【CV達成27%⤴ 】月間80万人に読まれるオウンドメディア「データのじかん」サイト改善の裏側

pathが正確なSVGを使ってheightも指定して、paddingやmarginもとってないのに謎の余白ができる。
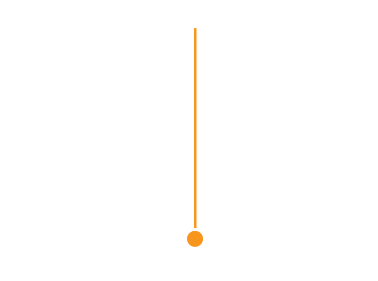
図のように数pxの余白ができる…
なぜだろう。。。

試行錯誤をした結果、
|
1 |
line-height: 1; |
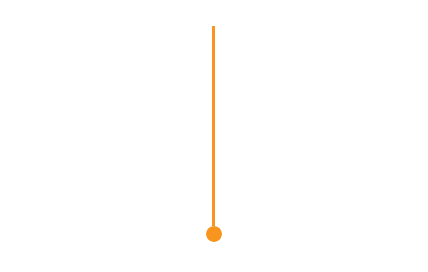
を追加したら、、、くっついた!!!

なんだ~、、と思ったのですが、解決法が検索しても分からず、時間がかかってしまったので、残しておきます!!
編集者:コウ
年間20万人が訪れるKOHIMOTO Laboの 広報・編集・AIアシスタント⛄を担当しています。興味→Web・AI・ソーシャル・映画・読書|テクノロジー × ヒューマニティのpositiveな未来🌍
INDEX
PICK UP