今では以下のようにサイトで動画が自動再生されているWebサイトは、一般的になっています。
何年か前は動画をWebサイトに埋め込む際、スマホで自動再生にできずgifを埋め込むなどありましましたが、日々のアップデートで便利なタグも登場しました。
Videoタグを使って動画を自動再生する方法
方法はめっちゃ簡単!Videoタグに “autoplay muted playsinline” をつけるだけ。
|
|
<video width="300" height="150" src="Videoリンク" autoplay="autoplay" muted="" playsinline=""></video> |
電車などで突然音が流れるとビックリする等を考慮したhtmlの仕様上、消音(muted)のみで自動再生が可能になっています。
iphoneの停電力モード問題
個人的にこれに気がついたのは、最近のことでした。
「iphoneにて
停電力モードが設定されており、なおかつ
Webサイトを見ているときに低電力モードONになっている場合において、自動再生されずに再生ボタンが表示されてしまう」という問題があることが発覚しました。
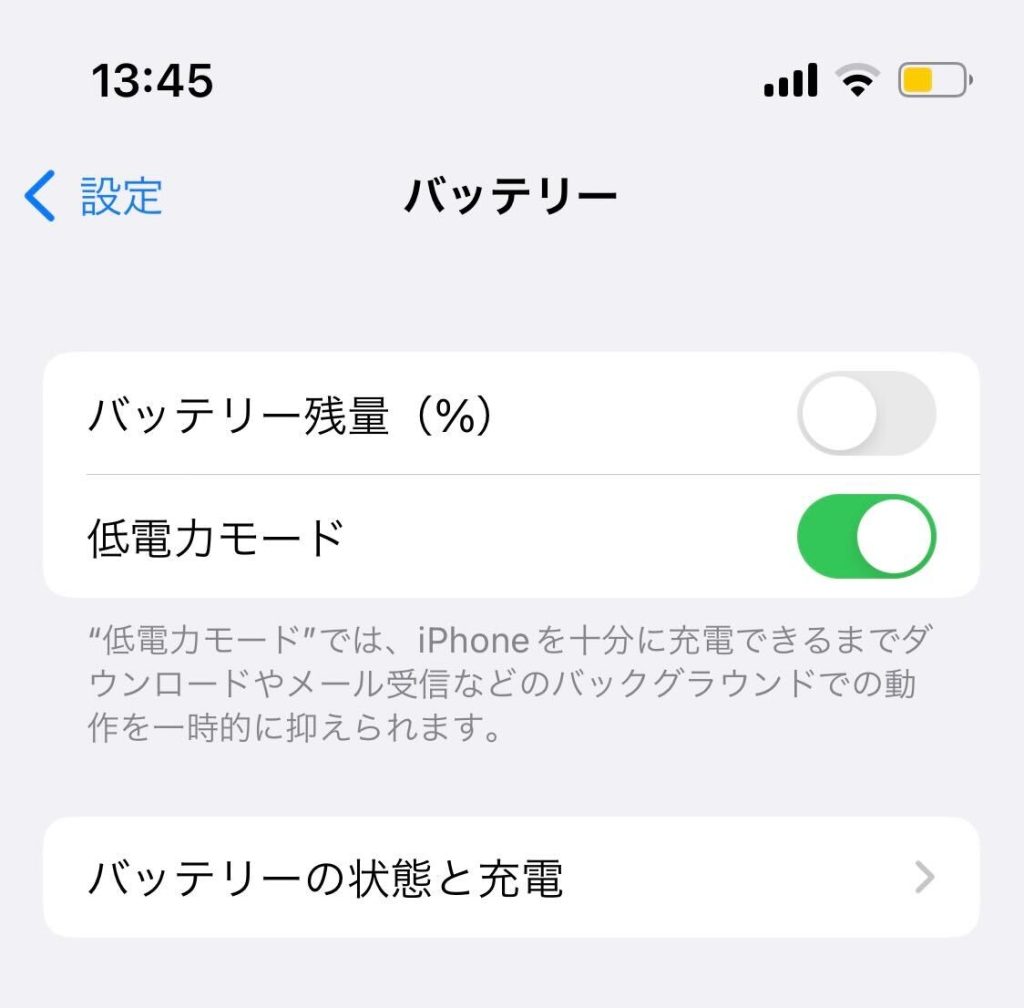
低電力モードとは?
・設定を低電力モードONにしている場合
・十分に充電ができていないため、そのモードがONになり低電力モードになっている。(バッテリーの色がオレンジ(黄色)になっている状態)

この場合、上記の消音(muted)と自動再生(autoplay)の設定をしていても、自動再生されずに、デフォルトの再生ボタンが表示される事象が起きてしまいます。
低電力モードへの対応方法
①スマホの場合は、動画は利用せず静止画を使う
動画は容量も大きく、スマホの場合特に重くなってしまうこともあるため、はじめから見栄えの良い静止画を用意してに統一してしまうのも手です。
色々なサイトを拝見した所、この方法をとっている企業サイトも多かったです。
②Javascriptで低電力モードを判別し、低電力モードの場合に置き換える
それでも、可能な限りスマホでも動画を自動再生にしたい場合に使える手です。
javascriptでvideoタグの情報を取得し、省電力モードでないときは動画を表示させ、省電力モードONのときは画像を表示させるような方法です。
▼Javascript
|
|
$(function(){ let is_playing = false; const video = document.querySelector('.mv_video'); video .play() .then(() => { // 省電力モードではないときの処理 //alert("省電力モードではありません"); }) .catch((error) => { // 省電力モードのときの処理 $('.mv_video').css('display', 'none'); $('.mv_image').css('display', 'block'); }); }); |
▼HTML
|
|
<div class="mv"> <video autoplay muted playsinline="" src="./mv.mp4" class="mv_video"></video> <img src="./images/mv.jpg" class="mv_image"> </div> |
低電力モードの場合は、imageタグの方をdisplay:block;で表示・videoタグは、display:none;で非表示にしてしまいます。
またこの方法でjpgではなく、画質や秒数に制限がありますがgifを設置することもできます。
このような方法で、動画の自動再生に臨機応変に対応することができます。
Web業界は日々、仕様が変更されたり使えるタグが増えたり、逆に廃止になったりもあるので、インプットとアウトプットを頻繁に行っていけるよう頑張りたいです。
ちなみに、下記は弊社での動画を使ったWebサイトの制作事例です。
Webサイトに動画埋め込みを行いたい方など、お気軽にお問い合わせください。
編集者:Miki Kohinata
早稲田大学出身。学生時代、将来独立することを決めエンジニアの道へ。就職したIT企業で藤本と運命的に出会いKOHIMOTO設立。目指すのは人の心に寄り添えるエンジニア。人生のテーマソングはWeekend by 5lack。