
FigmaでWebやアプリのデザインを行う際にグリッド設定を行う事で複数人でのデザインや統制の取れたデザインへの効率化が可能です。
この記事では、デザインスタイルに合わせた最適な活用方法までを詳しく解説しています。
始めてでも分かりやすい設定方法は以下にて紹介しています👇
Figmaでデザインを始める際、Bootstrapスタイルと同じ12カラムグリッドに設定する事は便利です。12カラムはデザインの汎用性が高く、レスポンシブデザインにもむいています。
設定方法は以下の通りです。

デスクトップとモバイル向けのグリッド設定は、それぞれのデバイスサイズに応じてカスタムする事ができます。
例えばデスクトップの場合、Figmaのデフォルトフレームサイズである1440×1024pxを設定するのがおすすめです。一方、モバイル用には、375×667pxなど、一般的にiPhoneを基準としたスマートフォンサイズを選択します。

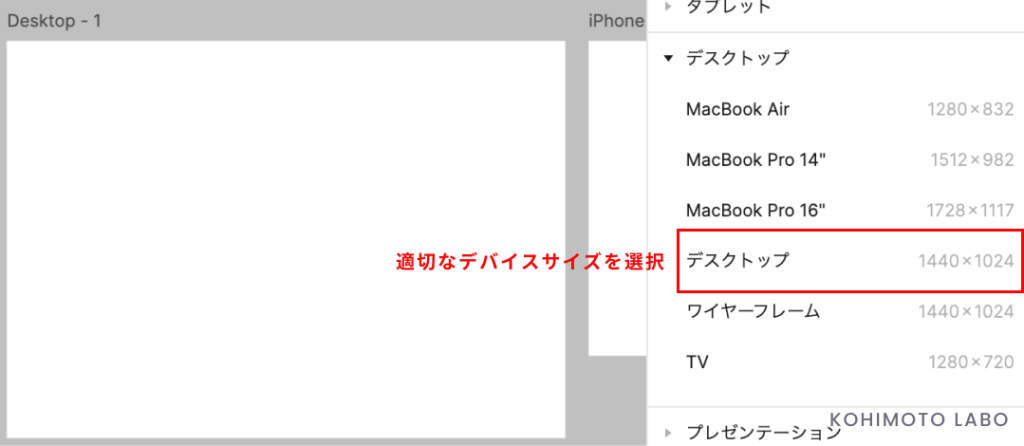
具体的な手順としては、デスクトップサイズのフレームを作成し、必要に応じて[Alt]+ドラッグでコピーを作成します。その後、「フレーム↓」ドロップダウンメニューから適切なデバイスサイズを選択します。
レスポンシブデザインを効率的に行うためにも、グリッドを活用することができます。
本章ではレスポンシブデザインを支えるFigmaのグリッド設定の基本から、デバイスに応じた編集方法、メディアクエリとの連携までを解説します。
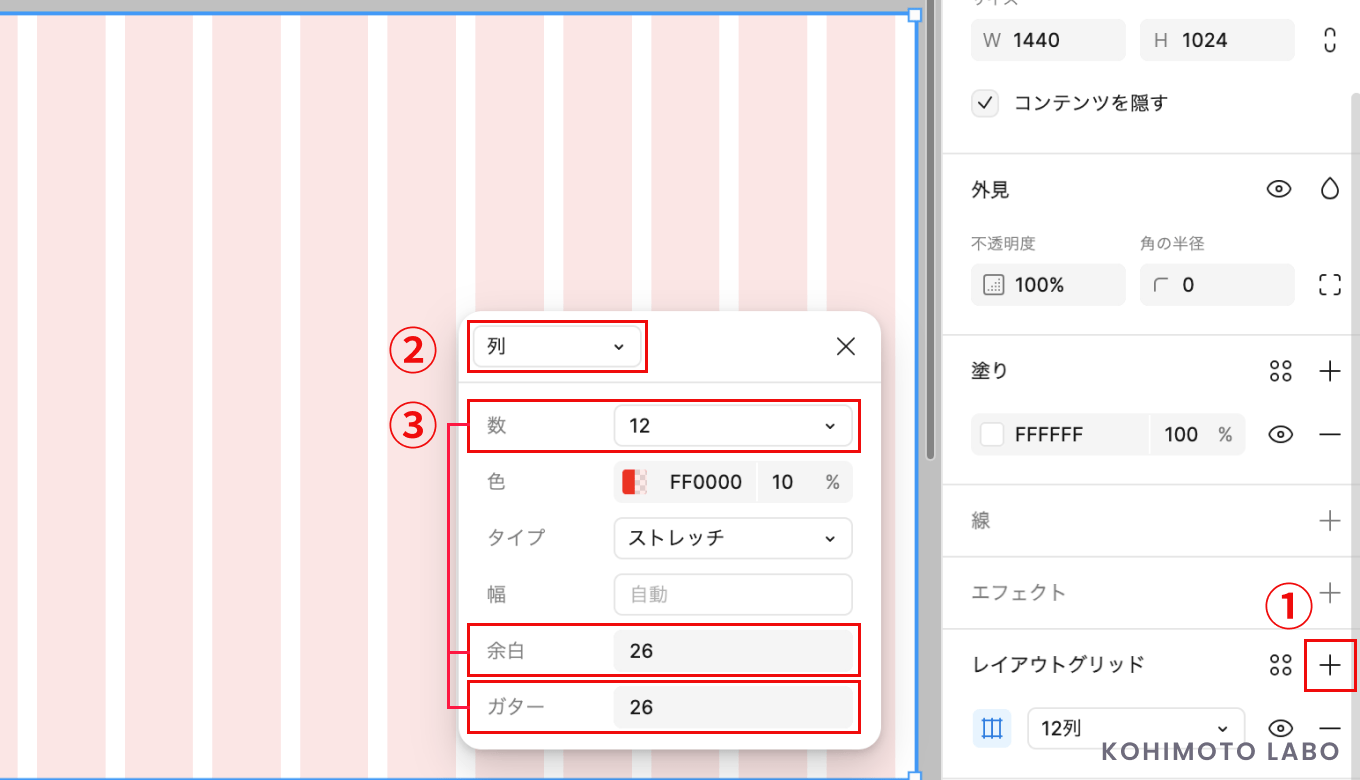
レスポンシブデザインを実現するためには、まずFigmaの「レイアウトグリッド」を設定する必要があります。
設定したグリッドは、視覚的な一貫性を保ちながら、様々なデバイスサイズに対応できるデザインの基盤となります。

グリッドをレスポンシブにするためには、ターゲットとなるデバイスごとにグリッド設定を調整する必要があります。
例えば、スマートフォン、タブレット、デスクトップといった異なるデバイスに応じてフレームをコピーし、それぞれのサイズに合わせたグリッドを設定するのが一般的です。
以下の手順でグリッドを調整します。
作成したデザインをWeb実装に移す際に、CSSでのグリッドの設定を活用することでスムーズな連携が可能です。
例えばSPで6カラムのグリッドを利用したい場合、以下のようなCSSのメディアクエリを設定します。
複数のデザインに効率的にグリッドを適応するためにはグリッドスタイルを登録しましょう。
グリッドをスタイルとして保存することで、新しいフレームに簡易的に適用できます。
登録方法は、以下の動画を参考にしてください。
UIコンポーネントを設計する際にグリッドを活用することで、統一感の取れた安心感のあるレイアウトが可能です。ボタンや入力フィールドなどの要素は、グリッドに沿って配置することで統制が取れます。

例えば、上記のようにボタンの幅を3カラム分に設定するなどで、異なるサイズのコンポーネントを統一的に配置することが可能です。
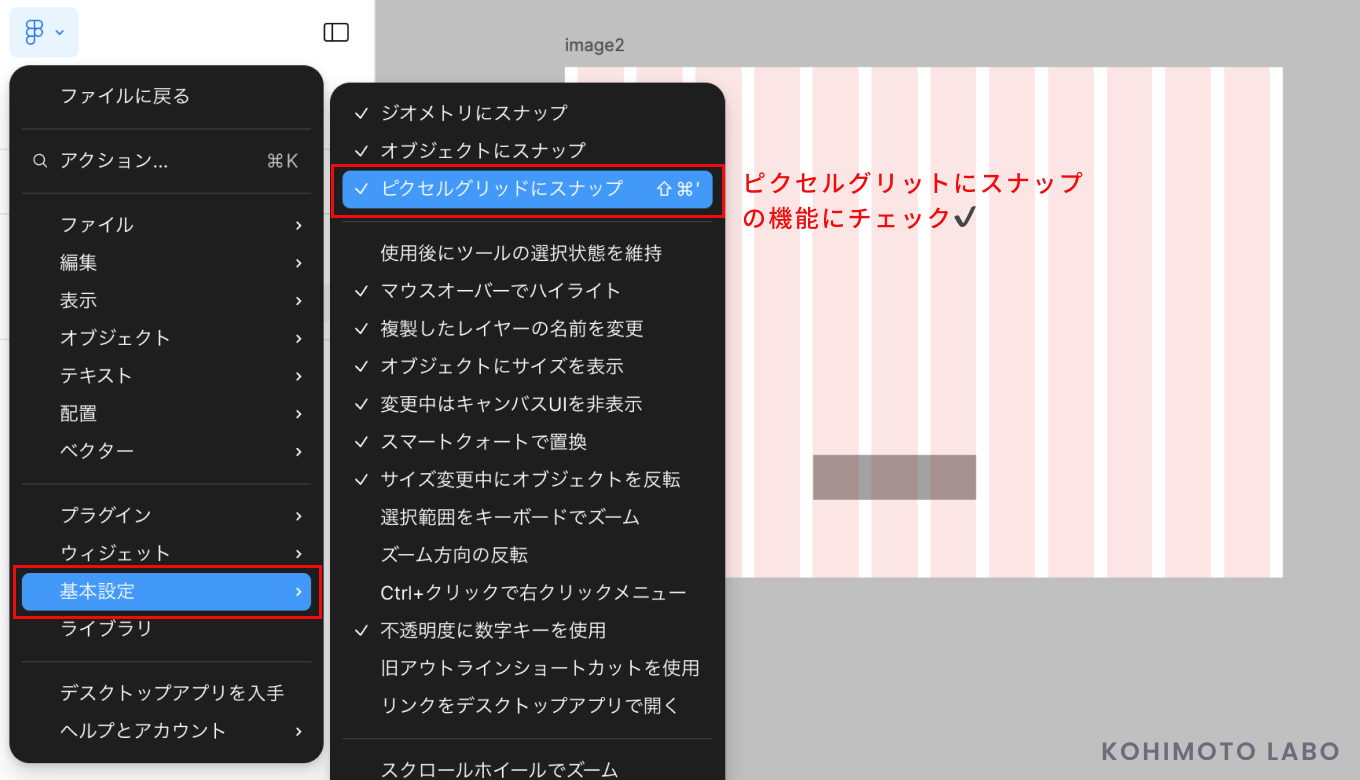
また、「スナップ機能」を活用すると、グリッドに沿った正確な配置が簡単になります。
如何でしたでしょうか。Figmaのグリッドは統制の取れた使いやすいデザインをデザインを作るには不可欠です。
また、視覚的に魅力的なデザインを制作するためにはグリッドを単なるガイドラインとして使うだけでなく、創造的に活用することが重要です。
例えば、対称性や非対称性を取り入れて動きを出したり、色や余白を工夫して整理感と視認性を高めることができます。
また、カラム幅を調整することで強調ポイントを作り、グリッドをデザインの創造性を引き出すツールとして活用できます。
弊社でお手伝いした以下のサイトのデザインでは、このように一見バラバラに見えますが要所々々でグリッドを活用しています。

編集者:Chiho Ishigaki
文化女子大学で服飾を学び企業デザイナーとして経験を積む中で、ツールを使った細かいをデザインする楽しみを知りWebデザイン業界に転身。2児の母。日々学びを忘れず、人としても良いアップデートをしていく事が目標です🌷
監修者:Yuka Fujimoto
Webディレクター / デザイナー。美大在学中に、画面ひとつで世界中の人と繋がれるWebの可能性やデザインへ興味を持つ。インターンを経て就職したIT企業で実務経験を積む。肉より魚派🐟
PICK UP