ローディングからサイトTOPのFVまでは、ほどんどのサイトの場合に訪れる人が一番閲覧します。そのためサイトの顔とも言われす大事なエリアです。
こちらの記事では、訪れた際にコンセプトがパッと伝わる素敵なWebサイトをセレクトし、ローディングからファーストビューまでの要素を分解して、どのように動かしているかを解説していきたいとおもいます!
ローディングをつけるメリット
ローディング画面は、Webサイトのコンテンツが読み込まれるまでの時間をユーザーに視覚的に知らせるものです。
まず、サイトへローディング画面をつけると、何故良いの?という所を簡潔に説明していきます。
- ローディングにより待機時間が分かり、待機時間での離脱を防ぐことができる。
- ブランドのアイデンティティやメッセージを伝える追加の機会となる。
- 待機時間も楽しんでもらうことでホスピタリティを感じてもらえる。
上記の他に、システム面でも重いページでは、
ローディング画面を使用することで適切にロードされるまで表示を遅らせることができます。
実際に3つの分類にわけてローディング~FVまでをうまく活用し、コンセプトをうまく可視化しているサイトをご紹介していきます!
1.ロゴ+キャッチコピーの周りにイラストが動く
フィロソフィア|Philosophia

地域医療・介護のプロフェッショナルが集まった会社のサイト。あたたかみのある暖色のグラデーションのロゴイラストが優しい印象になり、FVで分解されて動くイラストに躍動感を感じるサイト。
出典:https://p-sophia.co.jp/
kaonavi universe|カオナビ

日本大学理工学部建築学科

2.ロゴ+キャッチコピーと背景
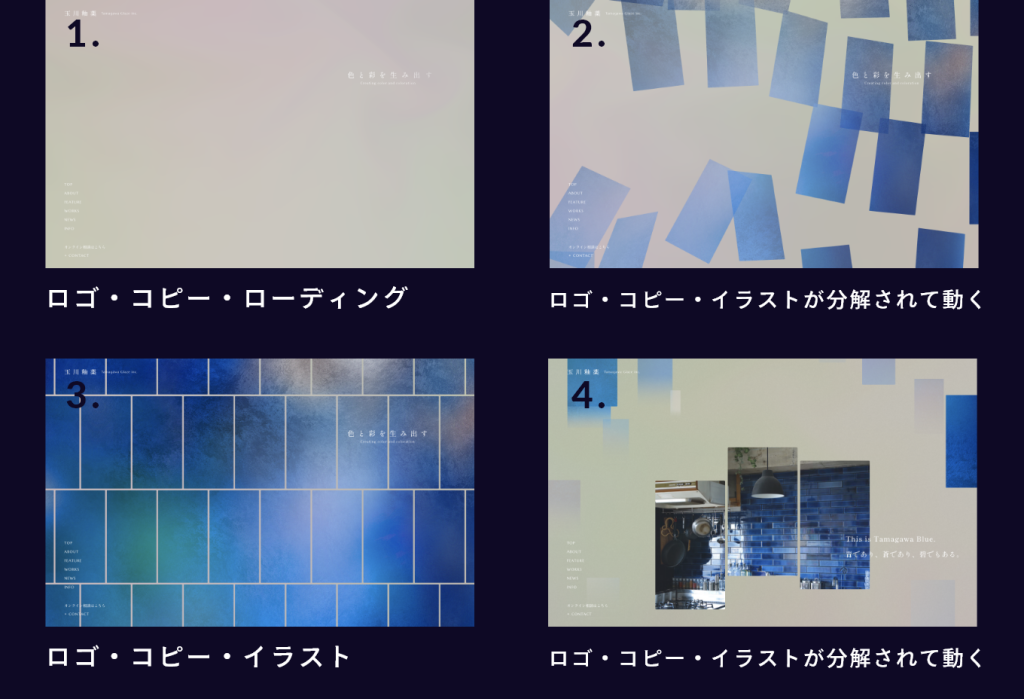
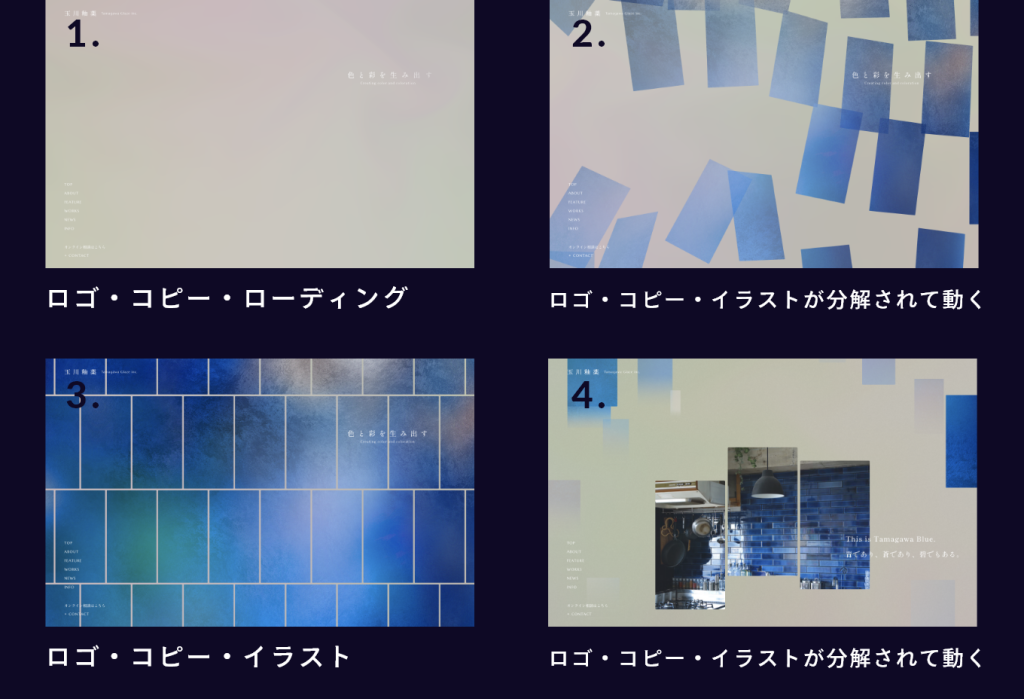
玉川釉薬

岐阜県瑞浪市でオリジナルのタイル釉薬の研究・製造・販売を行っている会社サイトはタイルに見立てた背景のあしらいが広がるような動きが素敵。全体的に淡い配色がシックな印象になります。
出典:https://tamagaway.jp/
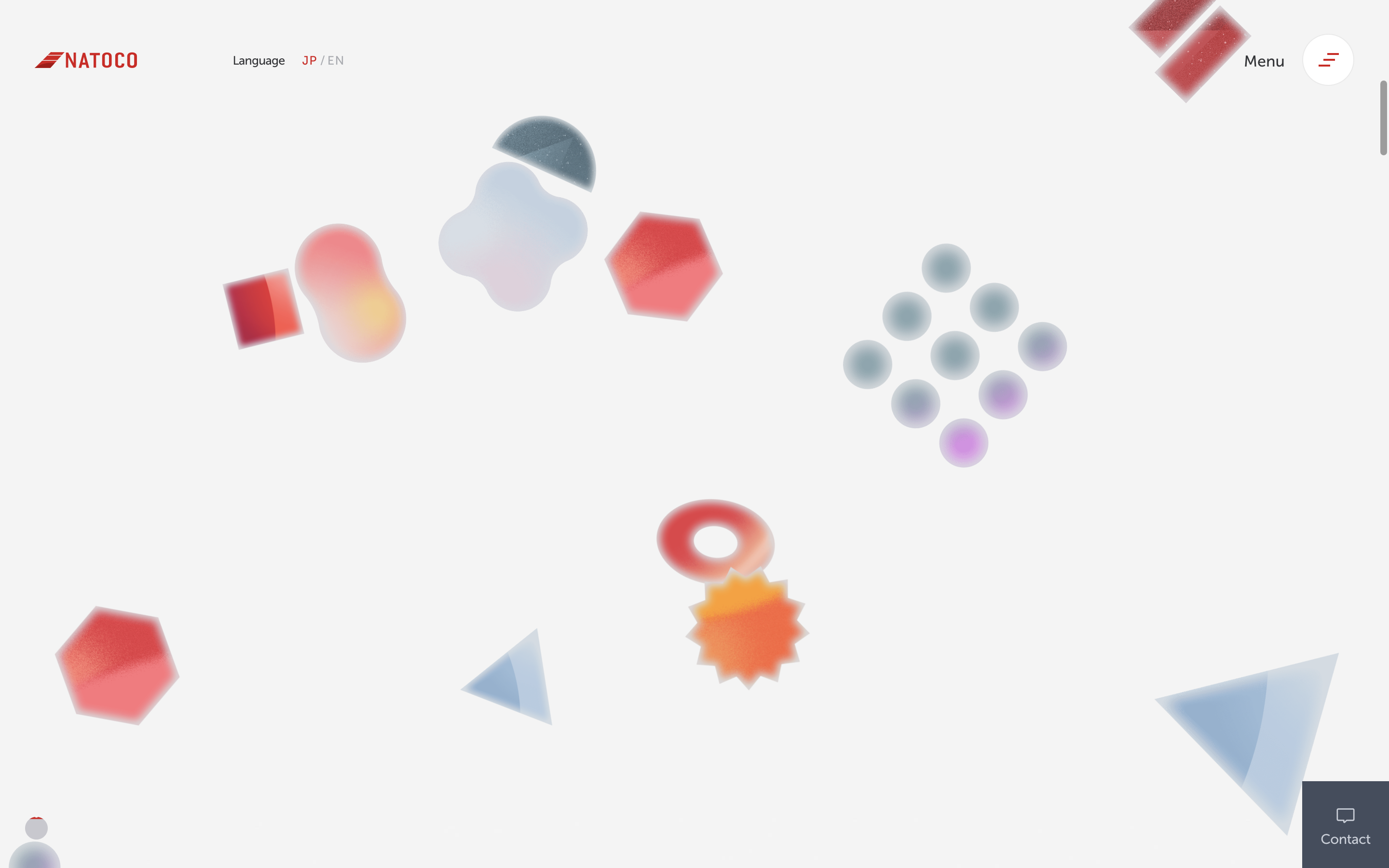
NATOCO

愛知県に本社を置く塗料の製造・販売を行っている会社サイトです。ロゴ・ローディングの際にイラストが斜めにスライドし、スクロールすると分散されまた集結する動きが特徴的。余白を生かしたスッキリとした構成デザインされています。
出典:https://www.natoco.co.jp/
kaonavi universe|カオナビ

3.ロゴ+キャッチコピーと背景動画
FOR YOU Inc.

デジタル・SNS領域を中心としたプロデュース事業を展開している会社サイトです。ローディング後のトップのムービーは実際のタレントを起用した映像やスピード感があり、ロゴでくりぬかれる特徴的な表現をされています。
出典:https://foru.co.jp/
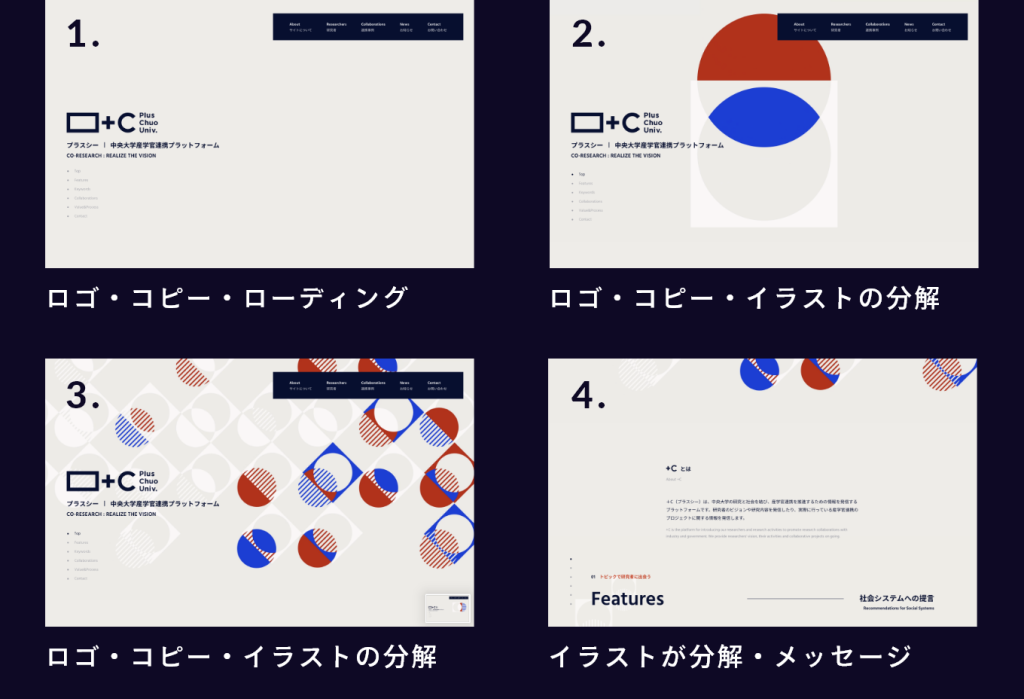
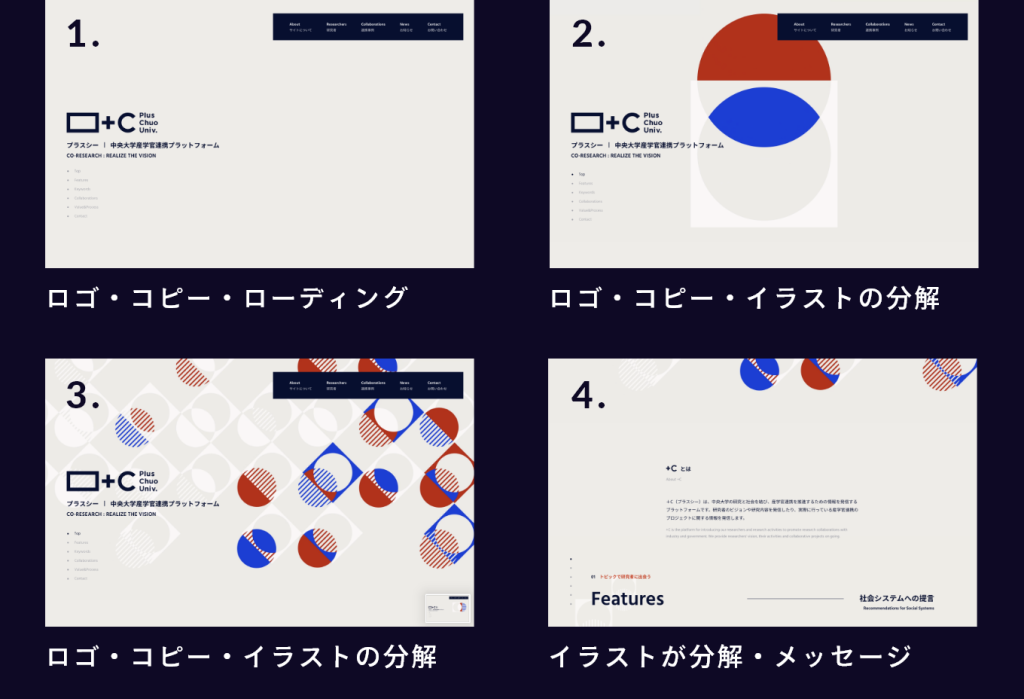
+C(プラスシー)

中央大学の研究と社会を結び、産学官連携を推進するための情報を発信するプラットフォームのサイトです。幾何学のイラストが変形・分解され、テンポよく動き表現されています。赤・青・白のカラーがサイトのアクセントになっています。
出典:https://plus-c.chuo-u.ac.jp/
ソーシング・ブラザーズ株式会社

大企業・中小企業とスタートアップ企業を繋ぐプラットフォーマーサイトはコピー・ローディングからのイラスト分解まで空間を生かした視覚効果が特徴的なデザインで表現されています。
出典:https://sbro.co.jp/
絶対に必要なわけではない
ローディング画面が不適切であると考えられるWebサイトの種類やケースもあります。
例えば、用途が決まっていて高速化が求められるサイトや、天気や自身などの緊急情報を提供するサイトなどが該当します。
ローディング画面の導入を検討する際は、サイトの目的やユーザーのニーズを考慮し検討することが大切です。
コンセプトをきめる際の手順
冒頭でローディング~FVをコンセプトを伝えるために重要なエリアという話をしました。
では、Webサイトのコンセプトってどのように決めるの?という事をこちらの記事でも紹介しているので参考にしてみてください。
Yuka Fujimoto
美大にいた頃に画面ひとつで世界中の人と繋がれるWebサイトの機能性やデザインへ興味を持つ。インターンを経てIT企業へ就職し、そこで出会った小日向とKOHIMOTOを立ち上げる。実用的なサイトを追求するディレクター兼デザイナー。ラジオと焼き鳥がすき。