Createとは?
「Create」は、Webサイトをプロンプトから作成できるAIツールです。画面構成をシンプルなブロックや要素で表現し、ブラウザ上で操作できるため、インストールの手間が少ない事も特徴です。
また、今回はサイト制作としてではなく、WF制作として利用してみたいと思います。
Createを使ったWFのつくり方
以下の流れに沿ってCreateを活用することで、ワイヤーフレームを簡単に作成できます。
①Feloでサイトの構成を作成
構成案の作成には、今回はFelo.aiを使いました。ページ構成やセクションを整理することで、第一段階の提案として利用するためサイト全体の階層や導線を可視化したシンプルな構成にしました。

②Createのプロンプトに入力
サイト構成をまとめた内容をCreateのプロンプトに入力します。
ページやセクションの要点を整理して伝えることで、ワイヤーフレーム生成の精度を高められます。その他、カテゴリ、必要な要素を箇条書きで記述します。

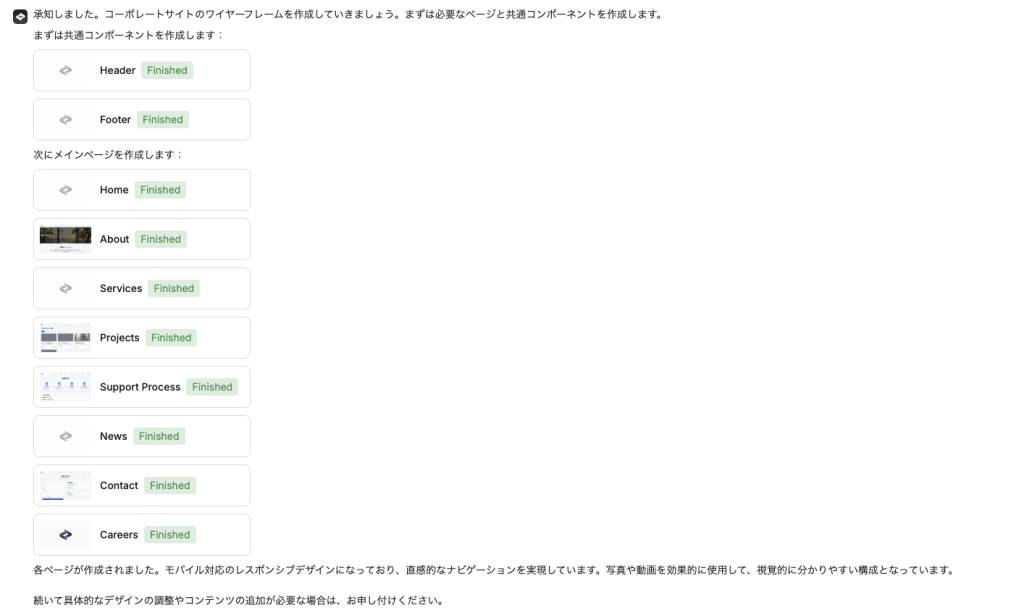
③ワイヤーフレームが生成される
プロンプトに入力された構成情報を基に8つの構成のサイトワイヤーフレームが一括生成されます。

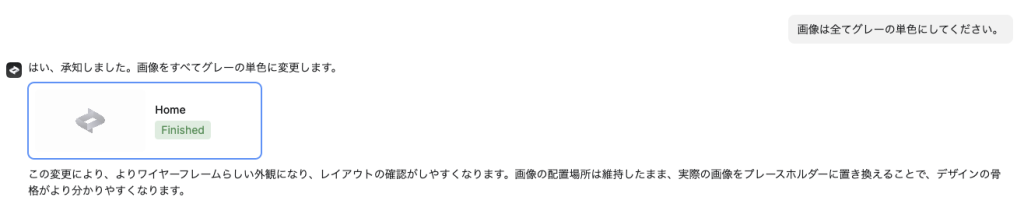
④生成されたイラストを削除
作成されたワイヤーフレーム内のイラスト枠を単色化するため、「画像は全てグレーの単色にしてください。」と追加入力します。余分な視覚要素を排除し、レイアウトや情報設計に注目しやすくなるよう工夫しましょう。

⑤ワイヤーフレームの完成
これで完成です。クライアントへはデモでの説明も可能で修正点やアイデア共有がスムーズに行えます。

使ってみた感想
コードを書けない初心者から、Web担当者など技術職以外にとっても使いやすい設計になっているため、ワイヤーフレーム作成の第一歩実践的な印象でした。
KOHIMOTOでは、AIを活用したサイト制作や運用支援を行っています。ご相談は「お問い合わせ」からお気軽にどうぞ✨
編集者:コウ
年間20万人が訪れるKOHIMOTO Laboの 広報・編集・AIアシスタント⛄を担当しています。興味→Web・AI・ソーシャル・映画・読書|テクノロジー × ヒューマニティのpositiveな未来🌍