表はセル(cell)、行(row)、列(column)で構成されています。
表全体の構造を形成し、情報を整理して伝達するための基盤となります。
情報の整理と余白や装飾などのバランスを意識することで、表が見やすく情報を効果的に伝えることができます。
伝わる表デザインのテクニック
伝わる表デザインはただ情報を表にした後に、情報の整理と視覚的な見やすさやデザインの工夫が必要となります。
以下で使えるデザインテクニックを紹介します。
①デザインと余白
適切な余白を設けることで文字やデータの情報が読みやすく、デザインが整理され、全体のバランスが良く他のコンテンツとの調和が取れます。

②文字を揃える
文字の開始線または中央線に得る事で、テキストの可読性が高まります。
表の場合、
ヘッダーを中央揃えにすることで、視覚的にバランスが取れ情報が整理されて見えます。
また、小数点以下の数値がある場合は、小数点の位置を揃えることで視認性が向上します。

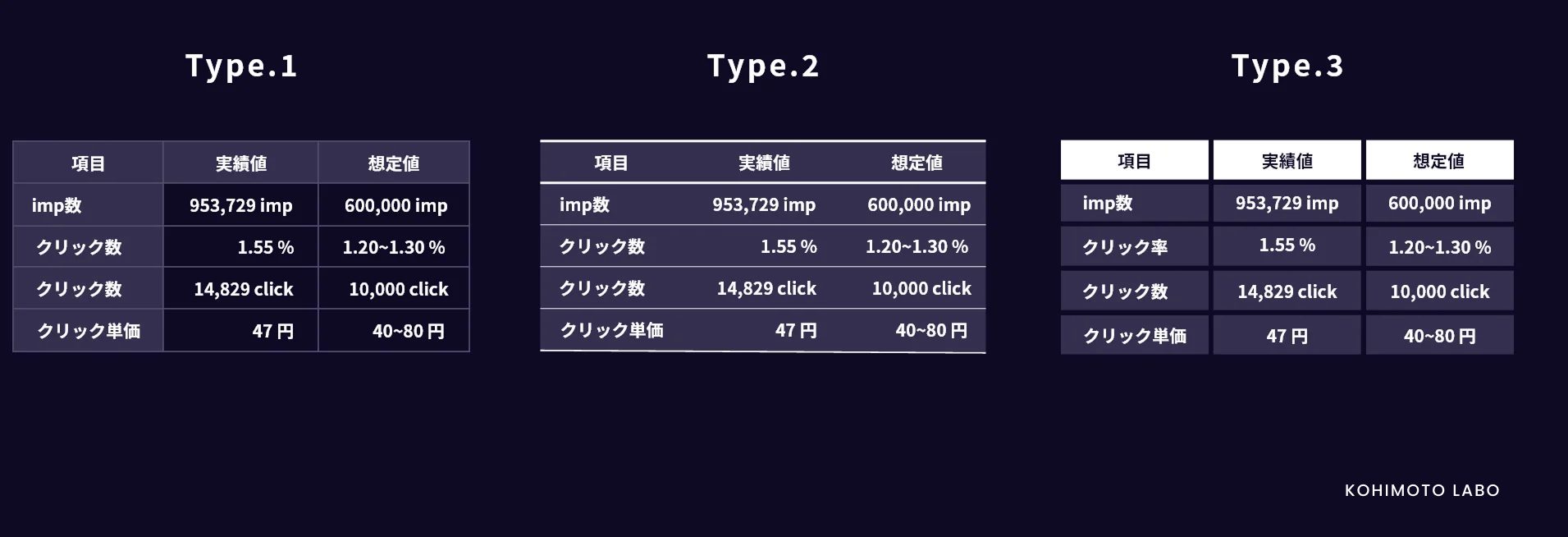
③配色に配慮する
多くの色を使用するとが散漫になってしまうため、
色数を絞り、統一感のある色味を選ぶことが大切です。
アクセントカラーを1つか2つ取り入れることで、視線を自然に重要な部分に誘導し、特定の要素を目立たせることができます。

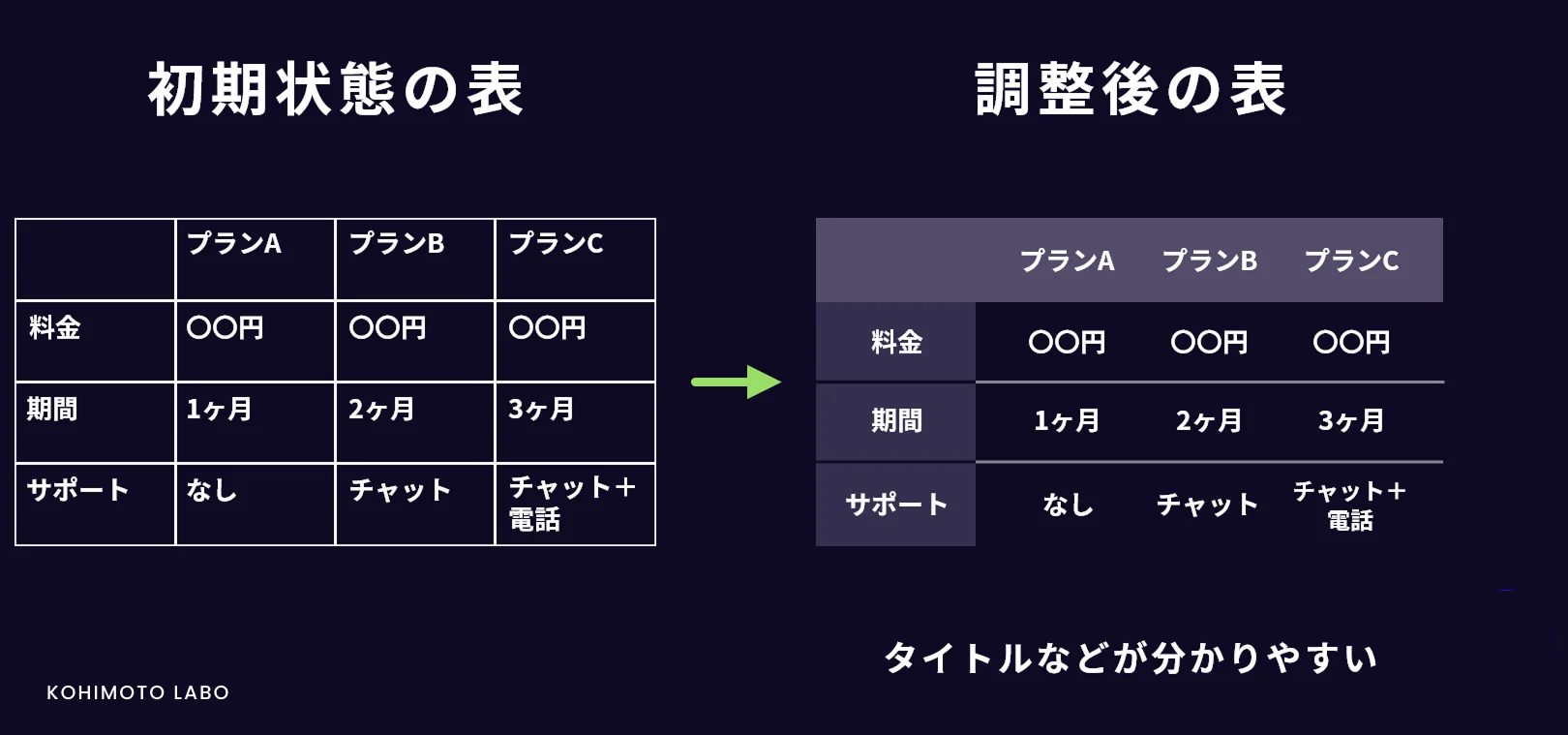
④線の構成
罫線を減らし、線の強弱を活用することで、表をシンプルかつわかりやすくすることができます。

また罫線の縦横を意識して、背景色や文字の強調(太字や色の変更)を使い、情報を区別すると視覚的な区分ができます。

色々な表デザイン👀
いかがでしたか?デザインを一工夫することで見やすい表になります。

表デザインの罫線や装飾はあくまで補助的な役割であり、情報そのものが際立つようにすることが重要です。
こちらの記事が資料制作の参考になりますの幸いです。
編集者:コウ
年間20万人が訪れるKOHIMOTO Laboの 広報・編集・AIアシスタント⛄を担当しています。興味→Web・AI・ソーシャル・映画・読書|テクノロジー × ヒューマニティのpositiveな未来🌍






 表デザインの罫線や装飾はあくまで補助的な役割であり、情報そのものが際立つようにすることが重要です。
表デザインの罫線や装飾はあくまで補助的な役割であり、情報そのものが際立つようにすることが重要です。