Webデザイナーになりたては、ミーティングなどで専門用語や知らない単語が出てきて戸惑うこともありますよね。
現役のWebデザイナーが業務で必要になる単語30個選びました。
こちらを3つに分類して意味を解説していきたいと思います。
デザインに関する用語
UI
User Interfaceの略称で、Webサイトにおいてはデザインや操作性のことを指します。
UX
User Experienceの略称で、サービスを通して得られるすべての顧客体験(製品やサービスを使用する際に感じた印象や記憶なども含む)をUXと呼びます。
ユーザビリティ
使い勝手の良さを表す指標のこと。
ユーザービリティの高いサイト=ユーザーにとって使いやすいサイト。
Adobe XD
Adobe社が提供するUI/UXデザインツール。
初めてUI/UXデザインツールを使う人にもおすすめです。
Figma
リアルタイムで共同編集が可能なUIデザインツール。
レンポジ
ストックフォトサービス等で利用できる写真素材のこと。
トンマナ
Tone&Manner(トーン&マナー)の略称で、Webデザインにおけるトンマナとは、
サイト自体の一貫性や統一性を担保するためのルールのことを指します。
あしらい
デザインにおける「装飾」や「ディティール(細部)」のことを指します。
パララックス
Webデザイン上の「視差効果」のこと。
パララックスを用いることで、奥行きや立体感のあるサイトに仕上げることができます。
フラットデザイン
立体感や光沢感などの視覚効果を無くし、平面的なシンプルかつ余白の多いWebデザインのことを指します。
装飾が少なく、情報の整理に特化したデザインとなります。
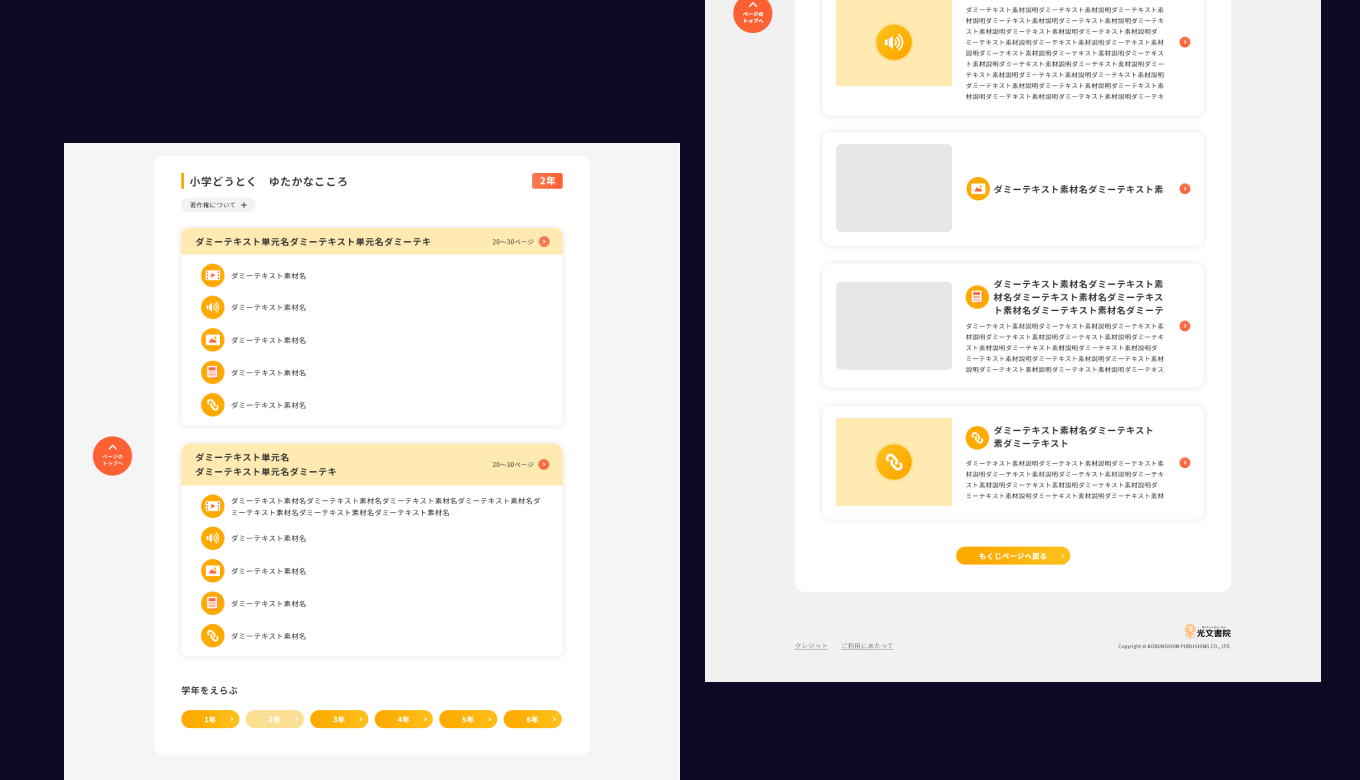
マテリアルデザイン
2014年にGoogleが発表したデザインのガイドライン。
ユーザーの直感的な操作を可能にし、ストレスの少ないユーザビリティの実現を目的としています。
 マテリアルデザインの事例
マテリアルデザインの事例
レスポンシブデザイン
ユーザーの利用するデバイスやWebブラウザに合わせ、
レイアウトを最適化するWebデザインのこと。
構築に関する用語
プロトタイプ
Webサイトやアプリケーションの試作品のこと、主に操作性を評価する際に用いられます。
コーディング
プログラミング言語を使ってソースコードを書く作業のことを指します。
HTML
Hyper Text Markup Languageの略称で、Webページを作るための最も基本的なマークアップ言語のひとつです。
※マークアップ言語とは、文章を構造化するための言語
CSS
Cascading Style Sheetsの略称で、Webサイトの各パーツの色や配置などを調整するための言語です。
HTMLとセットで使用します。
JavaScript
動的なWebサイトを作成するために必要なプログラミング言語です。
画像のスライドやエラーメッセージを表示するなど、JavaScriptで実現できることは多岐に渡ります。
実際にJavaScriptで横スクロールを実装した記事はそちら。
Webページの構成に関する用語
トップページ
Webサイトの入り口となるページのことをトップページと呼びます。
下層ページ
トップページから派生するページのことを指します。
MV(メインビジュアル)
主にWebサイトのトップページ上部に配置されるイメージ画像のことを指し、Webサイトに訪れたユーザーが最初に目にする場所となります。
ヘッダー/フッター
ヘッダー:
Webページ最上部の横長のエリアを指します。
企業のロゴやナビゲーションが入り、通常は全ページ共通で表示されます。
フッター:
Webページ最下部の横長のエリアを指します。
一般的には企業ロゴ、住所、電話番号、お問い合わせ、コピーライトなどが入ります。
コンテンツ
Webサイトを形成する文章・画像・動画、それらが表現している内容のすべてがコンテンツと呼ばれています。
ヘッダー下からフッター上までのエリアのことを指します。
カラム
Web上ではレイアウト、段組みの意味。
レイアウトの列の数によって2カラム、3カラムというように表現します。
ファーストビュー
Webページにアクセスした際に、最初に表示される領域のことを指します。
パンくずリスト
Webサイトのページ階層をリスト化したナビゲーションのこと。
パンくずリストをWebサイト内に設置することで、
サイト内のどのページにいるのかが視覚的に分かりやすくなります。
グローバルナビゲーション
Webサイトの全ページに共通して設置されるメニューのこと。
ハンバーガーメニュー
三本線のアイコン「≡」で表されるナビゲーションメニューのこと。
ファビコン
ブックマークやタブを開いた時に表示されるWebサイトのアイコンのことを指します。
お気に入り(favorite)に登録した際、表示されるアイコン(icon)を意味するフェイバリットアイコン(favorite icon)が由来。
OGP
Open Graph Protocolの略称で、FacebookなどのSNS上でWebサイトのURLを共有した際にタイトルや画像が表示される仕組みのことを指します。
まとめ
いかがでしたか。今回は、前回のWebサイト企画・制作ディレクション編に引き続き、Webデザインに関連する用語を中心にご紹介いたしました。
前回の“Webサイト企画・制作ディレクション編”はこちら。
編集者:tacot
大学卒業後、デジタルマーケティング会社に入社しメディア広告営業やウェブサイトのディレクションを担当。前職の経験を活かしウェブディレクターをしながらWeb制作業界にまつわるコンテンツを執筆中。

 マテリアルデザインの事例
マテリアルデザインの事例