ECサイトでカテゴリーが多い場合に、どのようにユーザへ分かりやすく見せているのかを調査しまとめてみました。参考になりましたら幸いです。
ECサイトのカテゴリーデザイン参考5選
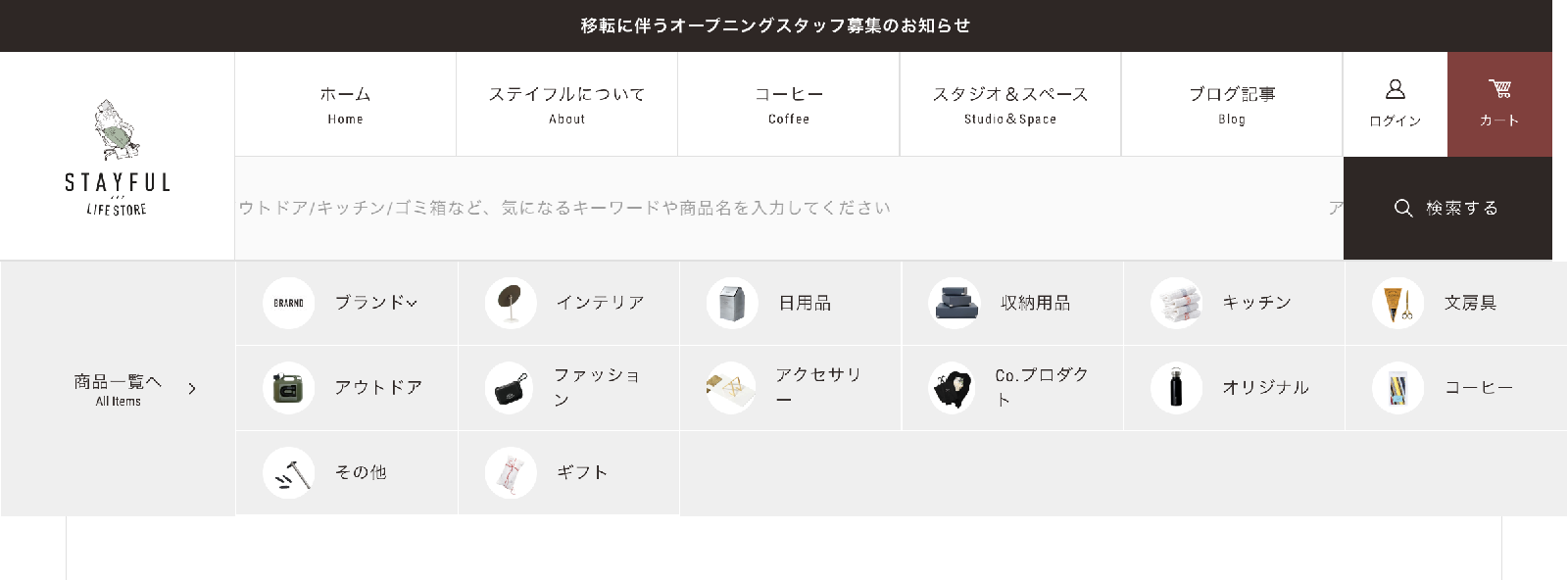
①STAYFUL LIFE STORE
 出典:https://stayful.jp/
出典:https://stayful.jp/
長方形ボックス型に商品アイコンとカテゴリー名を組み合わせ、シンプルで統一感あるデザインに表現されています。
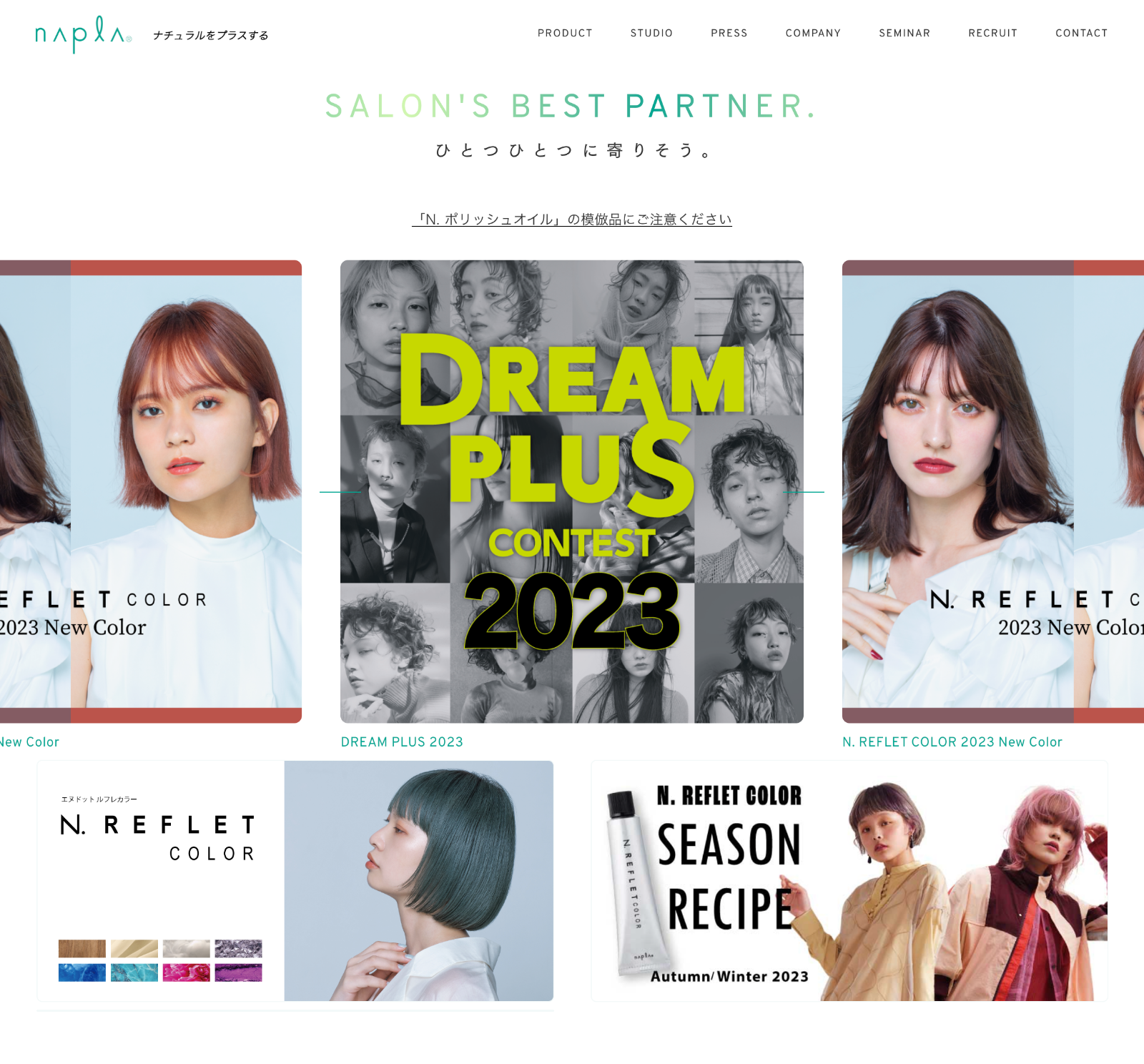
②株式会社ナプラ
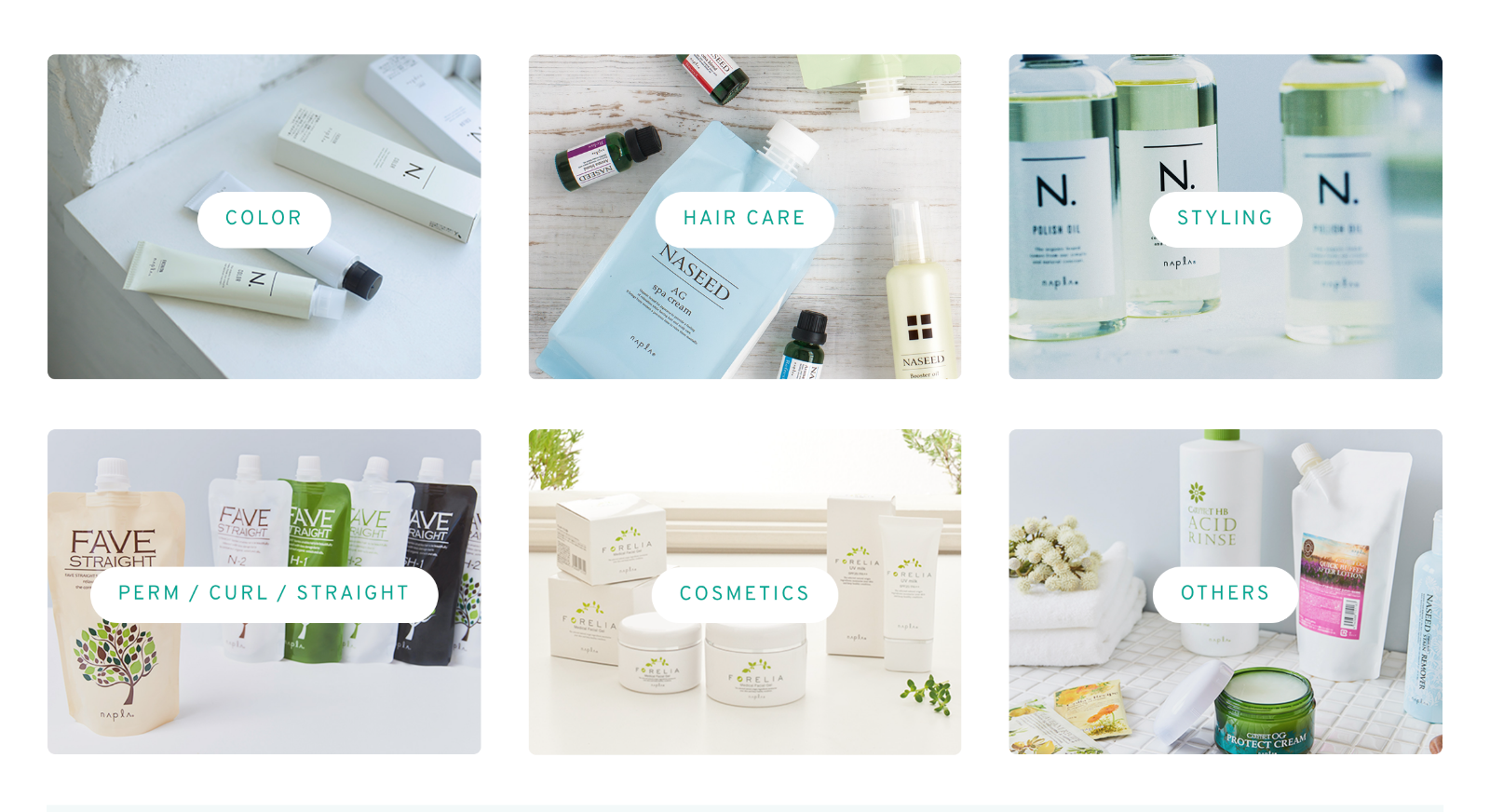
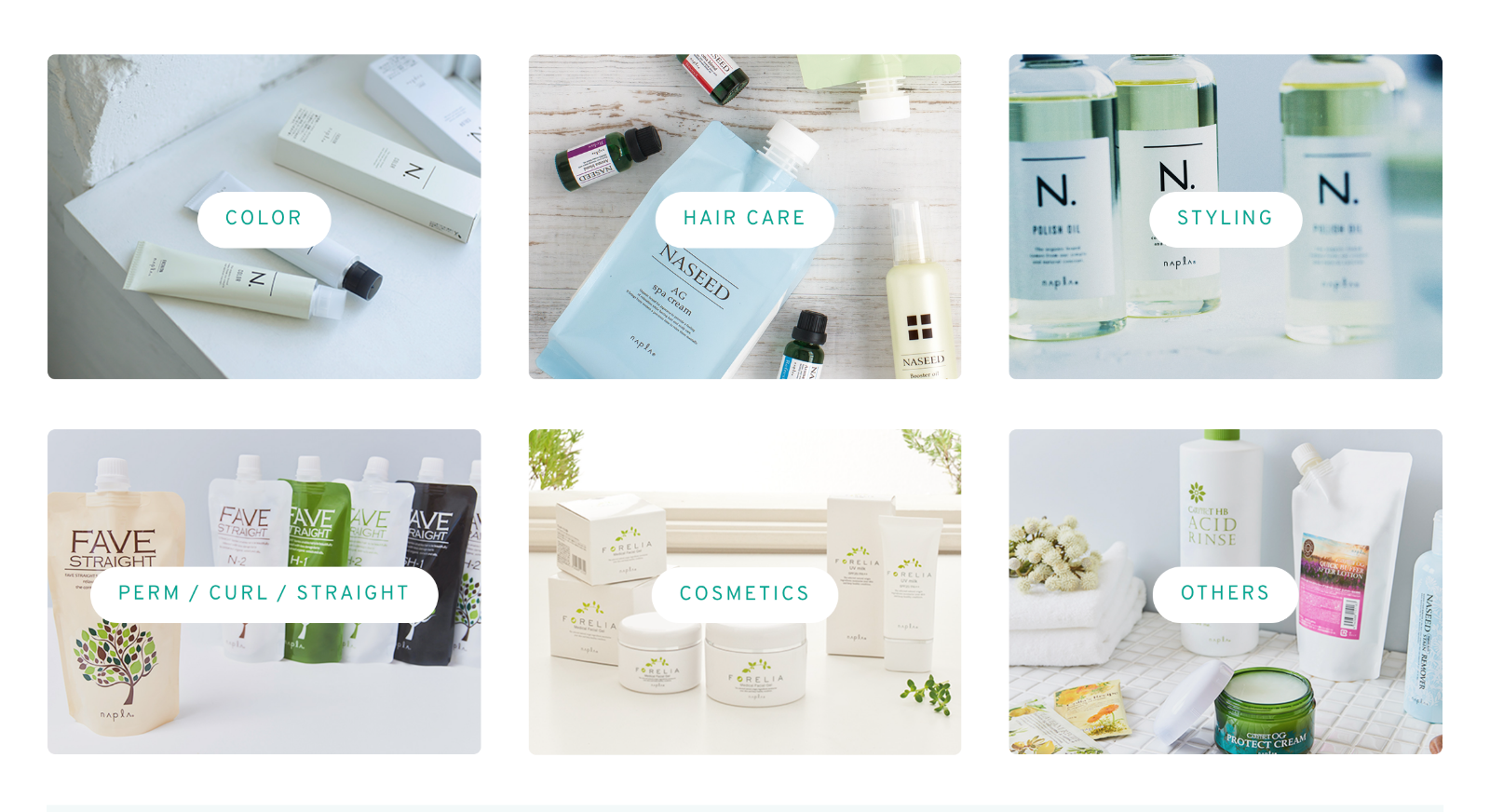
 出典:https://www.napla.co.jp/
出典:https://www.napla.co.jp/
長方形ボックス型に商品写真とサイトカラーに合わせたカテゴリー名を組み合わせデザイン構成されています。
③バーミキュラ公式オンラインショップ
 出典:https://shop.vermicular.jp/
出典:https://shop.vermicular.jp/
商品写真と商品名がシリーズごとにわかりやすく伝わるデザインにまとめられています。
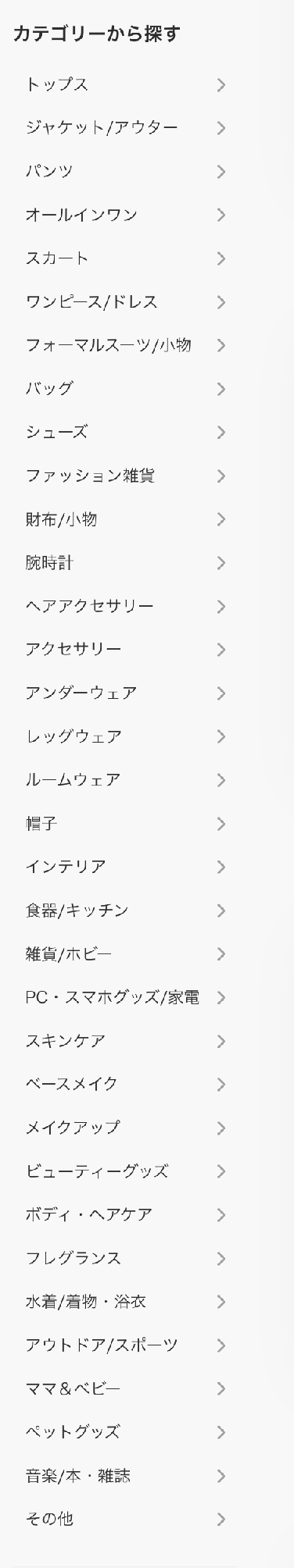
④ZOZOTOWN
 https://zozo.jp/
https://zozo.jp/
カテゴリーが縦一覧に表記され、カーソルを合わせると中カテゴリーの選択肢が表示される構成になっています。読みやすく内容が伝わりやすい表記になります。
⑤ユナイテッドアローズ
 出典:https://store.united-arrows.co.jp/
出典:https://store.united-arrows.co.jp/
長方形型の整列されたカテゴリーからクリックして商品一覧に移動します。余白を生かすことで、明快にまとまった構成になります。
編集者:コウ
年間20万人が訪れるKOHIMOTO Laboの 広報・編集・AIアシスタント⛄を担当しています。興味→Web・AI・ソーシャル・映画・読書|テクノロジー × ヒューマニティのpositiveな未来🌍

 出典:https://stayful.jp/
出典:https://stayful.jp/  出典:https://www.napla.co.jp/
出典:https://www.napla.co.jp/ 出典:https://shop.vermicular.jp/
出典:https://shop.vermicular.jp/  https://zozo.jp/
https://zozo.jp/  出典:https://store.united-arrows.co.jp/
出典:https://store.united-arrows.co.jp/