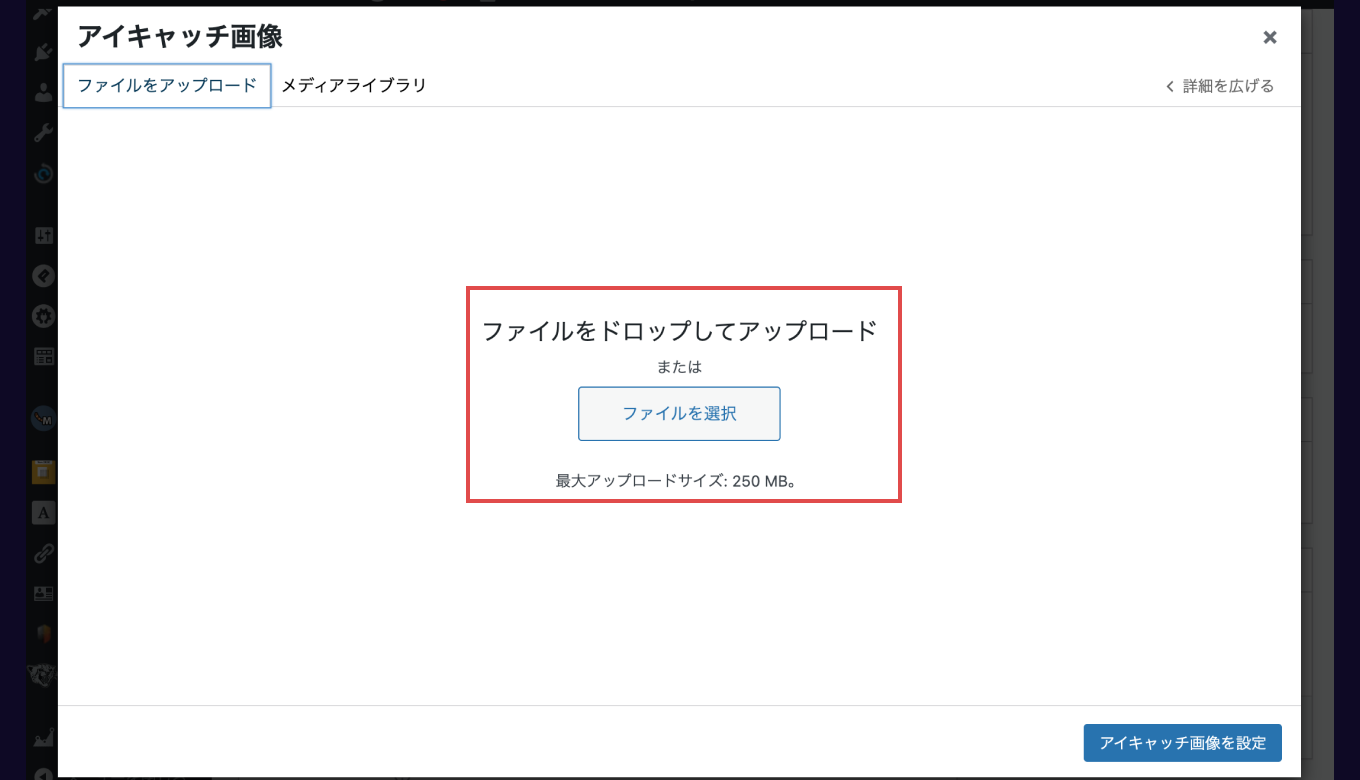
02-2.【新規の画像をアイキャッチに設定する場合
使用したい画像ファイルをアップロードし、メディアライブラリに追加。

メディアライブラリより画像を選択し
アイキャッチ画像を設定をクリック

03.アイキャッチ画像の設定完了

WordPressのアイキャッチ画像をogp画像に設定する方法
こちらで細かくまとめていますので、ブログやオウンドメディアのアイキャッチ画像をシェアした際に出したい方は参考にしてください。
まとめ
いかがでしたでしょうか。
今回は、WordPressのアイキャッチについてご紹介いたしました。
WordPressの機能についてもっと知りたい!という方は以下の記事も是非ともご覧ください。
編集者:tacot
大学卒業後、デジタルマーケティング会社に入社しメディア広告営業やウェブサイトのディレクションを担当。前職の経験を活かしウェブディレクターをしながらWeb制作業界にまつわるコンテンツを執筆中。

 *例:このサイトKOHIMOTO LABOのアイキャッチ画像
*例:このサイトKOHIMOTO LABOのアイキャッチ画像