
FigmaでWebやアプリのデザインを行う際にグリッド設定は重要な役割を果たします。
この記事では、初心者へも分かりやすいようにFigmaでのグリッド設定の基本から、デザインスタイルに合わせた最適な活用方法までを詳しく解説していきます。
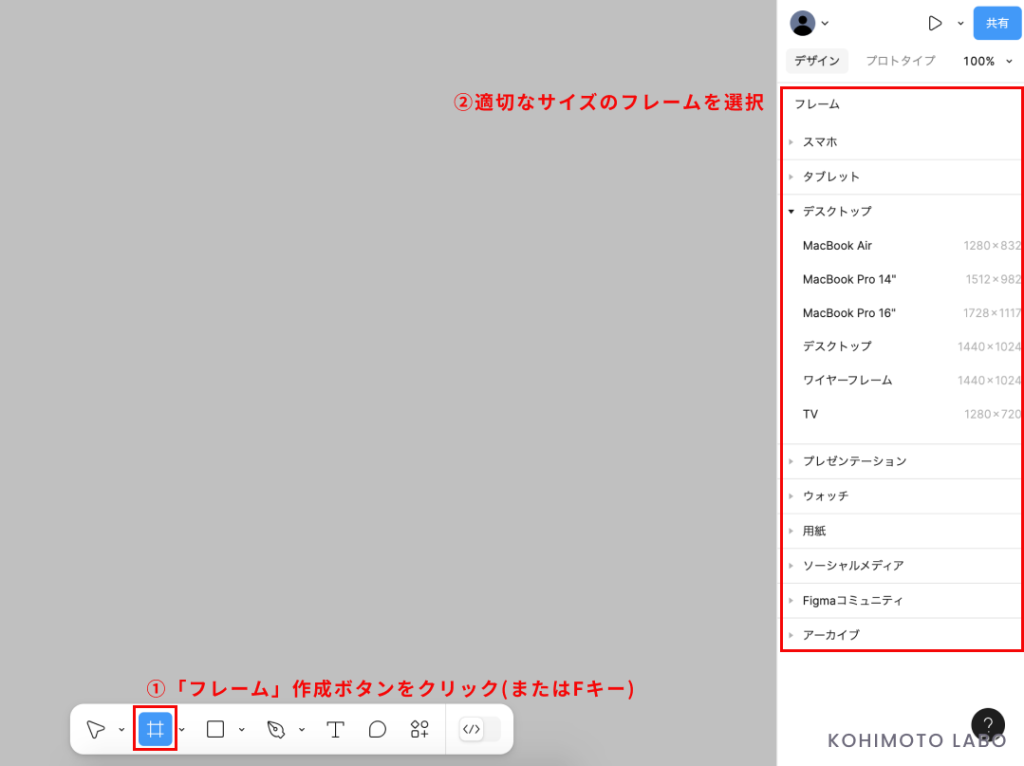
初歩的なフレームのサイズ設定からグリッドのカスタマイズ、他のデザインツールとの違いまでを分かりやすく解説していきます。

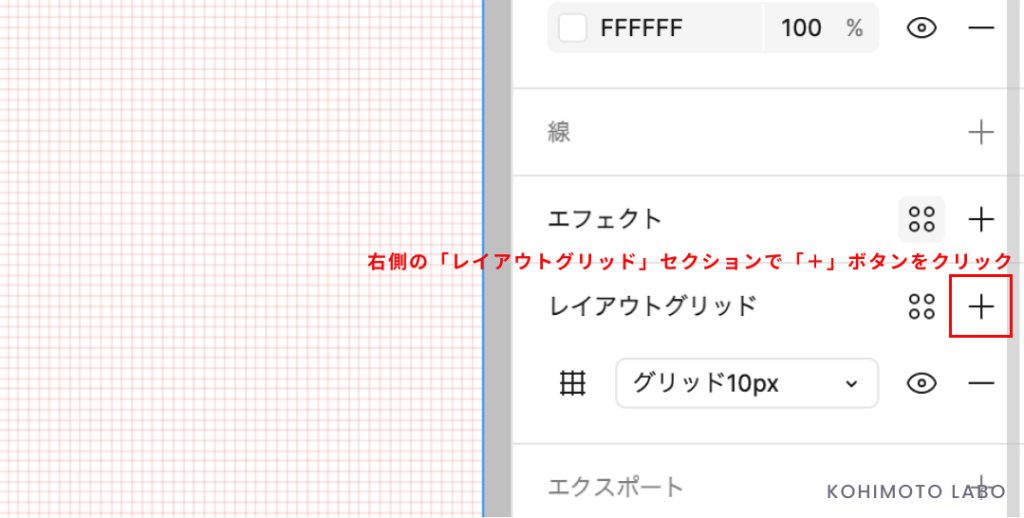
グリッドを追加するには、右側のレイアウトグリッドセクションで「+」ボタンをクリックします。この操作で、初期設定の方眼グリッドがフレームに適用されます。
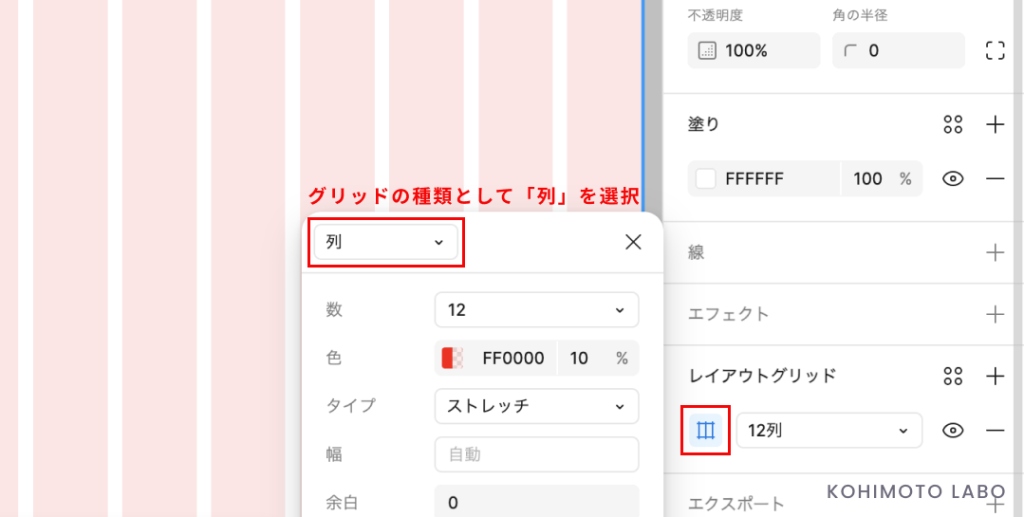
グリッドの種類を変更して「列」を選択することで、縦の線が規則的に配置されるグリットへ変更できます。


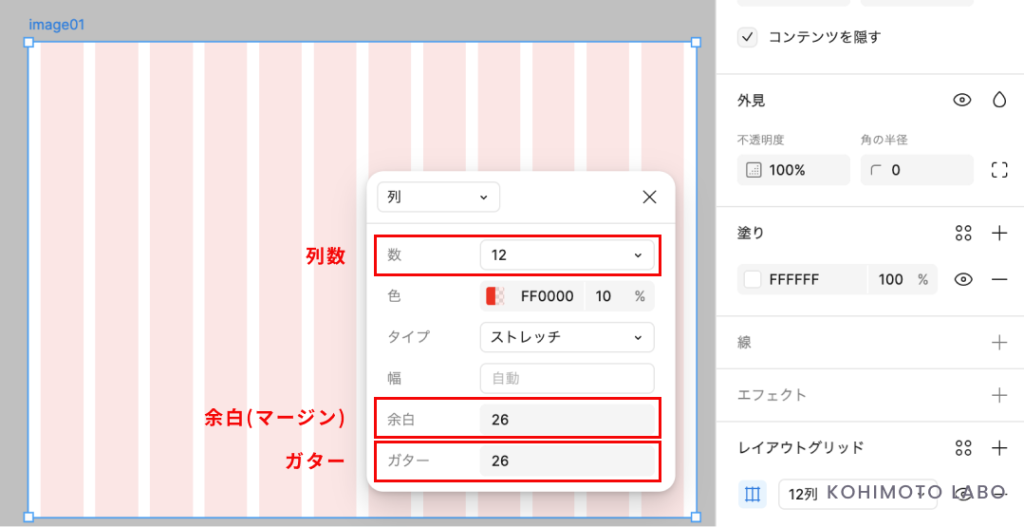
Figmaのグリッド設定では、以下の項目を調整できます。
| 列数 | 縦や横へ数カラムの構成が可能。 |
|---|---|
| 余白(マージン) | フレームの左右に均等なスペースを確保できる。 |
| ガター | 各列間の間隔を調整します。 |
例として列数の設定を紹介します。
12カラムの設定では、余白やガターを26pxとすることで視覚的なバランスが取れたデザインが可能になります。

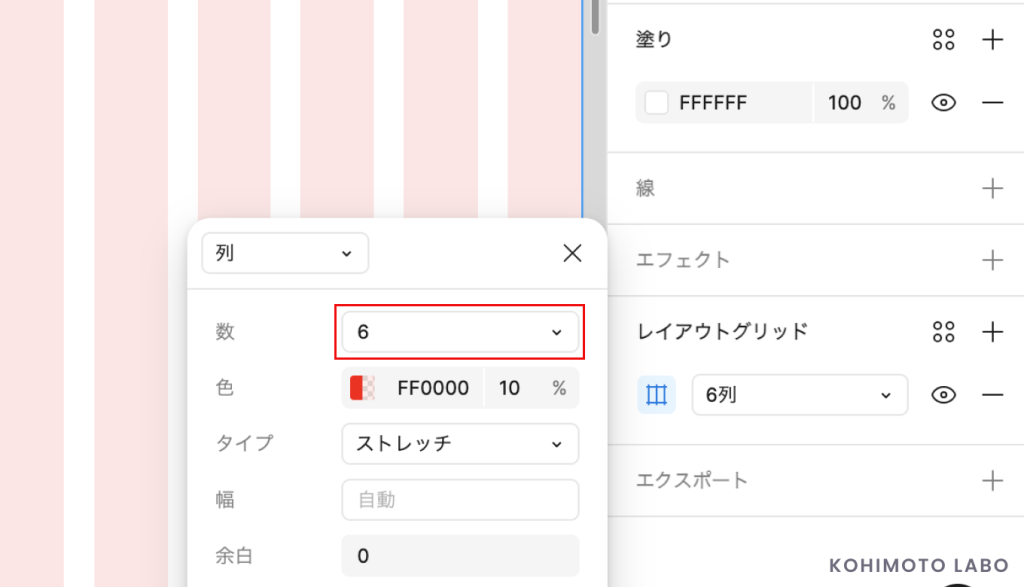
一般的に使用されるカラム数には、以下のような推奨値があります。
| 12カラム | Webデザインの標準。レスポンシブデザインにも対応しやすい。 |
|---|---|
| 16カラム | より詳細なレイアウトが必要な場合に使用。 |
| 6~8カラム | モバイルデザインに最適。 |
プロジェクトに応じてこれらを使い分けての活用が可能です。
デバイスごとの異なるサイズにグリッドを最適化することで、一貫したデザインを保つことができます。

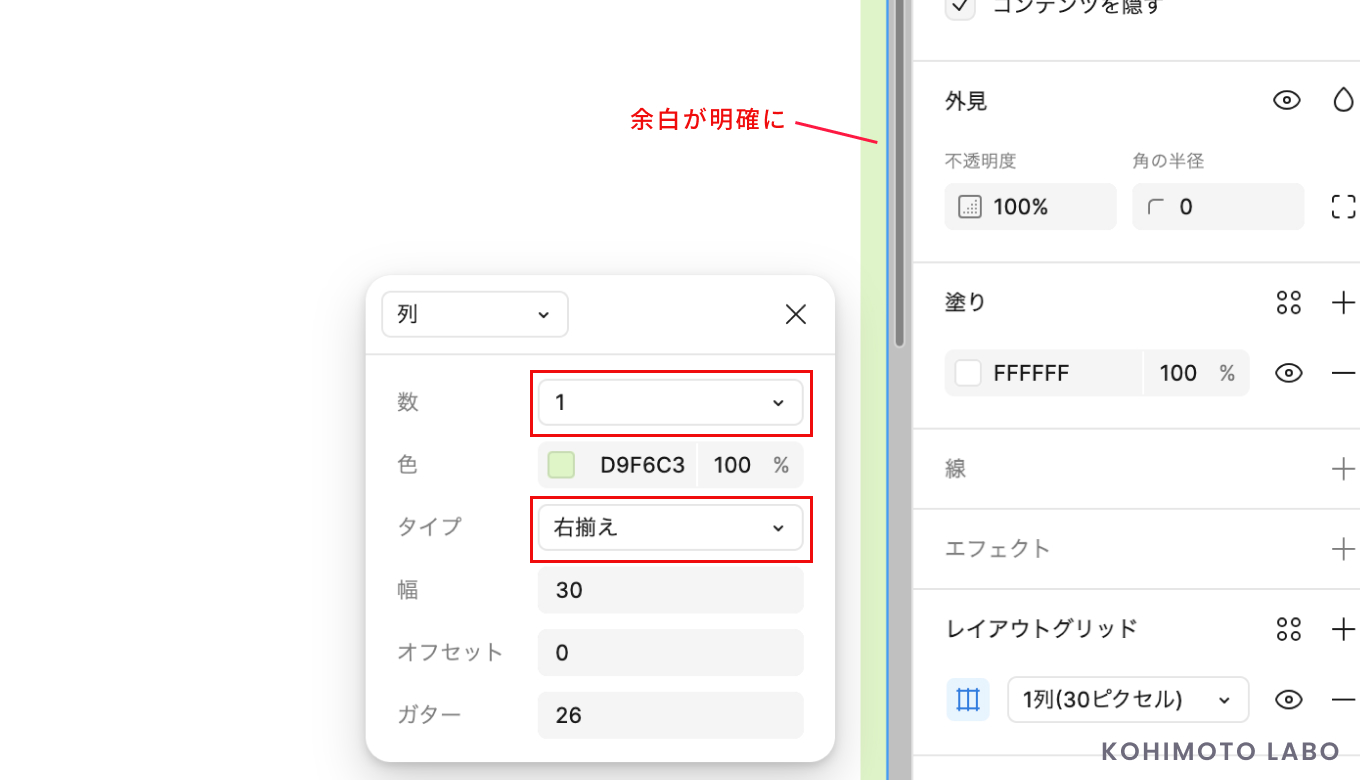
グリッドの余白(マージン)は、デザインの見栄えやバランスに大きく影響します。Figmaでは、「右揃え」や「左揃え」を利用して簡単に余白を設定できます。

右余白を設定する場合は、レイアウトグリッドの「数」を1に設定し、「右揃え」を選択します。ガター(間隔)を適宜調整し、視覚的にわかりやすい色を設定することで、余白が明確になります。同様に、左余白も「左揃え」を選び、同じ手順で設定します。
これにより、デザインの余白部分が一目で理解できます。
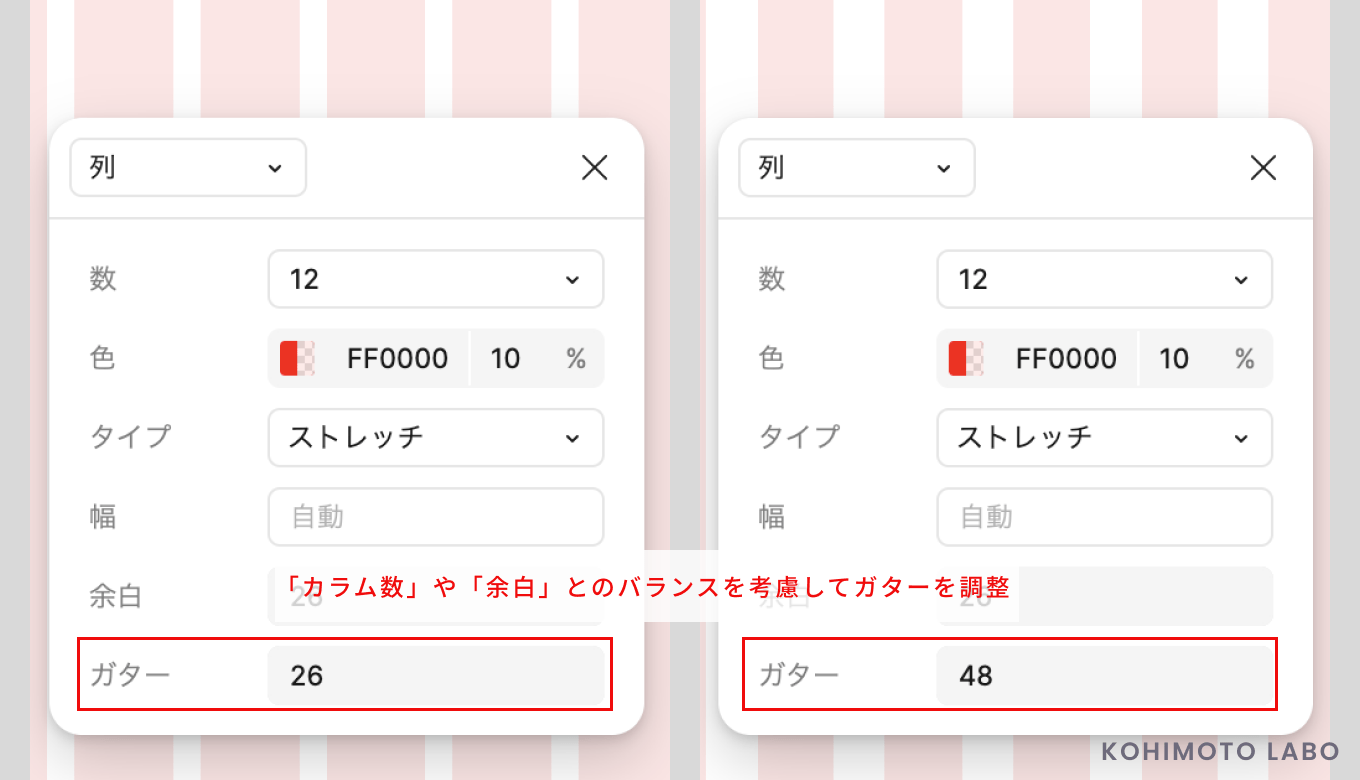
ガターとはカラム間の間隔を指します。Figmaでは、レイアウトグリッドの設定画面でガターの数値を直接入力することで調整が可能です。

例えばガターを26pxに設定する場合、「カラム数」や「余白」とのバランスを考慮して微調整します。具体的には、デザインが混雑して見える場合はガターを広げます。反対に、要素が離れすぎている場合はガターを狭めます。
このように細かな調整を行うことでグリッドの制度を上げることが可能です。
わかりやすいグリッド設定は、デザイン作業を効率化します。Figmaでは、グリッドの色や透過率を自由にカスタマイズできます。

例えば、背景が明るい場合にはグリッドの色を濃い青や緑に設定し、透過率を50%程度にすることで、デザインとのコントラストを高めることができます。逆に、背景が暗い場合は背景より明るい色に設定することで視認性を向上させます。
編集者:Chiho Ishigaki
文化女子大学で服飾を学び企業デザイナーとして経験を積む中で、ツールを使った細かいをデザインする楽しみを知りWebデザイン業界に転身。2児の母。日々学びを忘れず、人としても良いアップデートをしていく事が目標です🌷
監修者:Yuka Fujimoto
Webディレクター / デザイナー。美大在学中に、画面ひとつで世界中の人と繋がれるWebの可能性やデザインへ興味を持つ。インターンを経て就職したIT企業で実務経験を積む。肉より魚派🐟
INDEX
PICK UP