ECサイトのTOPデザインや構成にはどのような工夫があるのでしょうか?
調べてみると意外にもSHOPによって独自の工夫が見られたので、ひとつひとつ紹介していきます。
ECサイトのTOPデザイン参考6選
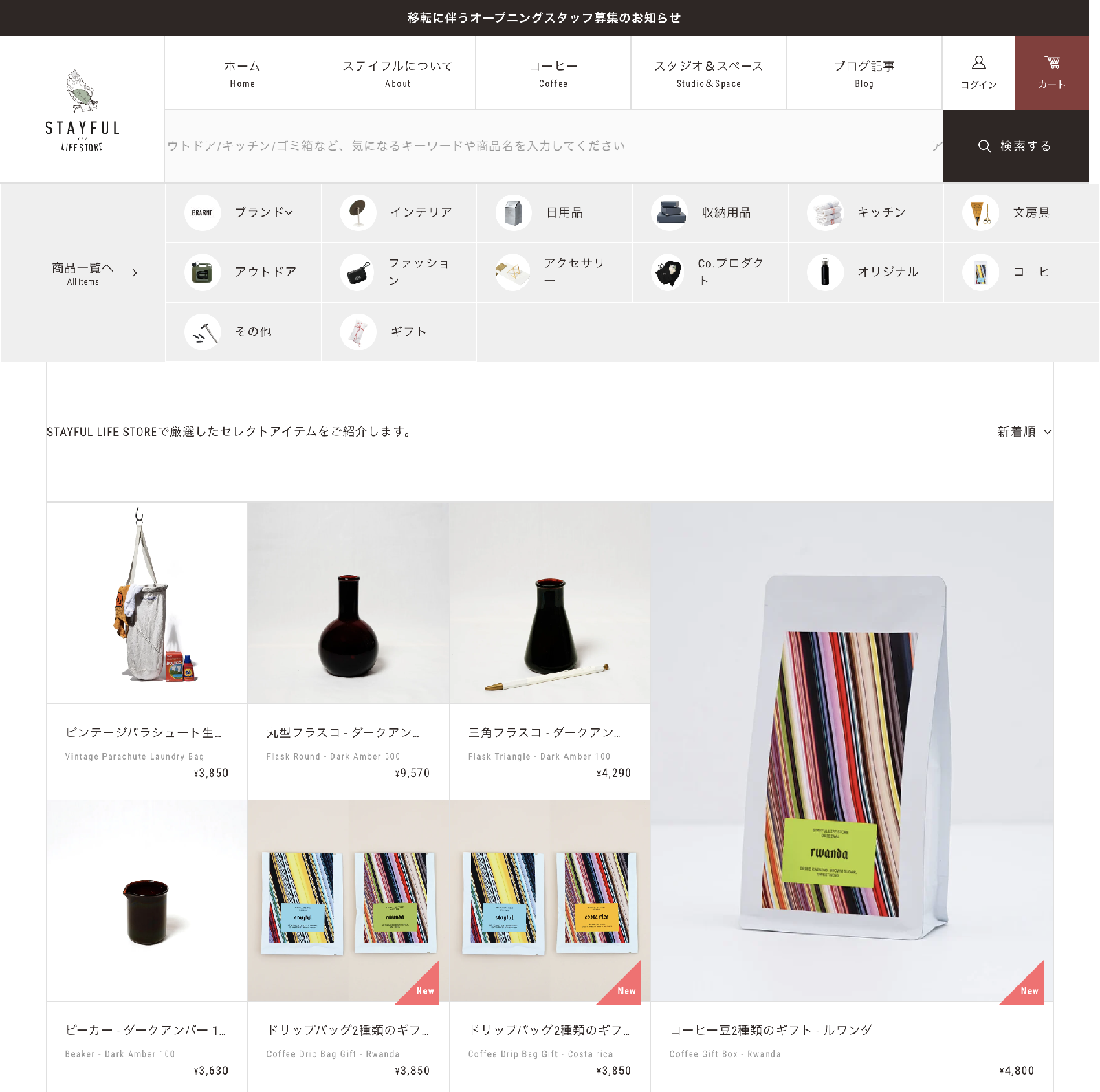
①STAYFUL LIFE STORE
 出典:https://stayful.jp/
出典:https://stayful.jp/
カテゴリー、商品一覧、セレクトアイテムなどそれぞれのコンテンツがボックス型にバランスよく整列されています。シンプルでわかりやすい構成にデザインされています。
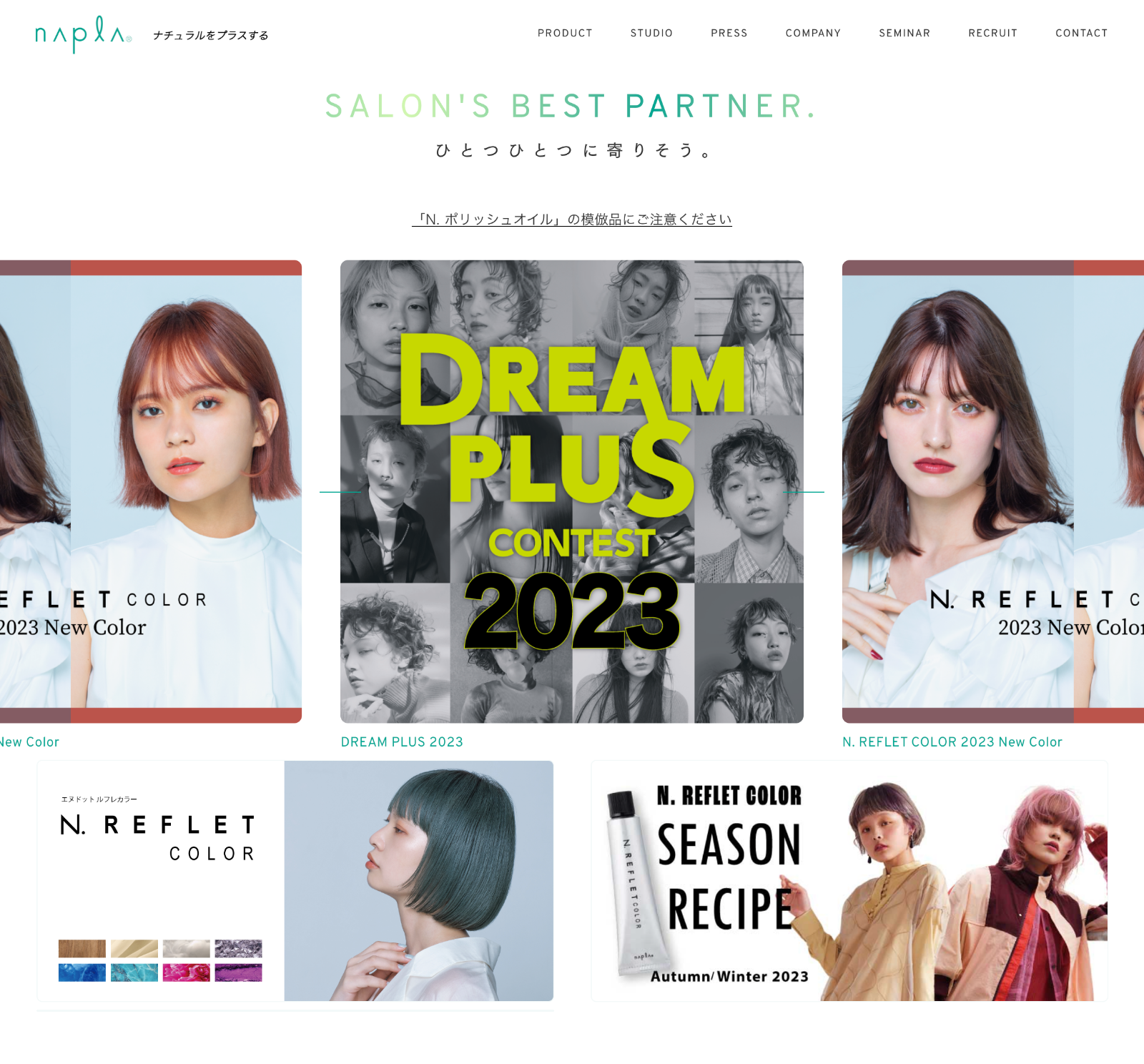
②株式会社ナプラ
 出典:https://www.napla.co.jp/
出典:https://www.napla.co.jp/
正方形のサイトバナーを交互にスライドさせる動きが特徴的です。わかりやすく伝えるため、明解でシンプルにまとめられています。
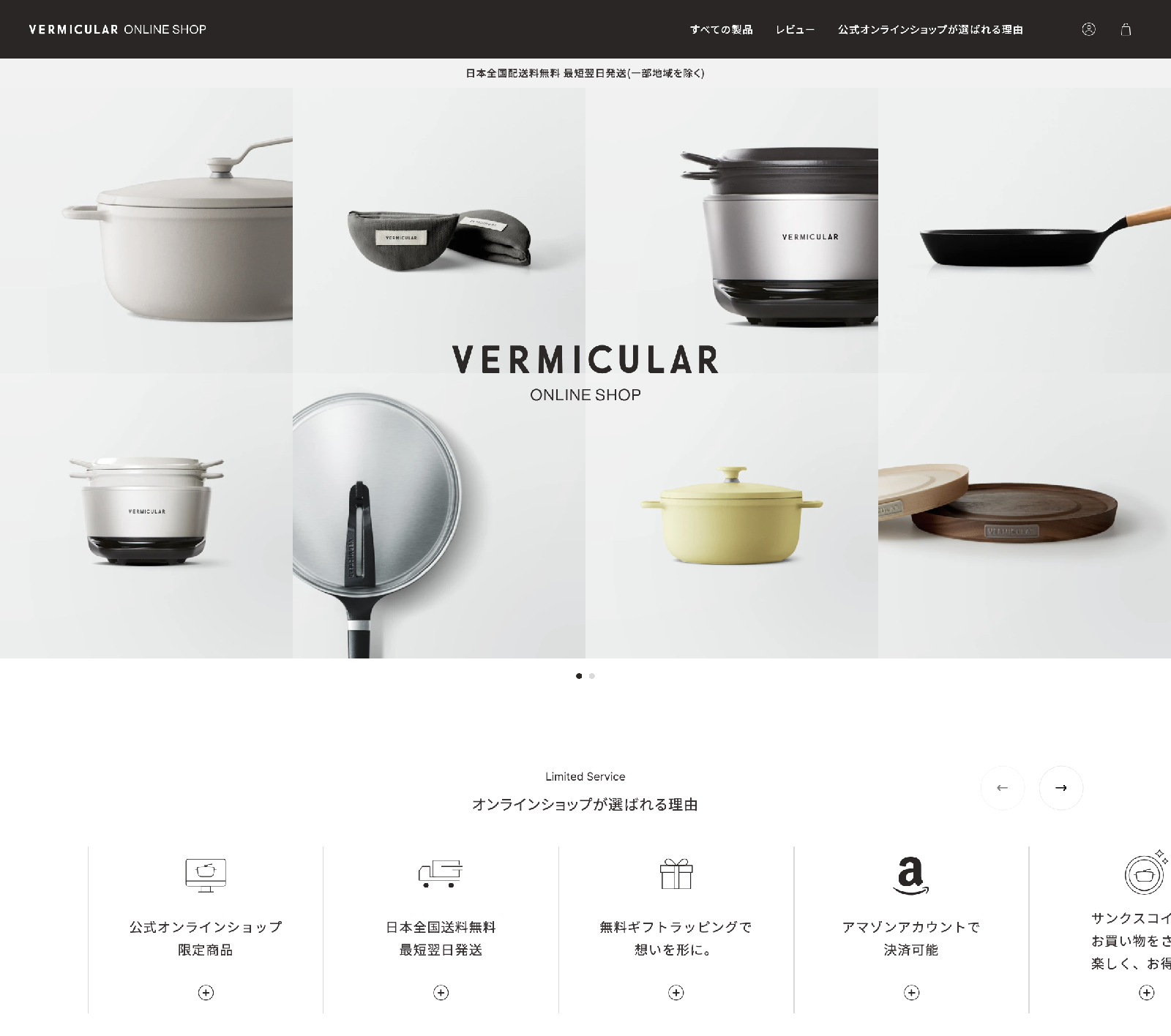
③バーミキュラ公式オンラインショップ
 出典:https://shop.vermicular.jp/
出典:https://shop.vermicular.jp/
ボックス型の構図が工夫された商品写真を整列させたトップビジュアルです。シンプルであるが、組み合わせを生かしインパクトがあるデザインに表現されています。
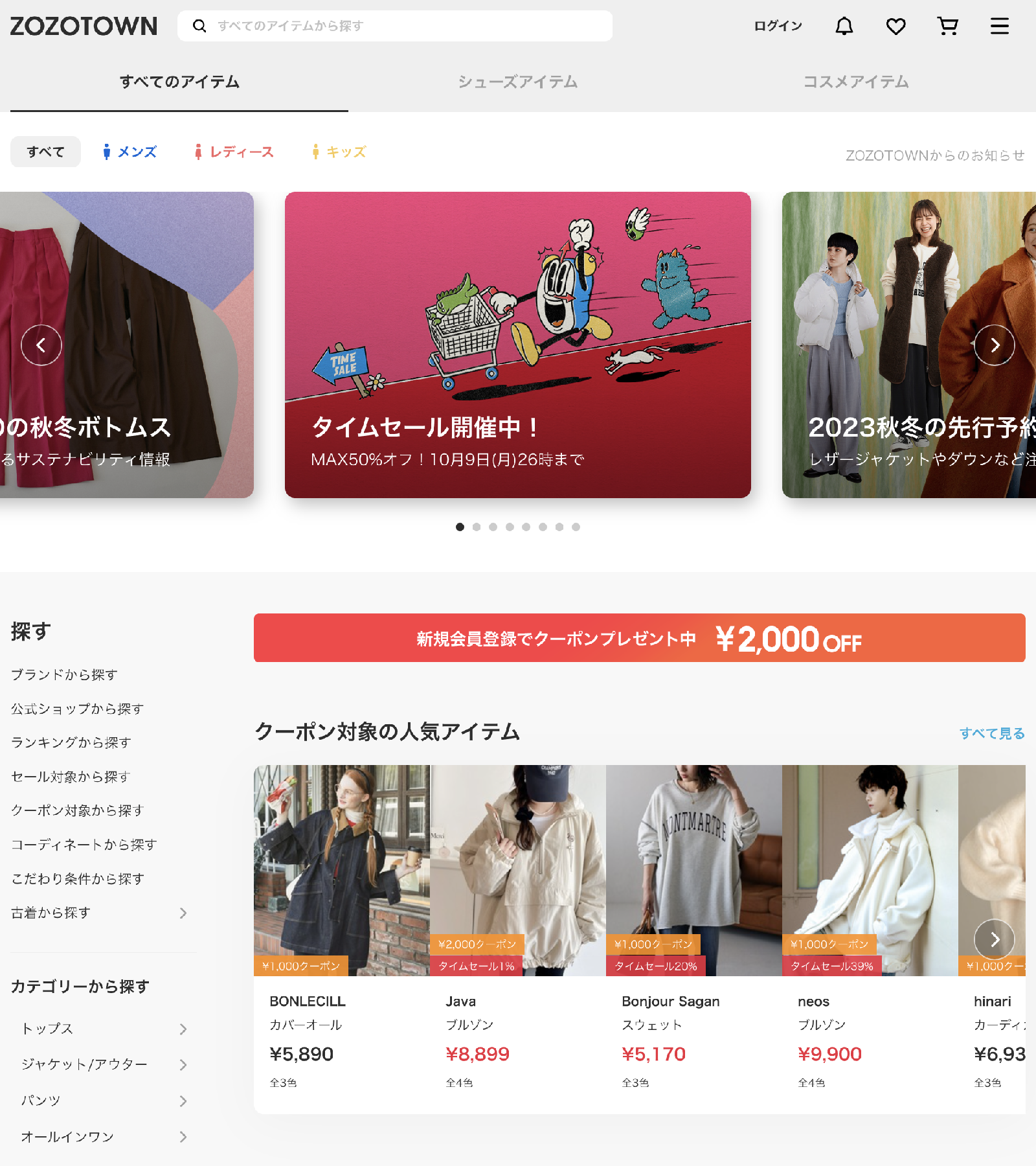
④ZOZOTOWN
 https://zozo.jp/
https://zozo.jp/
ピックアップされた8記事をスライドさせる動きが特徴的です。カテゴリー、商品紹介など情報を優先したデザイン構成になります。
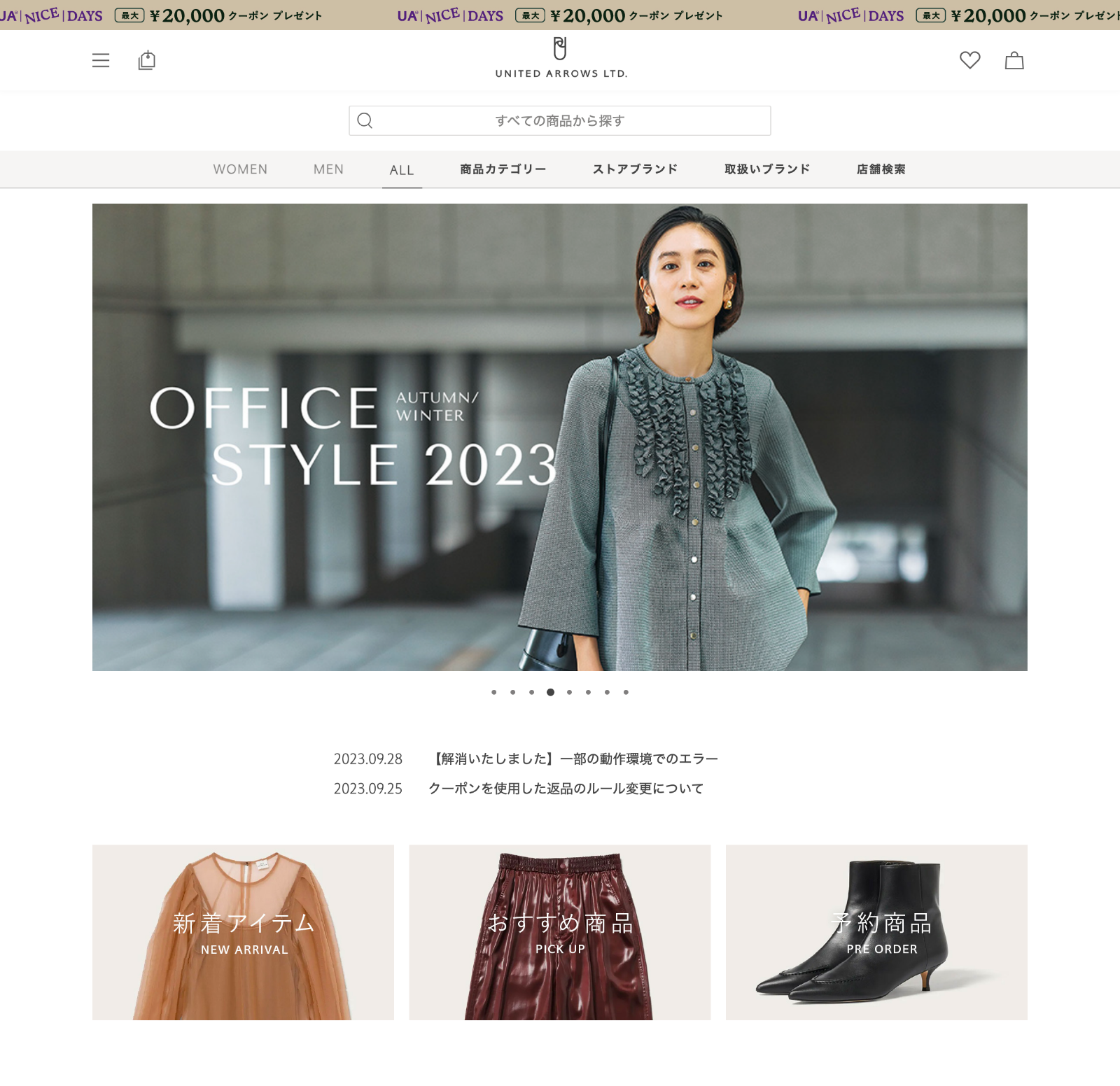
⑤ユナイテッドアローズ
 出典:https://store.united-arrows.co.jp/
出典:https://store.united-arrows.co.jp/
8記事の長方形サイトバナーをスライドさせる動きが特徴的です。長方形・正方形・円それぞれのコンテンツごとに写真の形を変化させ、余白を持たせたすっきりとしたデザインに
構成されています。
⑥GREEN SPOON(グリーンスプーン)
 出典:https://green-spoon.jp/
出典:https://green-spoon.jp/
ファーストビュー では画面いっぱいにムービーが流れます。商品はアーチ型に並べられ、サイト内の工夫された動きなどユニークなデザイン表現されています。
編集者:コウ
年間20万人が訪れるKOHIMOTO Laboの 広報・編集・AIアシスタント⛄を担当しています。興味→Web・AI・ソーシャル・映画・読書|テクノロジー × ヒューマニティのpositiveな未来🌍

 出典:https://stayful.jp/
出典:https://stayful.jp/  出典:https://www.napla.co.jp/
出典:https://www.napla.co.jp/ 出典:https://shop.vermicular.jp/
出典:https://shop.vermicular.jp/  https://zozo.jp/
https://zozo.jp/  出典:https://store.united-arrows.co.jp/
出典:https://store.united-arrows.co.jp/  出典:https://green-spoon.jp/
出典:https://green-spoon.jp/