現代の習慣として「気になったらネットで検索」する人が増えました。それに伴い、ネットを活用した営業に力を入れる企業も多いのではないでしょうか。
今回はホームページからのお問い合わせを増やすためのコツを紹介していきたいと思います。
問合せに至らない原因とは
アクセス数はあるんだけれど、問合せ数が伸びない……。この場合、考え得る原因は4つあります。
- 問合せをして大丈夫か?という不安
- 本当にこれがベスト?という迷い
- 問合せ先が分からない/分かりづらい
- 問合せフォームの入力が面倒
もちろん競合と比較した際に、提供するサービスや商品が優れているいう事が前提ですが、これらの原因に対してきちんと対処すればお問い合わせ数も増えるはずです。
①問合せをして大丈夫か?という不安
マイクロコピーを使って不安を払拭させよう!
ユーザーが不安を抱えているとお問い合わせには至りません。ユーザーの心理を汲み取り、一言を添えてあげるだけで不安が解消されることがあります。
送信ボタンの付近や問い合わせフォーム上部などに書かれるガイダンスのことをマイクロコピーと言います。ユーザーの不安は様々。それらの不安に寄り添ったマイクロコピーの例と事例を見てみましょう。
不安①:個人情報を入力しても大丈夫かな・・・
「連絡先を入力したら強引なセールスをされるのではないだろうか・・・」
「入力した個人情報、安全に取り扱われるだろうか・・・」
個人情報を入力することに抵抗がある人はかなり多いのではないでしょうか。
- しつこいセールスなし
- 勧誘のお電話は致しません
- プライバシーは保護されます
- facebookには一切投稿されません
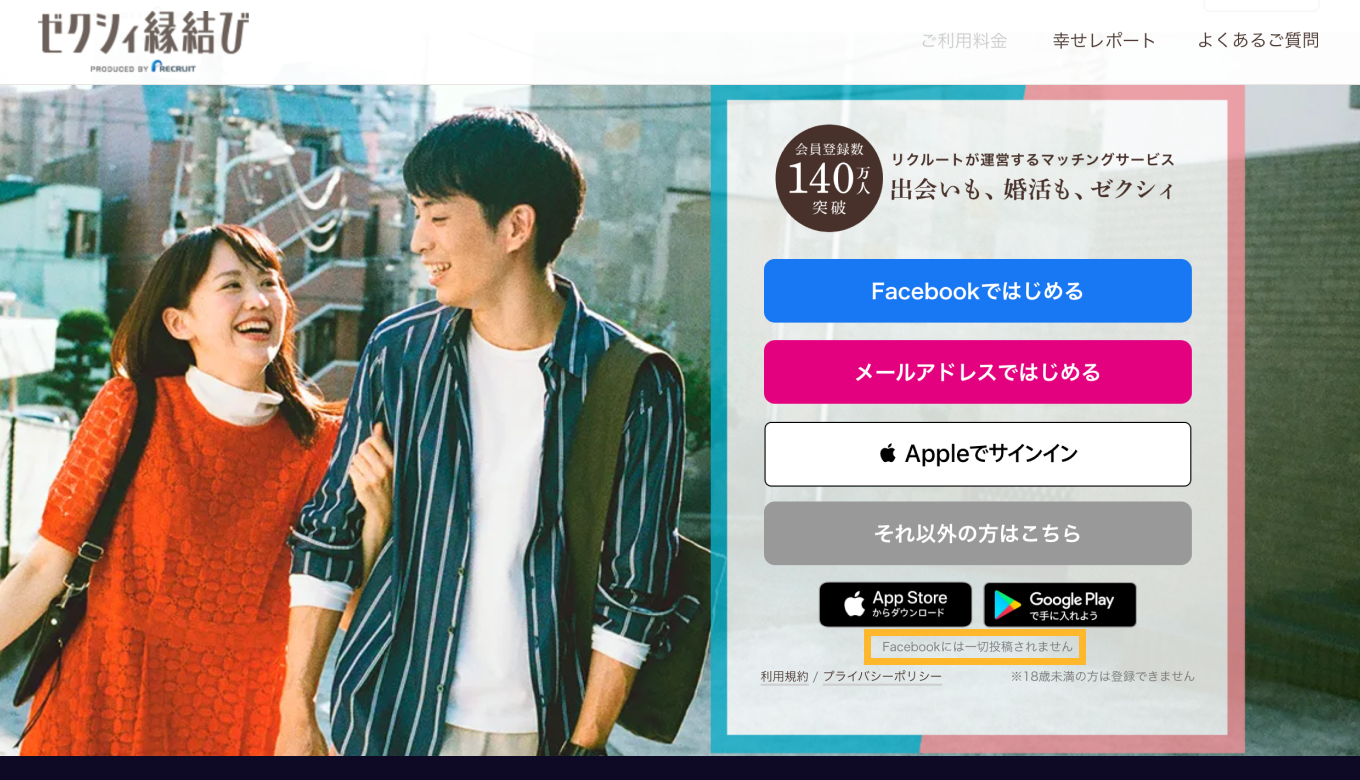
【事例】ゼクシィ縁結び
 https://zexy-enmusubi.net/
「facebookには一切投稿されません」
https://zexy-enmusubi.net/
「facebookには一切投稿されません」とボタン下にコピーが設置してあります。フェイスブック等の既存アカウントの情報を利用する際の不安点が払拭できます。
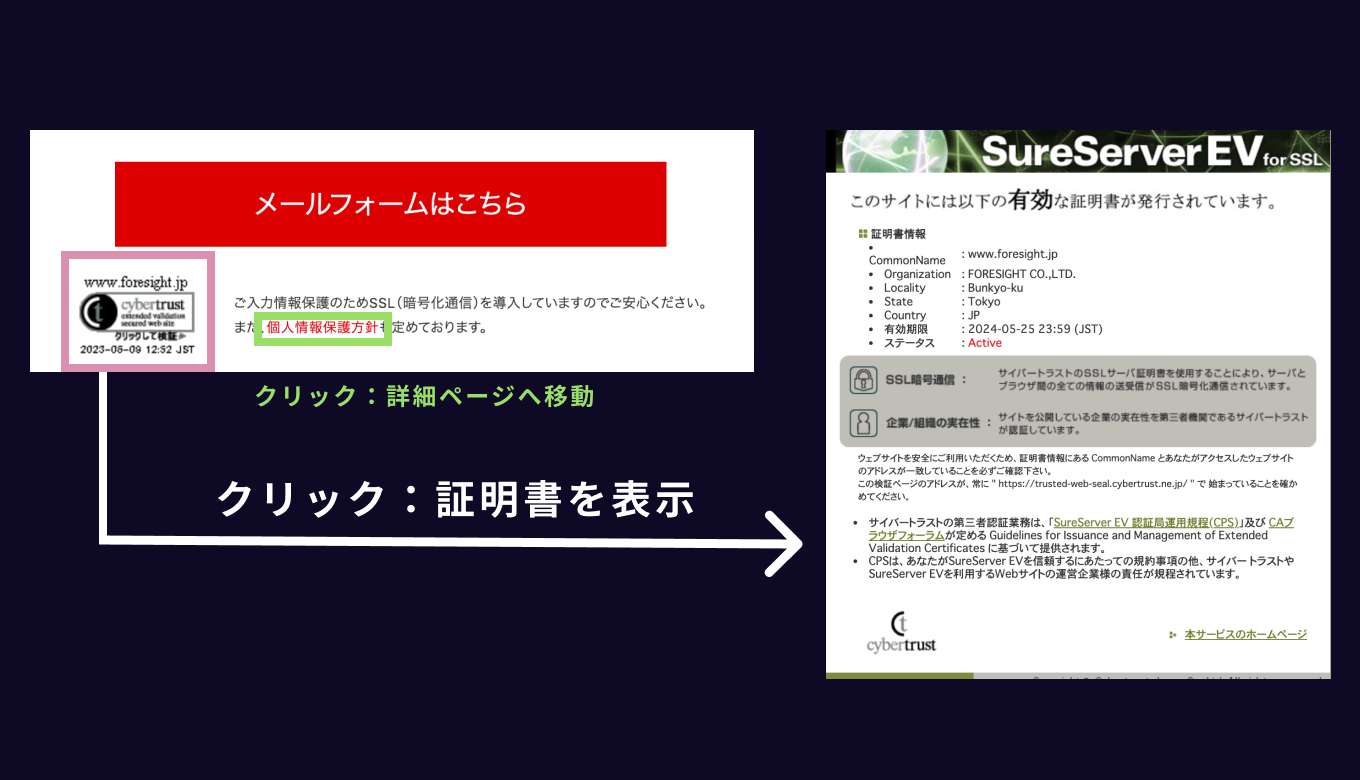
【事例】株式会社フォーサイト
個人情報についてSSL化している事を明記しており、cybertrust社のロゴをクリックすると有効なサーバー証明書が表示されます。また個人情報保護方針についても、クリックすることで見ることができます。
 https://www.foresight.jp/ask/
https://www.foresight.jp/ask/
セキュリティ対策を徹底すると同時に、個人情報の取り扱いについて明記することでユーザーはより安心して入力することができます。 他にも
ISO 27001・プライバシーマークを取得し掲載することは信頼感へつながります。
不安2:時間かかりそう・・・
「ちょっと知りたいだけなのに、わざわざ問い合わせるのもなぁ・・・」 問合せフォームの入力はやっぱり面倒なものです。
- 1分で完了
- 3分で読み終わる!資料のダウンロード
- 氏名・会社名・メールアドレスの3つの項目を入力してください
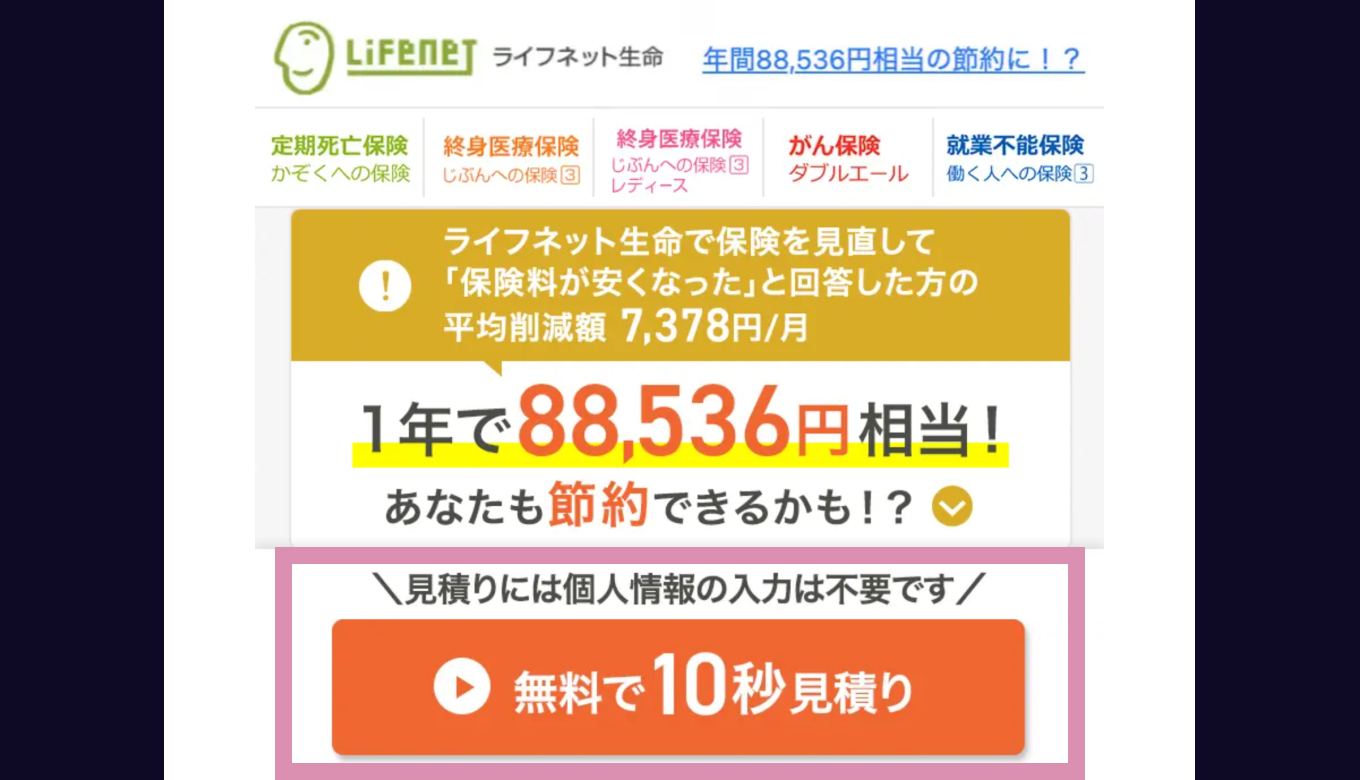
【事例】ライフネット生命
「10秒で見積もりが完了すること」「個人情報の入力は不要」というコピーが添えてあり、気軽にクリックすることができます。
 https://lp.lifenet-seimei.co.jp/000871c1/index.html
https://lp.lifenet-seimei.co.jp/000871c1/index.html
不安3:クリックすると請求される・・・?
料金に関することは特に明記しなければなりません。無料ならば「無料」と明記する事もユーザーに安心感を与えます。
また、料金が発生する場合でも、いつ・いくら、が明記されていれば不安はありません。
【事例】Amazonプライム
 https://www.amazon.co.jp/amazonprime
https://www.amazon.co.jp/amazonprime
以下のように明記されていて安心することができます。
- 「30日間」「¥500(税込)/月」という具体的な数字
- いつでもキャンセルできます
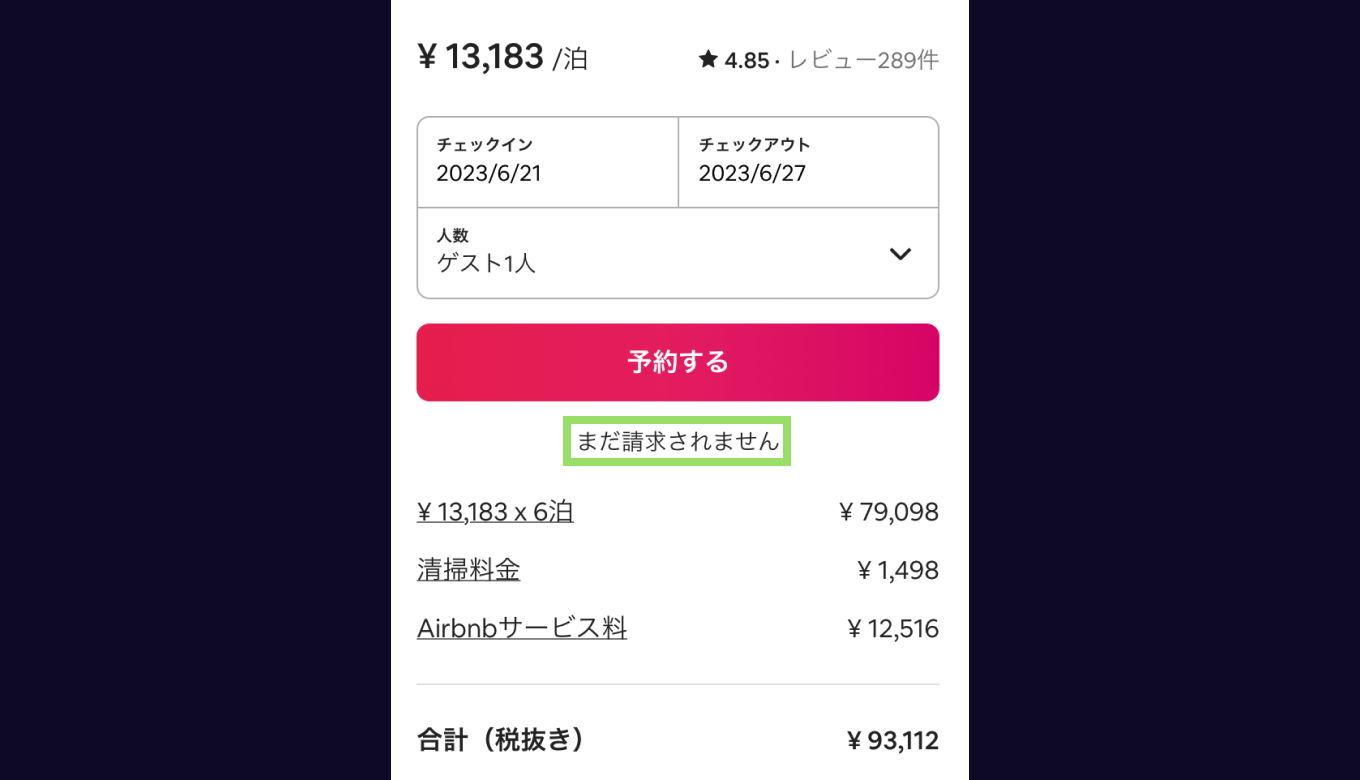
【事例】Airbnb
料金が高額になる程、「クリックした瞬間に請求されるのでは・・・」と思うと先に進めなくなってしまいますよね。 ほんの一言ですが、
「まだ請求されません」と挿入されるだけで不安を払拭することができます。
 https://www.airbnb.jp/
https://www.airbnb.jp/
不安4:こんなことで問い合わせてもいいのかな・・・
こんな大した事ない質問、迷惑がられてしまうのではないか・・・ 企業側は「気軽に問い合わせてほしい」と思っていても、ユーザーから問い合わせるのはなかなか勇気がいるものです。
- お気軽にご相談ください
- わからないことは気軽に問い合わせください
- 2営業日以内にお返事
また問合せ先の”人”が見えることも安心感につながります。
- 連絡先の電話番号や担当名を明記する
- スタッフ(代表者)の写真を掲載する
マイクロコピーは、たったの一言で不安を解消し、問合せのハードルをぐっと下げてくれる効果が期待できるため、近年、取り入れる企業が増えています。
また、比較的Webサイトの構成を変える事なく簡単に挿入できる施策です。
②本当にこれがベスト?という迷い
判断材料がなければ決断できない。十分な情報提供はできているか?
本当にこの製品/サービスがベストな選択か自信が持てない・・・と迷っていては次のアクションを起こせないでしょう。
ユーザーが知りたいこと・悩んでいることは何か。これらに焦点を当てて情報提供することで商品/サービスへの理解度が深まります。
コンテンツを充実させ、情報収集しやすいサイトに
ユーザーの興味・疑問・悩みはそれぞれ違います。それぞれにアンサーを提供するためには豊富なコンテンツが必要です。
なぜ豊富なコンテンツを用いて説明していくことが大切なのかは、以下の記事で詳しい記載があります。
また、ユーザーの悩みを解決したり、共感を得るような質の良いコンテンツは、SNS等で発信することでWebサイトの集客力を高めてくれます。
以下のようなコンテンツを用意すると良いでしょう。
- ブログ記事
- ホワイトペーパー
- 料金プラン比較・価格表
- 競合他社との比較資料
- 製品資料・カタログ
- メルマガ
- セミナー・ウェビナー
- インタラクティブコンテンツ*
*インタラクティブコンテンツとはユーザーに合わせた動的なコンテンツで、診断テスト・チャットボット・見積もり計算等があります。ユーザーに合わせた情報提供をすることができ、また体験することによってユーザーの記憶に残りやすい点が注目されています。
データを可視化しメリットを分かりやすく伝える
市場には多くの競合他社が存在していることを忘れてはなりません。自社製品/サービスのメリットを分かりやすくアピールすることも大切です。
自社製品/サービスを導入した結果、問題点が改善されたというデータがあるならば、そのデータを用いたグラフやチャートを作成しましょう。文章で説明するよりも、ユーザーを引きつけインパクトを与えることができます。
また、下記のようなデータを開示することで、ユーザーに信頼感・安心感を与えます。
- 導入企業〇社
- 〇〇で業界No.1
- 〇〇グランプリ受賞
- 今月のお問合せ件数◯件
- 取引実績◯◯社以上!
- 最近のお対合わせ状況
- 顧客企業のロゴマーク
【事例】マネーフォワード
 https://biz.moneyforward.com/campaign/
https://biz.moneyforward.com/campaign/
【事例】弊社資料より抜粋

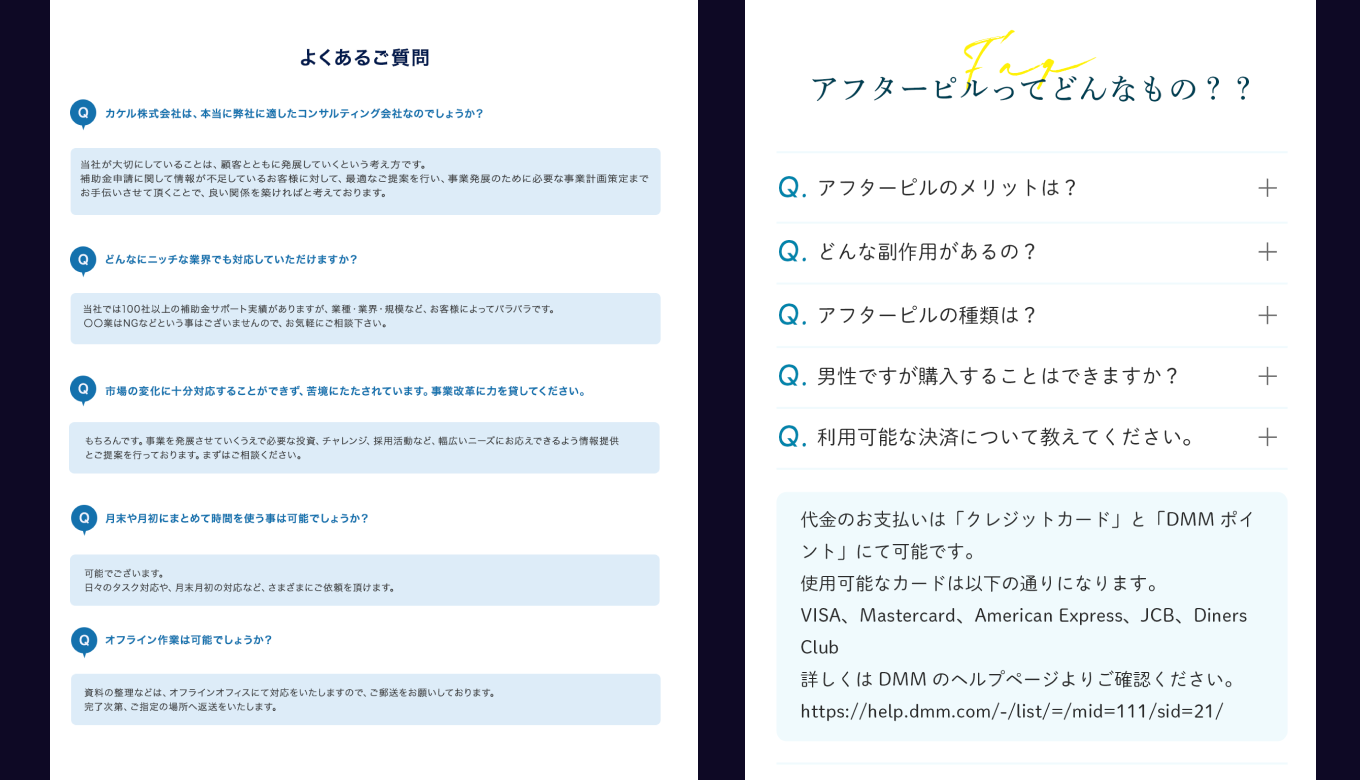
ユーザー目線の要素を!お客様の声・よくある質問
お客様の声(インタビュー)やよくある質問等、ユーザー目線の情報コンテンツは、企業側からの一方的な情報提供とは異なるため、ユーザーの共感を得やすいコンテンツです。
お客様の声(インタビュー)
「導入したことで月○時間の業務を削減できた」など具体的に説明しているものを掲載すると、自社製品/サービスメリットを裏付けることができます。
よくある質問
- 購入・導入までの流れ
- 利用期間やキャンセル時の条件
- 支払方法
などなど、ユーザーの不安や疑問を解決するとことで安心して問合せに進むことができます。
【事例】カケル株式会社/DMMオンラインクリニック
 出典:当社制作ページより
出典:当社制作ページより
③問合せ先が分からない/分かりづらい
ポチりたい時にそこにある。導線の設計は重要
お問合せ等、コンバージョンに誘導するUI要素をCTAと言います。このCTAを効果的な位置・デザイン・内容にする必要があります。
位置
ユーザーの興味・関心・購買意欲が高まったタイミングで「お問い合せ」ボタンが押せるように設計していきましょう。
- ヘッダーの目立つ位置
- ページのファーストビュー
- コンテンツを読み終えた後
- グローバルナビゲーション
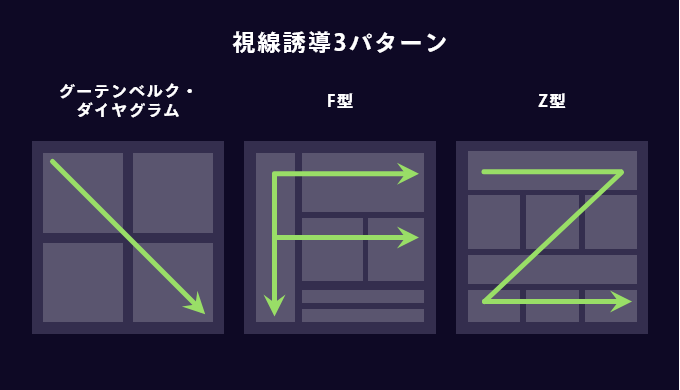
- 人の視線はアルファベットのFとZの方向に流れるため、中央や右下に設置すると自然と目に入ってきます。画面右下に駐在するチャットボットは効果的なインタラクティブコンテンツ・CTAであると言えます。

デザイン
CTAボタンが小さかったりサイトのデザインに埋もれてしまっているとクリックしてもらえません。
- サイトカラーに埋もれない、目立つ色を採用する
- 自然と目に入るデザインにする(あまりにも奇抜なデザインだと違和感を与えてしまいます。)
- CTAボタンは他のボタン要素と明らかに違うデザインにする
- コンテンツの内容に合わせたマイクロコピー/リード文にする
【事例】データのじかん
 https://data.wingarc.com/
https://data.wingarc.com/
内容
それぞれのユーザーの目的に合わせたCTAを用意しておくとコンバージョンに繋がりやすくなります。
- 情報収集がしたい→資料請求・ホワイトペーパー ダウンロード
- 疑問がある・参考までに話が聞きたい→問合せ・相談・電話
- すぐに商品/サービスを購入したい→見積り依頼・デモ依頼
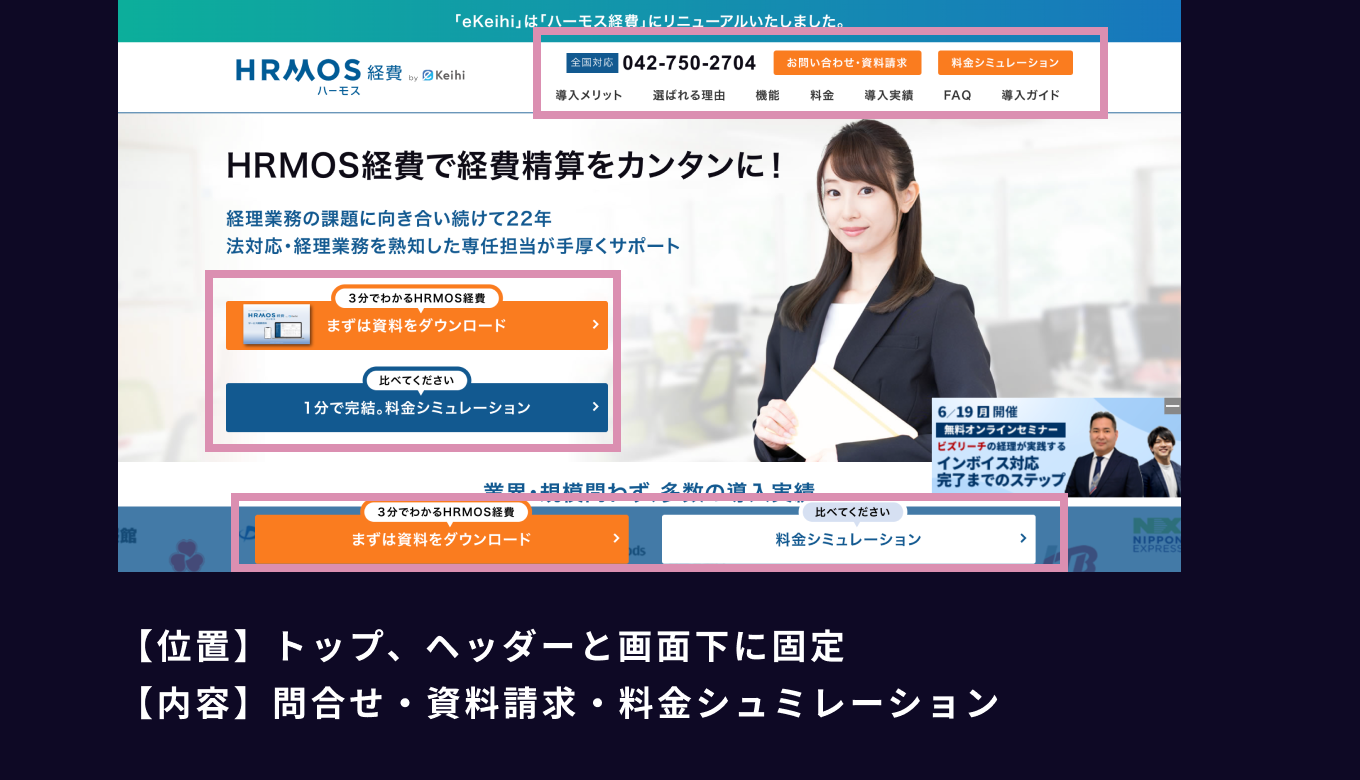
【事例】HRMOS経費

④問合せフォームの入力が面倒
フォームを最適化して離脱を防ぐ
CTAボタンをクリックしても、フォームの入力にストレスを感じてしまうと離脱の可能性が高くなります。
- 面倒臭さを感じさせない
- ページ遷移しない
- エラーを出しにくくする
- エラーが出た際の手間を軽減する
それぞれのポイントでできる工夫を「
フォームの離脱を防ぐ、実践的なUI・UXデザイン改善テクニック」を紹介していますのでぜひ参考にしてみてください。
【事例】楽々精算
お問い合わせのハードルをぐっと下げているサイトを見つけました。トップ画面で問い合わせフォームが完結しており、入力項目が少なく面倒臭さを感じさせません。
 https://www.rakurakuseisan.jp/
https://www.rakurakuseisan.jp/
まとめ
いかがでしたでしょうか。4つのポイントを紹介してきましたが、どれもユーザーの心情を汲み取ることが大切であると教えてくれます。
どのようなユーザーがホームページを訪れるか、ペルソナをいくつか設定してもいいかもしれません。ご紹介したものがサイトの改善のきっかけになれますと幸いです。
編集者:Huahsin Hsu
台湾出身。中央大学卒。金融業界で5年間勤務の後、4年間海外にて就学・就労を経験。オーストラリア・イギリス・シンガポールに居住歴を持つ。Web業界に憧れを抱きつつ日々の業務の中で中小企業の発信力の重要さを感じ猛勉強中。微力ながら誰かの役に立ちたいと願う。

 https://zexy-enmusubi.net/
https://zexy-enmusubi.net/ https://www.foresight.jp/ask/
https://www.foresight.jp/ask/

 https://www.airbnb.jp/
https://www.airbnb.jp/






 https://www.rakurakuseisan.jp/
https://www.rakurakuseisan.jp/