2023年10月5日、XのOGPの仕様が大きく変更となリました。
そこで今回は、前回のアイキャッチの設定に関する記事
の後に
WordPressのアイキャッチを使用し、XのOGPを設定する 方法をご紹介したいと思います。
前回のWordPressの記事投稿でアイキャッチ画像を設定する方法はこちら。
OGPとは
Open Graph Protocolの略称で、SNSでWebページをシェアした際に「タイトル」「画像」「URL」「説明文」などが表示される仕組みのことです。
※弊社で制作したサイトをLINEでシェアした際のOGの見え方
XのOGP仕様変更について
Xは2023年10月5日、「ポスト(投稿)内に掲載された
外部リンクのタイトル・見出しを削除する アップデート」を実施しました。
これによってポスト(投稿)にリンクを埋め込むと、記事の見出しなどを自動表示せず、
画像とリンク先のドメイン名だけ表示されるように なりました。
WordPressのアイキャッチ画像をOGPに設定する方法
今回は、
All in One SEOというWordPress用のプラグインを使用します。
All in One SEOとは、
WordPressでのSEO対策を簡単にするためのプラグイン です。
このAll in One SEOのソーシャルネットワーク設定を利用すれば、SNSのOGP設定が簡単にセットアップできるようになります。
All in One SEOでのOGP設定について
①All in One SEOのダウンロードと初期設定を行う
※今回は、ダウンロードと初期設定の方法を割愛します。
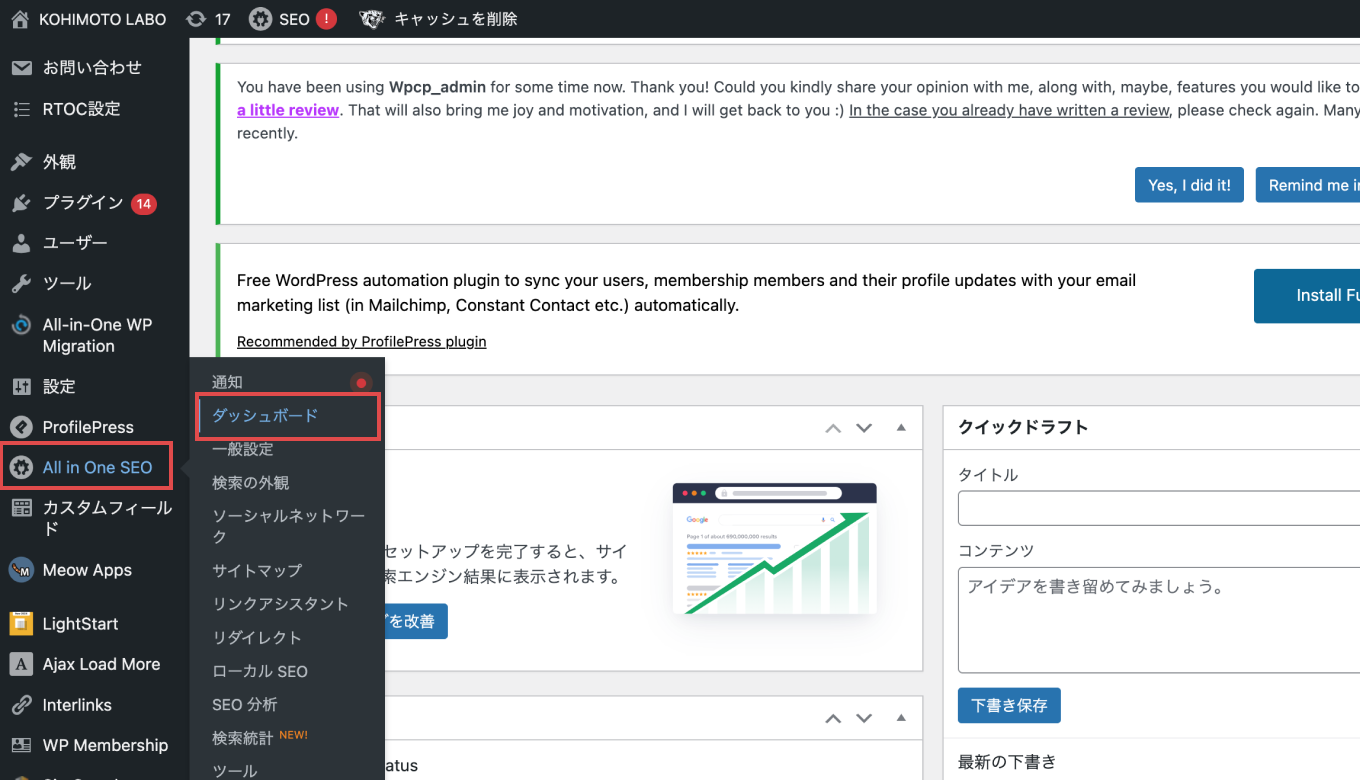
②All in One SEOのダッシュボードからソーシャルネットワーク設定の管理をクリック
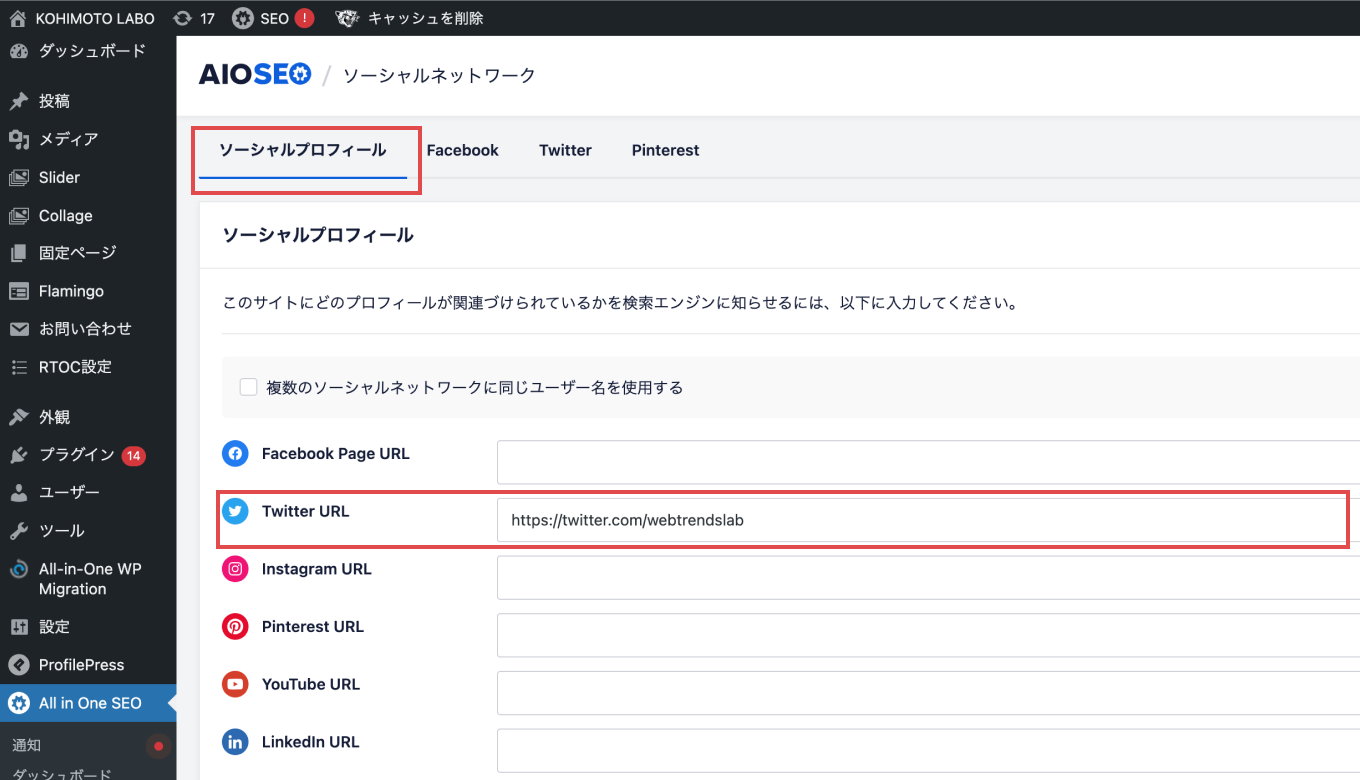
③ソーシャルプロフィールから連携したいSNSアカウントのURLを入力
※今回はXアカウントとの連携となるため、弊社のXアカウントの情報を入力します。
④変更を保存をクリック(連携するSNSアカウントの設定完了)
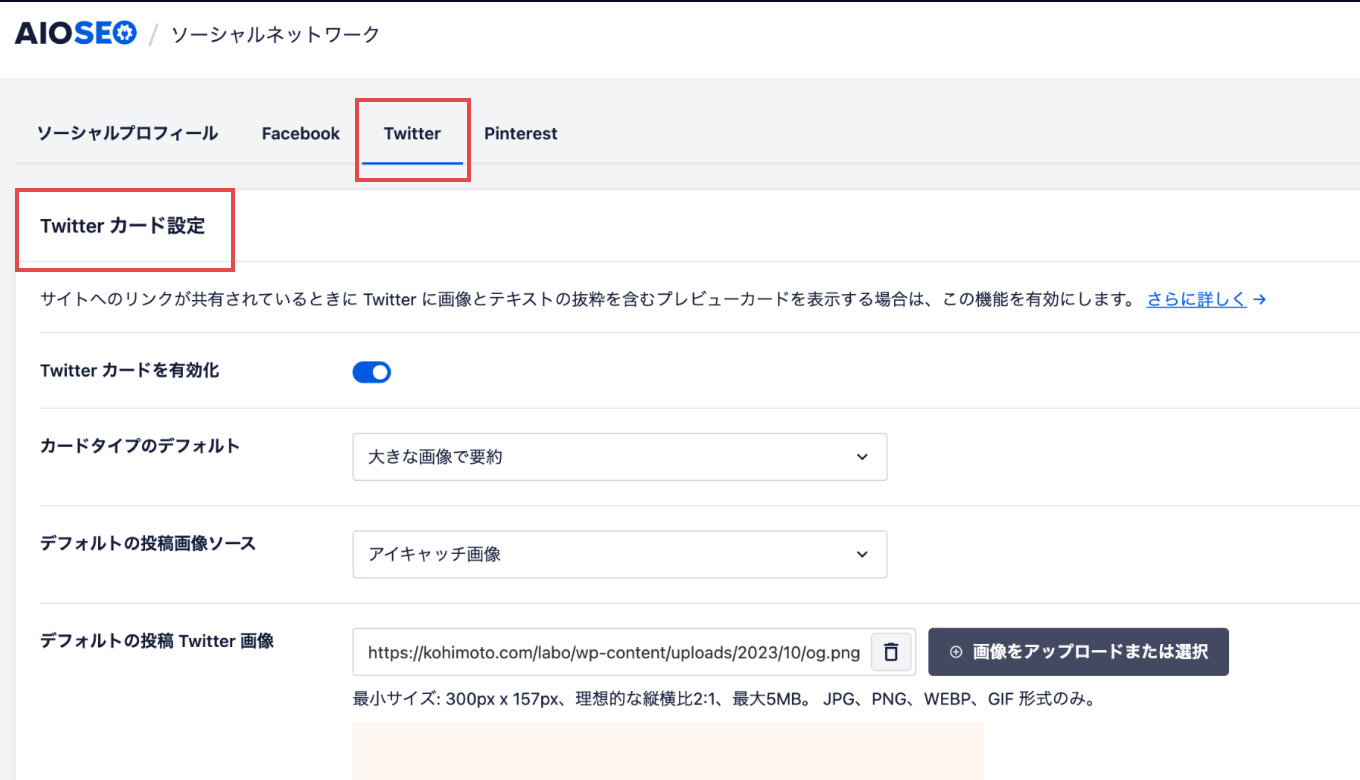
⑤Twitter > Twitterカード設定を行う
Twitterカードは下記のように設定します。
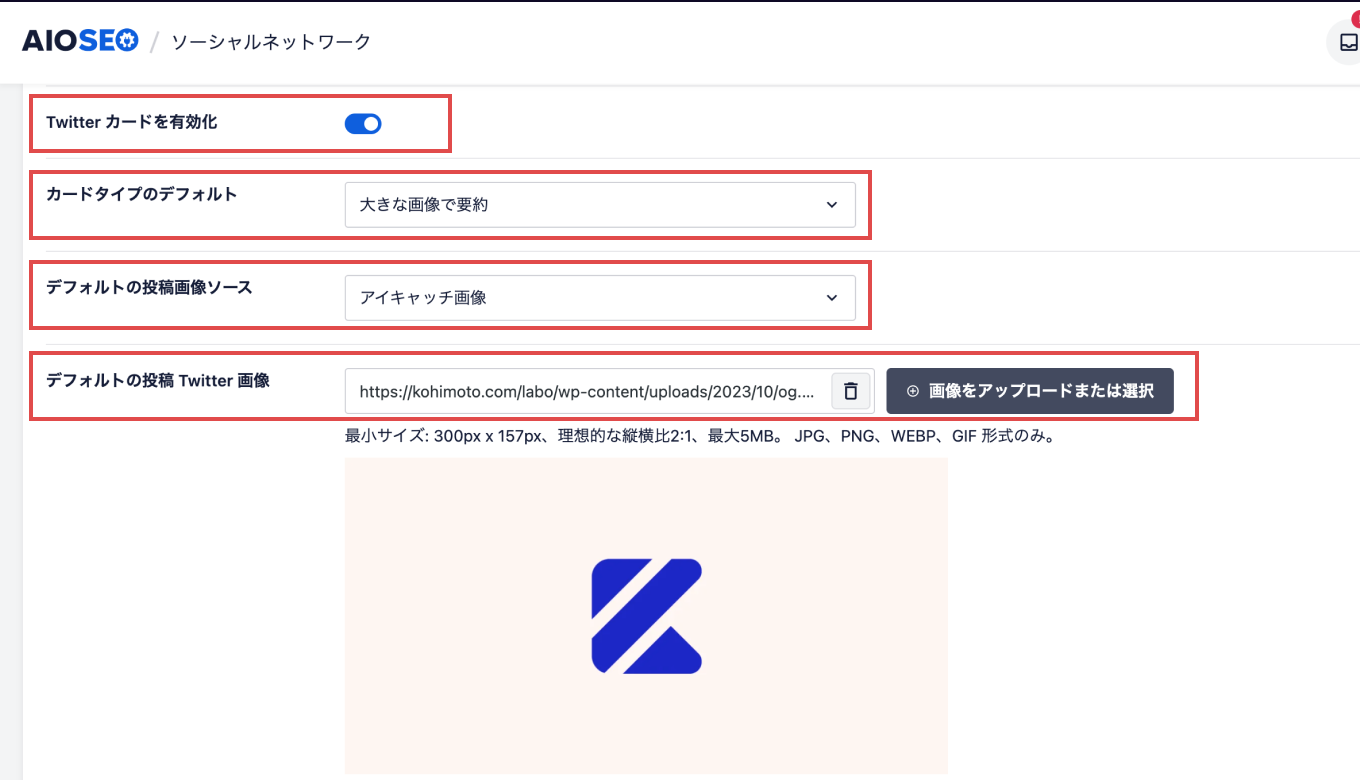
Twitterカード有効化:ON
カードタイプのデフォルト:大きな画像で要約
デフォルトの投稿画像ソース:アイキャッチ画像
デフォルトの投稿Twitter画像:任意の画像を設定*
*任意の画像を設定しておくと、アイキャッチ画像が設定されていない場合もここで指定した画像が表示されるようになります。
⑥変更を保存をクリック → 設定完了
Word Pressの投稿画面でのOGP設定について
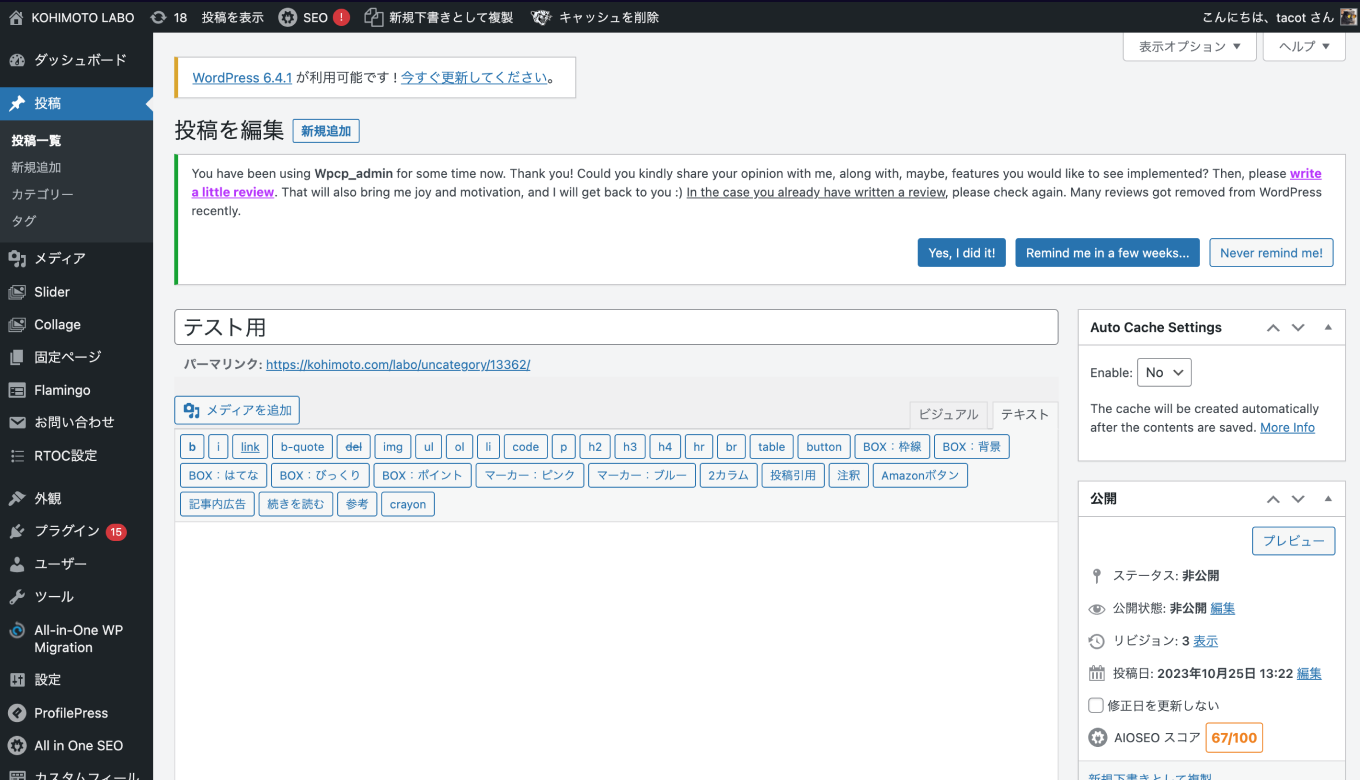
①Word Pressメニュー内の投稿一覧より記事の編集画面へ
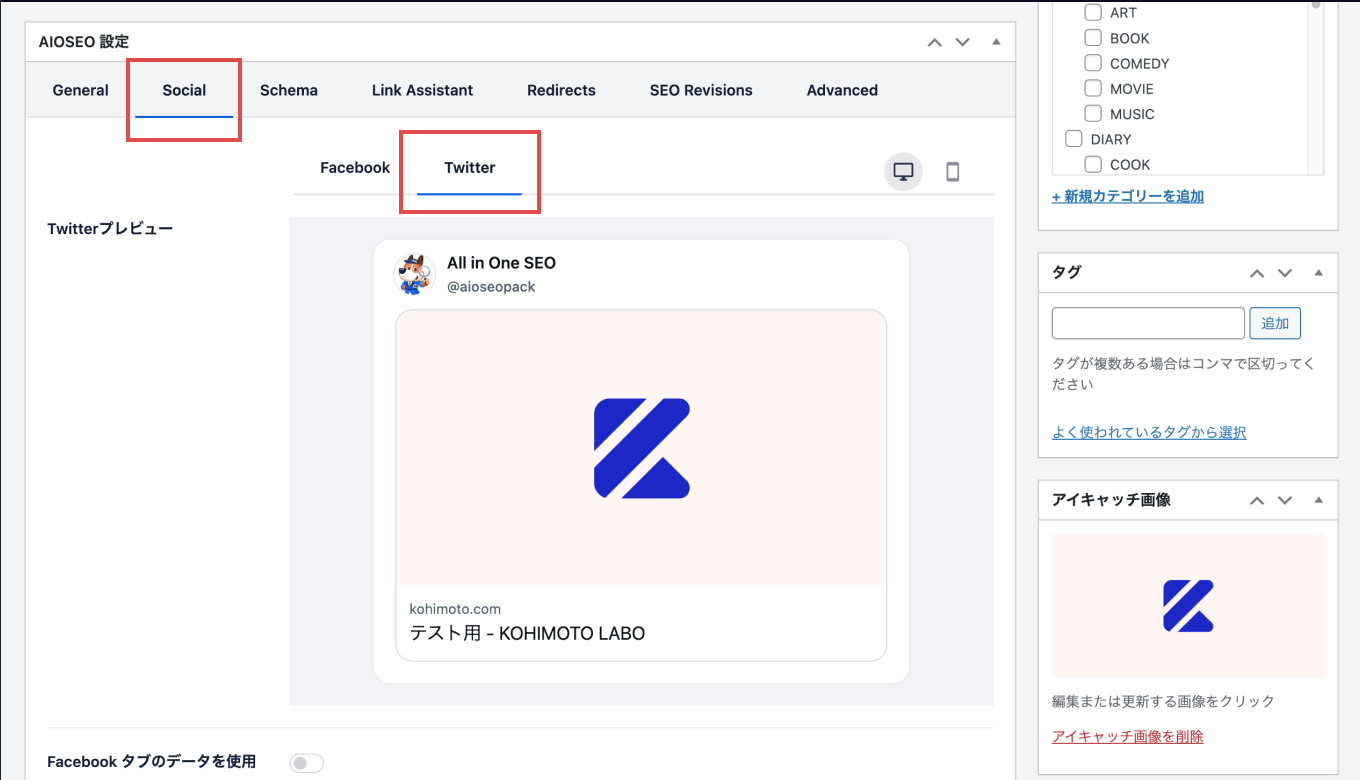
②編集画面の下部にあるAIOSEO設定よりSocial > Twitterタブをクリック
③Twitterプレビューを確認しながら下記の設定を行う
イメージソース:アイキャッチ画像
Twitter カードタイプ:大きな画像で要約
④記事の更新or公開を選択 → 設定完了
X(旧Twitter)にてOGP設定を確認する
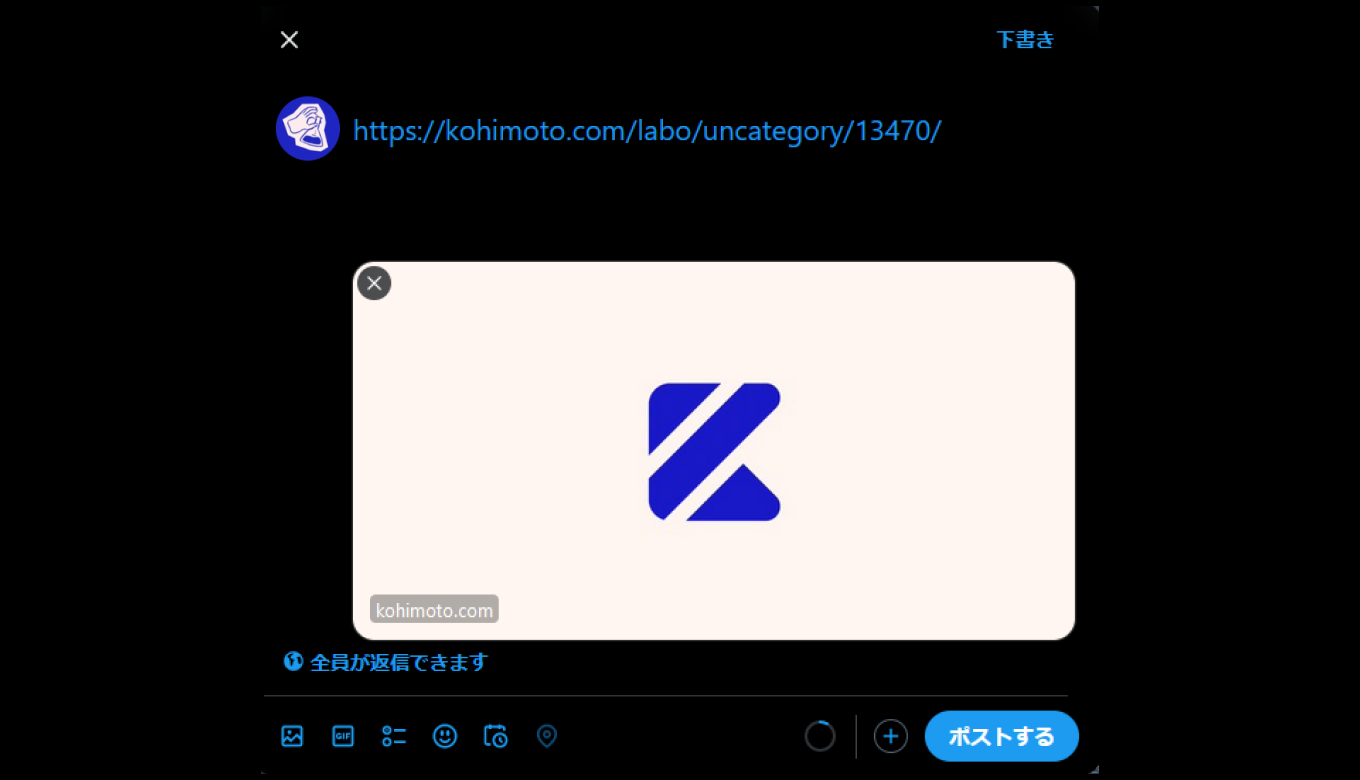
X(旧Twitter)のポストするをクリック
(OGP設定済みの)記事のURLを入力
プレビュー表示
※URL入力後、しばらくするとプレビューが表示されます
まとめ
いかがでしたでしょうか。
All in One SEOを使用すると、簡単にアイキャッチ画像をOGP画像として設定することができました。
また、OGPの推奨サイズは、
横1200×縦630px です。このサイズだと、WordPress内のアイキャッチと共通で使用できます。
WordPressの機能についてもっと知りたい!という方は以下の記事もご覧ください。
編集者: tacot
大学卒業後、デジタルマーケティング会社に入社しメディア広告営業やウェブサイトのディレクションを担当。前職の経験を活かしウェブディレクターをしながらWeb制作業界にまつわるコンテンツを執筆中。

 ※弊社で制作したサイトをLINEでシェアした際のOGの見え方
※弊社で制作したサイトをLINEでシェアした際のOGの見え方