先日、
株式会社スナックミーさんが運営しているサービス「おやつ体験BOX snaq.me」のプロダクトサイトをコーディングを担当させていただきました。
snaq.meの特設サイトは、こちら。
横スクロールを軸に、商品メッセージや商品名を全面に押し出したページとなっています。
今回は、以前下記の記事でご紹介した横スクロールサイトの実装だったので、そこで起きた問題なども語りつつ、完成までの流れをご紹介させていただきます。
コーディングのご要望
はじめに、今回のコーディングにおける要望は、Aiでのデザインデータ通りの制作&以下の3点でした。
・スマホファーストのサイトでレスポンシブ対応
・横スクロールを軸とする
・文字は横スクロール量にあわせてぱらぱらと表示
イメージのすり合わせ
ここは、普段から気を付けるようにしている点です。
ご要望を受け、可能な範囲で参考サイトの選出等を行い、イメージのすり合わせを行うようにしています。
伝えて頂く文章や言葉だけでもなんとなく想像できることもあるのですが、制作してしまってから「思ったのと少しちがう!」ということが起きないようにすることと、自分の頭の中でもより詳細にイメージをふくらませるためです。
また探しながら、コーディングにおける注意点などに気づくこともあります。
そうして参考サイトをピックアップしている中で、少し嫌な予感がしてきました・・・。
『
横スクロールのサイト、スマホのときは一般的な縦スクロールになっているもの多いぞ・・』
スマホの場合、PCに比べ表示速度も遅いことや、スマホはWeb閲覧時に縦型で閲覧することも多いので、縦にスクロールして下に目がいく作り上、レイアウトによってはスマホでの横スクロールが適していないために、スマホ用とPC用で動きを変えているサイトが多いことも分かってきました。
ただし今回のサイトは、文字量も多くなく、特設サイトということで特別感のある表現を重視している等の点から、スマホのときも横スクロールで作成していく流れとしました。
いざ、実装
上記でイメージのすり合わせを行った上で、実際にコーディング作業に移ります。
CMS等を導入しない静的なコーディングの場合、私の場合は下記の流れで行うことが多いです。
1.デザインデータチェック(フォントや画像などの確認)
2.デザインに基づくコーディング
3.動きの設定
大体のマークアップが終わったところで、横スクロールを実装していたのですが、ここで問題発生…😨
ここまでgsapを使った方法で横スクロールを実装していたのですが、なんだかスマホで変な動きするぞ。。(スマホで横スクロールやめてるサイトも多かったため予想の範囲内ではあるけども…)
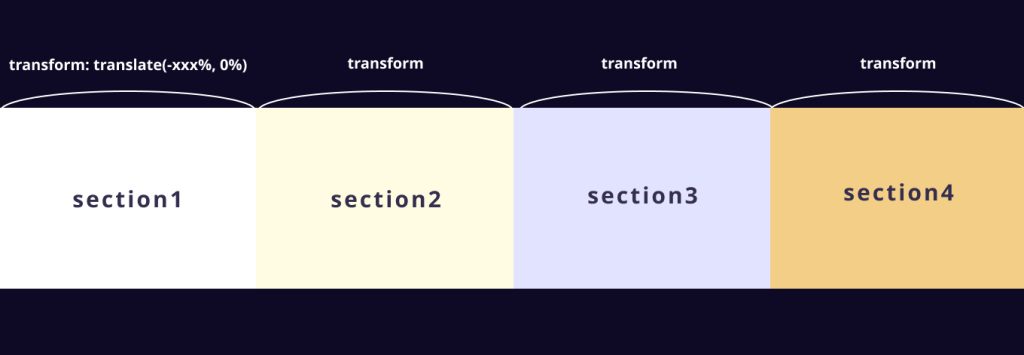
gsapを使った横スクロール
ここで、はじめに実装したgsapを使った横スクロールの方法をご紹介します。
参考サイト:
https://tane-be.co.jp/knowledge/web-design/2974/
デモ付きでかなり分かりやすく載っていました。
gsapの横スクロールで検索すると、こちらと同じような方法がかなりヒットします。
各セクションを囲むwrapperは固定されつつ、各セクションがtransformで動くようなイメージです。

良かった点
・PCでは問題なく実装できた。
・横スクロールの実装、またscrollトリガーによるアニメーションまで、gsapの機能を用いて実装できた。
→スクロールが横向きになるので、いつも通りにスクロールトリガーを使ってもスクロールを検知してくれないことがありますが、gsapの場合、横スクロール量の検知もgsap内で完結して実装が可能。
・gsapはgoogleも推奨している万能なライブラリなので使い勝手が良い。
懸念点
・場合によってスマホでうまく動かないので、スマホのときは縦スクロールにする等、クライントとあらかじめ相談するが必要ありかも。
今回は上記の懸念点にハマってしまい、スマホでスクロールしていった場合に、不要な空白が出てしまったりとうまく実装できないケースに陥りました。
トライ&エラーを繰り返した末、別の実装を行うことに。。
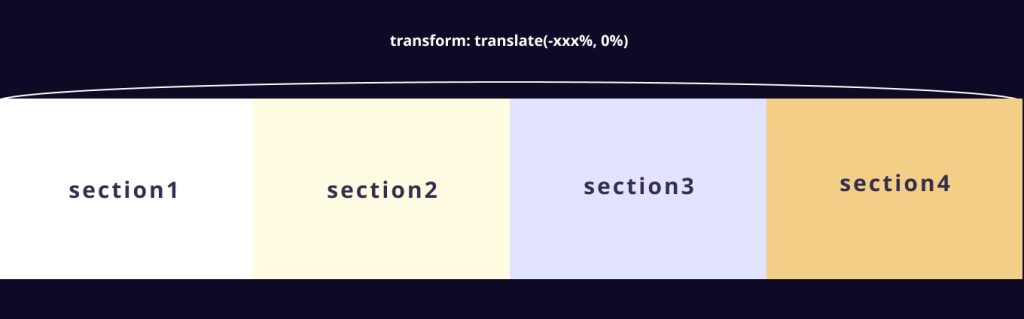
解決した方法(セクション全体を囲う要素をtransformさせる)

具体的には、こちらのフリーランスの方が公開されていたデモを参考にしました。
参考 :
RENDANさん:horizontalScroll
こちらは、各セクションがtransformするのではなく、各セクションを囲むwrapper全体がtransformして、横に動くというような仕組みです。また、スクロールに応じてfadeinなどのアニメーションは、普段jqueryを使う場合などscrollTopを使うかと思うのですが、その場合横スクロールに適用せず、scrollLeftを使いました。
良かった点
・PC/SPともに問題なく横スクロールの実装ができた
→ただ、今回はコンテンツ量やアニメーションもそこまで多くなかったので、もっと複雑になった場合はわからない
懸念点
・個人の方のオープンソースを参考にしたため、ソースを自分で読み解く必要あり。
そんなこんなで、横スクロール実装をスマホ・PCともに綺麗に実装することができました。
工夫したポイント
一見シンプルに見える特設サイトですが、実はがんばった部分や、細かな工夫もあるのでご紹介させてください!
1.数パターンの実装可能性を準備しておく
これは、上で長々記載させていただいたような、ちょっとしたアクシデントに備えて、実装の方向転換を出来るようにするための保険です!
何パターンか、使えそうな方法を用意しておいて、駄目だった場合にもう一個のやり方に挑戦💪
2.小さなギミックを公式サイトに揃えてみたり
今回のサイトで、よく見ると右上のロゴのリスがたまに動くんです。

これは、既存のサイト(
https://snaq.me/)をみたときに、リスがどんぐり食べていて可愛いなーと思ったので、踏襲しました。
既存サイトとの兼ね合いも考慮して、ちょっとしたギミックもこだわりたいポイントです。
3.リキッドレイアウトにこだわる
リキッドレイアウトをざっくり説明すると、「
どんな端末のどんな画面幅でも「いい感じに」見せるレイアウト」です。
ブレイクポイントを決めたレスポンシブレイアウトでもよいのですが、特設サイト
・画面全体を大きく使ったデザインという点から、今回はリキッドレイアウトでのコーディングにしました。
背景画像を画面幅に合わせ、それに応じて文字サイズも固定ではなく可変するように調整させていただきました。
完成、さいごに。
このような流れで、コーディングが完了しました。
「ハッピーなおやつ体験をお届けする」という、素敵な理念・商品のサイト制作に携わらせていただき嬉しかったです。
全てのおやつが、人工甘味料、合成香料、合成保存料や漂白剤など不使用で、ナチュラル素材のみからできているというのも嬉しいですね。
おかき揚げチーズがめちゃっめちゃ美味しそう。。
KOHIMOTOでは特設サイト制作を検討中の方、リキッドレイアウトでどんなデバイスでも綺麗なサイトが作りたい方のご相談等も承っております。どうぞお気軽にご相談ください。
編集者:Miki Kohinata
学生時代、将来独立することを決めエンジニアの道へ。就職したIT企業で藤本と運命的に出会いKOHIMOTO設立。目指すのは人の心に寄り添えるエンジニア。人生のテーマソングはWeekend by 5lack。


 具体的には、こちらのフリーランスの方が公開されていたデモを参考にしました。
具体的には、こちらのフリーランスの方が公開されていたデモを参考にしました。 これは、既存のサイト(https://snaq.me/)をみたときに、リスがどんぐり食べていて可愛いなーと思ったので、踏襲しました。
これは、既存のサイト(https://snaq.me/)をみたときに、リスがどんぐり食べていて可愛いなーと思ったので、踏襲しました。