こちらは前回のコンポーネントとバリアントの説明の続きです。
コンポーネントプロパティとは?
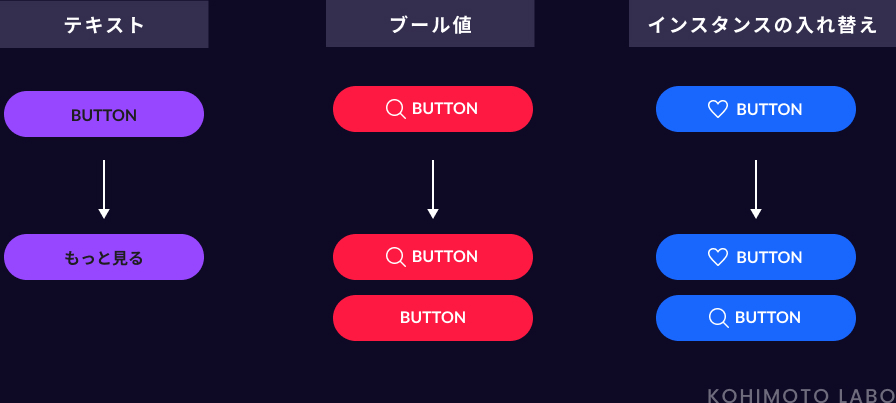
コンポーネントプロパティとは
「テキスト」「ブール値」「インスタンスの入れ替え」という3つのプロパティを追加する機能です。
設定することで、プロパティ上で以下を簡単に行うことが出来ます。

| テキスト |
テキストの変更 |
| ブール値 |
オブジェクト(アイコン)の表示/非表示 |
| インスタンスの入れ替え |
オブジェクト(アイコン)の種類の置き換えなど |
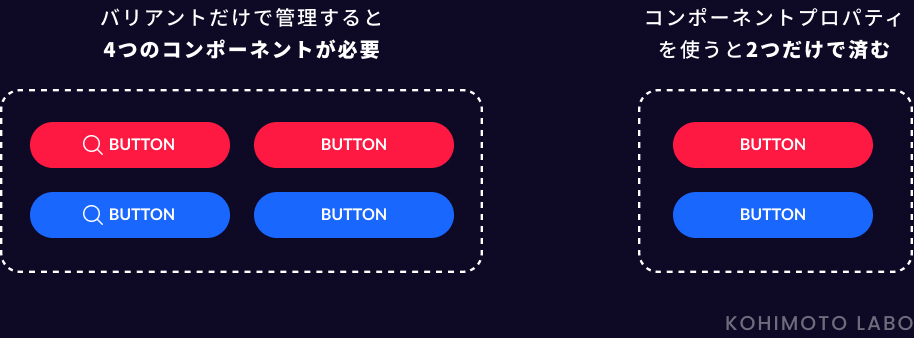
コンポーネントプロパティを利用することで効率化が可能
コンポーネント内のカスタマイズ可能な要素に名前と値を割り当てることで、
バリアントの種類の削減が可能です。たとえば、アイコンがあるボタンとないボタンの複数バージョンをバリアントで作成する必要が無くなります。

実際にコンポーネントプロパティを使ってみる
テキスト(text property)
テキストプロパティとは、プロパティから
テキスト変更を行えるようにする機能の事です。
ボタンのテキスト要素に対して、プロパティパネルからプロパティパネルにあるテキストを確認します。
右横にあるアイコンをクリックして、テキストプロパティを追加します。ボタンのラベルにあたるので名前は「ラベル」としておきましょう。
これで設定完了です。
コンポーネントからインスタンスを作成し、プロパティパネルを見てみると、
先程作成した「ラベル」と表示されています。
ここのフォームの値を変更するとテキスト変更をすることが出来ます。
ブール値(boolean property)
ブール値プロパティとは、
オブジェクトの表示/非表示の切り替えを可能にする機能の事です。
先ずはコンポーネントの左側のアイコンを選択し、プロパティパネルのレイヤー右横にあるアイコンをクリックして、コンポーネントプロパティを追加します。名前は「左アイコン」としておきましょう。
右側のアイコンも同様の手順で設定しておきましょう。
コンポーネントからインスタンスを作成し、プロパティパネルを見てみると、トグルスイッチが作成されました。
ここでアイコンの
オンオフで表示/非表示を切り替えることが出来ます。
※オートレイアウトの設定を行っていない状態だと画像を非表示にした際にスペースが空いてしまうことがありす。
インスタンスの入れ替え(swap instance property)
インスタンスの入れ替えとは、
オブジェクト種類を変更出来るようにする機能の事です。
コンポーネントの左側のアイコンを選択して、プロパティパネルのインスタンスが表示されている箇所を確認します。
右横にあるアイコンをクリックして、コンポーネントプロパティを追加します。名前は「左アイコンの種類」としておきましょう。
右側のアイコンも同様の手順で設定しておきましょう。
コンポーネントからインスタンスを作成し、プロパティパネルを見てみると、「左アイコンの種類」「右アイコンの種類」という項目が設定されました。
インスタンスをクリックして、別のアイコンに切り替える事が可能になります。
アイコンの種類を増やすには、figma上にアイコンのSVGデータを配置しコンポーネント化するだけです。
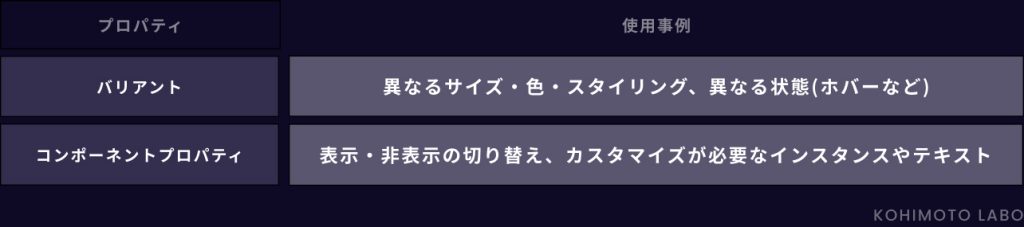
バリアントとコンポーネントプロパティの使い分け
以下の表を参考にプロパティを使い分けると、管理し易いコンポーネントを作成することが出来ます。

いかがでしたでしょうか。
解説してきたコンポーネント、バリアント、コンポーネントプロパティはFigmaでの作業効率を格段に上げことができる機能です。
活用の参考になれば幸いです。
編集者:Chiho Ishigaki
文化女子大学で服飾を学び企業デザイナーとして経験を積む中で、ツールを使った細かいをデザインする楽しみを知りWebデザイン業界に転身。2児の母。日々学びを忘れず、人としても良いアップデートをしていく事が目標です🌷



 いかがでしたでしょうか。
いかがでしたでしょうか。