
資料作成のデザインでは、はじめにルール(デザインのトンマナ)を決めてしまうことで、見易い資料作りが比較的容易になります。
イメージが定まらないまま作成を始めてしまうと作成の軸が不明瞭になり、迷ってしまう可能性があるためです。
トンマナとはスライド内で使用するフォントやカラーなど、伝えたい内容を視覚的に分かりやすくするためのデザインのルールです。
トンマナを決めて雰囲気やコンセプトに一貫性を持たせることで、重要な情報や優先度、階層構造などを効果的に伝えやすくなります。
トンマナについては、以下の記事で詳しく解説していますので参考にしてみてください。
色使いなど「デザイン」と聞いて真っ先に思い浮かぶのがこの要素を整える部分かと思います。よみやすい資料を作るのはコツさえ抑えてしまえばそこまで難易度は高くありません。
伝わりやすさにも影響するのはもちろんですが、資料の中身をみる前のパッと見の印象は、この要素の整い方で決まるとも言えますので、ご紹介します。
使用する色は数を絞り、それぞれの役割を明確にすることで色に意味を持たせることができます。
使う色は、「背景・文字・メイン・アクセント」でそれぞれ1色ずつ、そのうち背景と文字は、白・黒などの無彩色が多いので、「任意のカラー2色+無彩色」でスライドのデザインを作成するようにしましょう。

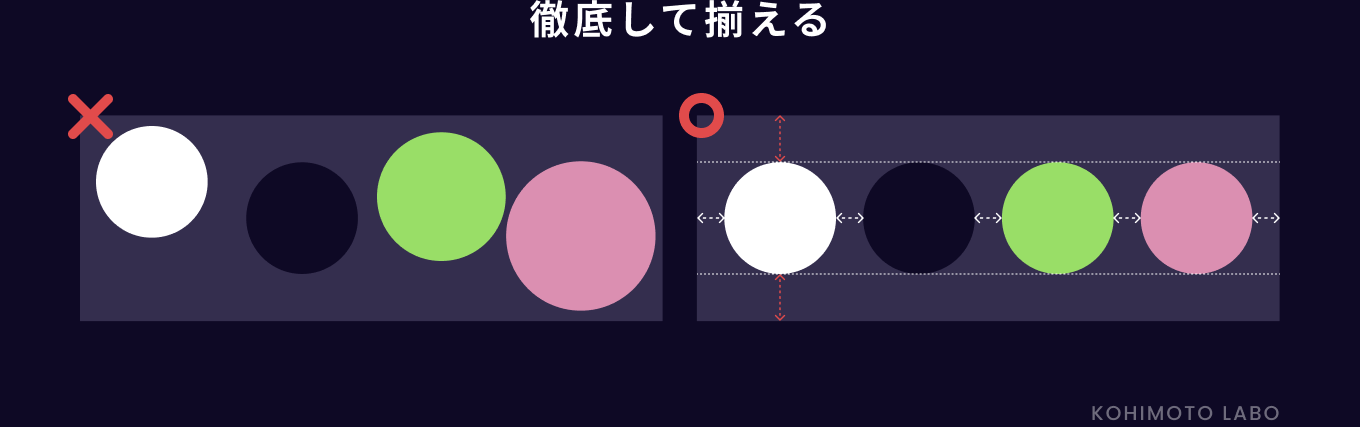
大きさや配置が揃っていないと、整っていない印象を与えるだけでなく間違った認識を生む可能性もあるので、細かい点もきを配るようにしましょう。





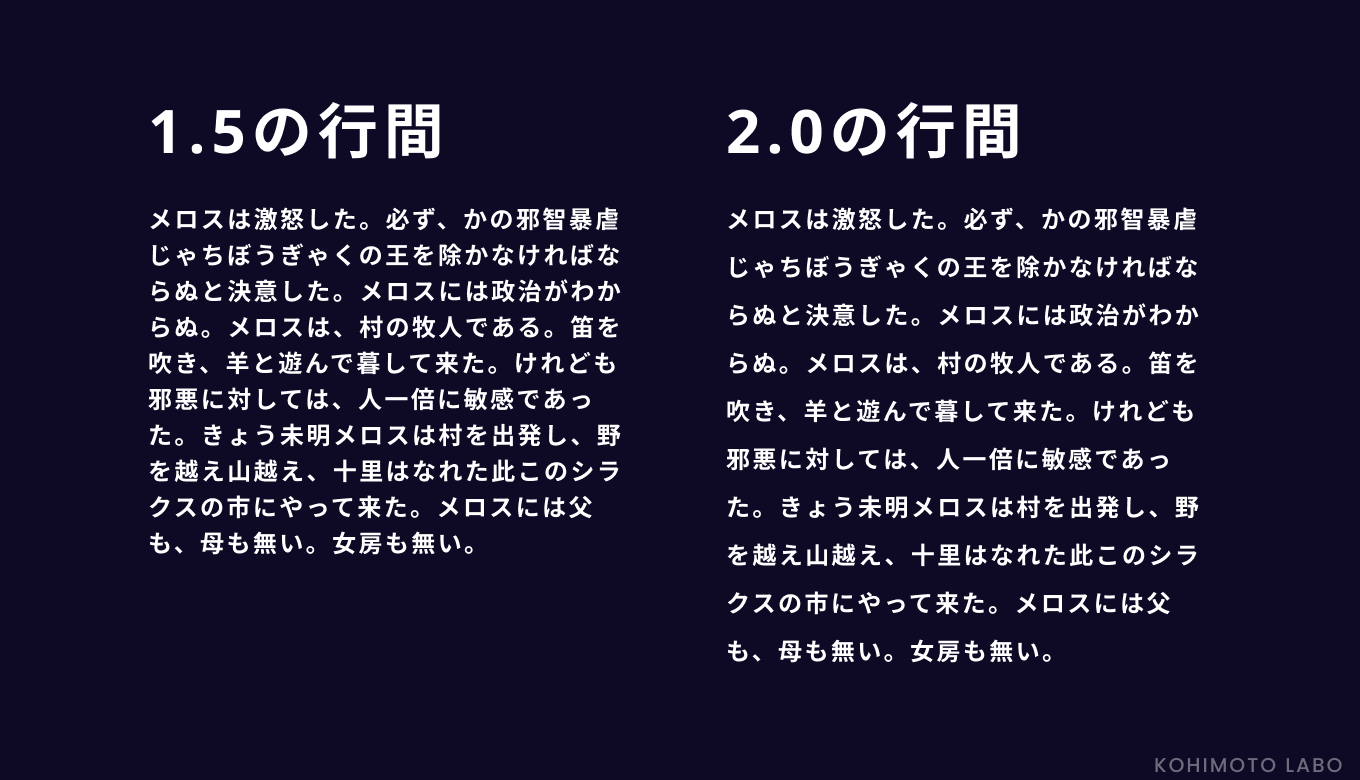
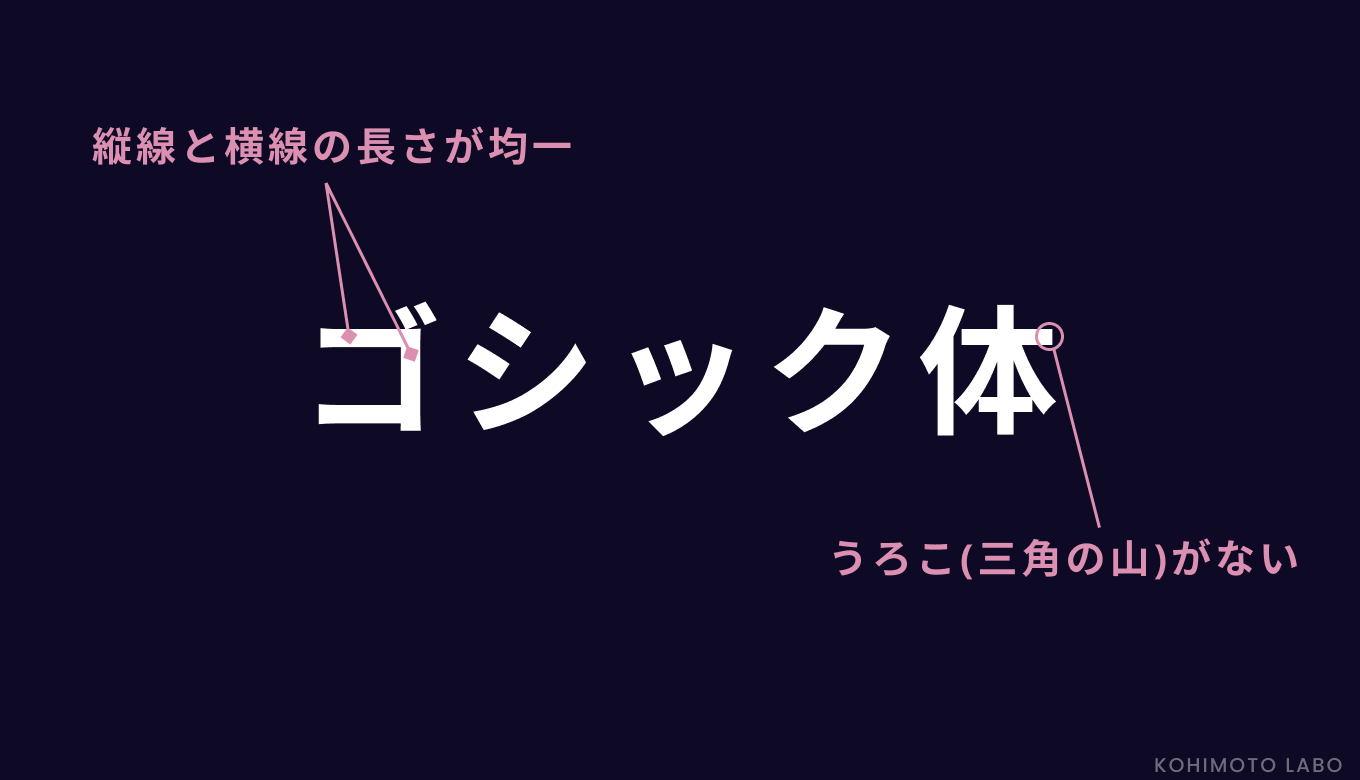
 企画書や論文・レポートなど、数十行にわたる資料には「明朝体」が向きます。
企画書や論文・レポートなど、数十行にわたる資料には「明朝体」が向きます。
 金額や倍率・年月日など、数字と記号/単位がセットになる言葉は数字を大きく、記号/単位を小さなサイズにするとバランスがよくなります。
金額や倍率・年月日など、数字と記号/単位がセットになる言葉は数字を大きく、記号/単位を小さなサイズにするとバランスがよくなります。 情報の重要度に合わせて差をつけた方がメッセージにメリハリが生まれます。ここでは電話番号のサイズを大きく・太字にし、大切な情報を強調しています。
情報の重要度に合わせて差をつけた方がメッセージにメリハリが生まれます。ここでは電話番号のサイズを大きく・太字にし、大切な情報を強調しています。 “「」”(カギカッコ)は細字で記載すると文章がすっきりします。これは記号や単位同様、カギカッコそのものが重要な情報ではないからです。
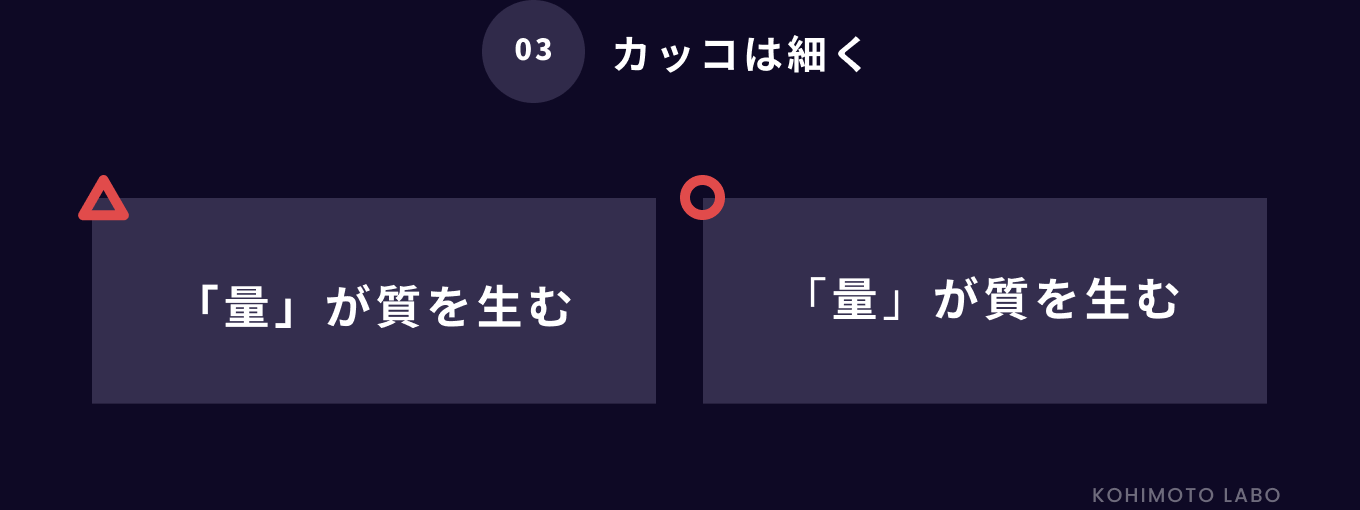
“「」”(カギカッコ)は細字で記載すると文章がすっきりします。これは記号や単位同様、カギカッコそのものが重要な情報ではないからです。 文の改行位置にこだわると読みやすくなります。上記の例では、単語の途中での改行を避けることにより、文をテンポよく読み進められるようになっています。
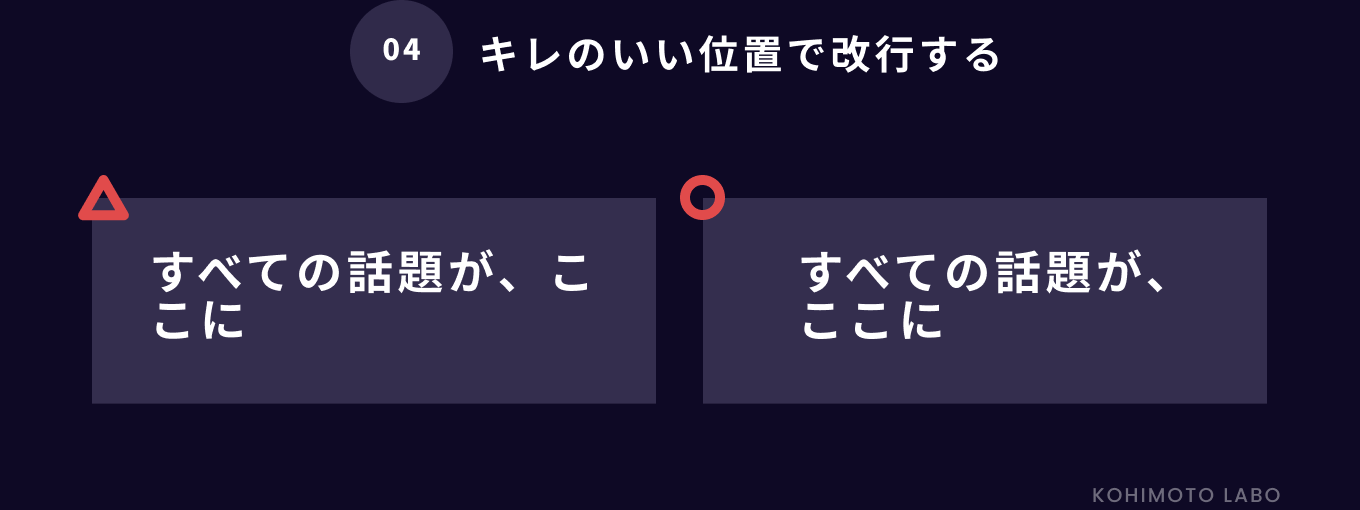
文の改行位置にこだわると読みやすくなります。上記の例では、単語の途中での改行を避けることにより、文をテンポよく読み進められるようになっています。「見づらい」の主な原因となるのが、規則性のない配置です。
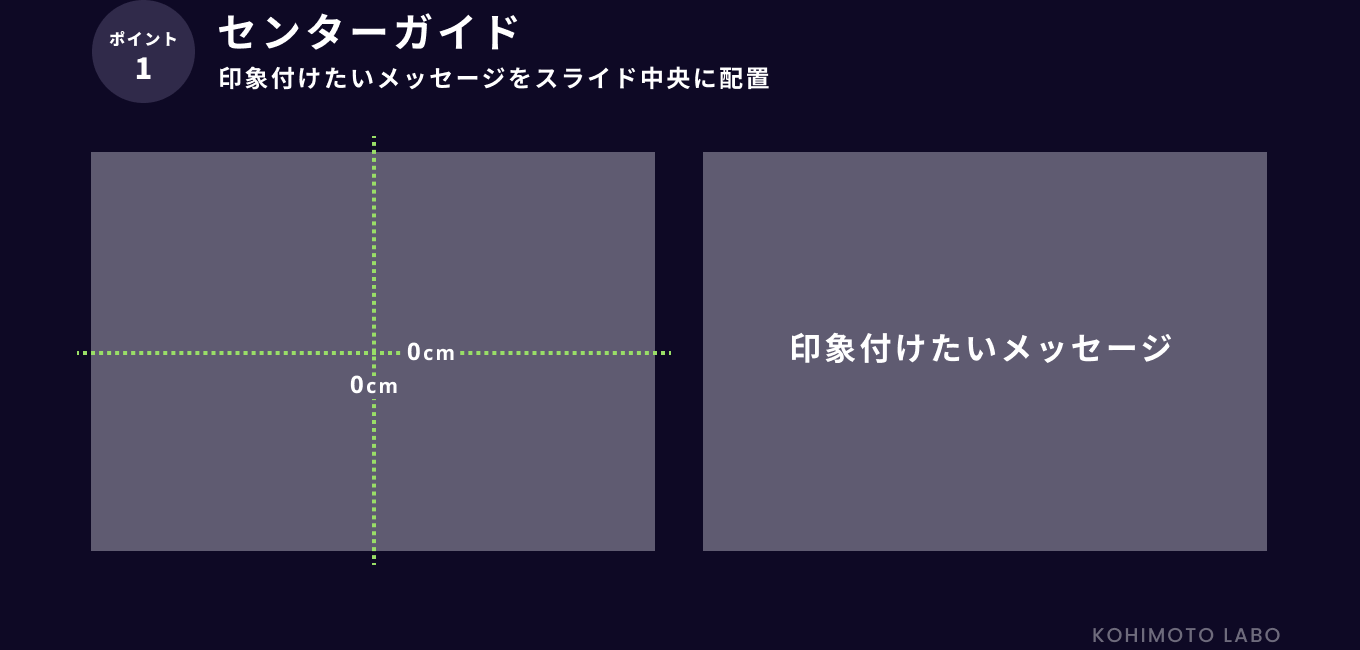
人の視線の流れを意識した配置をすることで格段に伝わりやすさが変わります。
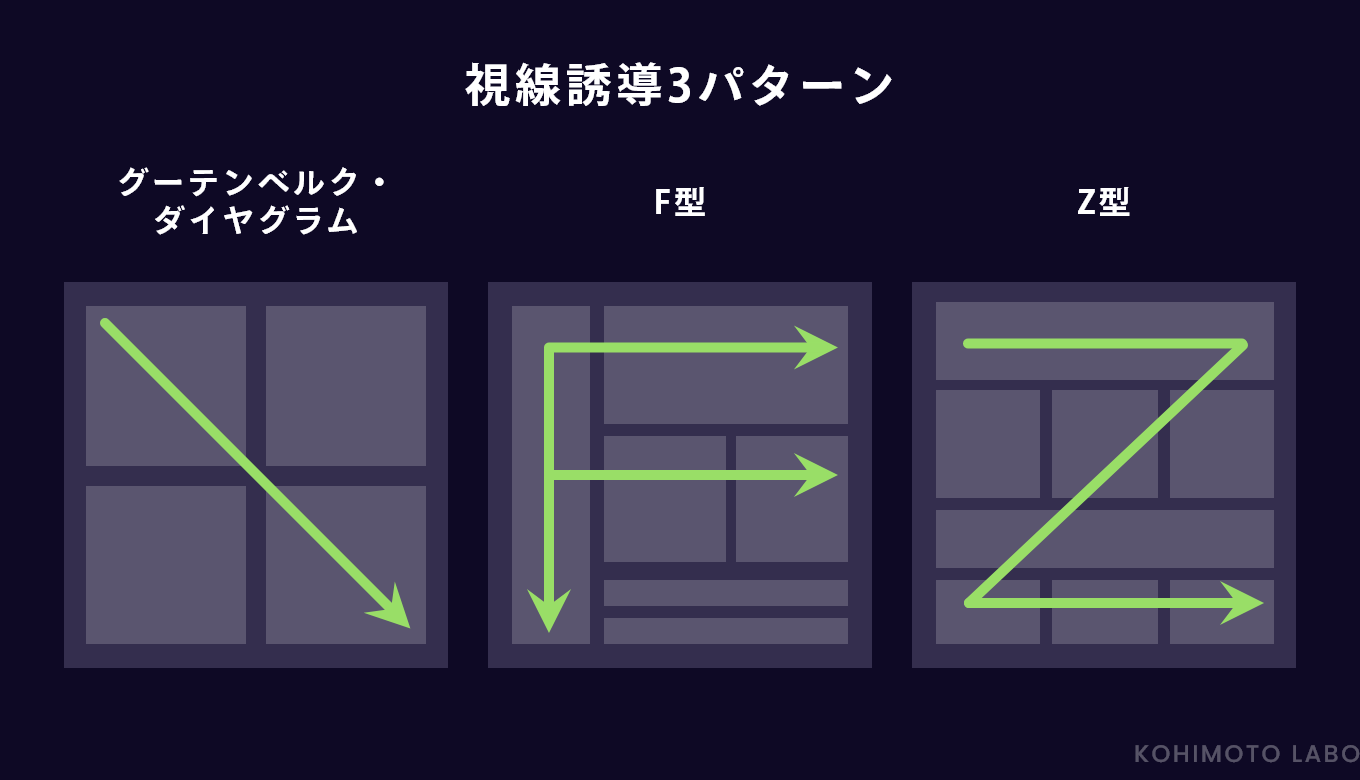
人の視線は「左上から右下」に流れる習性があります。主な動きは3パターンあり、この流れを意識して配置することで、誰が見ても分かりやすいと感じるスライドになります。
 重要な内容は、最初に目がいく上部に記載するようにしましょう。
重要な内容は、最初に目がいく上部に記載するようにしましょう。
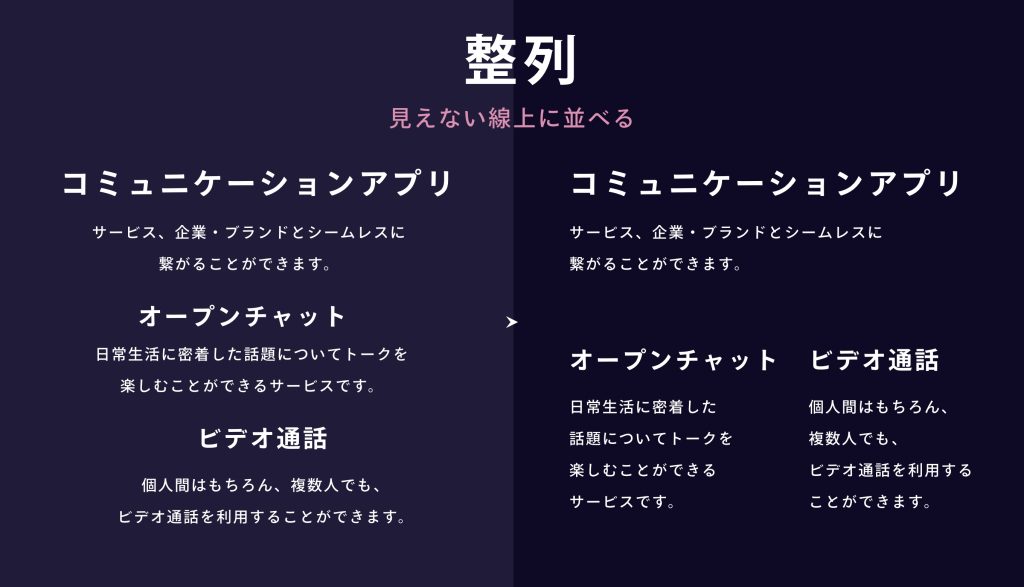
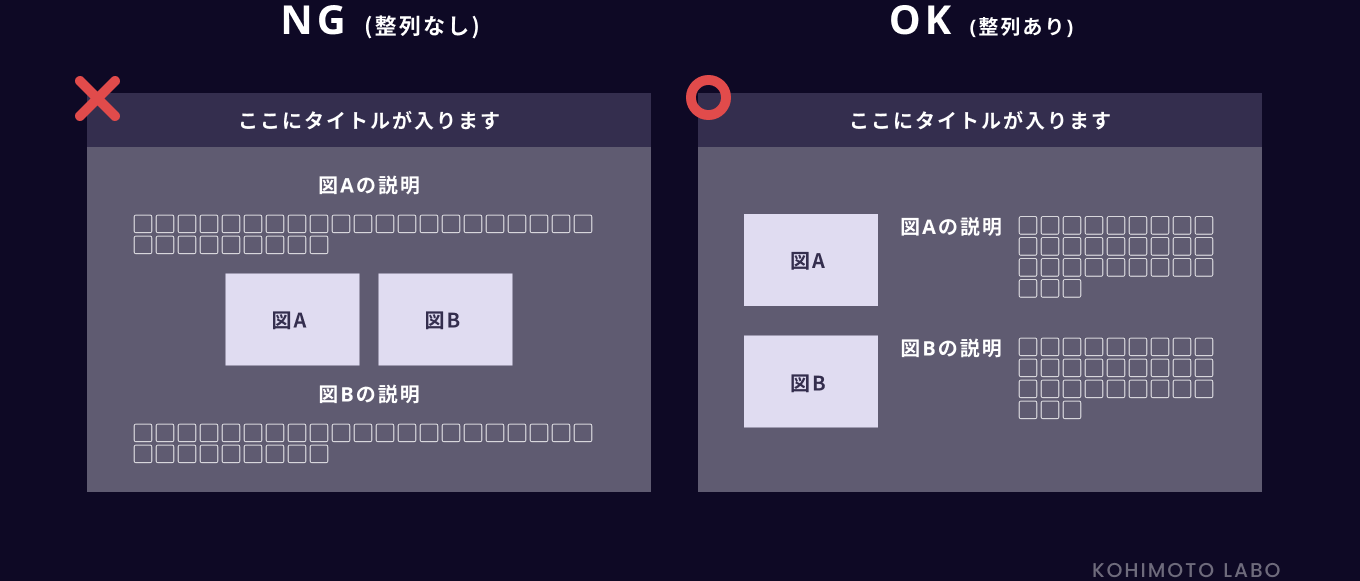
整列ありの場合と、整列なしの場合を比較してみるとどちらが見やすいか一目瞭然です。

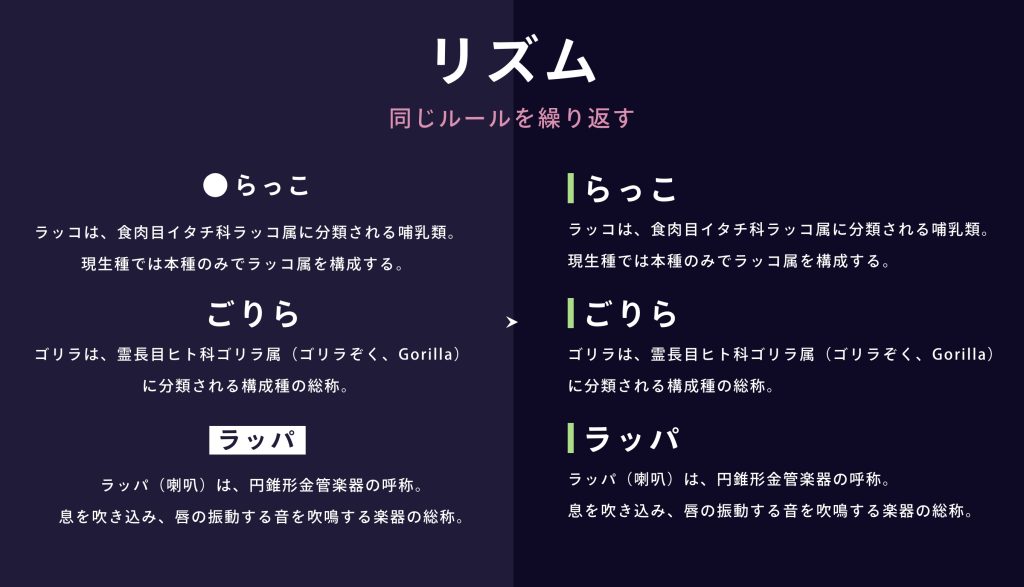
プレゼン資料を作成する際にも、ページが切り替わっても見出しのデザインは統一したり、要点をまとめる際の装飾を揃えたり、ルールを繰り返すことで「リズム」が生まれますので、受け手にもストレスを与えることなく資料を見てもらうことができます。


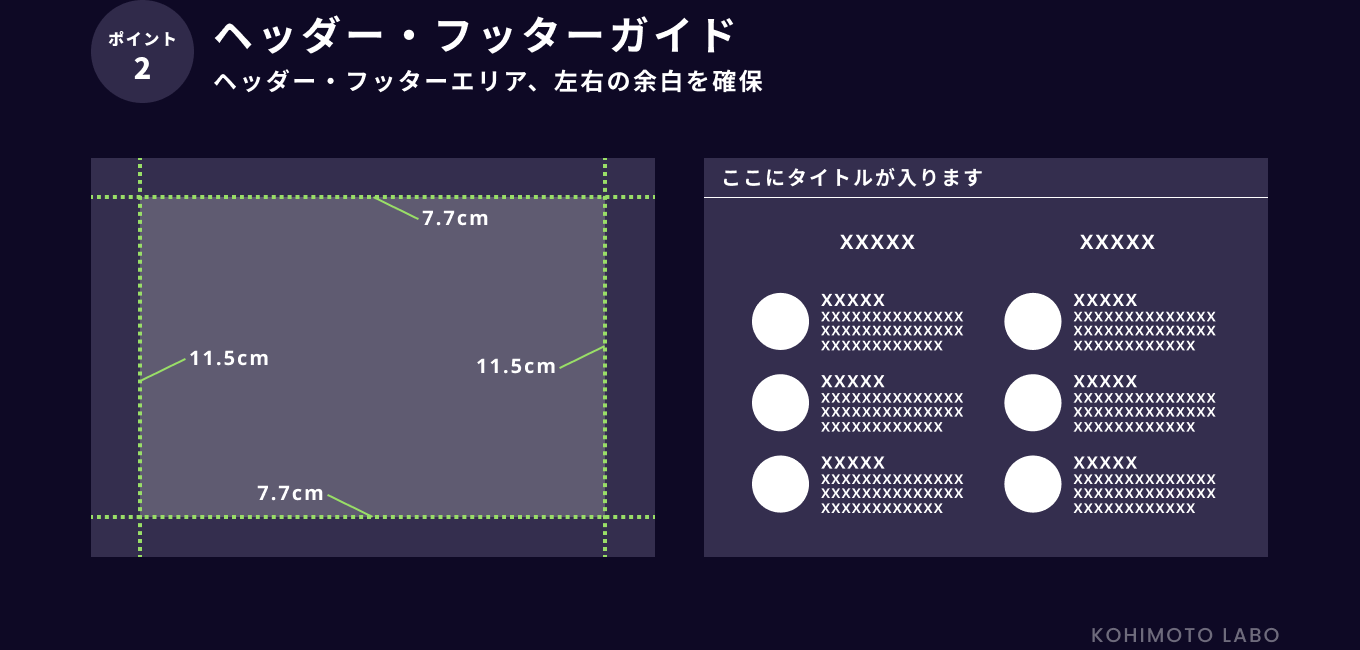
情報を伝えたい気持ちが大きいあまり、字も大きく情報を詰め込みすぎてしまうと、資料に余白がなくなり窮屈な画面になってしまいます。
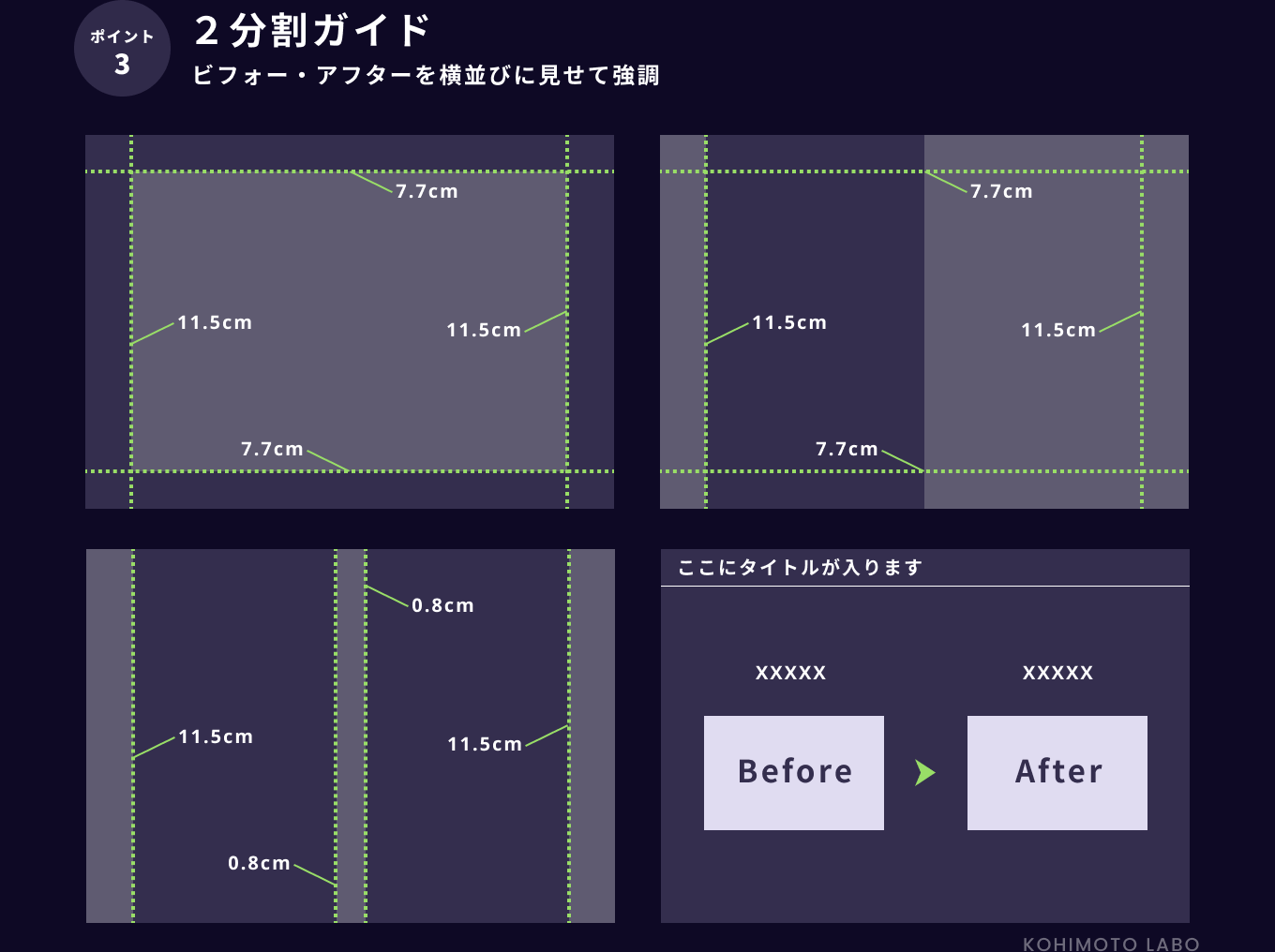
余白とは、資料の上に情報を入れた後に余ったスペースのことではありません。情報と情報の境界線であったり、わかりやすさや余裕を生み出す重要な役割を果たす余白は、「作る」ことを意識する必要があります。


編集者:コウ
年間20万人が訪れるKOHIMOTO Laboの 広報・編集・AIアシスタント⛄を担当しています。興味→Web・AI・ソーシャル・映画・読書|テクノロジー × ヒューマニティのpositiveな未来🌍
PICK UP