Webメディアの記事一覧(アーカイブページ)の作成にあたっては、記事の見つけやすさはもちろんのこと、ユーザビリティ、SEO、デザインなど、多岐にわたる側面を考慮しながら制作を行う必要があります。本記事では、見せ方など工夫された記事一覧ページのデザインをご紹介しながらポイント等をまとめて行きたいと思います。
記事一覧ページのデザイン参考10選
1, TAKS | 文化財を楽しみ、未来に託す
 出典:https://https://taks-task.jp/
出典:https://https://taks-task.jp/
世界中の文化財についてデジタルアーカイブや映像・VR/AR、展覧会などの制作を通じて紹介するサイトです。分かりやすく見せるために、記事一覧が整列となっています。モノクロ写真にカーソルを合わせるとカラーに変化する動きが特徴的です。
2, Konel Inc.
 出典:https://konel.jp/
出典:https://konel.jp/
アートとテクノロジーを融合させたクリエイターたちのサイト。縦横で揃えたラインで記事ごとに区切られ、コンテンツごとに変えた構成とモノクロデザインで、メリハリがありつつ、スッキリと読みやすく表現されています。
3, SENDAI INC.
 出典:https://sendai-inc.com/
出典:https://sendai-inc.com/
グリーンを基調としたポップでカラフルな仙台をフィールドとしているコミュニティWebメディアのサイトです。ライトグリーンの仙台市のマップを背景にスクロールすると互い違いに記事が出現します。グリーンの背景に対して記事のタイトルが白いボックスに緑文字で読みやすいようにデザインされています。
4, ウポポイマガジン
 https://upopoy-magazine.jp/
https://upopoy-magazine.jp/
アイヌの文化や歴史を紹介、復興や発展を目指している施設の民族文化財団サイトです。スクロールすると互い違いに記事が出現します。記事の写真やタイトルは、丸みのあるデザイン効果でソフトな印象です。
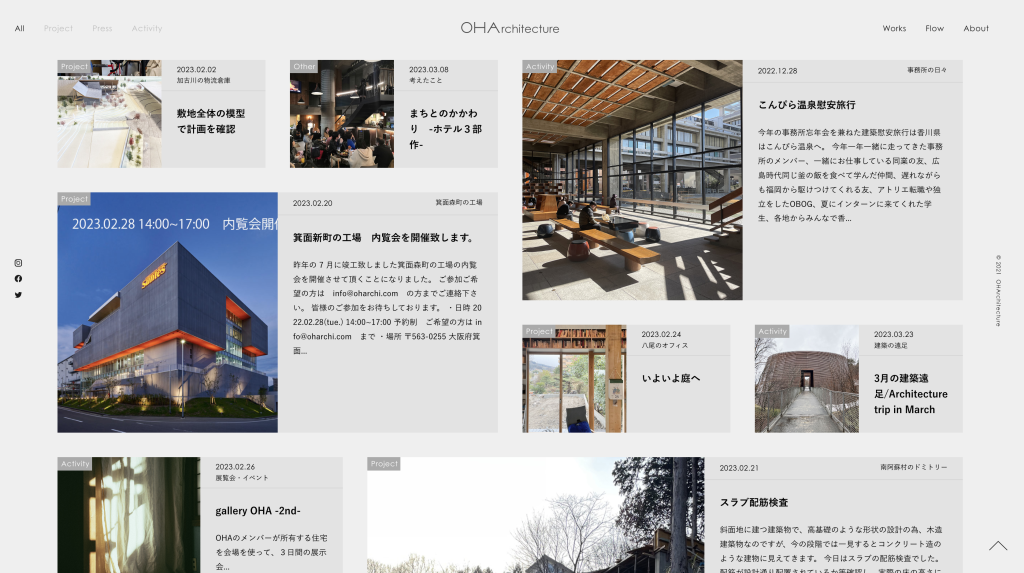
5, オーエイチアーキテクチャー
 出典:https://www.oharchi.com/
出典:https://www.oharchi.com/
京都を拠点とした注文住宅、建築設計、店舗デザイン事務所のサイトです。記事はサイズの異なるボックス型が整列され、シンプルでわかりやすいデザインに表現されています。
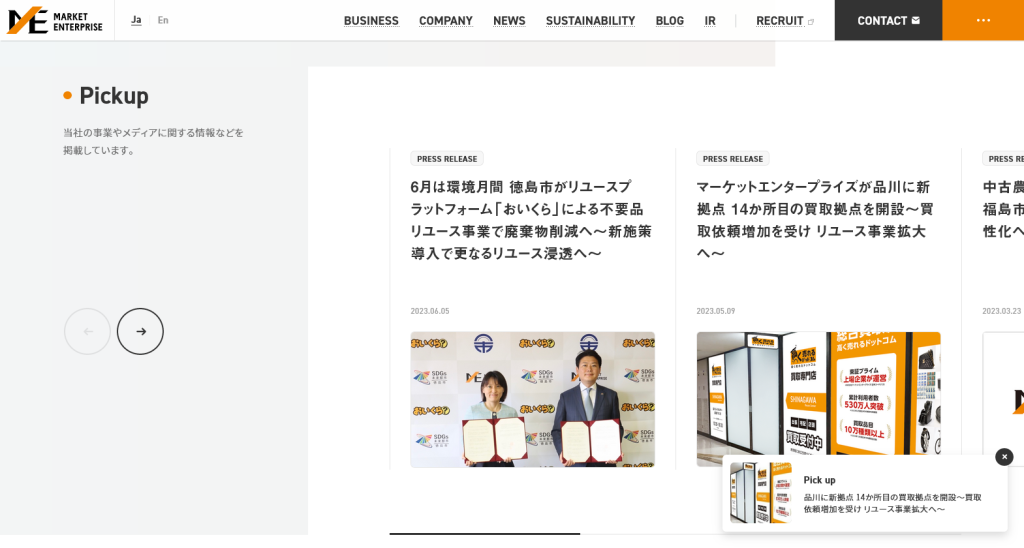
6, Market Enterprise
 出典:https://www.marketenterprise.co.jp/
出典:https://www.marketenterprise.co.jp/
ネット型リユース事業、メディア事業、モバイル通信事業展開をするベンチャー企業のサイトです。企業ロゴと同じサイトカラーで統一され、コンテンツごとに記事は横スライドにデザイン構成されバランスよくまとめられています。
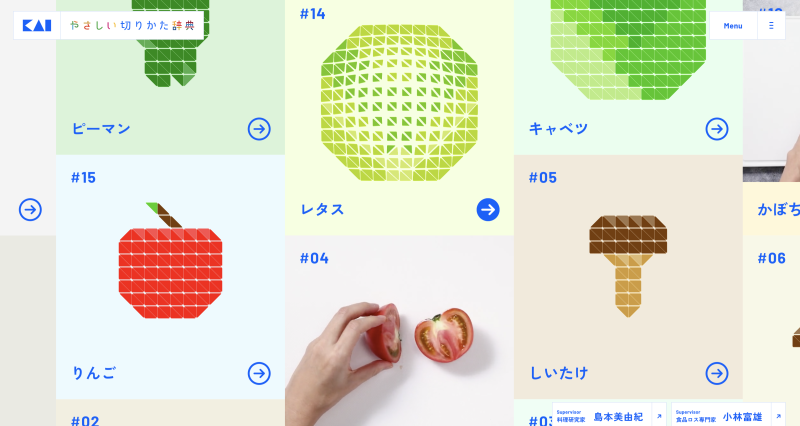
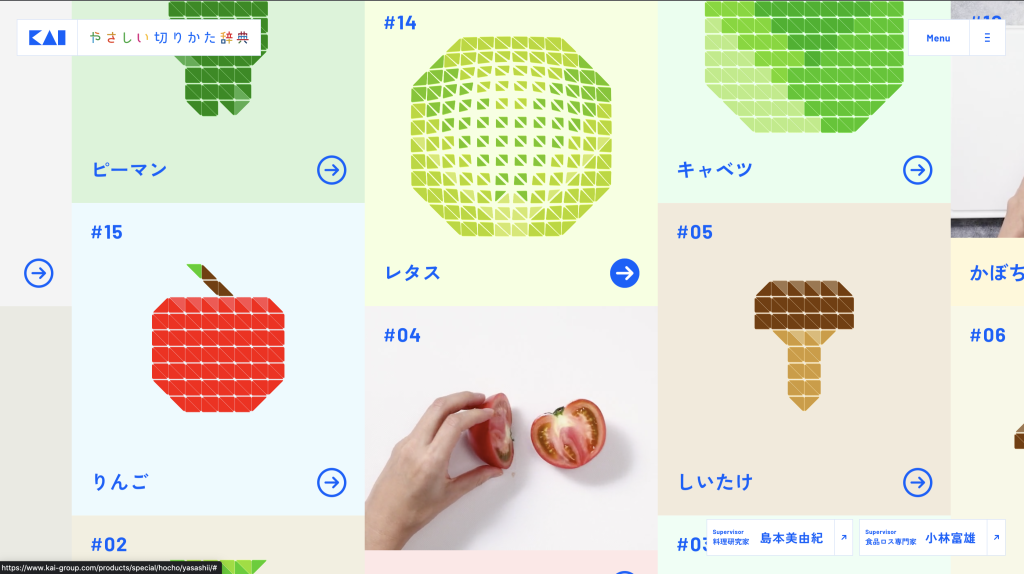
7, やさしい切りかた辞典 | 貝印
 https://www.kai-group.com/products/special/hocho/yasashii/
https://www.kai-group.com/products/special/hocho/yasashii/
調理用品販売メーカーが食品ロス問題への取り組みの一環として、無駄のない野菜の切り方を紹介しているサイトです。イラストにカーソルを合わせると動画に変化し、画面をドラッグして縦横自由に動かせるつくりが楽しいサイトです。
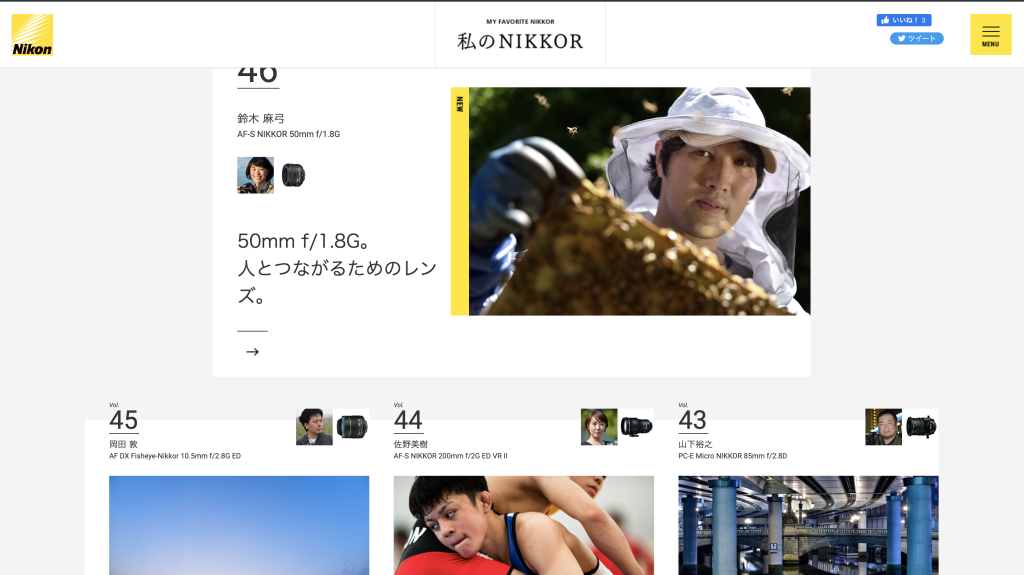
8, 私のNIKKOR
 出典:https://www.nikon-image.com/sp/my_nikkor/
出典:https://www.nikon-image.com/sp/my_nikkor/
プロ写真家たちが、選んだNIKKORレンズで撮影した一枚の写真を紹介するサイトです。記事が縦横スッキリと整列され、使用レンズ画像をクリックすると解説ページにに繋がります。余白も生かされ読みやすいようにデザインされています。
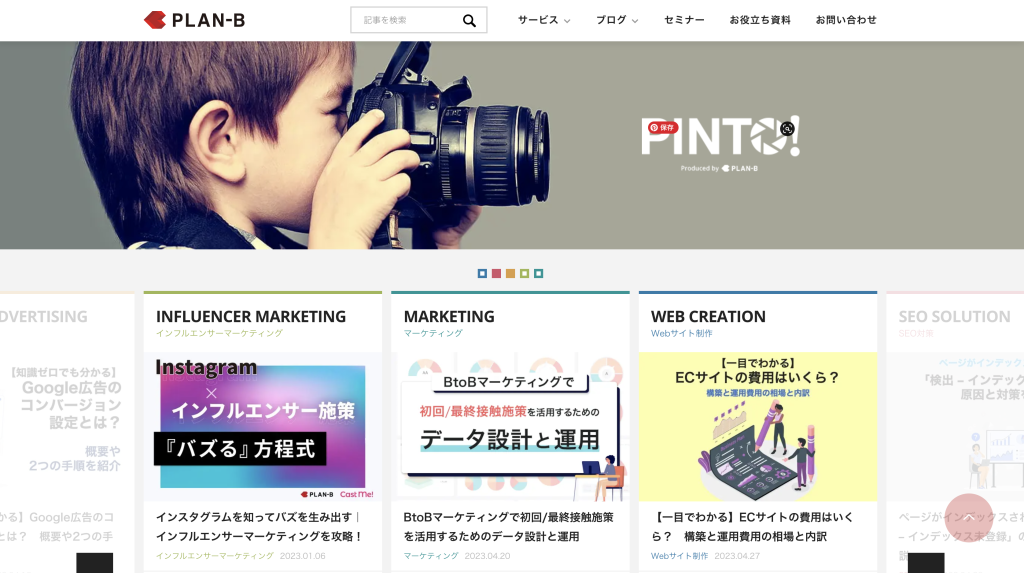
9, PLAN-B Pinto!
 出典:https://idea.sportsmanship-heros.jp/
出典:https://idea.sportsmanship-heros.jp/
SEO、インターネット広告、Web改善に関するサービス・事例の紹介するデジタルマーケティングのベンチャー企業のサイトです。ターゲット層に合わせスマホサイトを意識した縦長のコンテンツと、横スライドで構成されているデザインでスムーズに読み取れるようまとめられています。
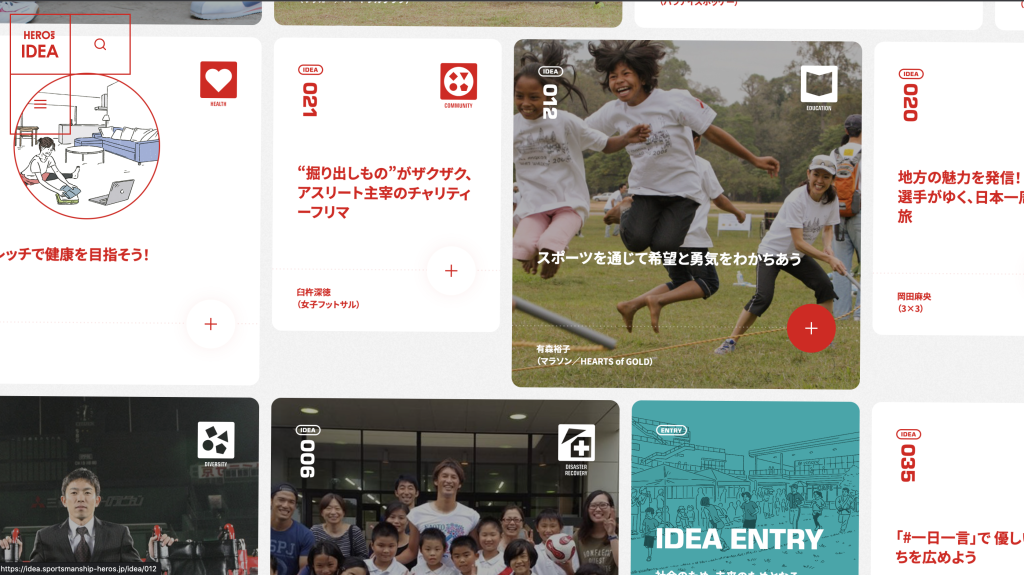
10,HERO’s IDEA
 https://idea.sportsmanship-heros.jp/
https://idea.sportsmanship-heros.jp/
スポーツを取り入れた社会貢献アイデアを紹介するサイトです。イラストと写真それぞれカード型にまとめられた記事が特徴的です。ホワイト×レッドのインパクトのあるサイトカラーに余白を生かし、明快なデザインに表現されています。
読みやすいブログデザインにするには?
情報設計
検索とフィルターで興味のある記事に辿り着きやすく
カテゴリー、タグ、日付などでの絞り込みができるようにすると、ユーザーが目的の記事を見つけやすくなる。
目次で記事の全体像がわかるように
記事ページのの冒頭など見やすい場所に目次をつけると、その記事の中で目的の箇所へユーザーを飛ばすことが可能。
デザイン
シンプルにまとめる
色彩はメインカラーを決めて少なくする。また、背景色の比率を多めにし記事の行間調整やコンテンツ同士の
余白で読みやすく。
一貫性のあるデザイン
視覚的な一貫性を保つことは、ユーザに約束するルールとなり
読み手に安心感を与える。 記事のサムネイル、タイトル、抜粋などを一貫性のあるデザインで統一する。
内容のトンマナを統一する
画像やイラスト、アイコンのトンマナをそろえる。「Newアイコン」などで記事の特徴をアイコンとしてメリハリをつけることもポイントに。
SEO
メタデータを設定する
タイトル、説明、キーワードなどのメタデータを適切に設定して、検索エンジンが内容を理解しやすくする。
構造化マークアップ
記事一覧の内容が検索エンジンに正しく認識されるよう、適切な構造化マークアップを使用する。
記事一覧ページはサイトの内容を一目で把握する重要なページであるため、これらの要素をバランスよく取り入れることで、ユーザーにとって使いやすく、検索エンジンにも効果的なページを作成することができます。
KOHIMOTOでは、届けたいコンテンツを的確に届けられるWebサイト制作のご相談を承っております。どうぞお気軽にご相談ください。
編集者:Yuka Fujimoto
Webディレクター / デザイナー。美大在学中に、画面ひとつで世界中の人と繋がれるWebの可能性やデザインへ興味を持つ。インターンを経て就職したIT企業で実務経験を積む。肉より魚派🐟

 出典:https://https://taks-task.jp/
出典:https://https://taks-task.jp/  出典:https://konel.jp/
出典:https://konel.jp/ 出典:https://sendai-inc.com/
出典:https://sendai-inc.com/  https://upopoy-magazine.jp/
https://upopoy-magazine.jp/
 出典:https://www.oharchi.com/
出典:https://www.oharchi.com/  出典:https://www.marketenterprise.co.jp/
出典:https://www.marketenterprise.co.jp/  https://www.kai-group.com/products/special/hocho/yasashii/
https://www.kai-group.com/products/special/hocho/yasashii/  出典:https://www.nikon-image.com/sp/my_nikkor/
出典:https://www.nikon-image.com/sp/my_nikkor/  出典:https://idea.sportsmanship-heros.jp/
出典:https://idea.sportsmanship-heros.jp/
 https://idea.sportsmanship-heros.jp/
https://idea.sportsmanship-heros.jp/