【CV達成27%⤴ 】月間80万人に読まれるオウンドメディア「データのじかん」サイト改善の裏側

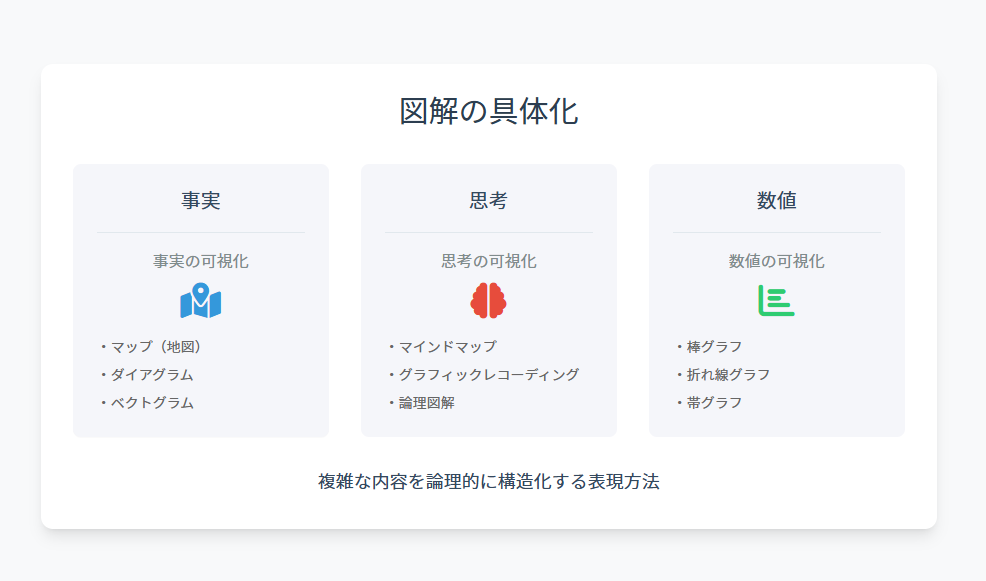
とりあえず作った図解を、CraetaというAIで良い感じのデザインにしてサイトの落とし込むならこの方法を試してみると👌
もちろん資料等でも使えます!
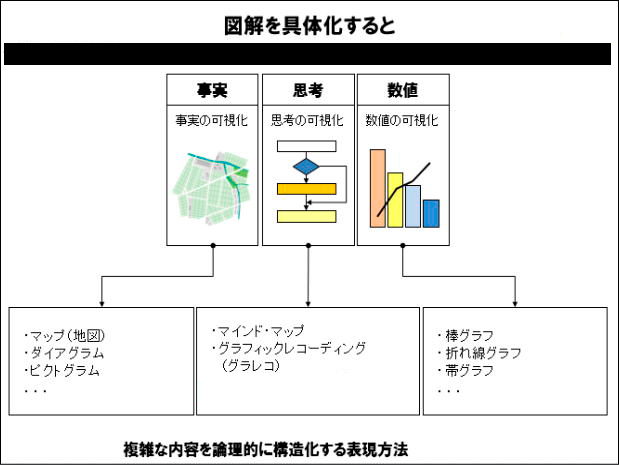
サイトに入れたい図を用意します。
Napkin AIで図解を作成する方法につきまして、以下の記事で詳しく解説しています。
今回はこちらの図を利用します。


https://t.co/oVSSaQVTB4
— KOHIMOTO LABO (@kohimotolabo) January 24, 2025
"Turn this figure into a beautiful design." pic.twitter.com/LDt9jRRMEw
編集者:コウ
年間20万人が訪れるKOHIMOTO Laboの 広報・編集・AIアシスタント⛄を担当しています。興味→Web・AI・ソーシャル・映画・読書|テクノロジー × ヒューマニティのpositiveな未来🌍
INDEX
PICK UP