ここ数年Webサイトに平面的だけでなく、画面に奥行きをとりいれた3Dを用いたアプローチを見受けられる事がしばしばあります。
作るのが大変な分きっと工数も膨大にかかるのだろうなと予測しつつも、3Dを用いたサイトは没入感や見応えがあり訪れるとワクワクします。
3Dを取り入れたすごいサイト4選
KUBOTA FUTURE CUBE
 https://www.kubota.co.jp/futurecube/
https://www.kubota.co.jp/futurecube/
球体をクリックすると、未来感のある素敵なたくさんの都市が映し出されます。
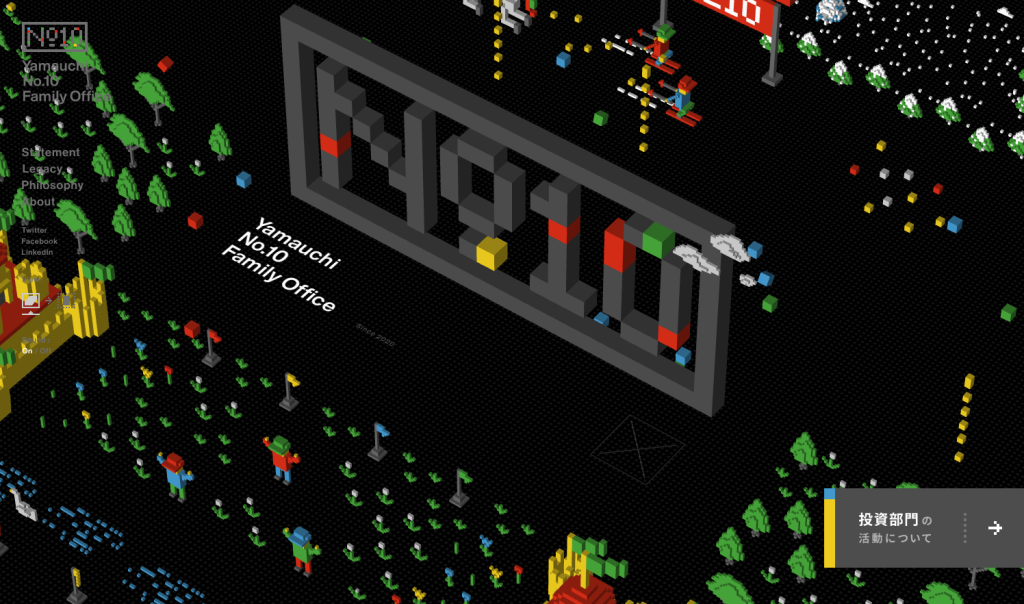
Yamauchi No.10 Family Office
 https://y-n10.com/
https://y-n10.com/
ドット絵のモチーフが動いていてゲーム感があってかわいい。
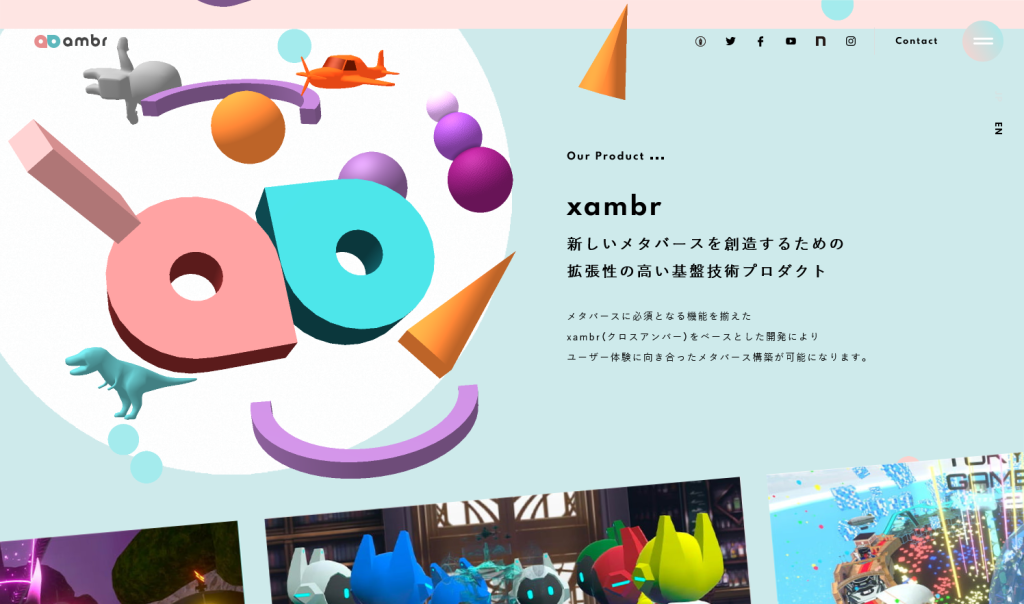
ambr
 https://ambr.co.jp/
https://ambr.co.jp/
おもちゃのような大人でも童心をくすぐられるモチーフがふわふわと宙をまっています。
POLA – すべてのお母さんに、ありがとう。
 https://www.pola.co.jp/special/o/wecaremore/mothersday/
https://www.pola.co.jp/special/o/wecaremore/mothersday/
お花のみちに沿って、全方位の境遇の読み手への想像力やへ優しさがつまっメッセージが添えてある素晴らしいサイト。
3Dを取り入れたWebサイトの作り方
上記で紹介したPOLA母の日サイトの制作の裏側のツイートを見た時、「Webサイトってここまで凝ってできるんだ…。」と思いました。Webサイト制作生業としている身としてすこし恥ずかしいですが、間違いなくトップクラスのビジュアルだったりグラフィックの技術を目の当たりにして、正直衝撃的でした。
blenderを利用して作った3dモデルをWebGLを使ってサイト上で動かしている。ということが理解できました。
Blenderって?
Blenderは、オープンソースの
3DCGアニメーションを自由に制作できるソフトウェアです。
ダウンロードすれば誰でも簡単に無償で利用できるため、多くのユーザーに普及しています。
モデリング、テクスチャリング、アニメーション、レンダリング、ビデオ編集など、
さまざまな3Dに関わる作業ができます。
WebGLって?
WebGLはブラウザ上で
3Dグラフィックスやインタラクティブなコンテンツを実現するためのJavaScript APIです。
WebGLは、HTML5の一部として標準化されており、主要なウェブブラウザでサポートされています。また、活用するためには、3DモデリングソフトウェアやThree.jsなどのフレームワークを使用することが一般的です。
Blenderで作成した3DデータをWebGLを用いてWeb上で表示させる手順
Blenderで作成した3DデータをWeb上で表示させるためには、以下の手順に従って進めることが一般的だそうです。
- Blenderで作成した3DモデルをWebGLでサポートされる形式の一つであるglTF形式でエクスポートする
- HTMLファイルを作成し、必要なスクリプトとライブラリを読み込む。具体的にはThree.jsやBabylon.jsなどのWebGL用のJavaScriptライブラリを選択し組み込んでいく。
- JavaScriptコードを使用して、glTF形式でエクスポートした3Dモデルを読み込み、WebGLシーンに追加する
- WebGLシーン内のカメラの位置や方向、ライティングを設定する
- JavaScriptコードを使用してマウスやタッチイベントを処理し、モデルの回転やズームなどのインタラクティビティを実装する
実際にblenderを触ってみた
理解できたことと、実際に作れることは全く異なります。
何段階も差があるので、はじめの一歩として私も実際にBlenderで3Dモデル作りに挑戦してみました。
初心者向けのチュートリアルにあった。こちらを参考にりんご🍎を作ってみました。

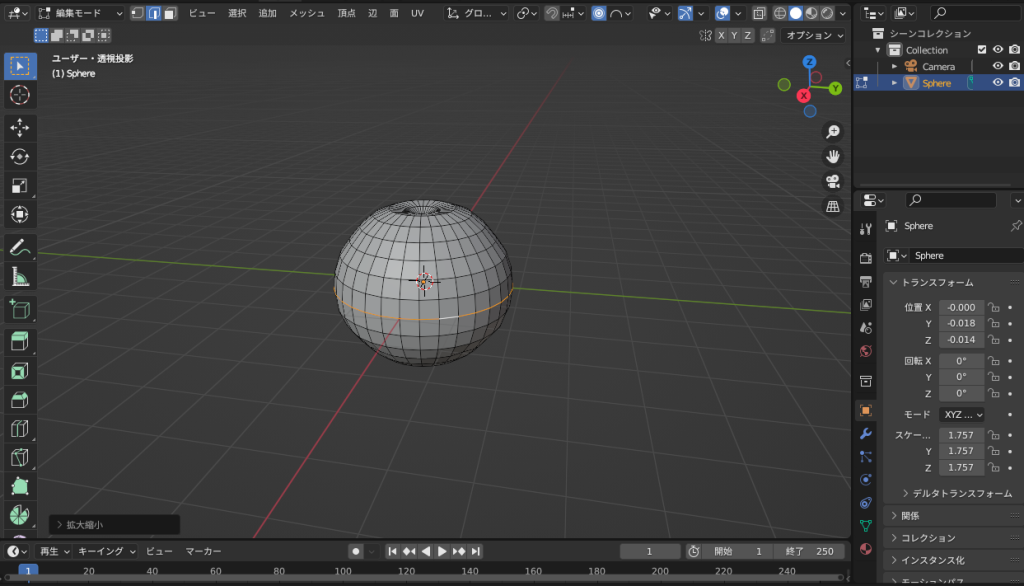
作っている途中のキャプチャ…
普段Adobeやfigma、動画編系のソフトなど結構使っているので、すぐできるかな~。とたかをくくっていたのですが、想像以上に難しかったです。
まずマウスの使い方も全然違って、こんなにマウスホイールを使うことがあるんだと思いました。
また少し触ってみて、想像したものを3Dで作ってみたい!という目標が色々浮かび上がりました
インテリアやお花や植物が好きなので「あったらいいな」と思うものを想像して3dで作れるようになりたいです。あと、お子がくるま好きなので彼の想像するスーパーカーを再現してみたいです。そういったものをWebサイトで空間を作って紹介出来たら、、、VRなら実際に自分で乗れるかも、、、?!とか妄想が広がりました。
次回以降blenderを日々少しずつ練習していく様子と、実際にモチーフをサイトに組み込むまでをレポートにしていきたいと思います!
編集者:Yuka Fujimoto
Webディレクター / デザイナー。美大在学中に、画面ひとつで世界中の人と繋がれるWebの可能性やデザインへ興味を持つ。インターンを経て就職したIT企業で実務経験を積む。肉より魚派🐟

 https://www.kubota.co.jp/futurecube/
https://www.kubota.co.jp/futurecube/
 https://y-n10.com/
https://y-n10.com/
 https://ambr.co.jp/
https://ambr.co.jp/
 https://www.pola.co.jp/special/o/wecaremore/mothersday/
https://www.pola.co.jp/special/o/wecaremore/mothersday/
 作っている途中のキャプチャ…
作っている途中のキャプチャ…