【CV達成27%⤴ 】月間80万人に読まれるオウンドメディア「データのじかん」サイト改善の裏側

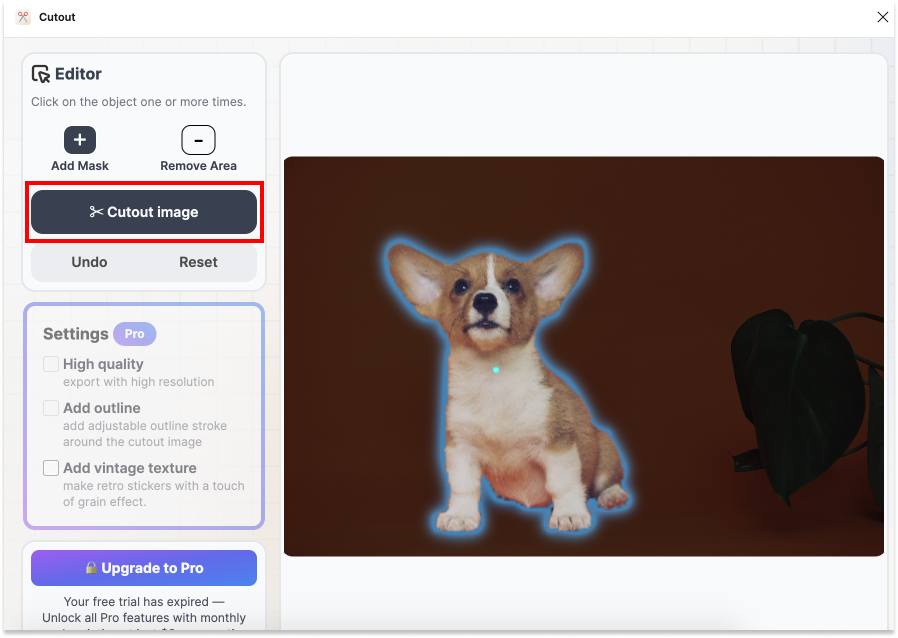
![①メニューバーのプラグインから[cutout]でプラグインを実行](https://kohimoto.com/labo/wp-content/uploads/2024/01/Mask-group.png)



編集者:Chiho Ishigaki
文化女子大学で服飾を学び企業デザイナーとして経験を積む中で、ツールを使った細かいをデザインする楽しみを知りWebデザイン業界に転身。2児の母。日々学びを忘れず、人としても良いアップデートをしていく事が目標です🌷
監修者:Yuka Fujimoto
Webディレクター / デザイナー。美大在学中に、画面ひとつで世界中の人と繋がれるWebの可能性やデザインへ興味を持つ。インターンを経て就職したIT企業で実務経験を積む。肉より魚派🐟
INDEX
PICK UP