figmaのコンポーネントとは、
Figmaファイル、ページ間で利用できるパーツのことを指します。
ボタンやヘッダーなど、よく使われるパーツをコンポーネントしておくことで、さまざまな場所で
再利用できます。コンポーネントを活用できると、作業効率が上がります。
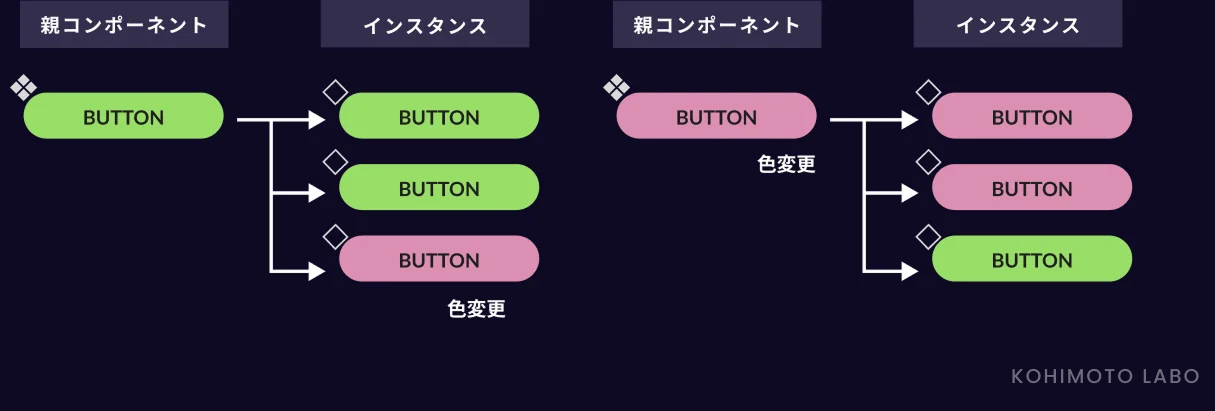
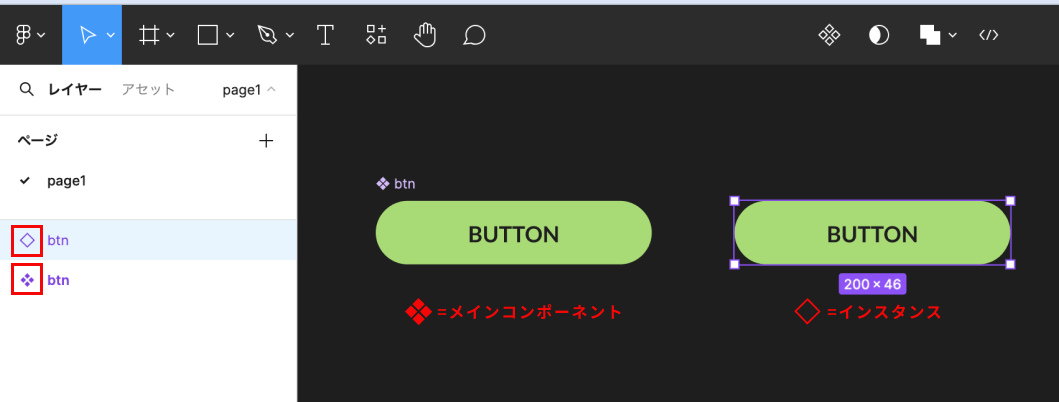
コンポーネントとインスタンス
コンポーネントには、
親コンポーネントと
インスタンスの2種類があり、親子関係になっています。

コンポーネントのつくり方
コンポーネントを作成するには、以下の方法があります。
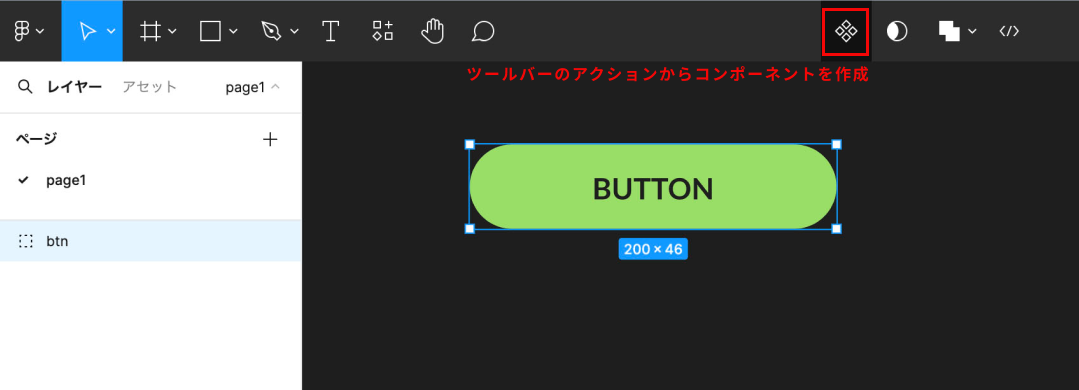
ツールバーのアクションからコンポーネントを作成
ツールバーのアクションからコンポーネントを作成するには、◇が4つ重なったアイコンをクリックします。

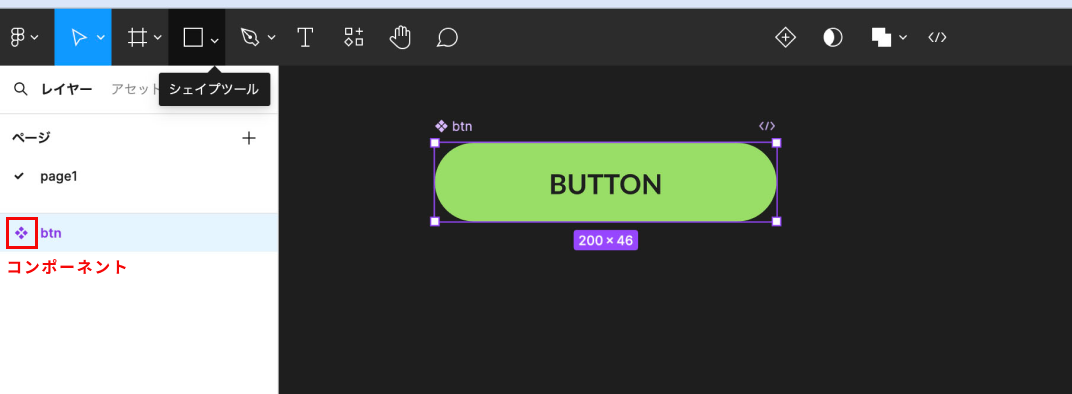
フレームワークからコンポーネントマークへ、左のレイヤーパネルの表示が変わったことでコンポーネントが作成できたことが確認できます。

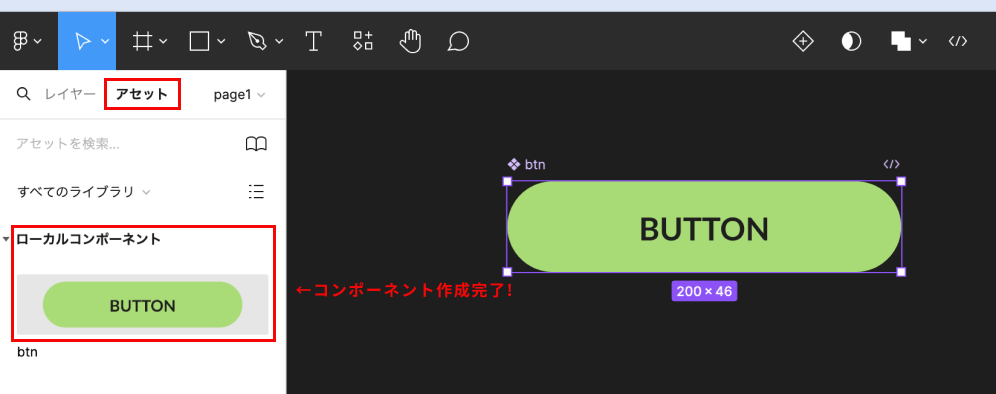
左サイドバーをアセットパネルに切り替えみましょう。
ローカルコンポーネント下に、今作成したコンポーネントが追加されています。
これでコンポーネントの作成は完了です。

他のコンポーネントを作成するには以下の方法があります。
- 右クリックメニューから[ コンポーネントの作成 ]を選ぶ
- ショートカットキーを使う
(Windows :Ctrl + Alt + K / Mac :⌘ + Option + K)
インスタンスのつくり方
コンポーネントが変わるとインスタンスも変わります。反対にインスタンスを変更してもコンポーネントは変わりません。
アセットパネルからコンポーネントを選択し、
[インスタンスを挿入]ボタンを押します。
アイテムの複製のようなものが、キャンバスに追加されました。
アイコンとして、◆が4つ集まっているものがメインコンポーネント、◇がインスタンスを示しています。

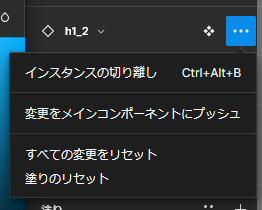
インスタンスオプションについて
インスタンスの左側のオプションで
インスタンスオプションという設定が用意されています。

オプションで出来る事は以下になります。
| インスタンスの切り離し |
インスタンスを普通の独立したレイヤー(フレームかグループ)に変換 |
| 変更をメインコンポーネントにプッシュ |
インスタンス側の変更をメインコンポーネントへ反映 |
| すべての変更をリセット |
メインコンポーネントと全く同じ状態にリセット |
続いては、コンポーネントのバリエーションを作ることができる「バリアント」について解説しています。
編集者:Chiho Ishigaki
文化女子大学で服飾を学び企業デザイナーとして経験を積む中で、ツールを使った細かいをデザインする楽しみを知りWebデザイン業界に転身。2児の母。日々学びを忘れず、人としても良いアップデートをしていく事が目標です🌷