【CV達成27%⤴ 】月間80万人に読まれるオウンドメディア「データのじかん」サイト改善の裏側

①[Plugins]→[Supa Gradient]でプラグインを実行します。
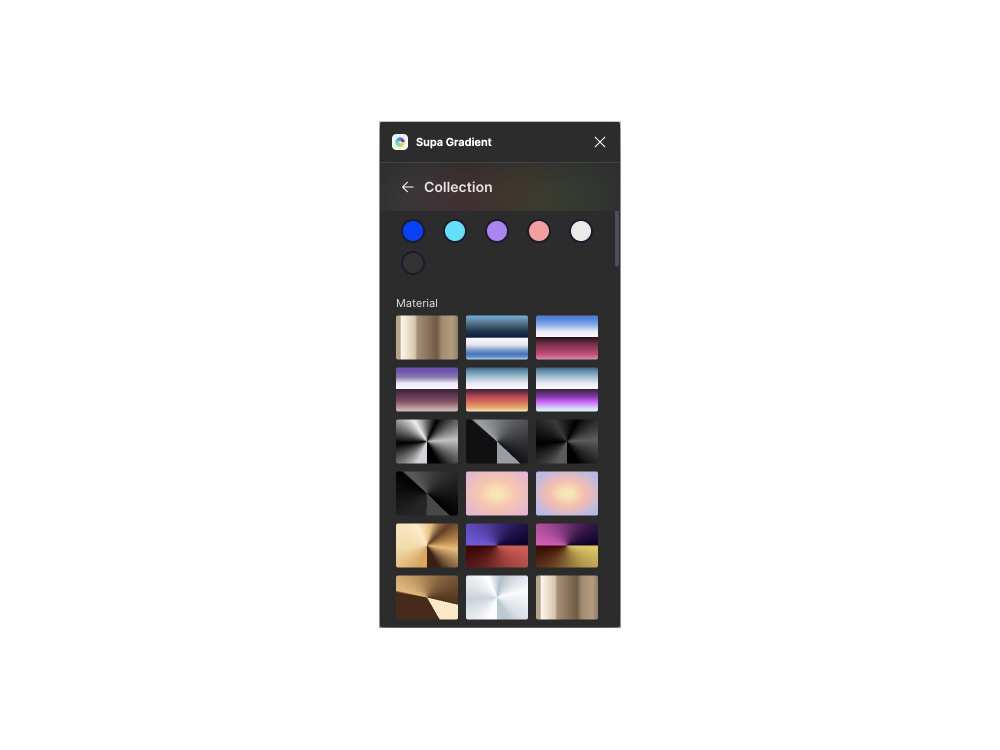
②「Explore collection」をクリックし、100種類近くのグラデーションパターンをスクロールにて閲覧。
③編集したいグラデーションが決まったらクリックし、細やかな調整を行います。
①グラデーション編集完了後、プレビュー部分の右下にある「< >」(copy CSS)ボタンをクリックします。
②CSSコードがコピーされるので、すぐにWebへの利用が可能尾です。
編集者:hamano
東京造形大学の環境デザインで都市環境などの空間設計を学ぶ。卒業後、某玩具メーカーへ勤務。Webの新たなコミュニケーションやデザインの世界に触れ影響を受ける。2022年にKOHIMOTOへjoin。金髪ショートカットがトレードマークです。
監修者:Yuka Fujimoto
Webディレクター。美大在学中に、画面ひとつで世界中の人と繋がれるWebの可能性やデザインへ興味を持つ。インターンを経て就職したIT企業で実務経験を積む。肉より魚派🐟
INDEX
PICK UP