良いSNSバナーとは
SNSの普及により、多くの人がSNSを利用して情報を共有しコンテンツを発信・取得しています。より多くのユーザーに情報を届けるためSNSを活用している企業やブランドも多くあります。一貫としてバナー広告での発信も活用することで多くのターゲットへの発信へつながります。
良いSNSバナーとは、そんな
SNSプラットフォーム上で魅力的かつ、効果を発揮するバナーです。
効果的なSNSバナーを制作することで、より多くのユーザーにアプローチしていくことで目的達成に貢献することができます。

SNSバナーのつくり方。実例をもとにした3ステップ
SNSバナーをどう作っていくか、3つのステップに分けて紹介していきます。
Step.1 目的とターゲットを明確にする
SNSバナーを見た人がそのようなアクションをとるのが目的か明確にしましょう。目的には以下のようなものがあげられます。
- Webサイトへのアクセスを促したい
- 店頭で手に取ってもらえるように商品の認知度を高めたい
- ブランドの魅力を知ってもらいたい
- SNSをフォローしてもらいたい
その後、その目的にあった、具体的なターゲット像(ペルソナ)を決めていきましょう。
Step.2 出稿するSNSを決める

制作するバナーのターゲットや目的に合うよう、バナー広告を設置するSNSを選定します。また、出向先によってバナーの規格や入稿方法が変わってきます。
Step.3 バナーに掲載する情報を決めてデザイン制作する

目的やターゲット、出向するSNSがきまったら、バナーに掲載する情報を決めます。
バナーサイズに制限があるため、盛り込める内容は限られてきますので、いくつかの要素案の中から
最も訴求効果の高い情報へ絞り込みをおこないます。
情報の洗い出しが終わったら、バナーのワイヤーを作成します。内容に沿った写真やイラストなどの素材、キャッチコピーやテキストなど、
構成要素を洗い出し、情報の優先順位をつけます。この時にも、
情報が多くなってしまったら情報の整理を行います。
ワイヤーイメージが決まったら実際にバナーをデザインします。デザインのポイントは後ほど解説していきます。
各SNSのバナーサイズ
それぞれのプラットフォームまた使用する広告ごとに規定サイズが異なるので、紹介していきます。
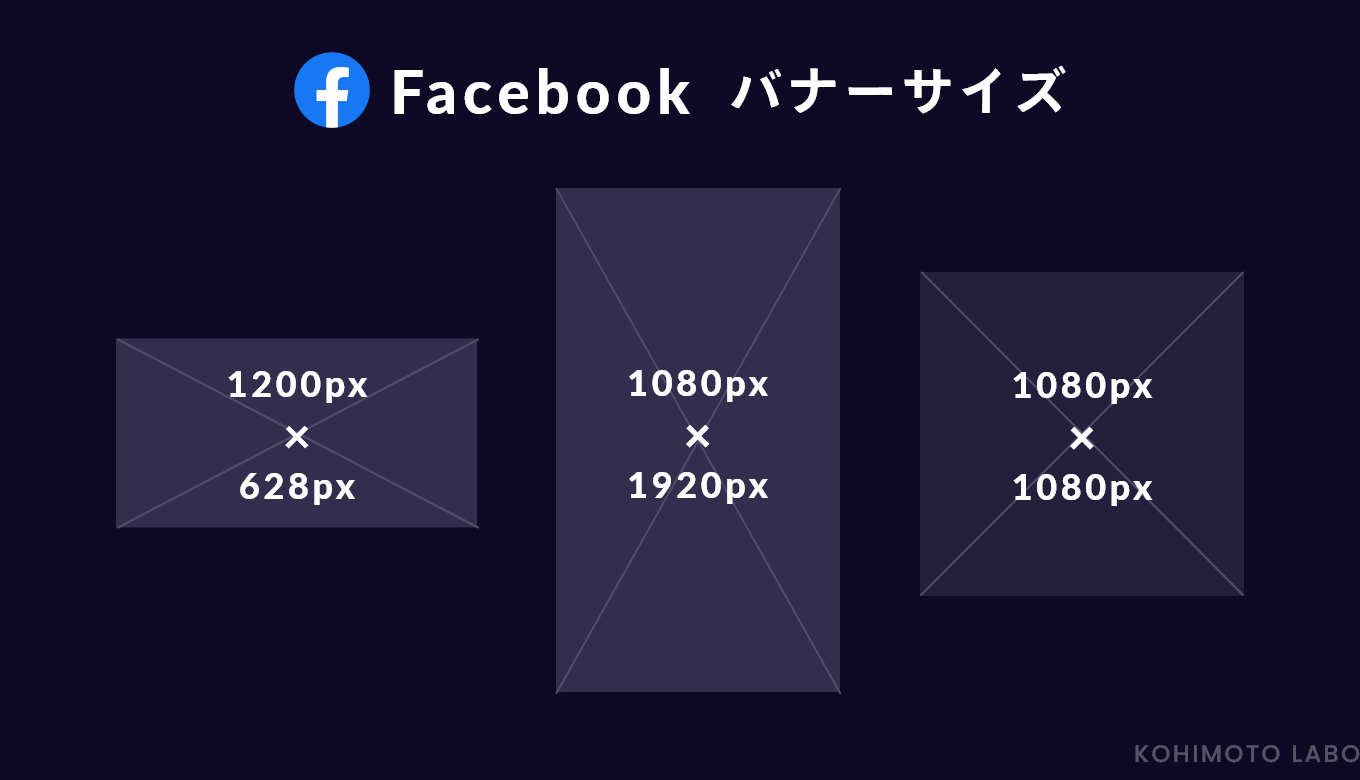
Facebook

1200px:628px
Facebookの右側広告枠や検索結果、インスタント記事などで推奨のサイズ。
*GoogleやYahoo!のレスポンシブディスプレイ広告でも使えるサイズなので、バナーを使いまわしたい場合にも便利。
1080px:1920px
Facebookインストリーム動画で推奨されるサイズ。
*縦横を入れ替えた場合Facebook、Instagramいずれのストーリーズでも全画面表示される。
1080px:1080px
Facebookインストリーム動画を除くすべての広告で使用可能。
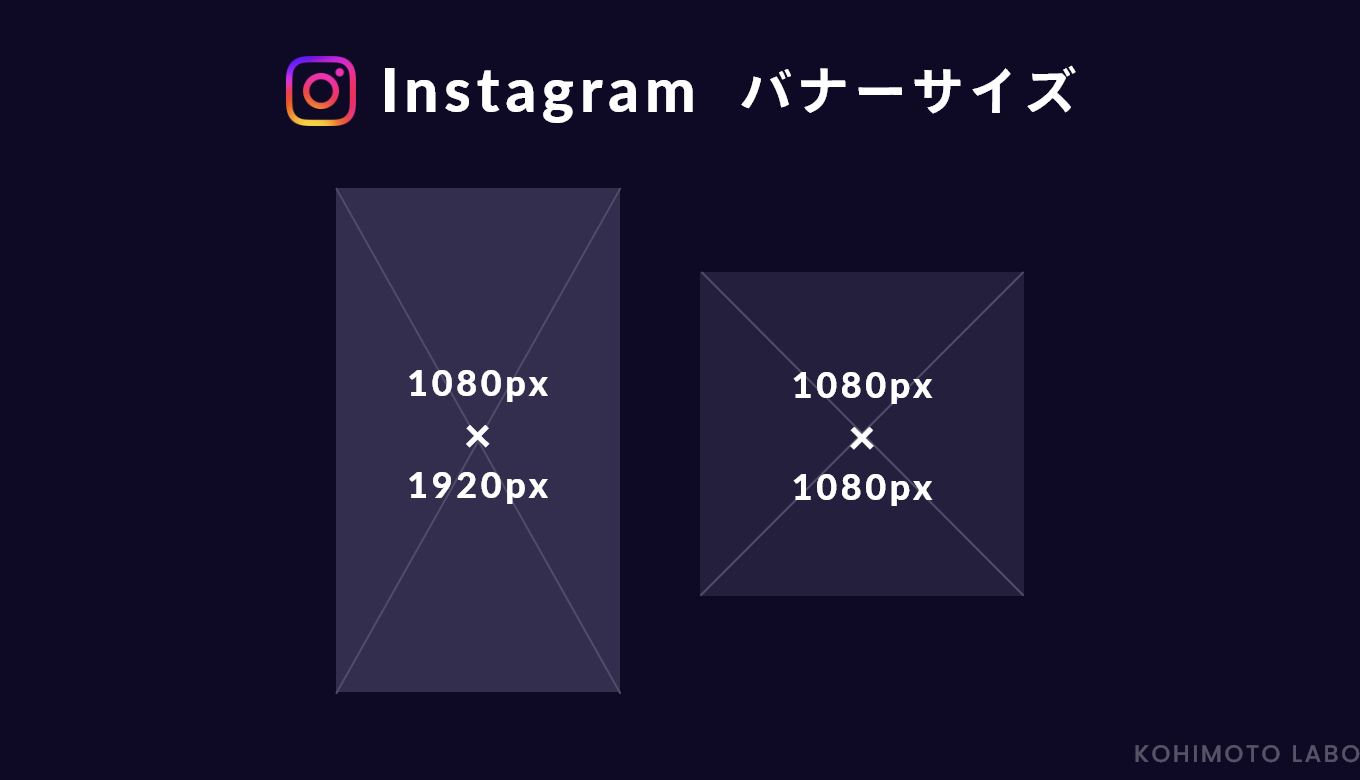
Instagram

1080px:1080px
Instagramフィードで推奨されている正方形のサイズ。
1080px:1920px
Instagramストーリーズでも全画面表示されるサイズ。
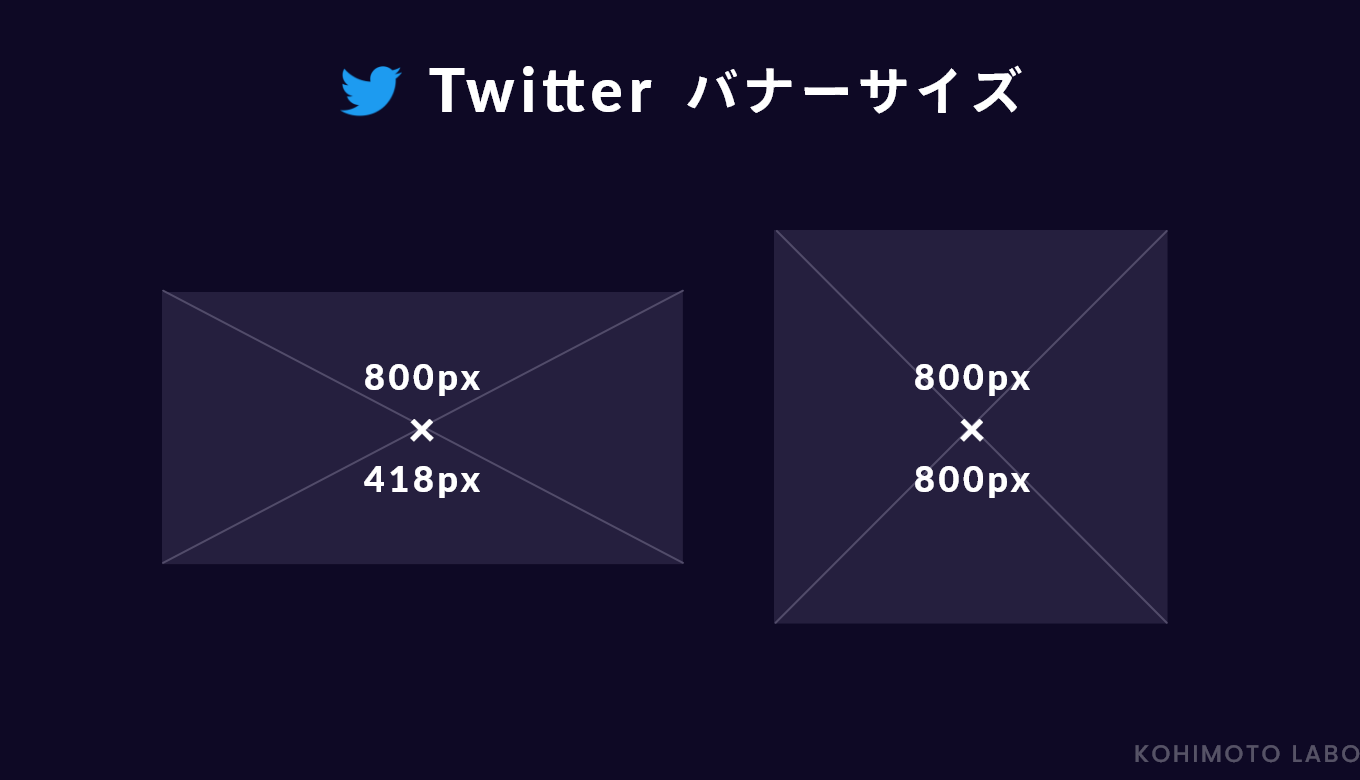
Twitter

800px:418px
Twitterすべての広告で使用可能。
800px:800px
カンバセーション付きの画像広告以外すべて使用可能。
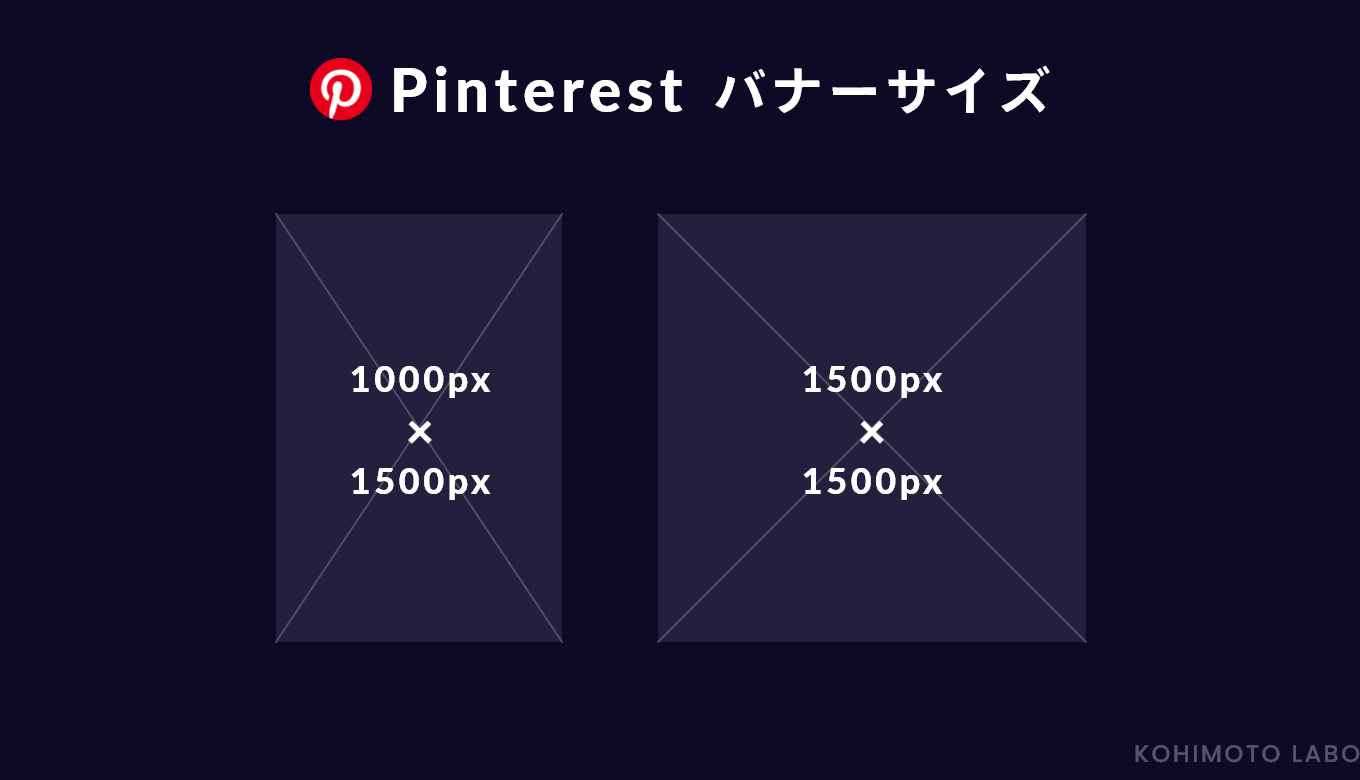
Pinterest

1000px:1500px
2:3のアスペクト比を推奨。
1500px:1500px
正方形の広告画像も使用可能
LINE

1080px:1080px
トークやLINE NEWS、タイムライン、ウォレット、ポイントクラブ、チラシなどさまざまなLINE内ミニアプリで使える、正方形画像。
1200px:628px
トークやLINE NEWS、タイムライン、ウォレット、ポイントクラブ、チラシなどさまざまなLINE内ミニアプリで使える、横長画像。
成果のでるバナー広告デザイン4つの基本
ターゲットが求めている情報を目立たせる
ターゲットのニーズを満たす情報を目立てせることで、バナーの内容に対して興味を持ってもらいましょう。
短くて分かりやすいコピー
SNSでは沢山の内容を詰め込んでも熟読されることはまずありません。バナーについても同様なので
短くて分かりやすくコピーに落とし込むことが大切です。
印象を決める配色と素材
バナーは
視覚的に魅力的で目を引くデザインであることが重要です。また、企業やブランドのイメージと一貫していると、ユーザーにブランドを認知してもらいやすくなります。
要素・デザイン共に異なるものを複数作成しABテストを実施
予算があり継続的な広告配信を検討している場合には、複数のバナーを用意して検証をしていけるといいでしょう。
バナー検証例👇

デザインの定番レイアウトのアイディア
弊社で制作する際もよく意識するバナーの定番レイアウトをご紹介します。
タイトルは勝手につけています。
中央文字レイアウト
 文字を中央にもってきて、目立たせるレイアウト
文字を中央にもってきて、目立たせるレイアウトです。コピーがバン!と中央にくるので目に留まりやすくなります。
写真を背景に使っている場合には、文字を上にのせた時に視認性には注意が必要です。
写真組み合わせレイアウト

写真を組み合わせて、
商品の品ぞろえやバリエーションの豊かさを強調できます。DtoCサイトに多く用いられるテクニックです。
セパレートレイアウト

背景色などでそれぞれのエリアを分けることで、
要素同士が喧嘩をせずに際立たせることができるメリハリのあるレイアウトです。
要素の優先順位によって、割合を5:5、6:4など必ずしも等分にしなくても良いです。
Zの視線誘導レイアウト

左上から右下にみる
人の視線誘導上に、テキストを配置することでストレスなく可読することがきます。
SNSバナーは、細かくターゲットを設定できるのが強み!
SNSプラットフォームでは、広告主がターゲットとなるユーザーを細かく設定できるターゲティング機能が充実しています。
特定の興味関心や行動履歴に基づいてバナー広告を表示できるため、より関連度の高いユーザーへ届ける事が可能です。また、効果測定も進化しており広告の成果をリアルタイムで把握できるため、広告の最適化がしやすくなっています。
そのようなSNSの性質を利用し検証していく事で
より質の高いバナー作成を行っていけることに繋がります。
今回の記事に併せて、バナーのギャラリーサイトも紹介しているこちら記事もおすすめです。
編集者:Yuka Fujimoto
Webディレクター / デザイナー。美大在学中に、画面ひとつで世界中の人と繋がれるWebの可能性やデザインへ興味を持つ。インターンを経て就職したIT企業で実務経験を積む。肉より魚派🐟


 制作するバナーのターゲットや目的に合うよう、バナー広告を設置するSNSを選定します。また、出向先によってバナーの規格や入稿方法が変わってきます。
制作するバナーのターゲットや目的に合うよう、バナー広告を設置するSNSを選定します。また、出向先によってバナーの規格や入稿方法が変わってきます。