
UI(ユーアイ)とはUser Interfaceの略で、ざっくり言うと多くの人が利用するPCやモバイル端末の画面のことです。
ボタン、アイコン、画像やイラスト、図、背景などの各要素がUIを構成する要素であり、クリックやタップのアクションを考慮し、操作のしやすさを最優先に設計されます。
そんなUIはAppleのスキューモーフィズムの後にGoogleからフラットデザインが提唱され、多くの優秀なデザイナーさんによって変化・改善が行われてきました。
何年か前は「UIは宗教」という言葉を耳にする程に、どのサービスも最良をなぞっていたように感じますが、近年はより多様化してきている印象です。
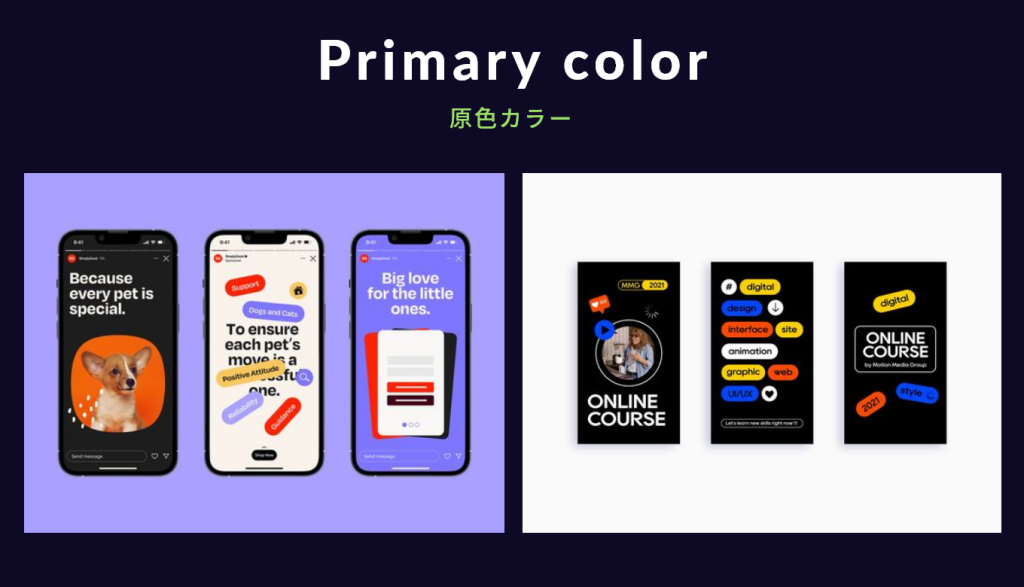
 原色カラーは視覚的に強いインパクトが特徴です。また、優先したい情報をを明確にする効果がある反面、配色バランスを誤ると目に負担をかける可能性があるため、適切なコントラストや調和を意識することが重要です。特に若者向けやエンターテイメントなどの用途に適しています。
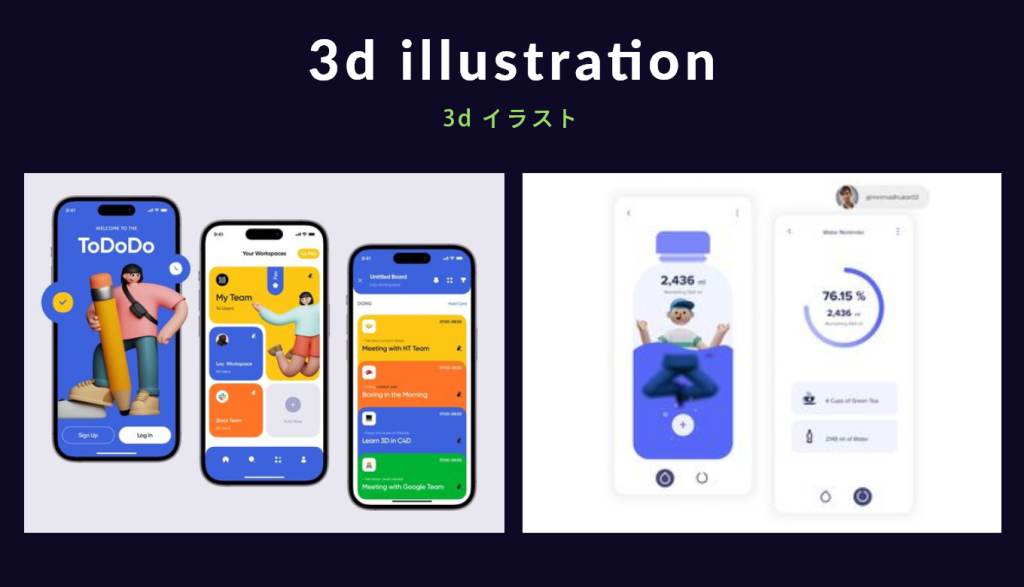
原色カラーは視覚的に強いインパクトが特徴です。また、優先したい情報をを明確にする効果がある反面、配色バランスを誤ると目に負担をかける可能性があるため、適切なコントラストや調和を意識することが重要です。特に若者向けやエンターテイメントなどの用途に適しています。 3Dのイラストを取り入れたデザインは、視覚的に豊かでリアリティを感じさせることができます。奥行きや立体感が加わり、ユーザーの興味を引きやすく、直感的な操作を促進します。過度に使うと読み込み速度や視認性に影響が出る可能性があるため、バランスが重要です。特にハイエンドな製品やサービスに利用するのに適しています。
3Dのイラストを取り入れたデザインは、視覚的に豊かでリアリティを感じさせることができます。奥行きや立体感が加わり、ユーザーの興味を引きやすく、直感的な操作を促進します。過度に使うと読み込み速度や視認性に影響が出る可能性があるため、バランスが重要です。特にハイエンドな製品やサービスに利用するのに適しています。
 ザラッとしていたり、色の添付が複雑な特殊なグラデーションは、個性的で魅力的な印象が特徴です。複数の色が滑らかに変化することで、画面に動きや深みを与え、ユーザーの興味を引くことができます。ブランドのトーンや感情を表現する手段としても効果的ですので、モダンで洗練された印象を与えたい場合に適しています。
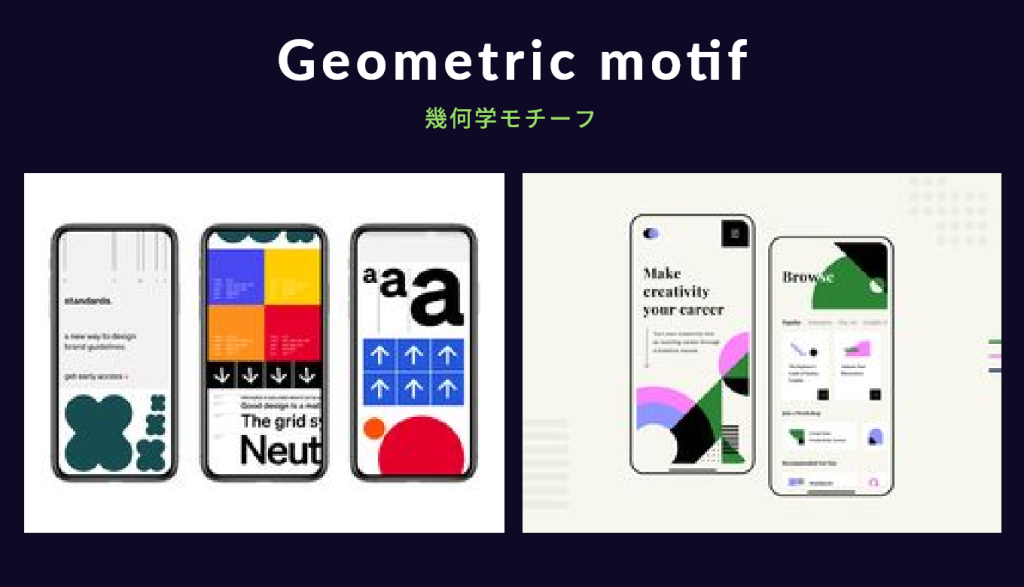
ザラッとしていたり、色の添付が複雑な特殊なグラデーションは、個性的で魅力的な印象が特徴です。複数の色が滑らかに変化することで、画面に動きや深みを与え、ユーザーの興味を引くことができます。ブランドのトーンや感情を表現する手段としても効果的ですので、モダンで洗練された印象を与えたい場合に適しています。 3Dイラストとは対照的にレトロ感のある幾何学モチーフもトレンドです。秩序感があり洗練された印象を与えることができます。シンプルでありながらも視覚的に魅力的なデザインを実現しやすく、ユーザーの目を引きます。直線や曲線、シンメトリーを活用することで、モダンかつミニマリストな雰囲気を醸し出します。
3Dイラストとは対照的にレトロ感のある幾何学モチーフもトレンドです。秩序感があり洗練された印象を与えることができます。シンプルでありながらも視覚的に魅力的なデザインを実現しやすく、ユーザーの目を引きます。直線や曲線、シンメトリーを活用することで、モダンかつミニマリストな雰囲気を醸し出します。
KOHIMOTO LABO
WebプロダウションKOHIMOTO Inc.が発信を通して成長していくためのラボ🧪 IT企業出身。世界中の人へ発信できるWebサイトを通じて、社会がより良い方向へアップデートしていく為に日々学び、技術を生かしていきます。
INDEX
PICK UP