子供向けWebデザインに必要な6つの視点
教科書DX化に伴う小学生向けのWebアプリケーションのUIデザイン制作を行っています。
そこで子ども向け(主に小学生へ向けた)のUIやデザインのポイントを調査したのでまとめていきたいと思います。
大人向けと違って特に気を付けたい点なども紹介していきます。
①タッチエリアや文字は大きめに
子どもは大人よりも、指が短く器用さに欠ける傾向にあります。
また、成長にも個人差があるため、どの子供にとっても使いやすいように、
タッチエリア・ボタンエリアは大きめに設けてあげましょう。
文字も可読性を重視するため、
やや大きめの文字サイズを使用すると良いでしょう。

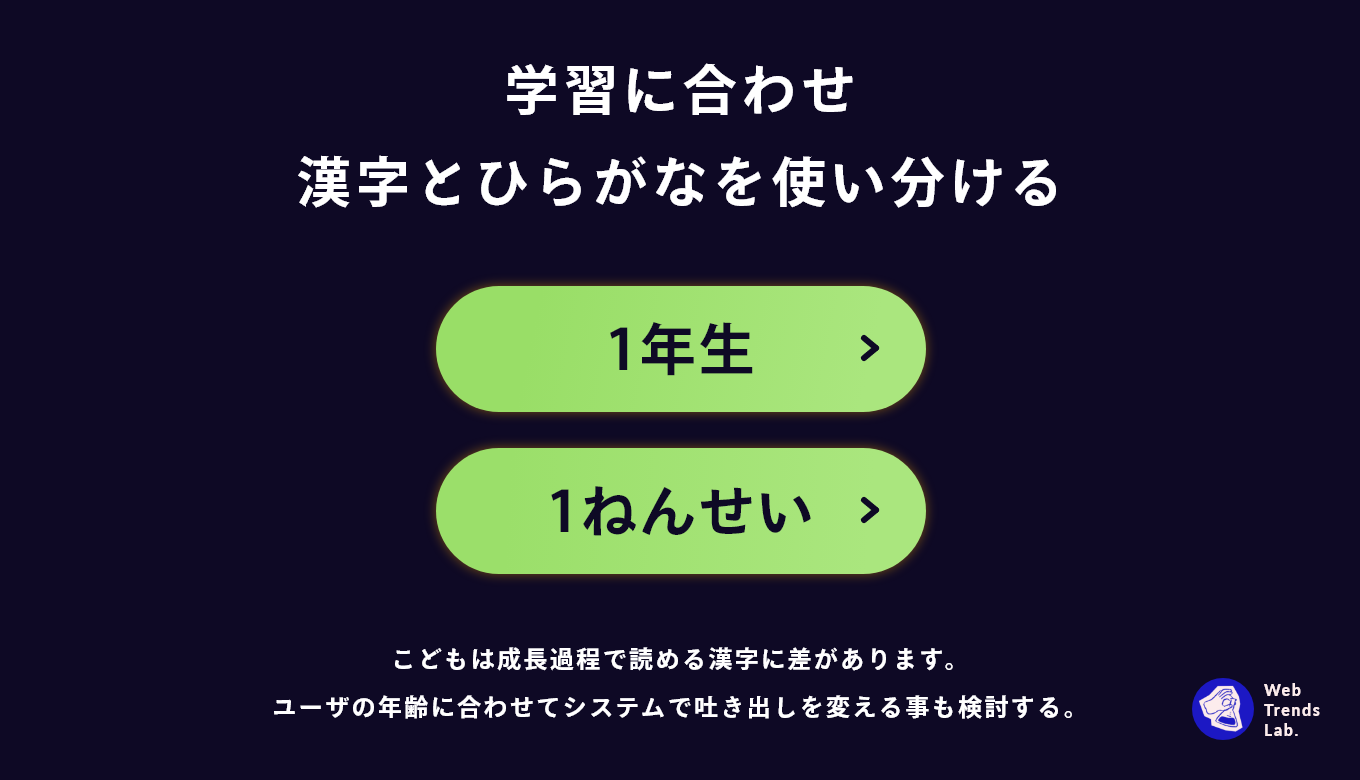
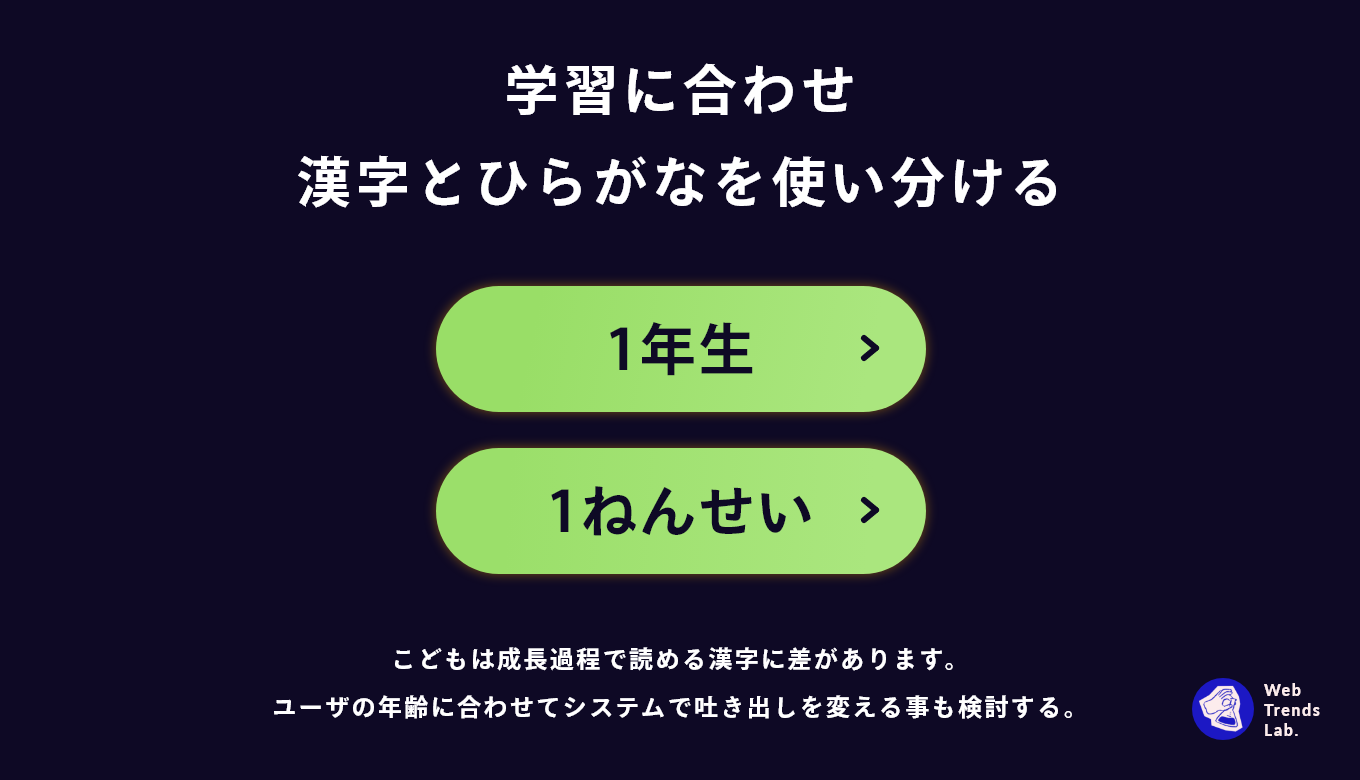
②学習に合わせて漢字とひらがなを使い分ける
小学生は1年生~6年生までで読める漢字に大きく差があります。
学習した漢字は漢字で表記し、そのほかには漢字にルビを振ったり、ひらがなで表示させたりする必要があります。
こちらは使う学年や成長に合わせてシステムで吐き出しを変える事も検討しましょう。

参考までに文部科学省の小学校学習指導要領・学年別漢字配当表のリンクを貼っておきます。👇
小学生で学習する漢字(学年別):https://www.mext.go.jp/a_menu/shotou/new-cs/youryou/syo/koku/001.htm
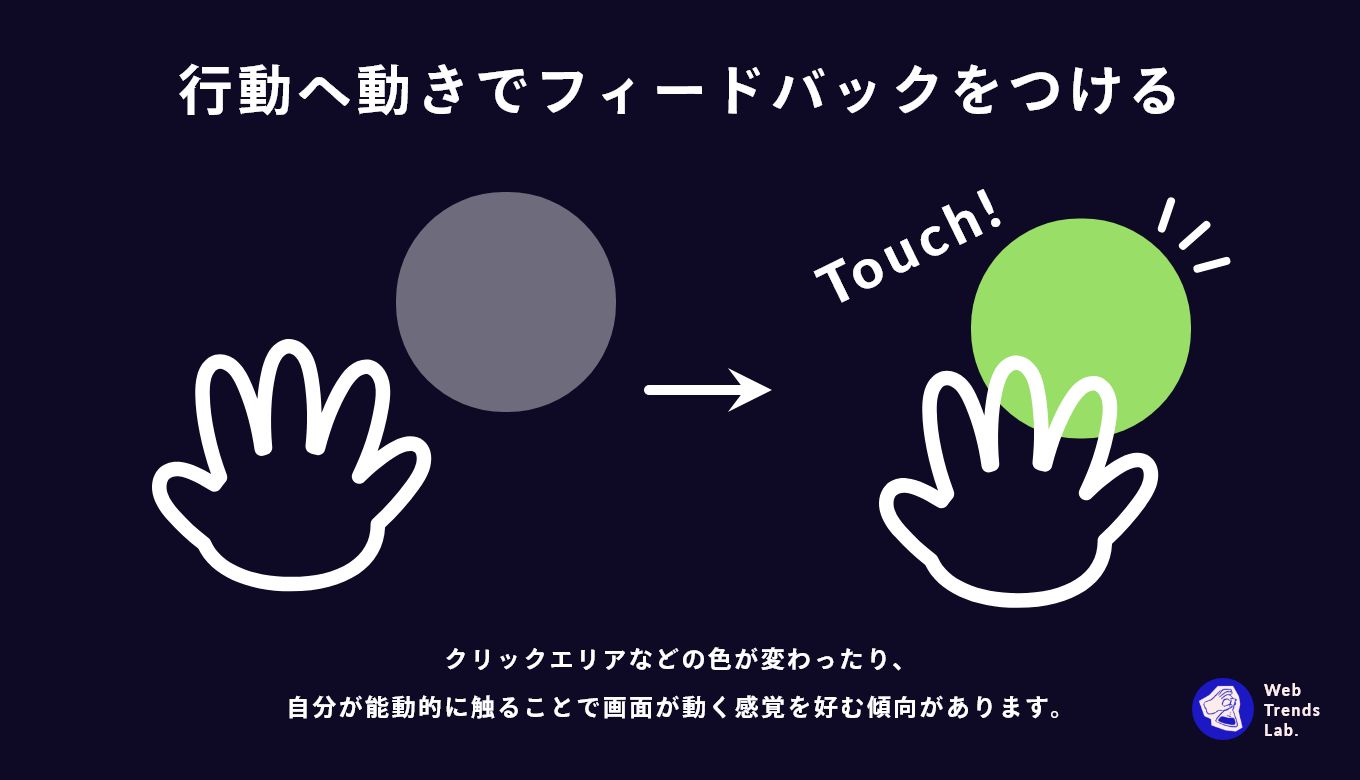
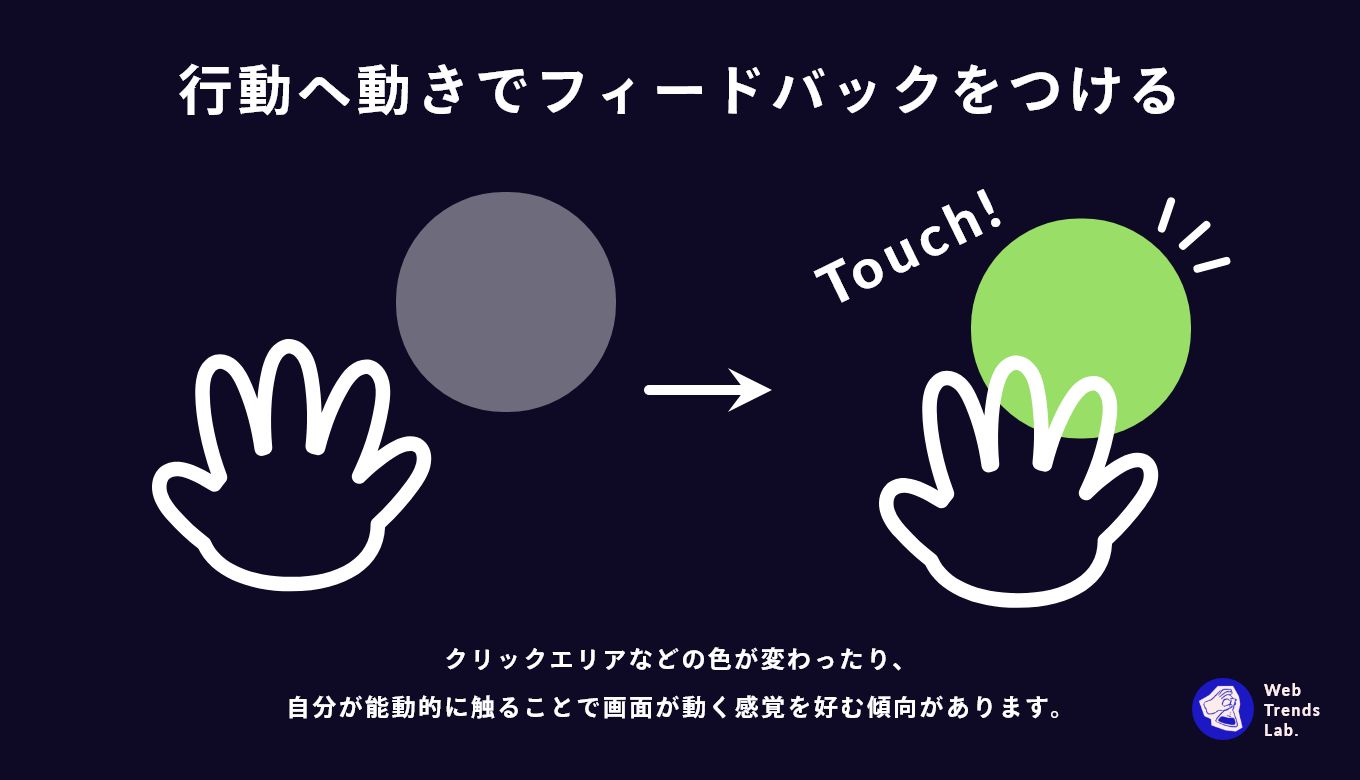
③子どもがおこなった行動へ動きでフィードバックをつける
子どもはクリックエリアなどの色が変わったり、自分が能動的に触ることで画面が動く感覚を好む傾向があります。
Webアプリケーションの操作でも一つ一つの操作に動きを付けることで楽しく利用してもらう事に繋がります。

④目に優しいデザインを心がける
成長過程で子供の目を守るためにも、Webサイトは光なので「目に良い」はかなわないのですが、「目に優しい」デザインを心がけましょう。
以下の記事で詳しくまとめています。
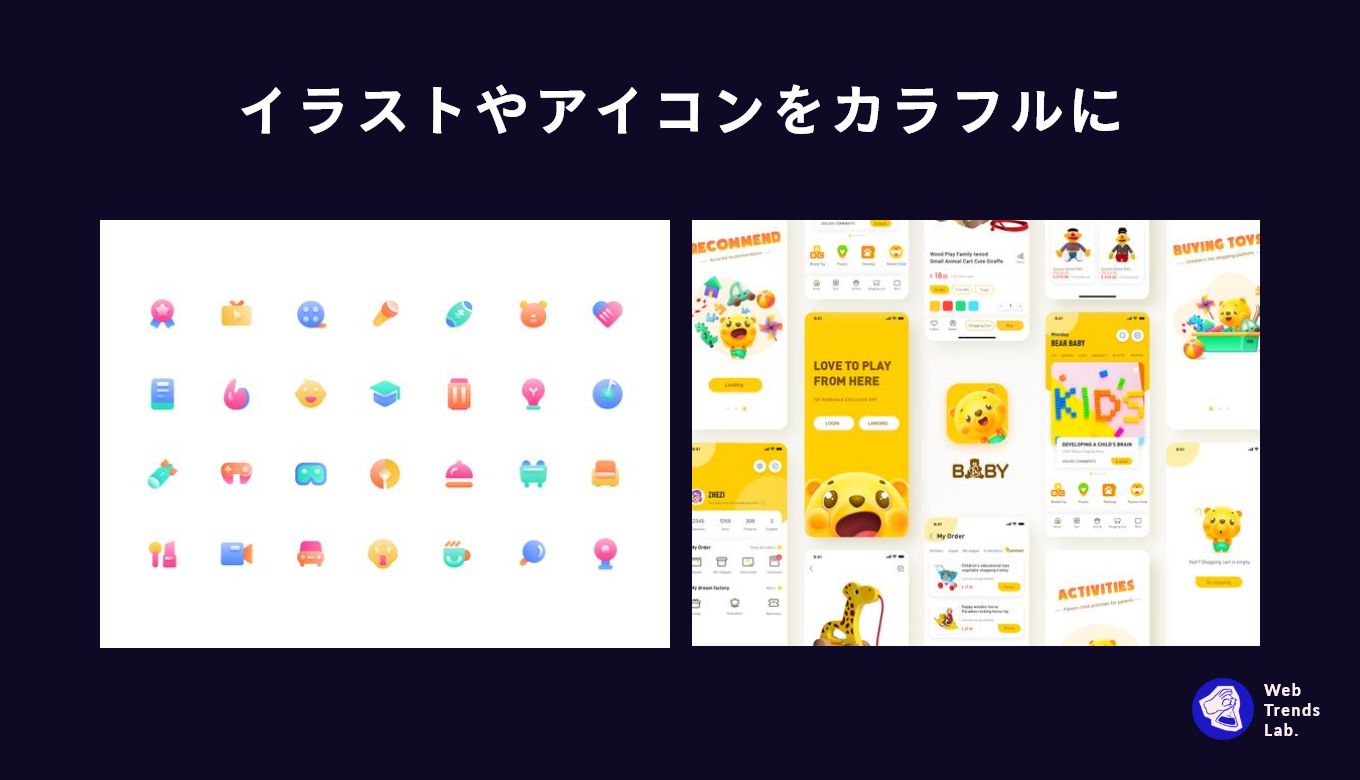
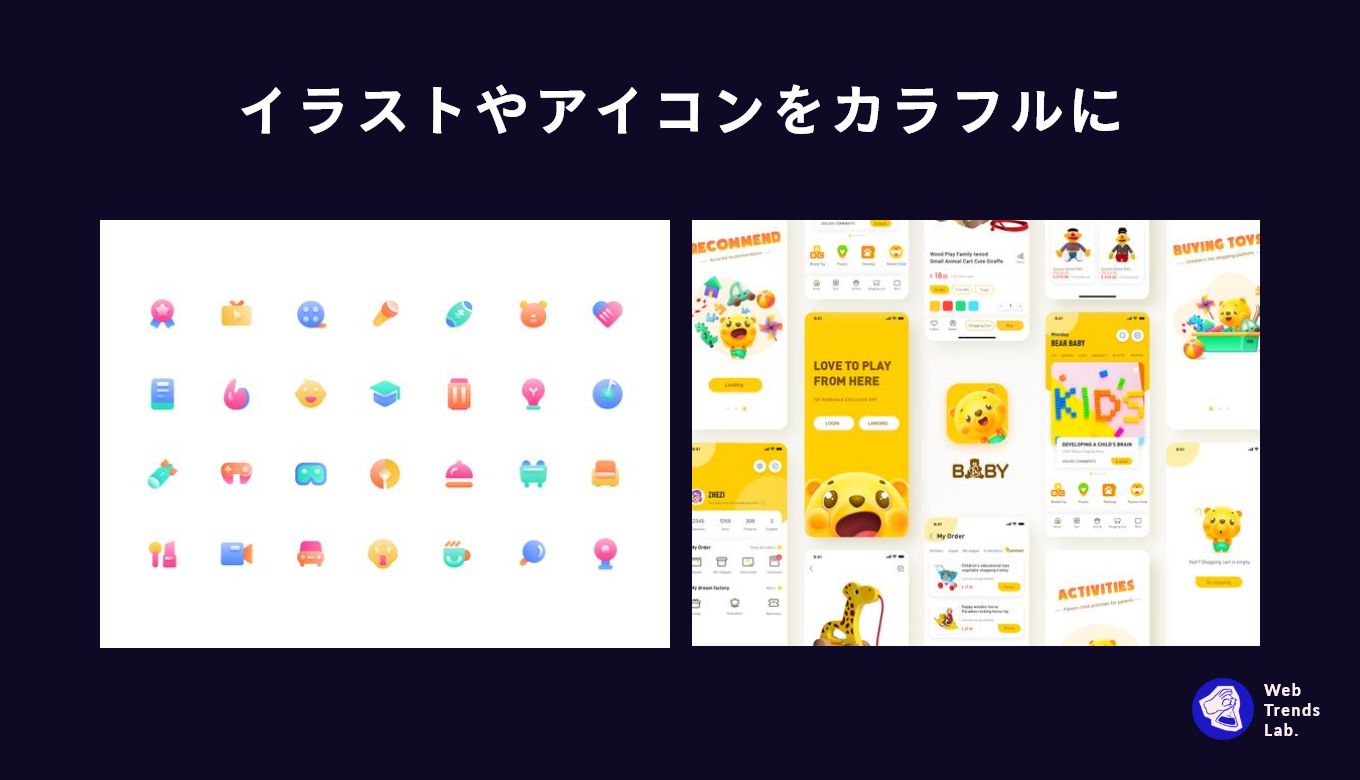
⑤イラストやアイコンをカラフルに
子どもは大人よりも、文字を読むことに慣れていないため
パッと見てわかりやすいイラストやアイコンで視覚的に表現した方が伝わりやすい傾向にあります。
また、どのようなサービスかにもよるのですが、シンプルや洗練されたものが良い・使いやすいという概念がまだ養われていないためか、わかりやすく「カラフル」「かわいい」といったものを好みます。

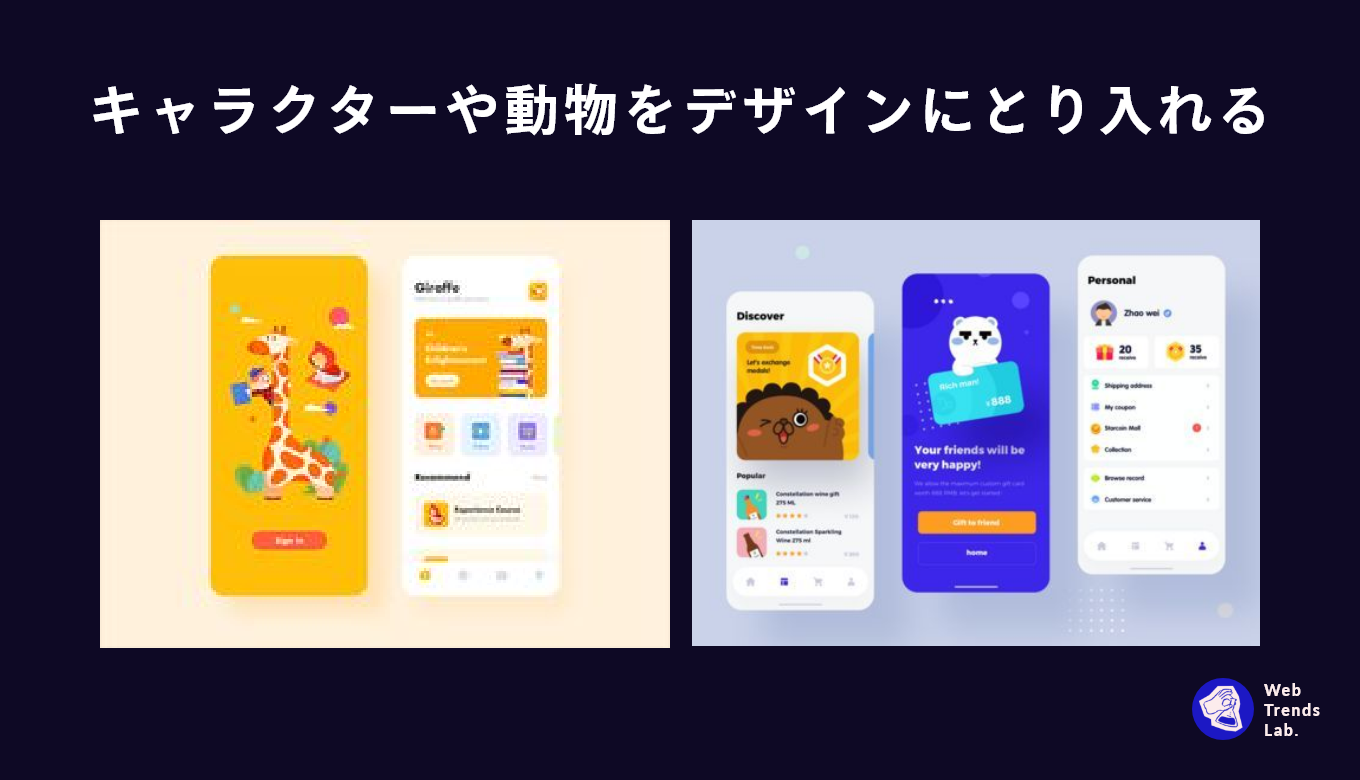
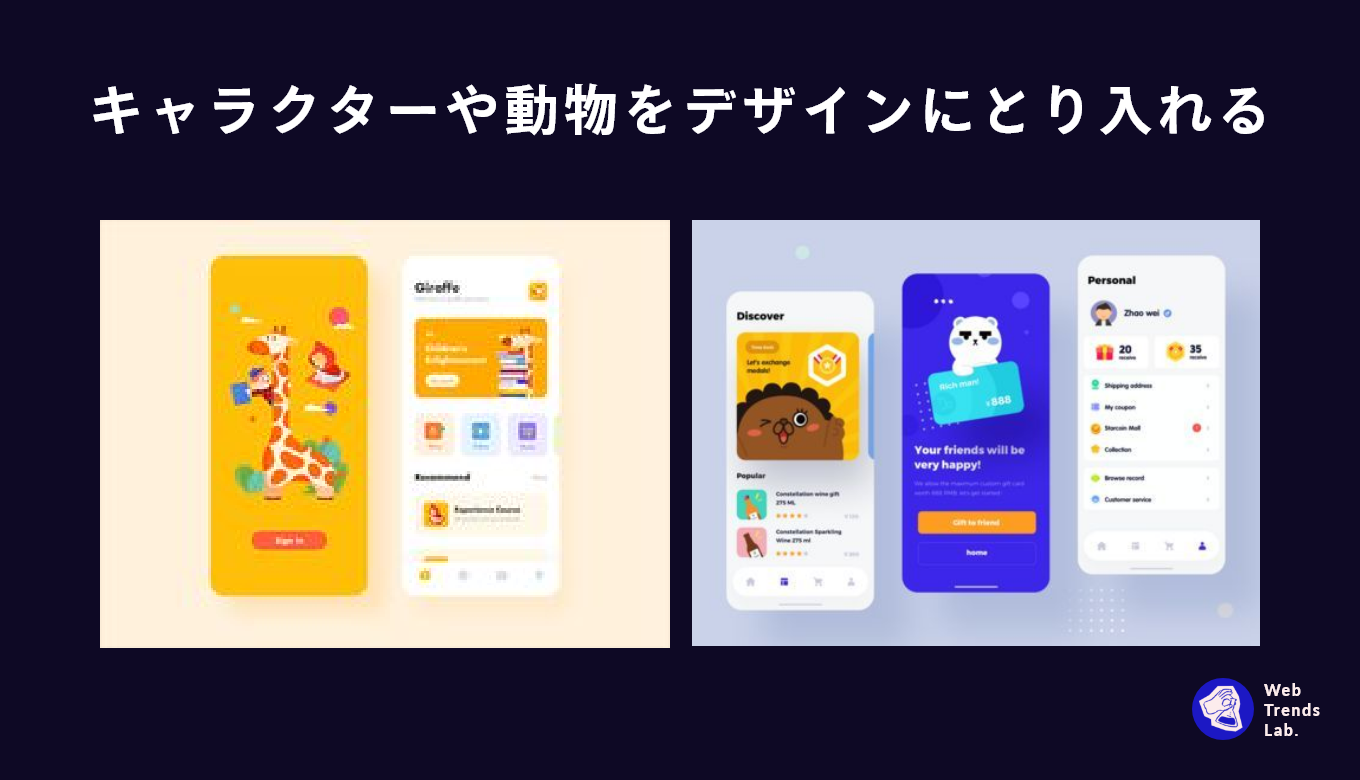
⑥キャラクターや動物をデザインにとり入れる
こちらも、どのようなサービスかにもよるのですが、何かを説明するときに”キャラクターや動物が自分に何かを伝えている”といったデザインにすると、受け取り手として理解しやすくなります。
また、そのキャラクターに好感や親近感を抱かれるようにすると、アプリケーションに対する愛着も抱いてもらいやすくなります。

子供にとって使い易い、UIデザインとは?
生まれたころからスマートフォンやタブレットが身近にある2010年代生まれの子ども達に「いい」「使いやすい」と思ってもらえるデザインのポイントをまとめました。
また、幼いころからYoutubeなどの大人が使うアプリにも触れているため、デジタルネイティブとして「子どもだからこう」といった考え方よりも大人にとって良いものは子供にとっても良い、その中で特に意識するポイントの参考にしてもらえたら嬉しいです。
Yuka Fujimoto
美大にいた頃に画面ひとつで世界中の人と繋がれるWebの機能性やデザインへ興味を持つ。インターンを経てIT企業へ就職後、そこで出会った小日向とKOHIMOTOを立ち上げる。ズーキーパーが得意。