ECサイトの商品詳細ページは、顧客の購買意思を決定させるために重要な要素です。
高品質な写真を多用して魅力的の伝わるページを作成し、顧客の関心を向上させることが大切です。
ECサイトの商品詳細デザイン参考8選
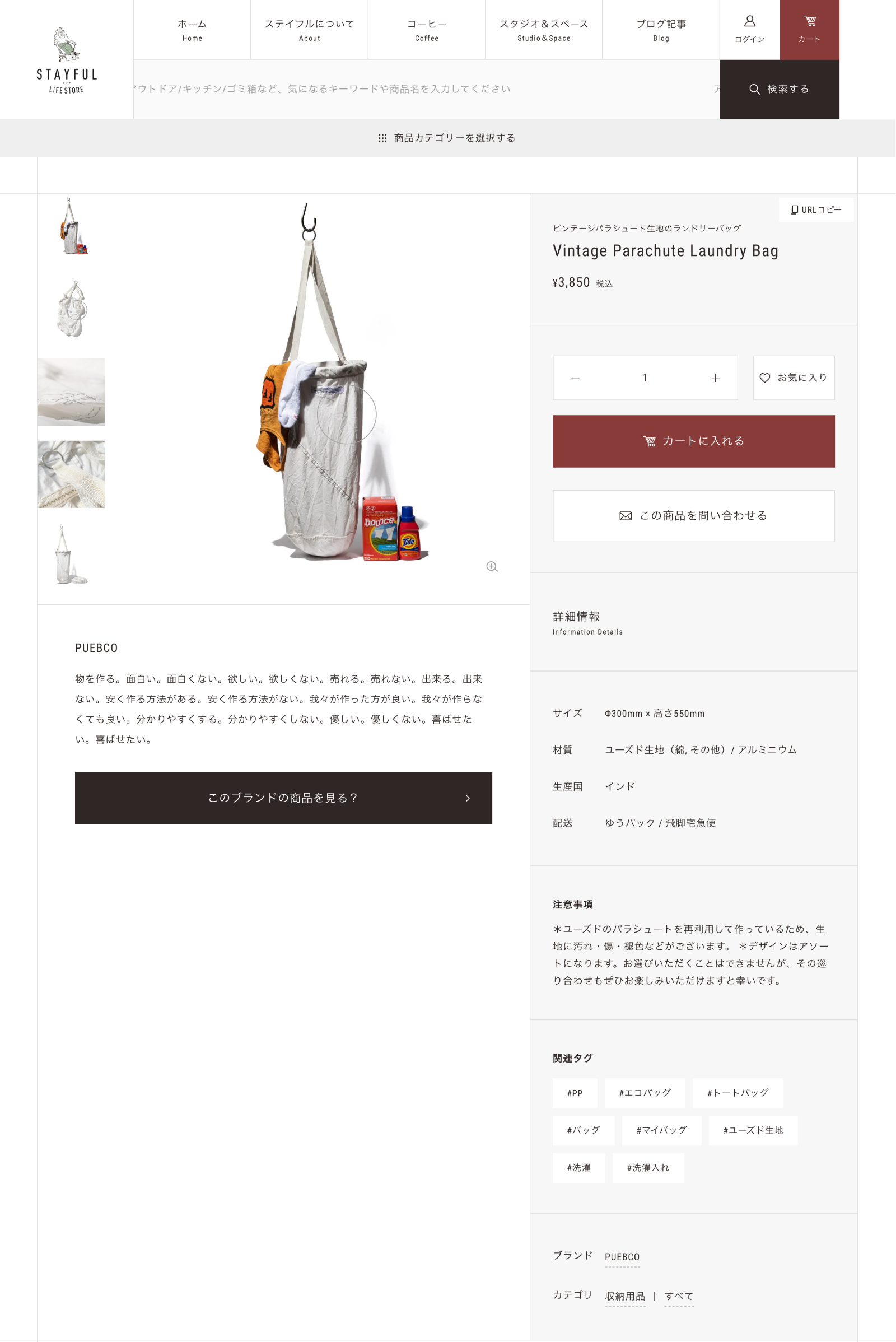
①STAYFUL LIFE STORE
 出典:https://stayful.jp/
出典:https://stayful.jp/
検索、カートはサイトのアクセントカラーとなる2色でデザインされ、商品写真をクリックすると写真が変化します。
②株式会社ナプラ
 出典:https://www.napla.co.jp/
出典:https://www.napla.co.jp/
正方形のボックス型商品写真と右側に商品詳細がまとめ
シンプルにすっきりまとめられ、余白を持たせたデザインになっています。
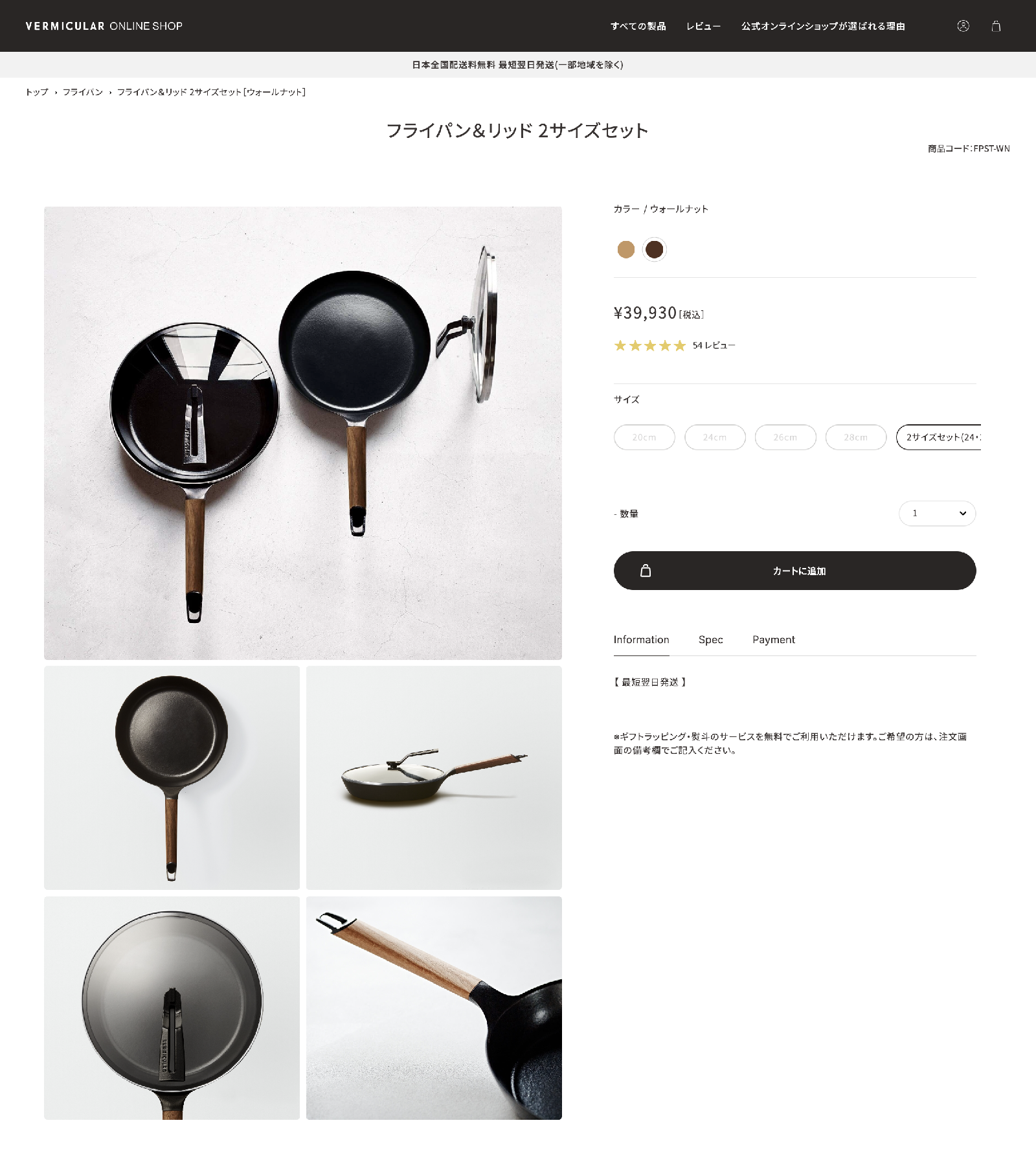
③バーミキュラ公式オンラインショップ
 出典:https://shop.vermicular.jp/
出典:https://shop.vermicular.jp/
商品写真をクリックすると拡大され、画像がスライドされる構成が特徴的です。
④ZOZOTOWN
 https://zozo.jp/
https://zozo.jp/
商品写真にカーソルを合わせるとズームアイコンに変化し、右側にズーム画像が表示されます。商品詳細はわかりやすくシンプルにまとめられ表現されています。
⑤ユナイテッドアローズ
 出典:https://store.united-arrows.co.jp/
出典:https://store.united-arrows.co.jp/
商品写真にカーソルを合わせると右側にカーソル部分のズーム画像が表示され、カーソルを動かし細部まで商品を確認できます。
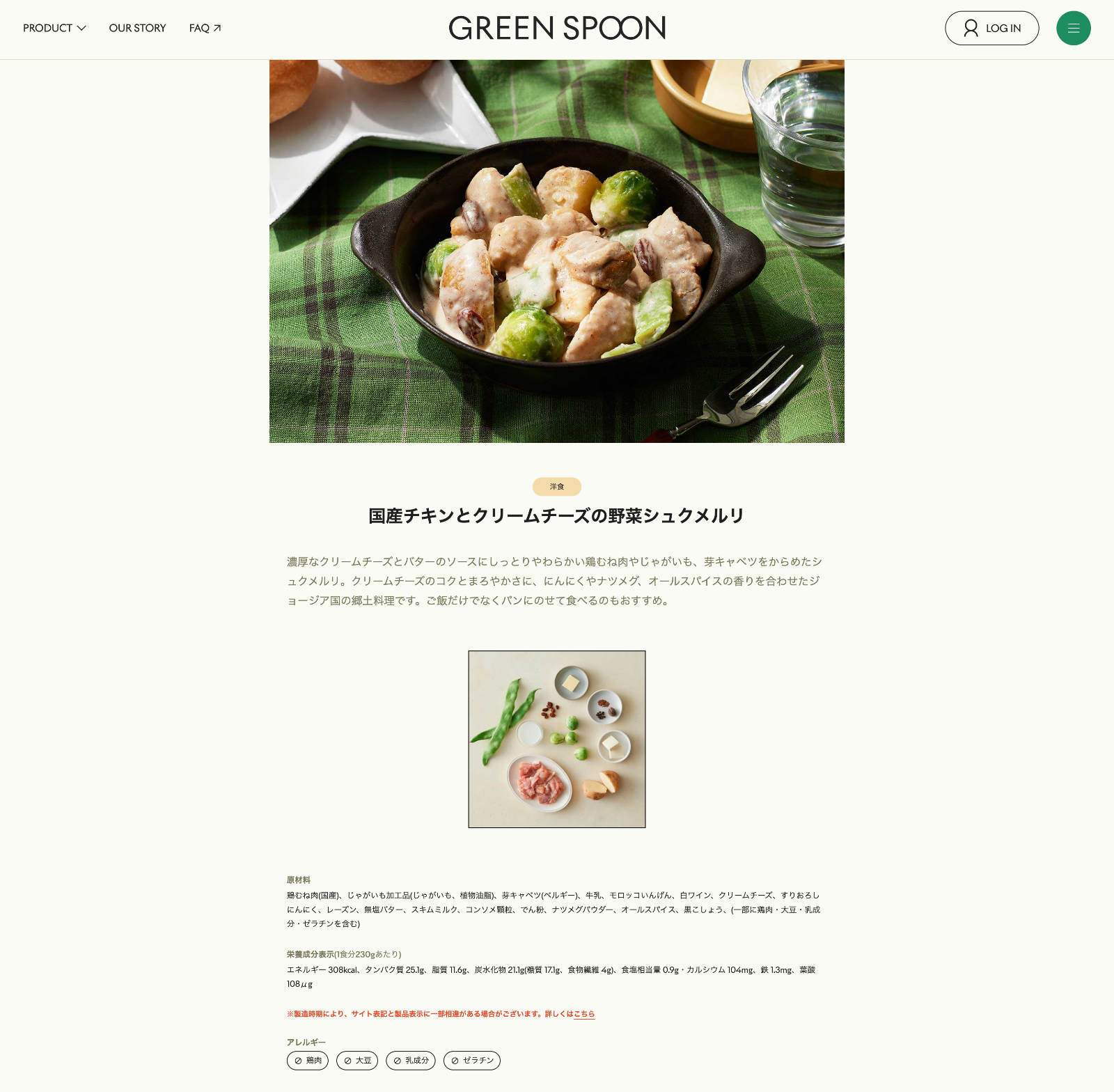
⑥GREEN SPOON(グリーンスプーン)
 出典:https://green-spoon.jp/
出典:https://green-spoon.jp/
商品写真、商品説明を縦に整列構成されています。
商品画像以外に商品動画を組み合わせ、関連するおすすめ商品がスライド式で表現されています。
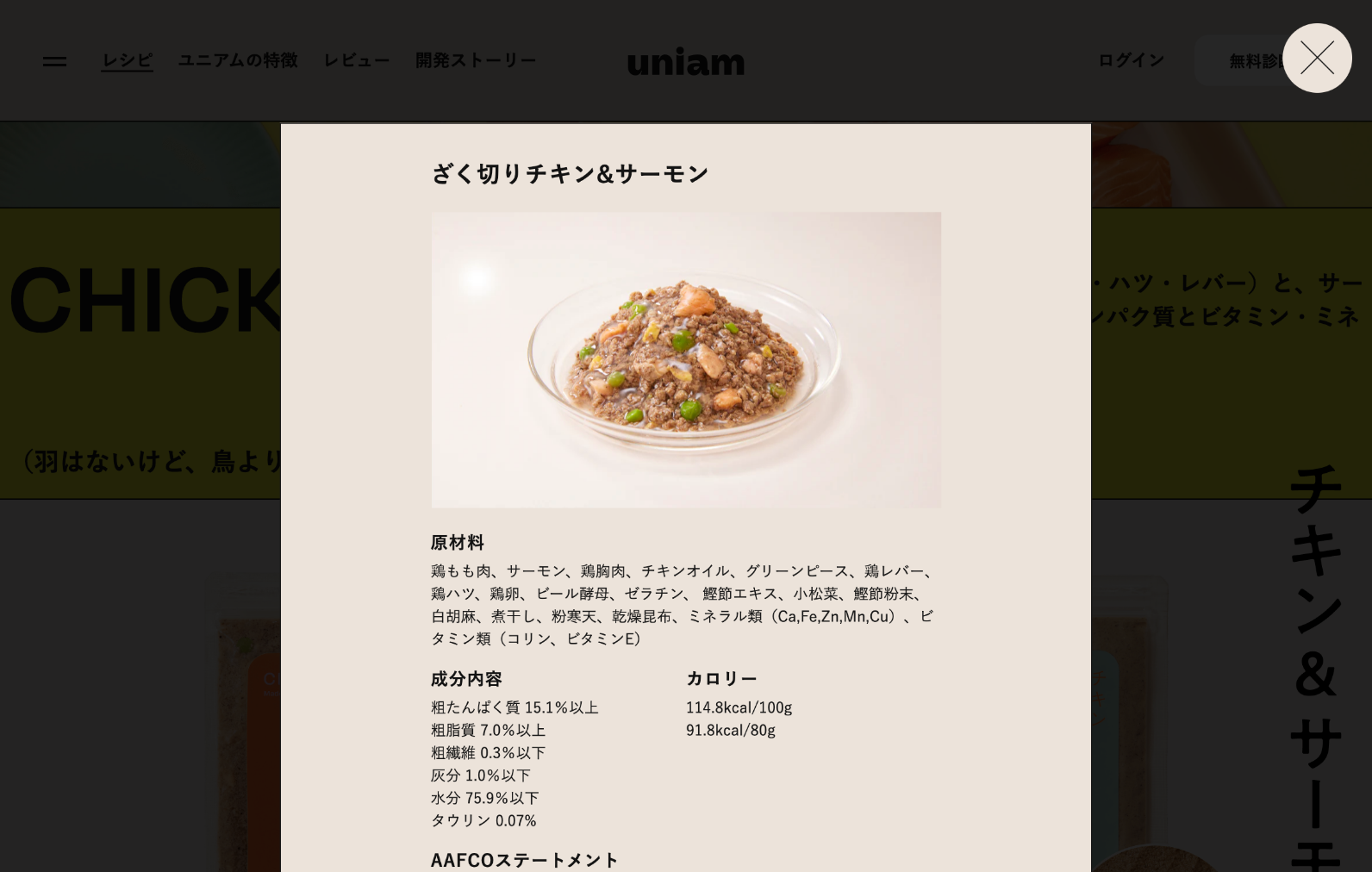
⑦Uniam(ユニアム)
 出典:https://uniam.jp/
出典:https://uniam.jp/
メニューをクリックすると、商品詳細がポップアップで表示されます。
背景が黒く表示されることで詳細ページがスムーズに読み取れるようまとめられています。
⑧Wild Souls
 出典:https://www.wildsouls.gr/en/
出典:https://www.wildsouls.gr/en/
スクロールしていくと中心の商品写真がブロックされ、
余白を生かしながら商品詳細を左右互い違いに表記されるユニークなデザイン構成になっています。
こちらの記事ではECサイトの写真で商品の魅力を伝えるために気を付けることなどを紹介しています。
編集者:コウ
年間20万人が訪れるKOHIMOTO Laboの 広報・編集・AIアシスタント⛄を担当しています。興味→Web・AI・ソーシャル・映画・読書|テクノロジー × ヒューマニティのpositiveな未来🌍

 出典:https://stayful.jp/
出典:https://stayful.jp/  出典:https://www.napla.co.jp/
出典:https://www.napla.co.jp/ 出典:https://shop.vermicular.jp/
出典:https://shop.vermicular.jp/  https://zozo.jp/
https://zozo.jp/  出典:https://store.united-arrows.co.jp/
出典:https://store.united-arrows.co.jp/  出典:https://green-spoon.jp/
出典:https://green-spoon.jp/  出典:https://uniam.jp/
出典:https://uniam.jp/  出典:https://www.wildsouls.gr/en/
出典:https://www.wildsouls.gr/en/