今回は、サイト制作にも活かせる読みやすい文章を作るテクニックをいくつかご紹介します。
文章を読んでもらうためにもっとも重要になってくるのが、文字回りの装飾や設定になります。
こちらの記事では詳しく説明していきます。
フォントサイズについて
Webサイトで使用するフォントサイズは、
Googleでは16pxが推奨されています。そのため一般的には、14〜16pxを最適なフォントサイズとし、子供やお年寄り向けのサイトについては、少し大きめの17〜18pxを採用すると良いでしょう。
以下で弊社で実際に制作したサイトで、16px・17px・18pxで制作したWebサイトをご紹介します。
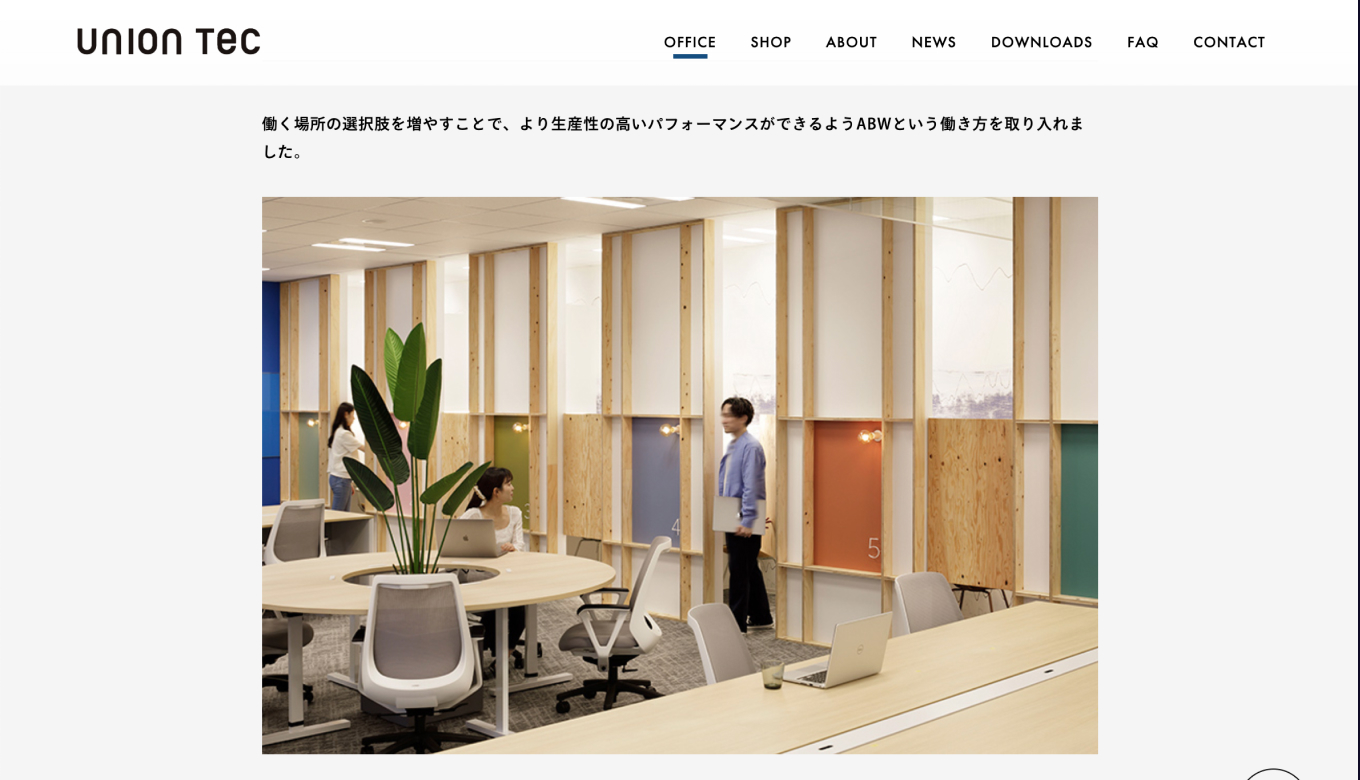
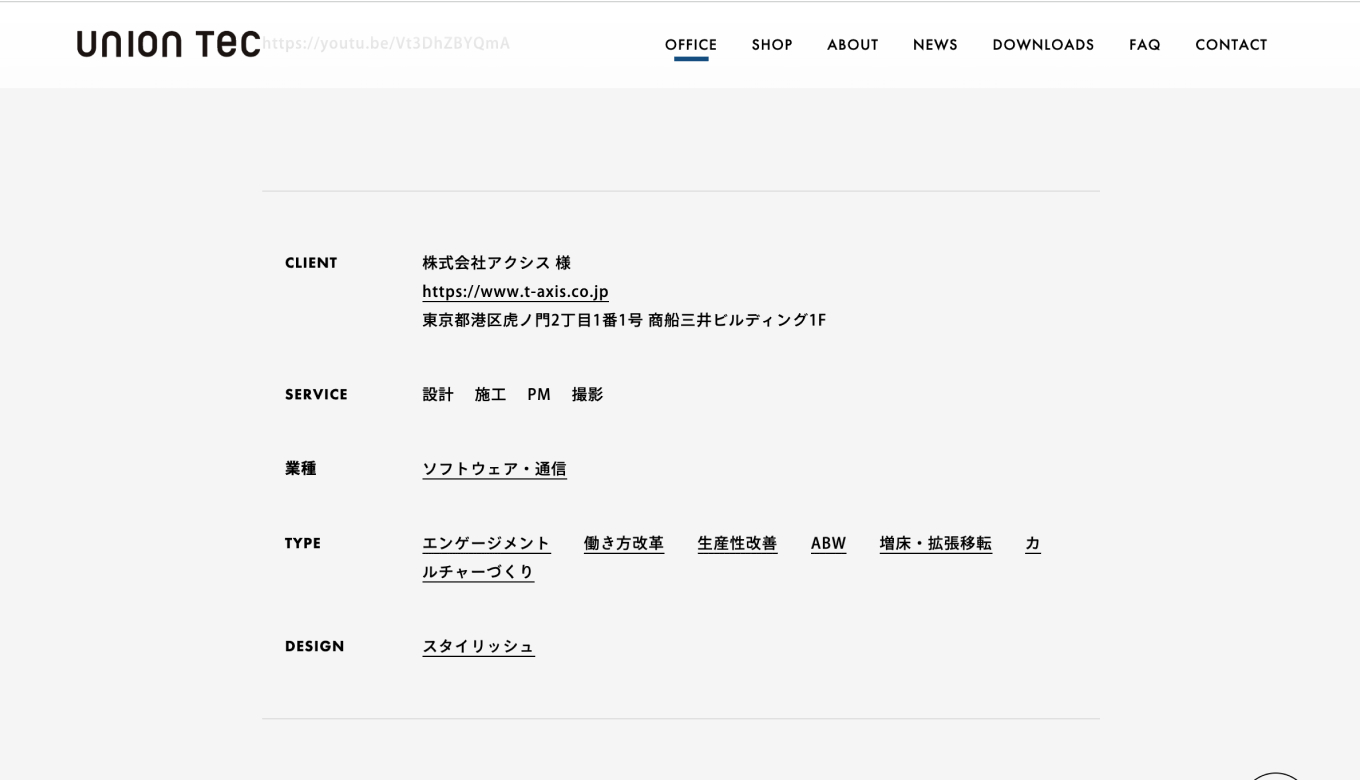
16pxで制作したサイト
UNIONTEC|UNION TEC CO., LTD

 参照:https://service.union-tec.jp/office/project/detail/17
参照:https://service.union-tec.jp/office/project/detail/17
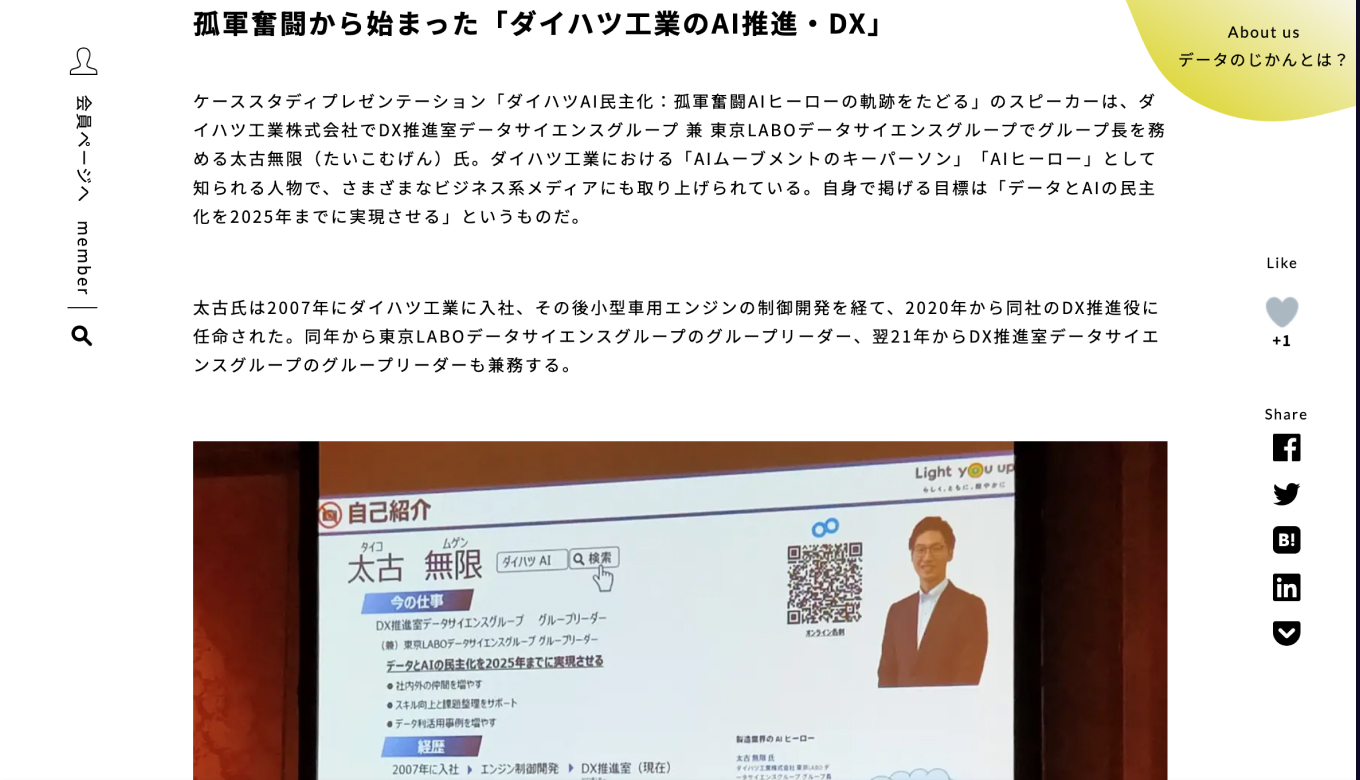
データのじかん|WingArc1st Inc.
 参照:https://data.wingarc.com/cio-ciso-japan-summit-2023-01-57817
参照:https://data.wingarc.com/cio-ciso-japan-summit-2023-01-57817
17pxで制作したサイト
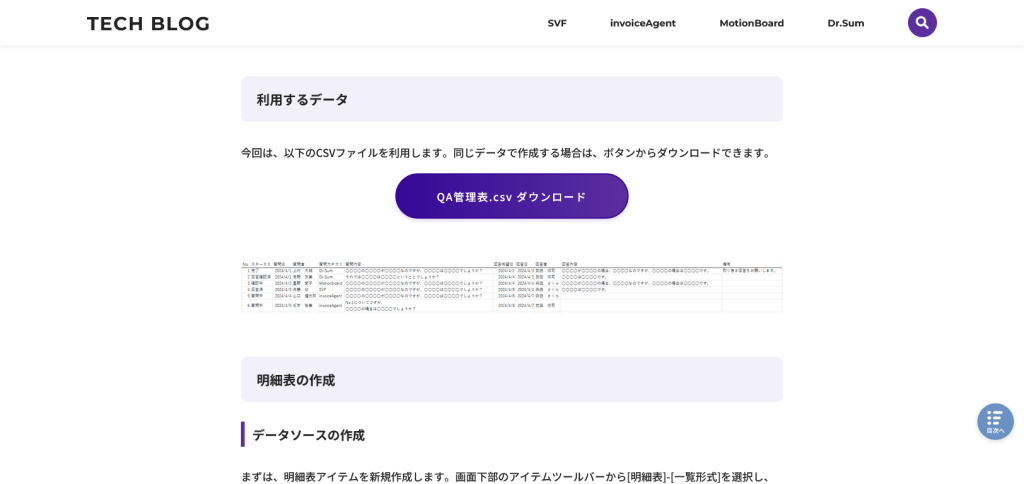
TECH BLOG|WingArc1st Inc.
 参照:https://navi.wingarc.com/product/drsum/12348
参照:https://navi.wingarc.com/product/drsum/12348
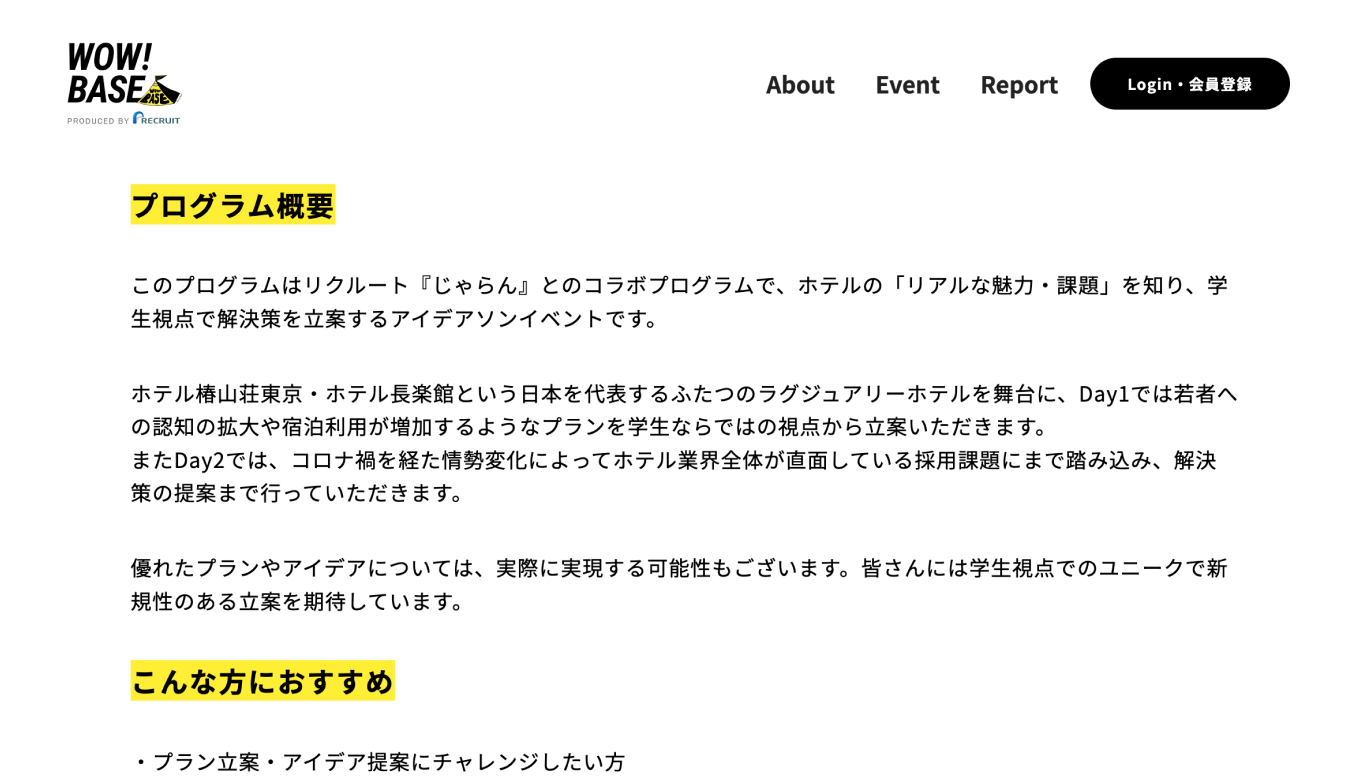
18pxで制作したサイト
WOW!BASE|Recruit Co., Ltd.
 https://www.wowbase.jp/event/202309hi/
https://www.wowbase.jp/event/202309hi/
フォントカラーについて
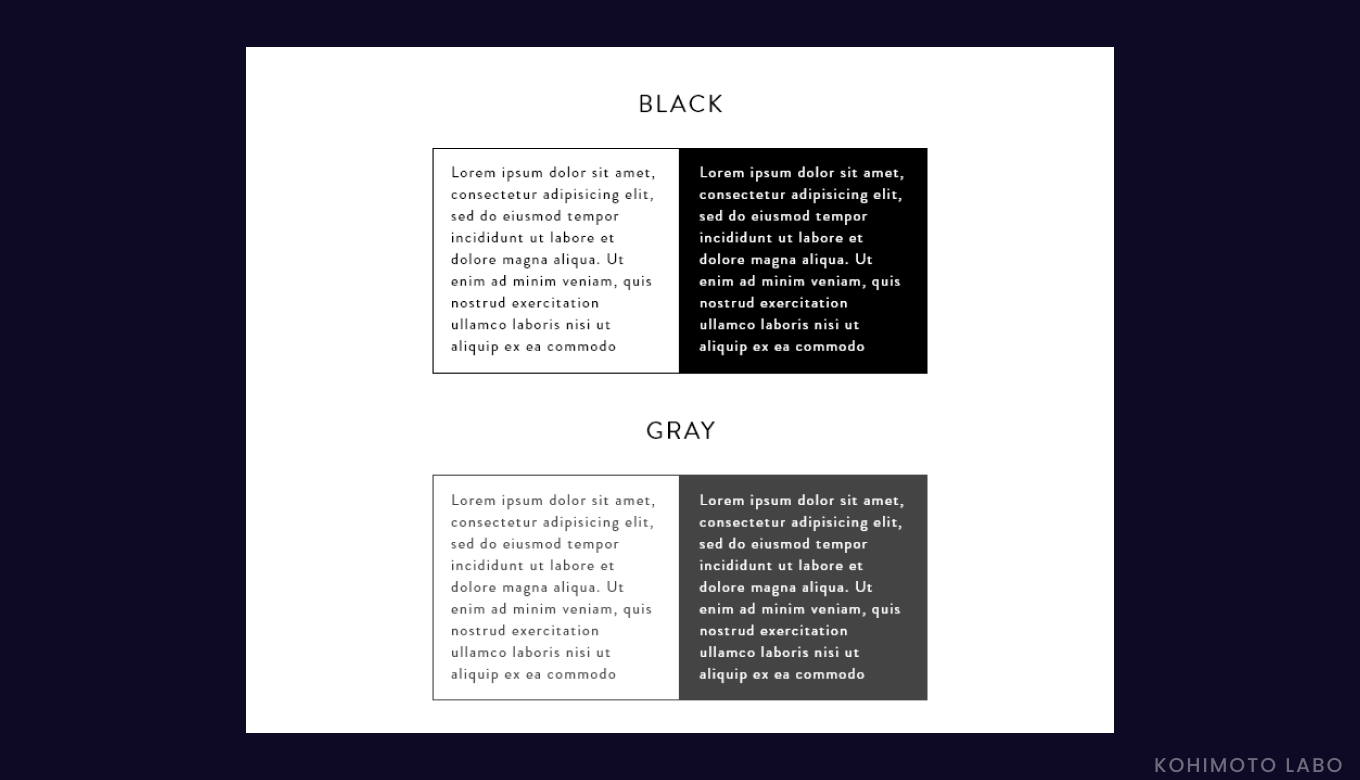
白背景に黒文字(#000000)は、コントラスト比が強く目が疲れやすいページとなるため、
フォントカラーは、グレーをオススメします。
弊社のサイトでも濃いめのグレーを文字色に採用することが多いです。

行間・字間・文字数について
一般的にWebサイトで読みやすいとされる行間、字数、文字数は下記となります。
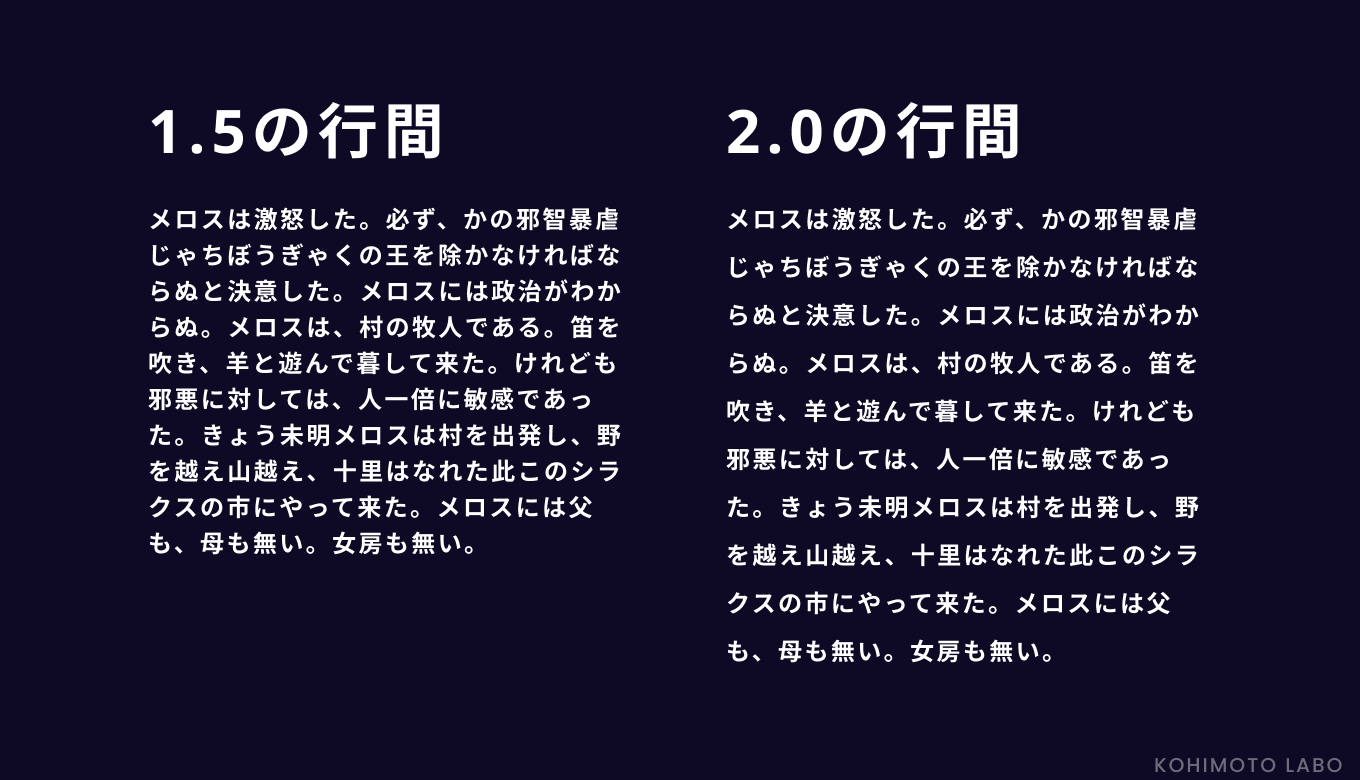
- 行間:1.5〜2.0
- 字間:文字サイズの5%~10%
- 文字数:一文に25〜40文字程度

フォントデザインについて
まず読みやすい文章を作成するにあたって、
どのフォントを使用するかということが非常に重要なポイントとなります。日本語フォントは大きく分けて
「ゴシック体」と「明朝体」の2種類あり、それぞれの特徴と代表的なフォントを押さえておきましょう。
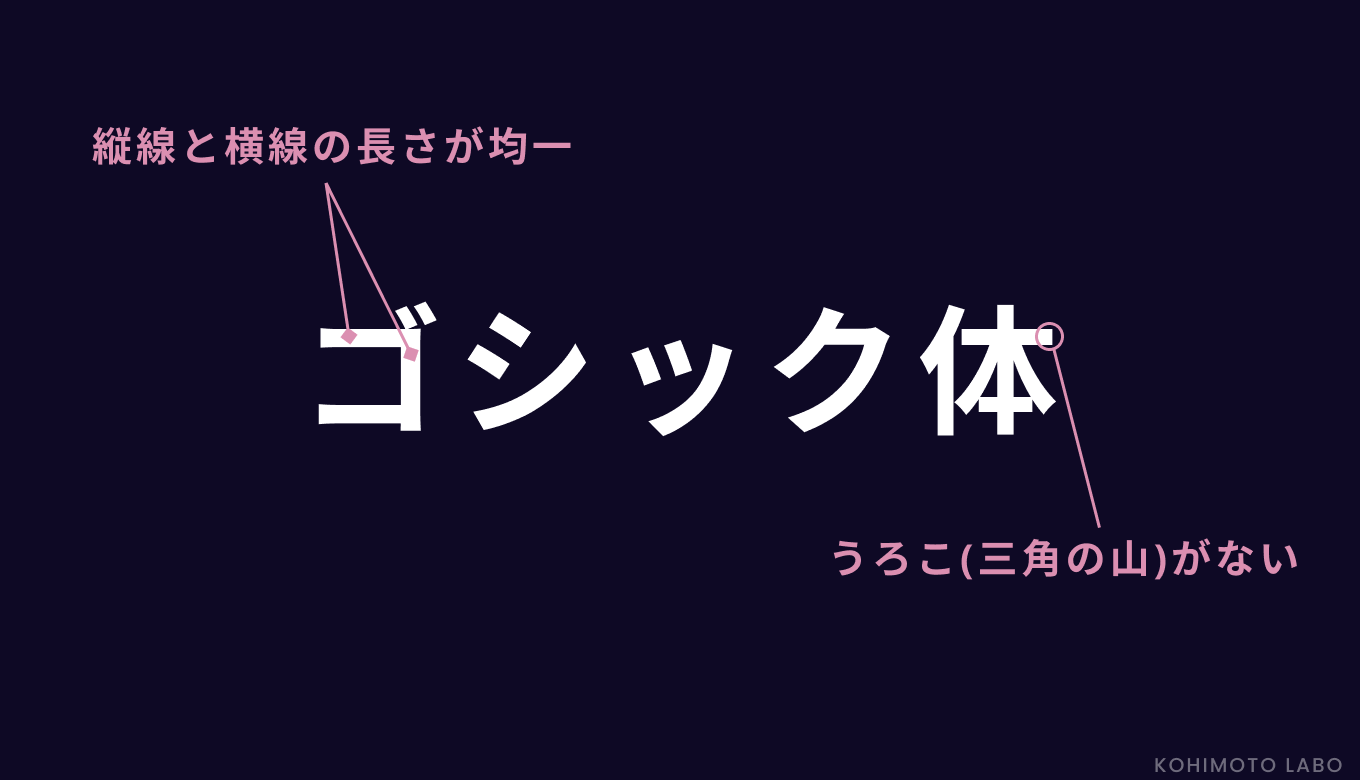
ゴシック体の特徴

- 文字にうろこ(三角形の山)が無く、縦と横の線が均一
- 線の太さが均一なので、視認性が高い
- 端が角張っているものを「角ゴシック」、端が丸いものを「丸ゴシック」
- 見出し、プレゼン資料、看板やポスターなどに使用される
代表的なゴシック体フォント
ヒラギノ角ゴシック
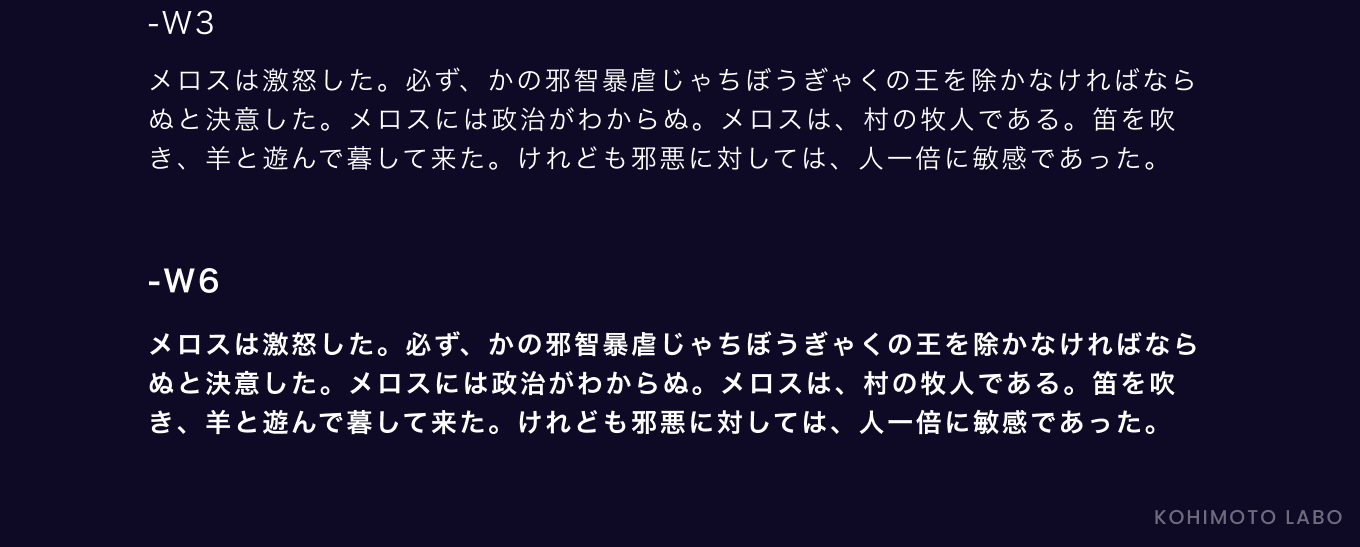
macOSおよびiOSに標準搭載されているフォント。明るくつぶれにくく、多彩なウエイトバリエーションで、極小サイズのキャプションから特大サイズの見出しまで、幅広く対応可能。

游ゴシック
Windows8以降のWindowsおよびmacOSに標準搭載されているフォント。長文でも読みやすいスタンダードなゴシック体。7つのウエイトで構成され、キャプション・本文から小見出し・大見出しまで幅広い用途に対応可。

Noto Sans
GoogleがAdobeと共同開発した視認性に優れたフォント。無償で使用できるwebフォントの代表格。

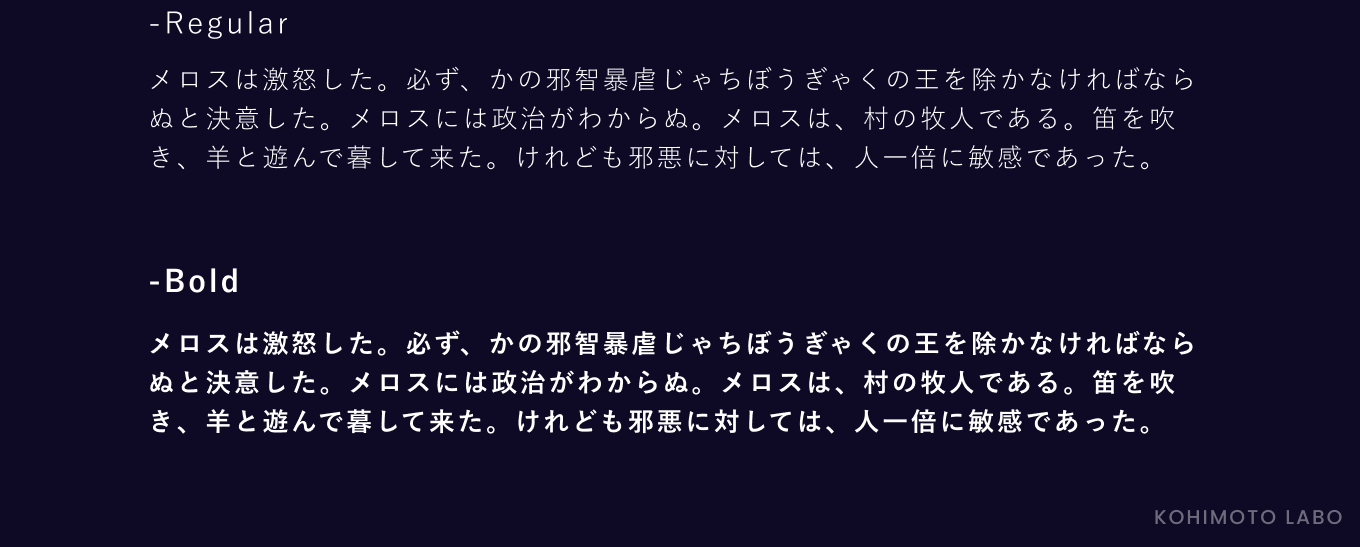
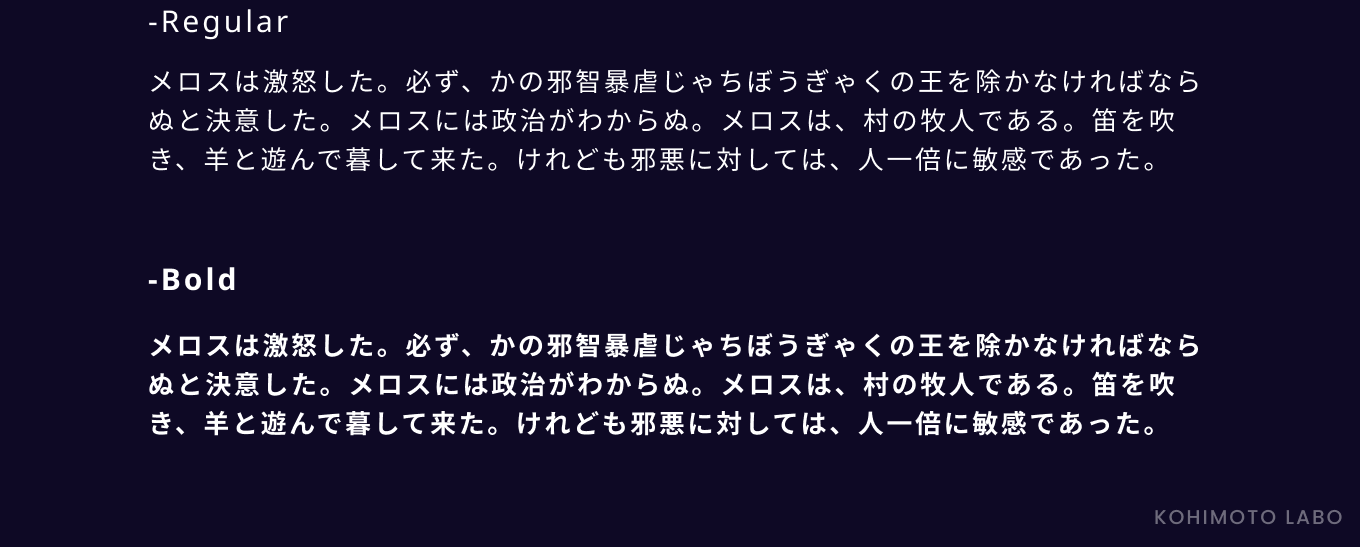
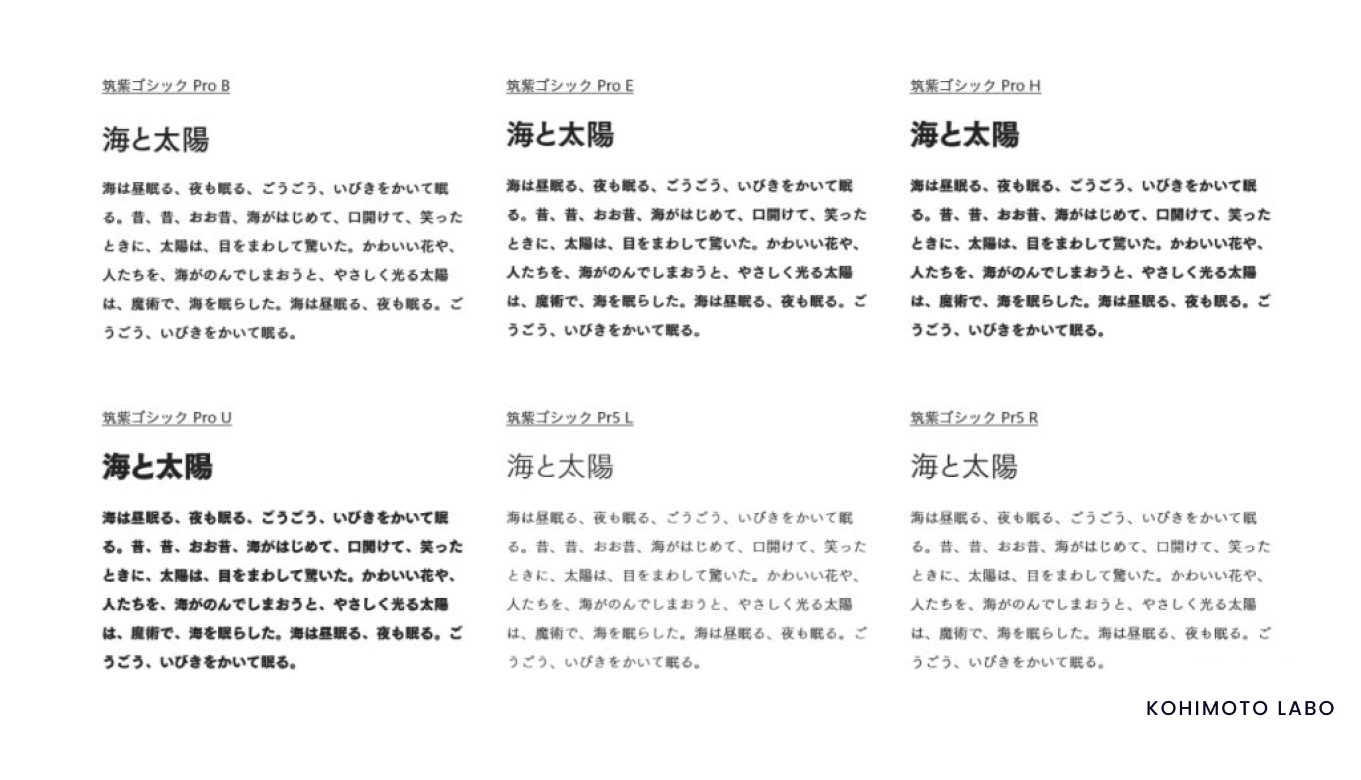
筑紫ゴシック
上品かつ親しみのあるフォントで、可読性に優れている。8つのウエイトで構成され、キャプション・本文から小見出し・大見出しまで幅広い用途に対応可。

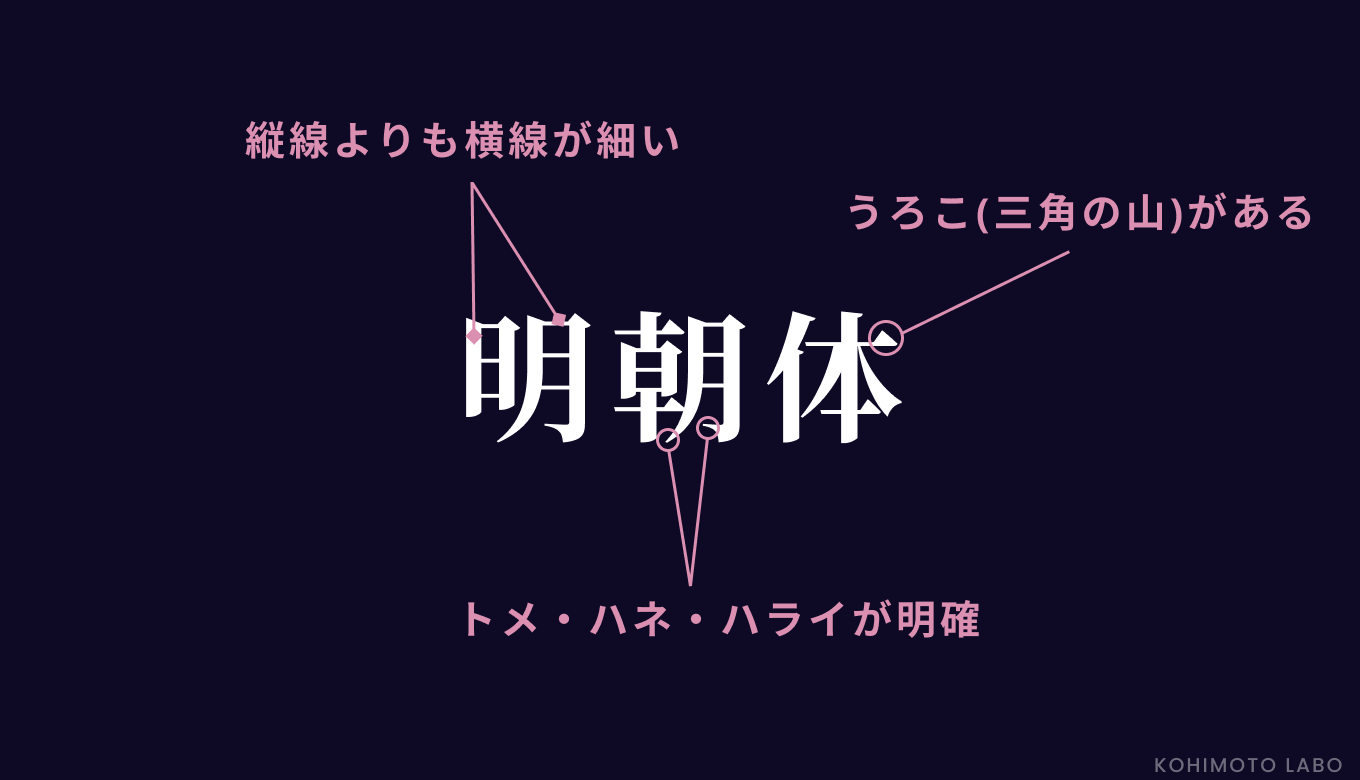
明朝体の特徴

- うろこ(三角形の山)のある書体
- 縦線に比べ、横線が細い
- トメ・ハネ・ハライがはっきりとしている
- 可読性が高いため、長文に向いている
代表的な明朝体フォント
ヒラギノ明朝
macOSおよびiOSに標準搭載されているフォント。豊富なウエイトバリエーションと仮名書体との組み合わせで、様々な表現を可能にするオールマイティな書体。

游明朝体
Windows8以降のWindowsおよびmacOSに標準搭載されているフォント。単行本や文庫などで小説を組むことを目的に開発されたフォントのため、可読性に優れている。

Noto Serif
Noto Sansと同様にGoogleがAdobeと共同開発した視認性に優れたフォント。無償で使用できるwebフォントの代表格。

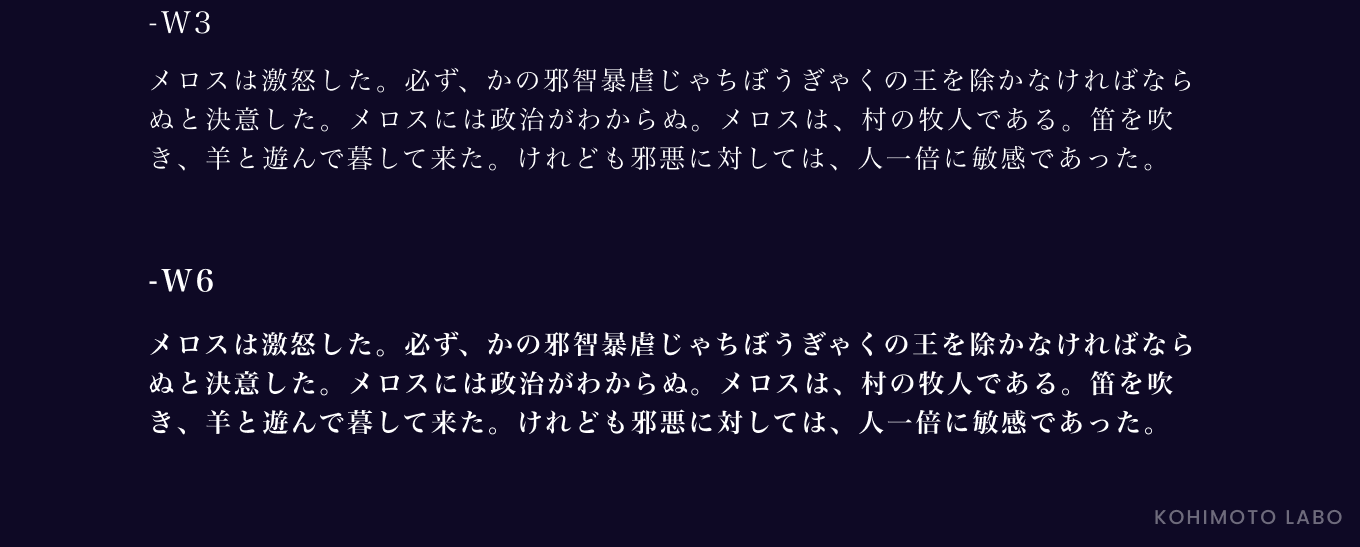
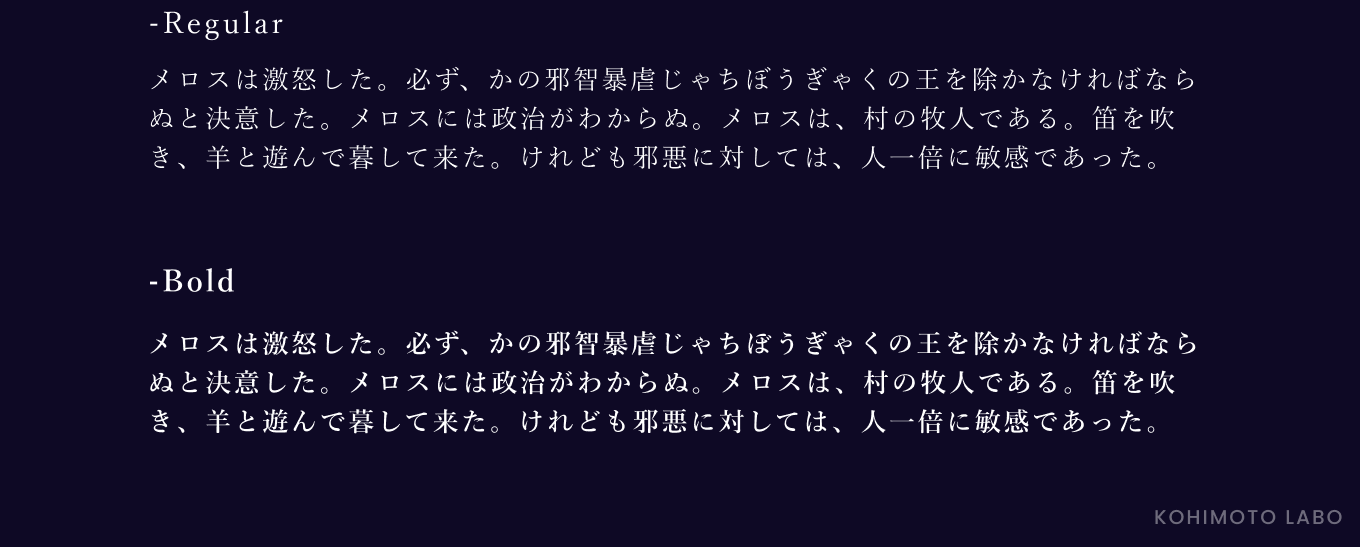
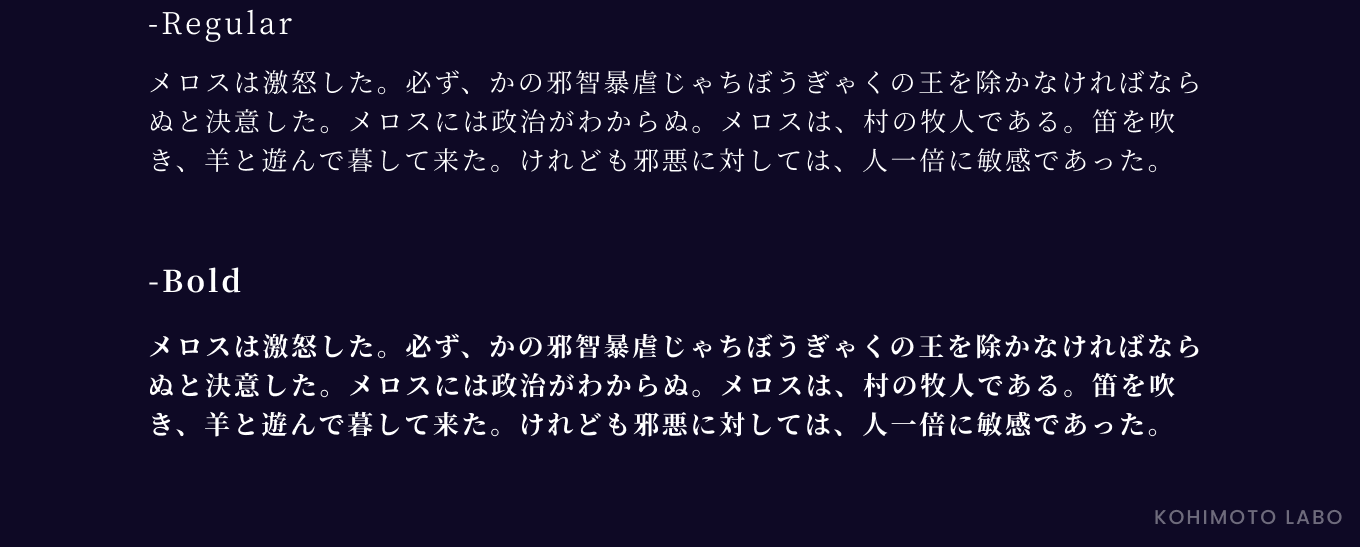
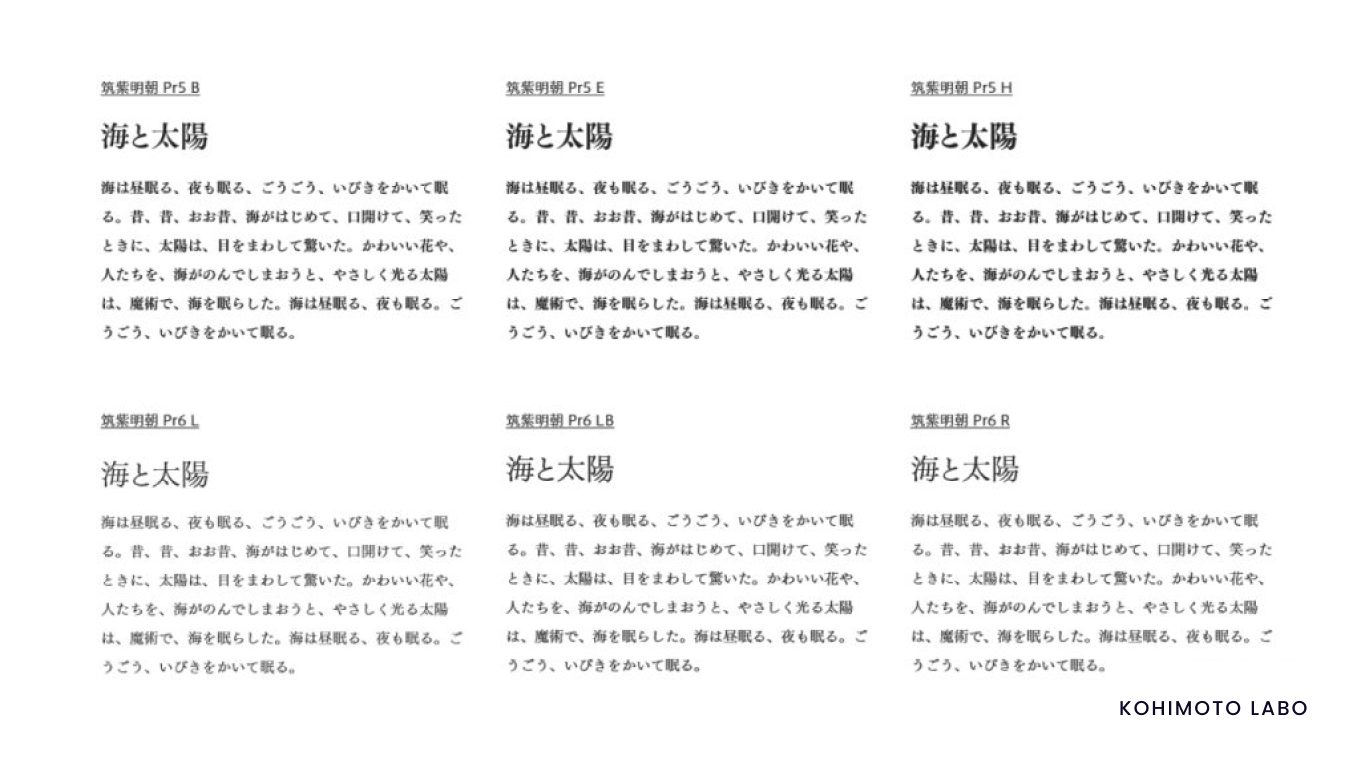
筑紫明朝
本格的な長文本文用明朝体として開発されたフォント。上品かつ心地よい可読性を兼ね備えている。

Webサイトではゴシック体と明朝体のどちらも使用されますが、読みやすさの観点からゴシック体のサイトの方が多いです。(※Androidに明朝体の搭載がないといった点などから)
上記のような可読性と視認性に優れたフォントを採用することで、サイトの中の文章がぐっと読みやすくなってきます。
その他のポイント
- 一文に詰め込みすぎず、簡潔に述べる
- 主語と述語は、離しすぎず近い場所に置く
- 重要な情報は、文章の冒頭に(結論から先に述べる)
- 「この」「あの」「それ」など指示語は多用しない
- 文章に対して適切な画像と図表などを用いる
- 見出し+本文のブロック構造に
まとめ
今回ご紹介したポイントを押さえるだけでも、文章は読みやすく改善することができます。
また“文章をメインにレイアウトしたデザイン事例”についても過去記事でまとめています。
こちらの記事も参考にしながら、是非読みやすい文章作りにトライしてみてください✨
編集者:tacot
大学卒業後、デジタルマーケティング会社に入社しメディア広告営業やウェブサイトのディレクションを担当。前職の経験を活かしウェブディレクターをしながらWeb制作業界にまつわるコンテンツを執筆中。


 参照:https://service.union-tec.jp/office/project/detail/17
参照:https://service.union-tec.jp/office/project/detail/17
 参照:https://data.wingarc.com/cio-ciso-japan-summit-2023-01-57817
参照:https://data.wingarc.com/cio-ciso-japan-summit-2023-01-57817
 参照:https://navi.wingarc.com/product/drsum/12348
参照:https://navi.wingarc.com/product/drsum/12348
 https://www.wowbase.jp/event/202309hi/
https://www.wowbase.jp/event/202309hi/