こちらは前回のコンポーネントの説明の続きです。
バリアントとは
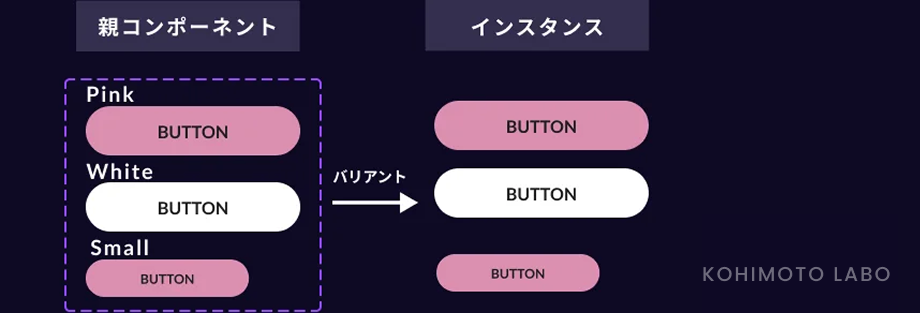
バリアントとは、1つのコンポーネントに
バリエーションを作成、追加できる機能です。
ボタンを例に挙げると、ボタンのデフォルト時、ホバー状態など基本のデザインは統一しながらコンポーネントにバリエーションを追加できます。
インスタンスでは、設定したりバリエーションを切り替えて利用できます。

バリアントを実際に使ってみる
①バリアントを作成
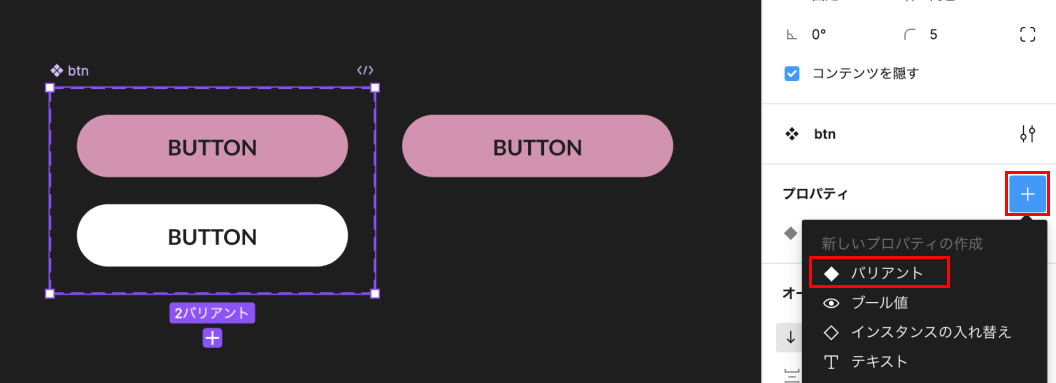
メインコンポーネントをクリックし、
ツールバーの中央あたり、◇の中に+が入ったアイコンをクリック。
すると、コンポーネント1がグループのような、点線で囲われた表示になります。
元々あったものがデフォルト、その下にバリアント2が追加されています。
(バリアント2は、分かりやすいように白いボタンへ変えておきます。)
②インスタンスを挿入
アセットパネルからインスタンスを挿入します。
デザインパネルの方を見てみると、
プルダウンでバリアントの選択ができます。
③プルダウンでバリアントを選択
プルダウンでバリアントを選択すると、ボタン色が変わります。
④バリアント名を変更
バリアントの設定は上記で完了です。
切り替える際の表示がプロパティ1-デフォルトと切り替える際に分かり辛いので名前を変更しておきます。
バリアント名やプロパティ名の変更は、メインコンポーネントの方で可能です。
現在のバリアントという部分で名前を変更すれば完了です。
バリアントの活用法
サイズやボタンの状態など、別バリエーションを追加することもできます。
バリエーションのプロパティを増やしたい場合も、使用するのはメインコンポーネントです。
メインコンポーネント(コンポーネントグループ)を選択状態にします。
プロパティの横にあるプラスアイコンから、バリアントのプロパティを追加して下さい。

大きさ違いのバリエーションを作成
大きさのバリエーションを作ります。
名前をサイズ、値をLargeにしてプロパティを作成してみましょう。
コンポーネントグループの下にある
プラスアイコンから、バリアントを追加します。
サイズの値を新規追加して、文字・長方形シェイプを少し小さくした“small”を作成します。
これで大きさのバリエーションが出来ました。
いかがでしたでしょうか。バリアントについて理解ができましたら、以下の記事では
ボタンのアイコンなどを切り替える事ができるコンポーネントプロパティについて解説しています。
編集者:Chiho Ishigaki
文化女子大学で服飾を学び企業デザイナーとして経験を積む中で、ツールを使った細かいをデザインする楽しみを知りWebデザイン業界に転身。2児の母。日々学びを忘れず、人としても良いアップデートをしていく事が目標です🌷