【Illustrator・Ai】イラレの手書きクレヨン風の自作ブラシで、ひよこのキャラクターを作ってみた。

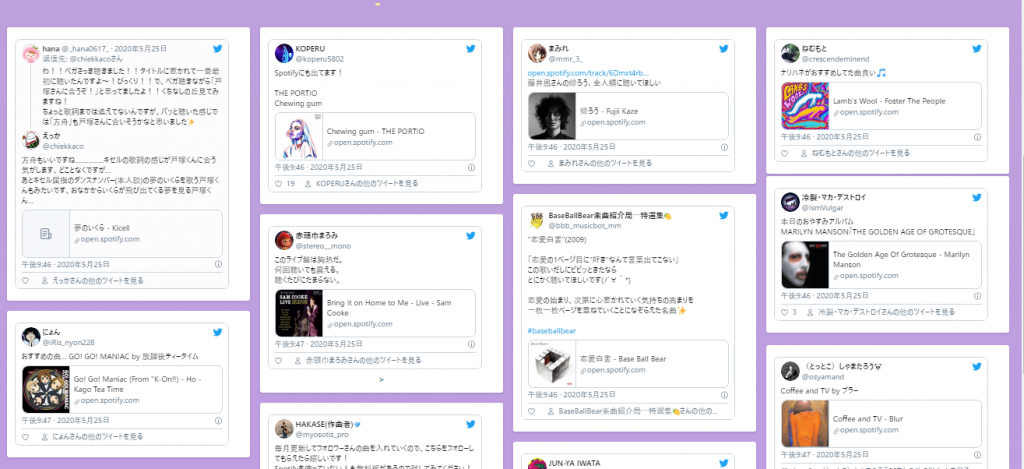
やりたいことは、Isotopeを使って、キャプチャのようにtwitterをタイル状に敷き詰めるということです。

この記事ではIsotopeの詳細な書き方等は割愛します。
Isotopeの使い方参考サイト
Twitterはヴィジェットを使って埋め込まれていて、その埋め込まれたTwitterに対してIsotopeで並び変えると、高さがうまく取得できずに表示崩れを起こしてしまう現象が起きました。
Twitter埋め込み参考サイト
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
window.twttr = (function(d,s,id){ var js, fjs=d.getElementsByTagName(s)[0], p=/^http:/.test(d.location)?'http':'https'; if(!d.getElementById(id)){ js=d.createElement(s); js.id=id; js.src=p+"://platform.twitter.com/widgets.js"; fjs.parentNode.insertBefore(js,fjs); } return window.twttr || (t = {_e:[],ready:function(f){ t._e.push(f)} }); }(document,"script","twitter-wjs")); twttr.ready(function(){ twttr.events.bind('loaded',function(){ //twitterを読み込んだらgrid-itemを並び替える var $grid = $('.grid').isotope({ itemSelector: '.grid-item' }); }); }); |
↑の記述をjsファイルや<script>内に記載します。20~22行でIsotopeでの並び変えの指定をしていますが、”twitterのタイムラインが呼び込まれたタイミング”で機能するようにすることで解決しました。
*isotope.pkgd.jsなど必要なファイルは読み込んでいる事前提です。
*isotopeでの記述箇所をMasonry等他のjQueryプラグインの指定に変更しても使用できると思います。
Miki Kohinata
大学時代、将来独立することを決めエンジニアの道へ。就職したIT企業で藤本と運命的に出会いKOHIMOTO設立。目指すのは人の心に寄り添えるエンジニア。人生のテーマソングはWeekend by 5lack。
INDEX
PICK UP